本文主要是介绍《一叶》在任意网页开启聊天窗口和留言板(B站开疆拓土),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

一叶是一款Chrome插件, 可以为任意网页开启聊天室, 让你随时随地可以聊天
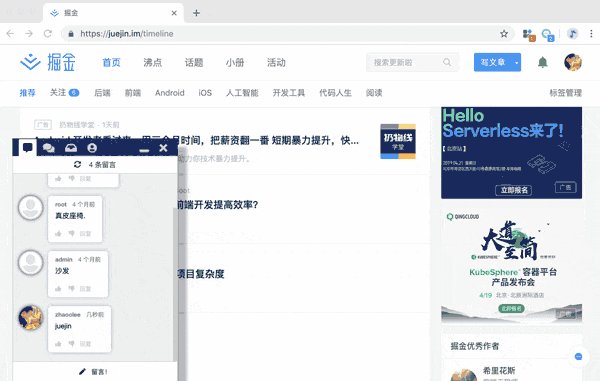
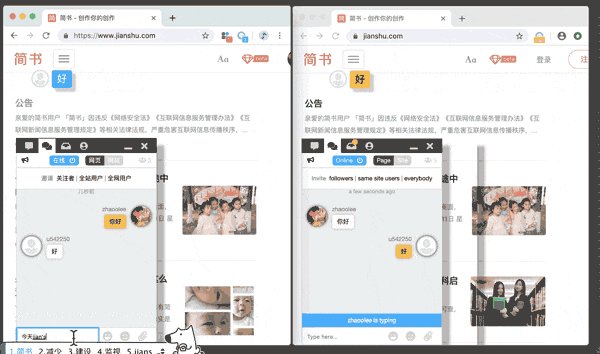
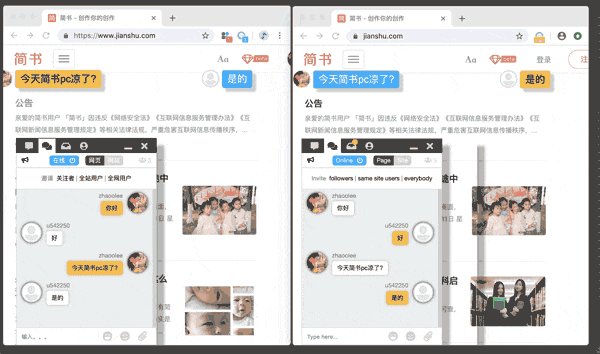
模拟多人聊天的效果(无处不弹幕)

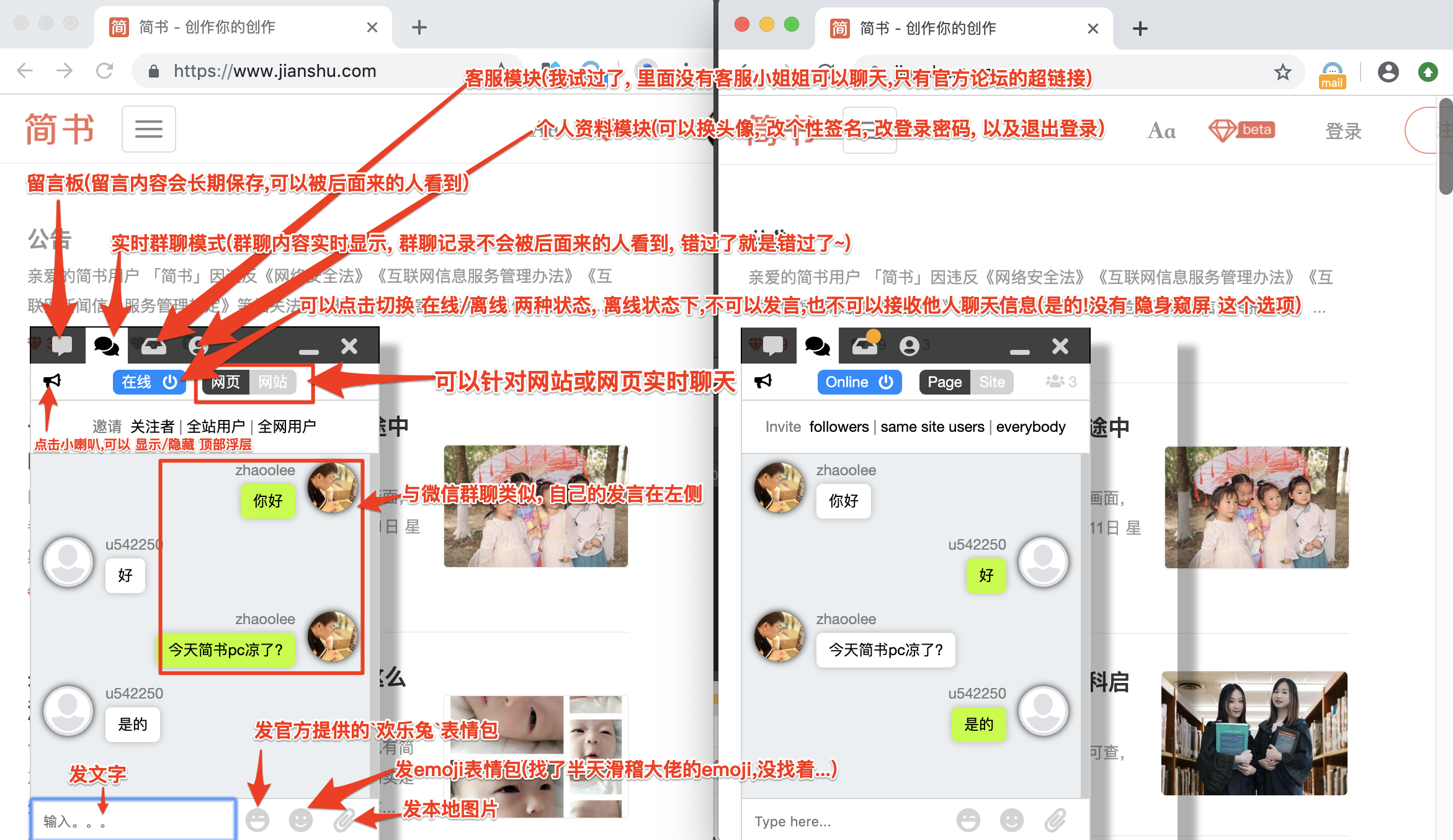
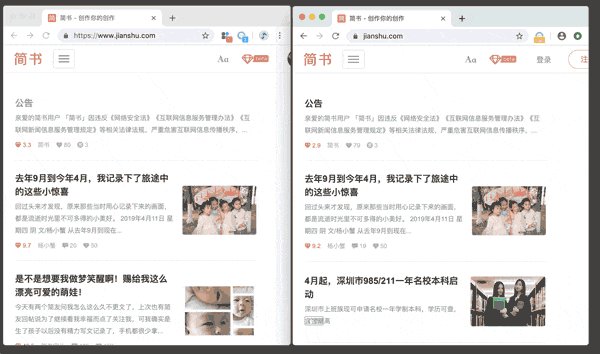
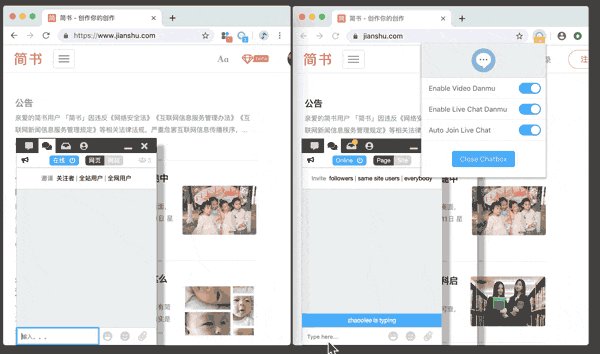
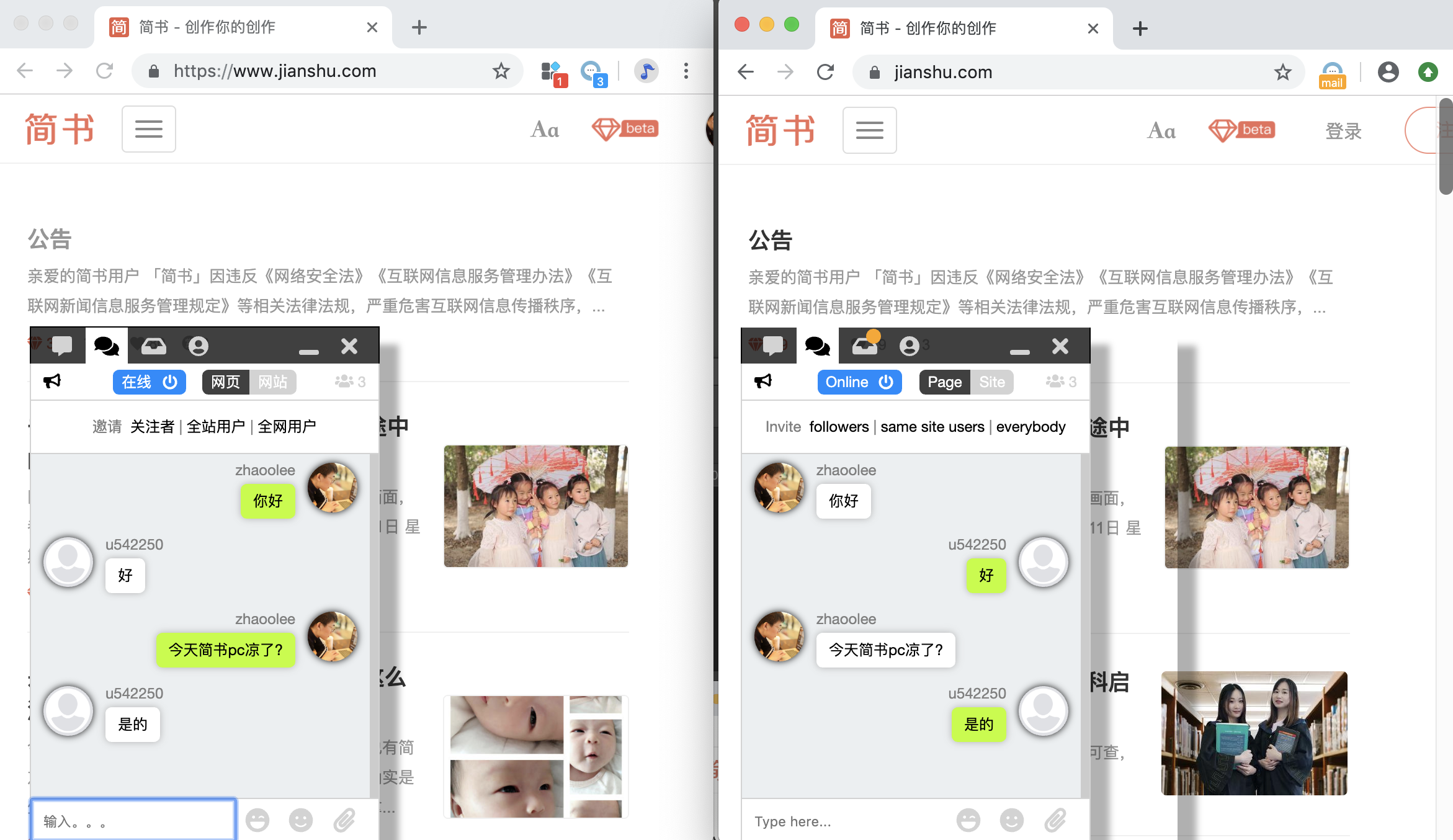
为了演示,我开启了两个Chrome浏览器,两个浏览器各开启一个窗口, Google Chrome窗口在左侧, Google Chrome Cannary窗口在右侧,左右两个窗口分别登录了不同的用户, 效果可以查看下面的gif图


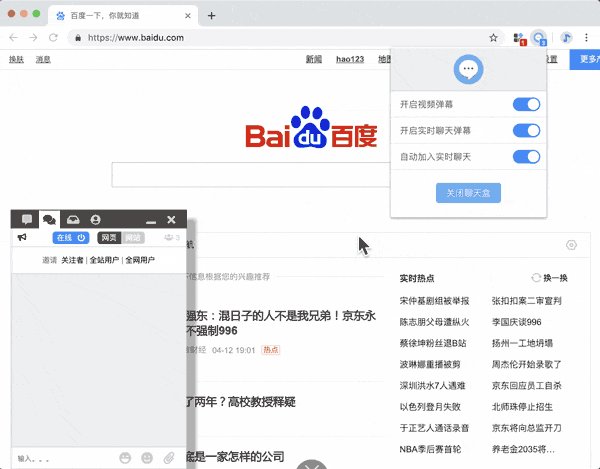
面板功能详解
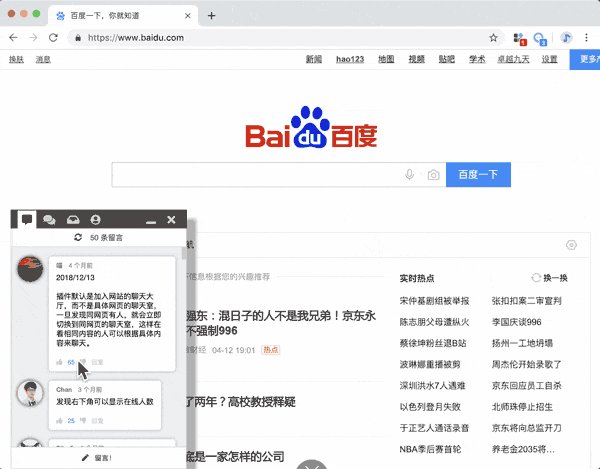
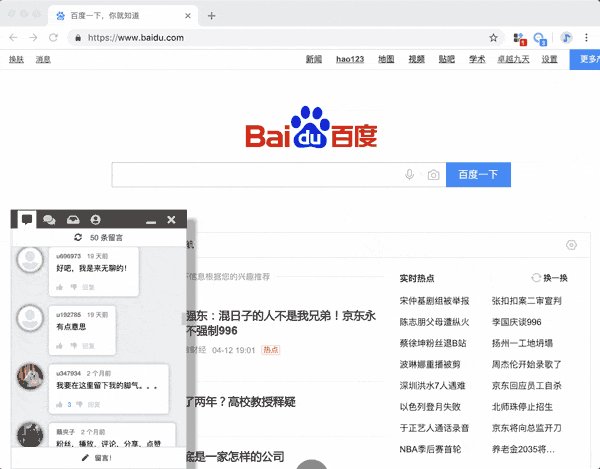
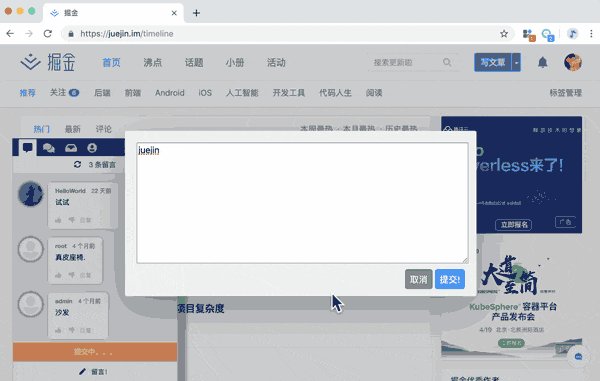
留言板也很有趣
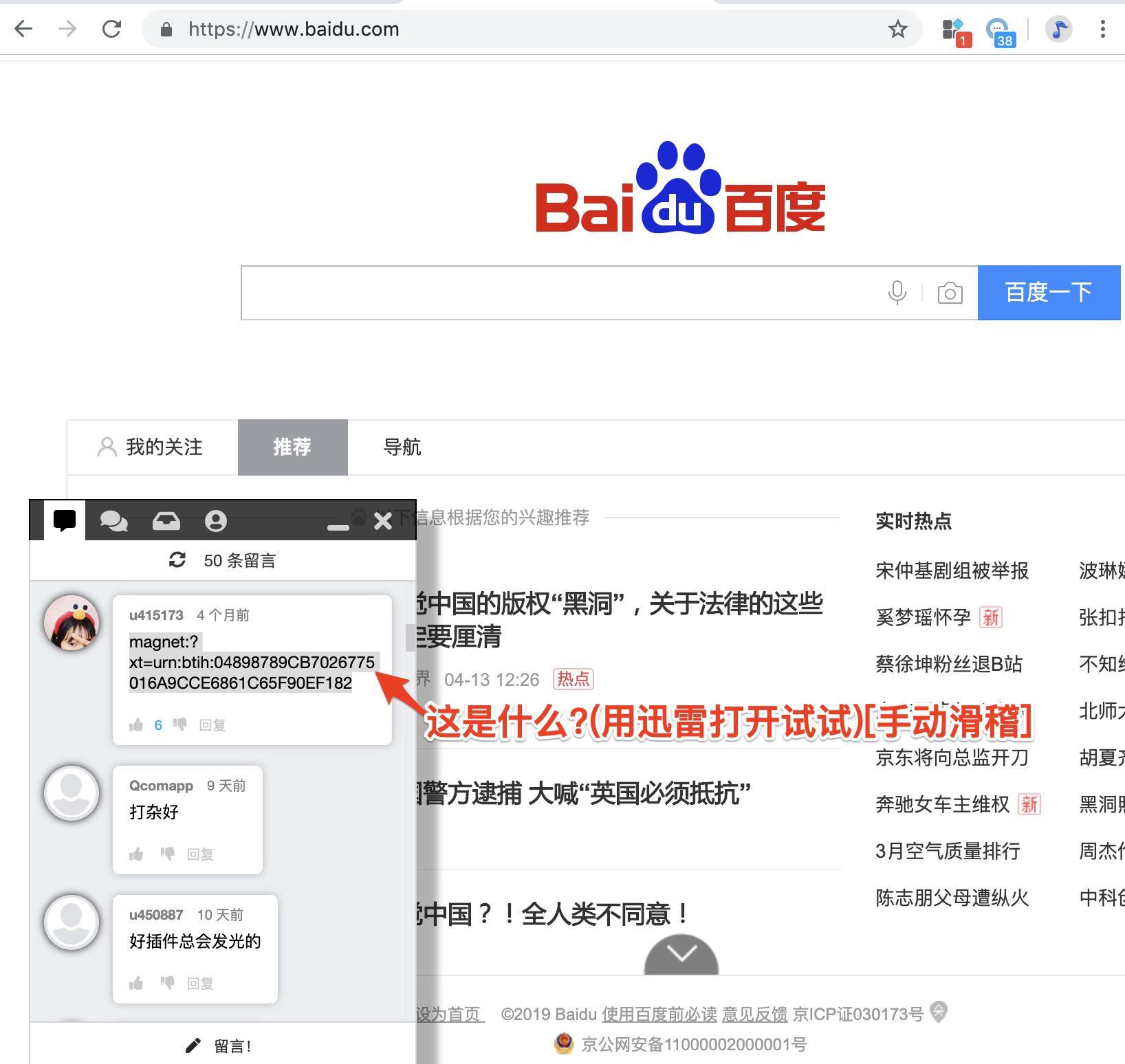
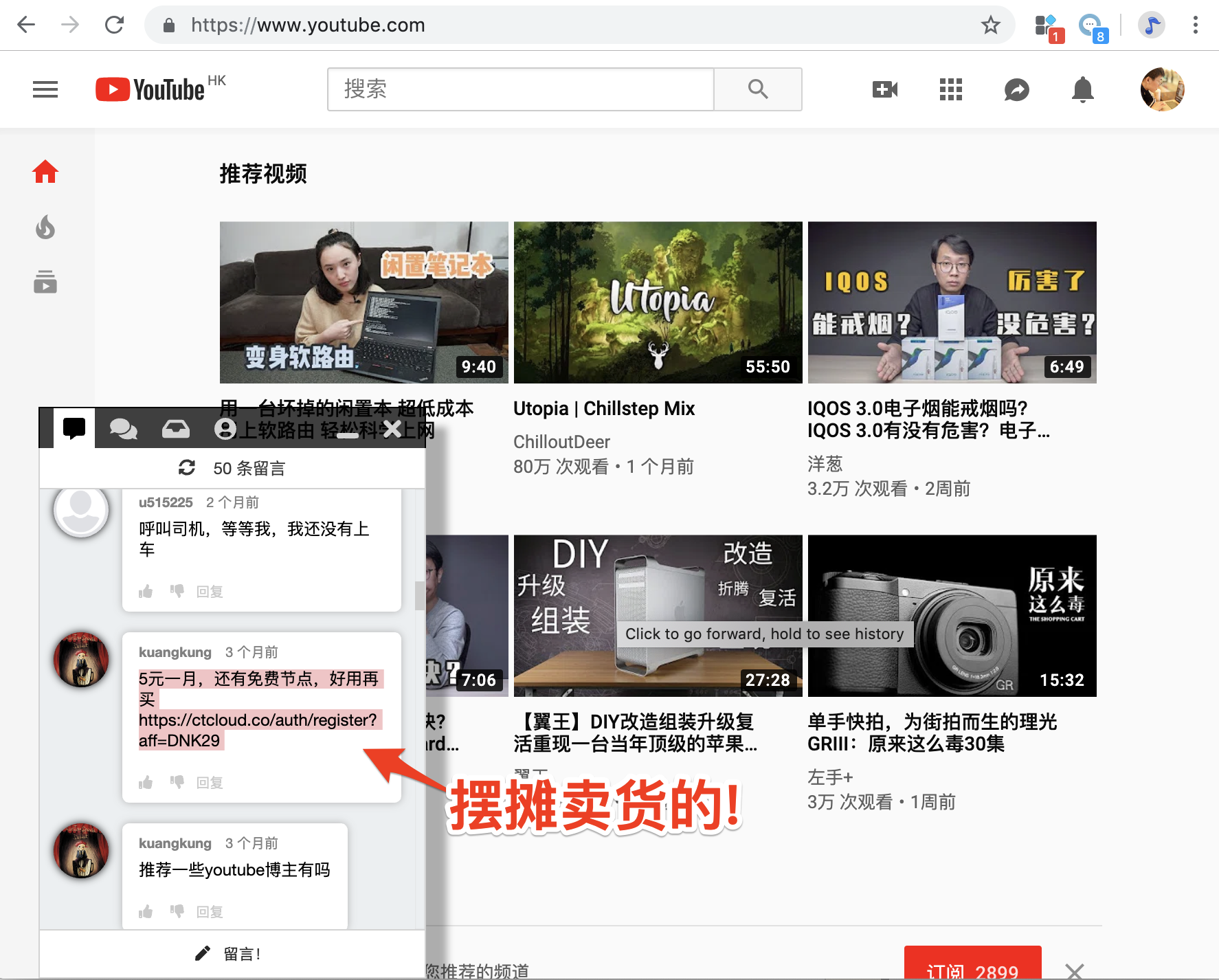
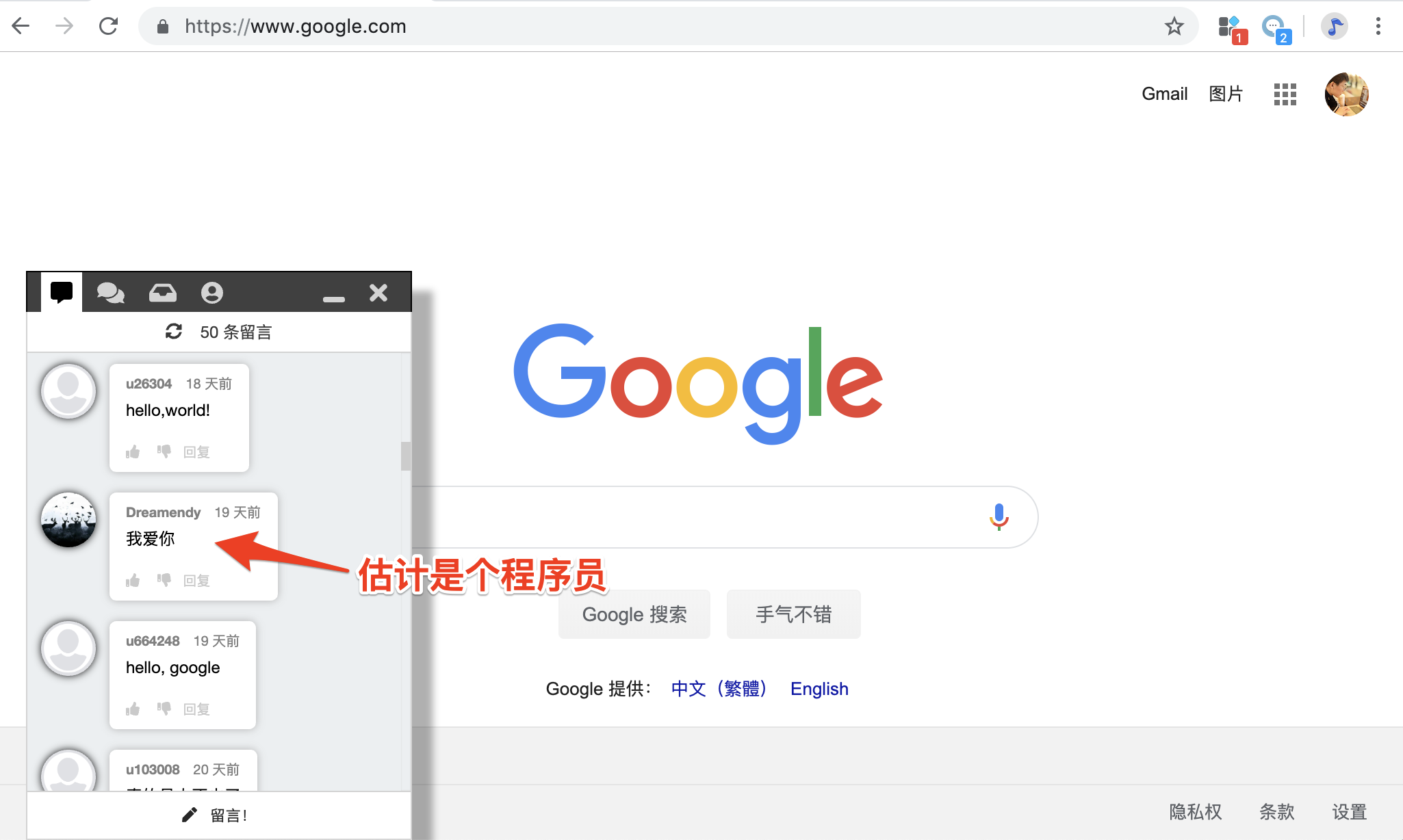
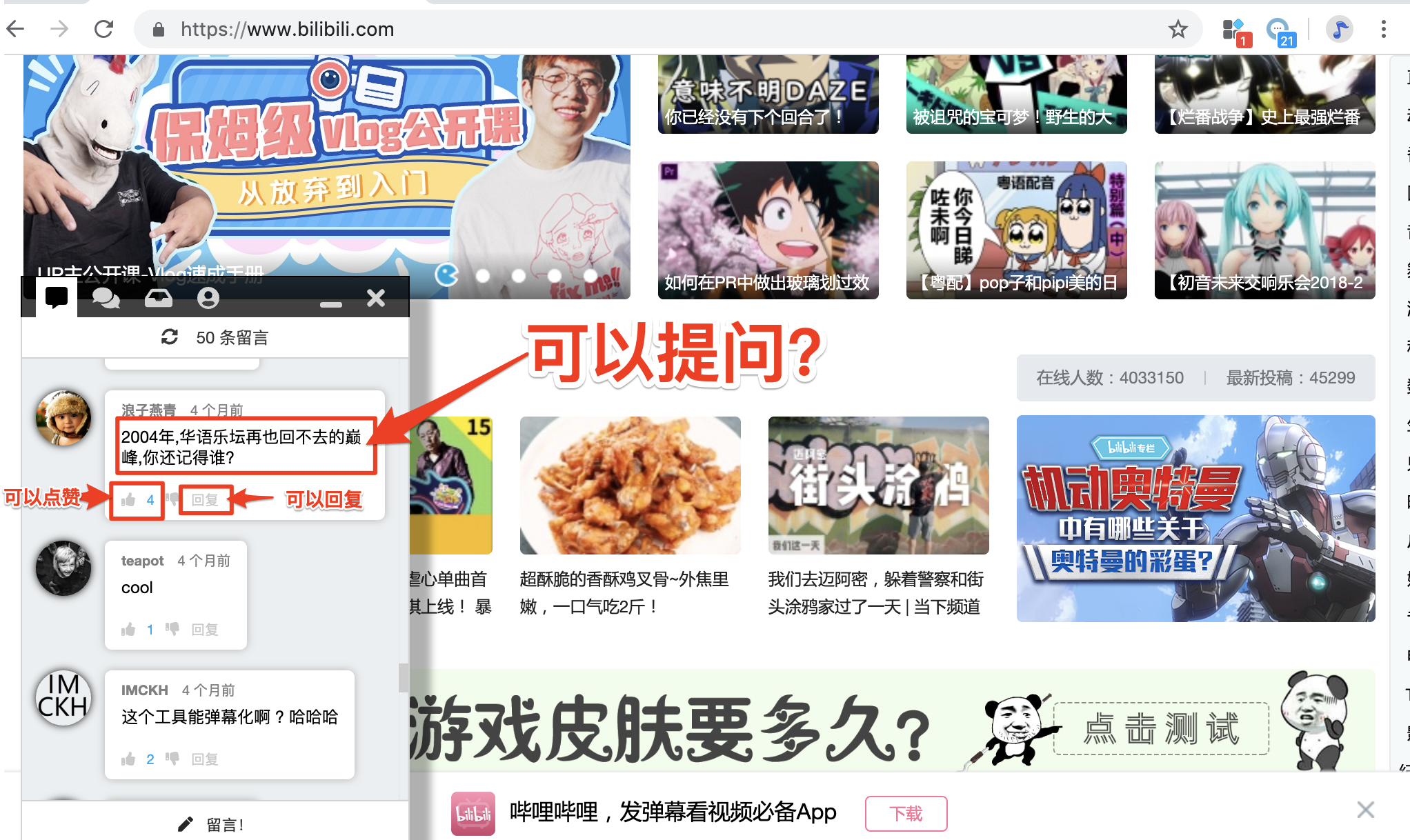
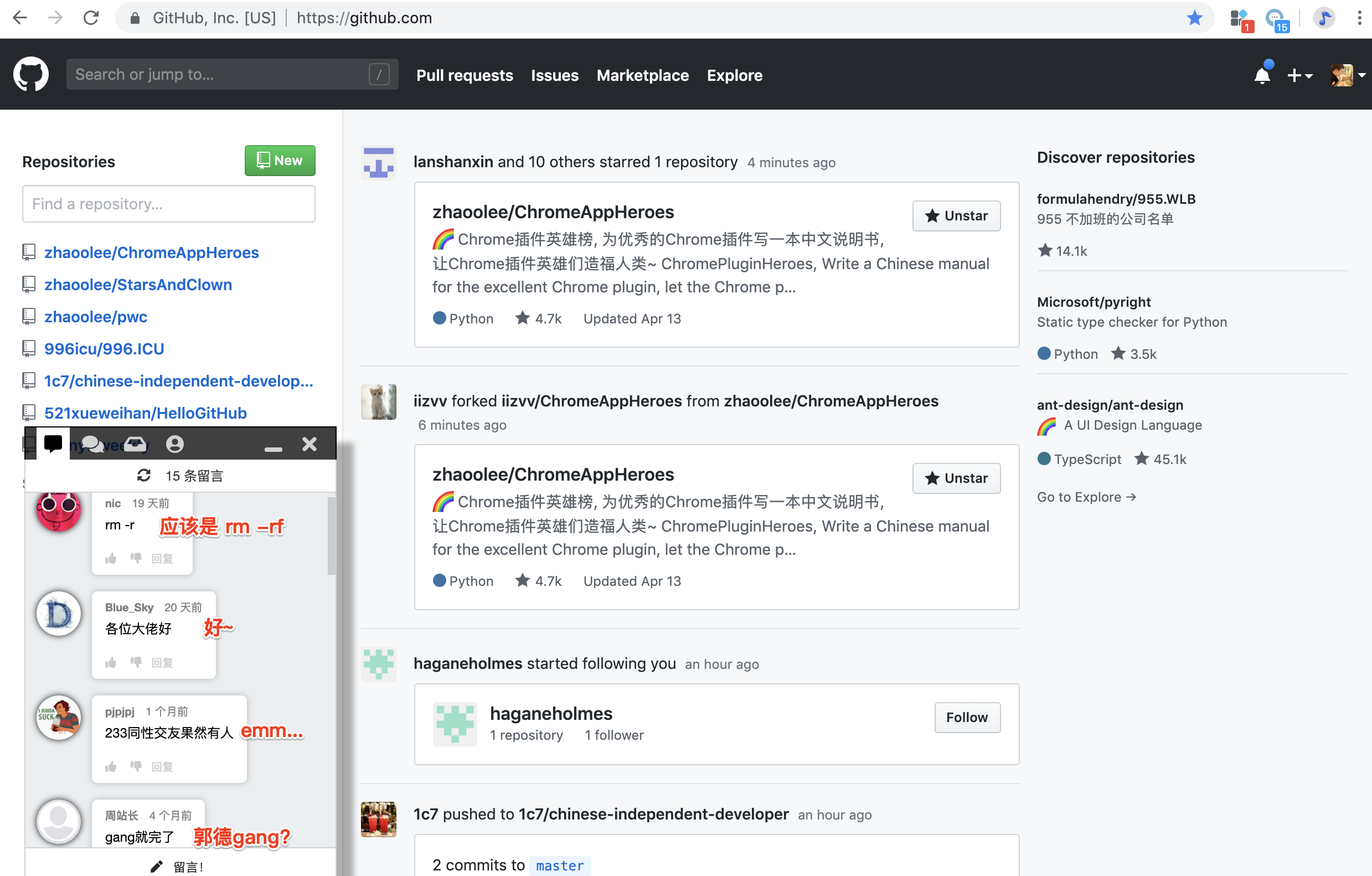
有趣的留言板(各种彩蛋)
- baidu.com
- youtube.com
- google.com
- bilibili.com
- zhihu.com
- github.com
留言方法:
如何保护你的账号?
当你下载并启动一叶的插件后, 一叶会自动给你分配一个id(这里的id相当于早期的qq号, 比如我分配的id就是15519),直接可以进入聊天,如果你把插件卸载再重新安装,就不一定能找回原来的id了,为了避免这种问题, 建议你登录后, 进入个人资料面板, 先记下自己的id,然后修改密码, 然后退出登录, 用记下的id和修改后的密码登录一下, 就稳了~
- 修改密码
- 确认修改
一些小建议
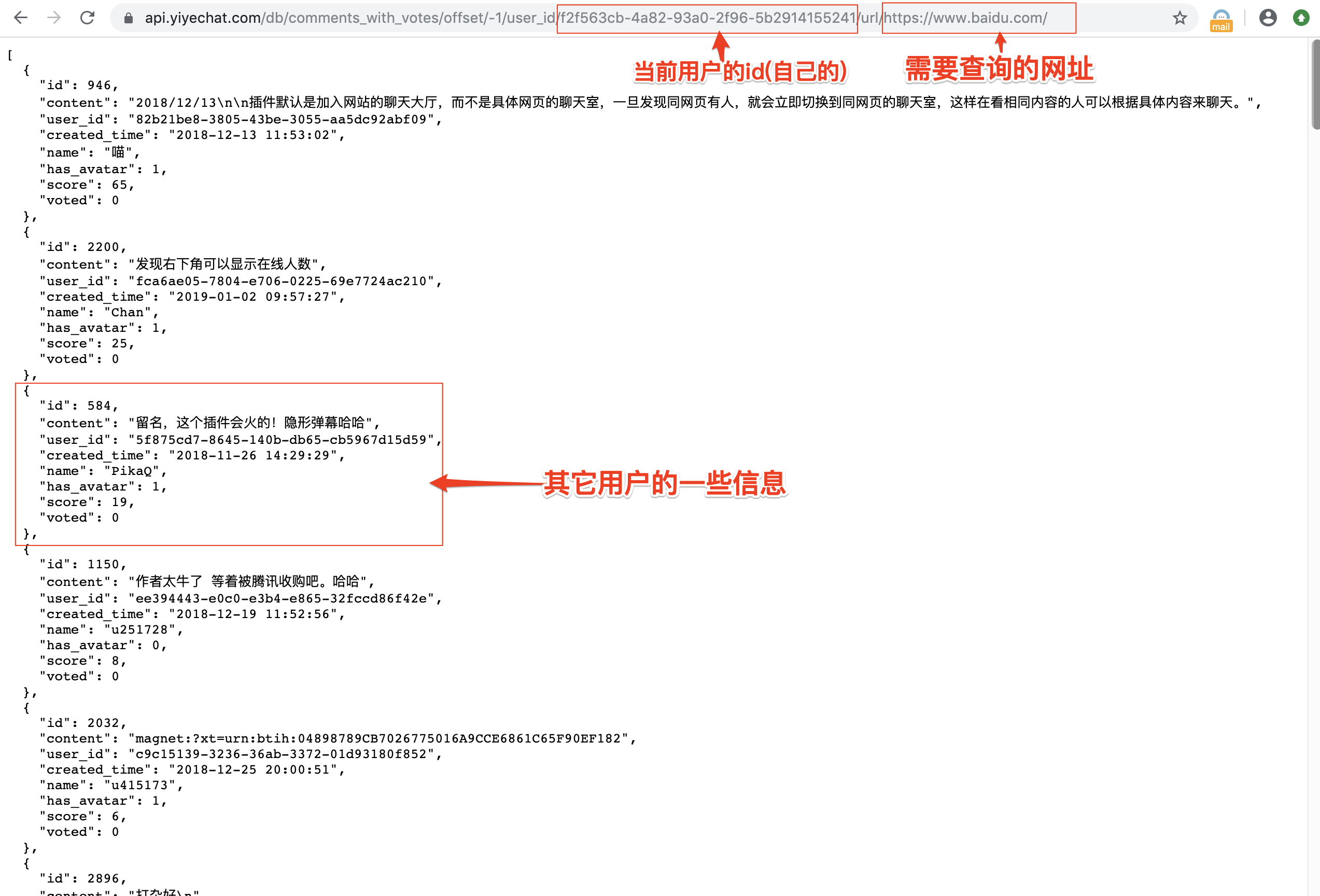
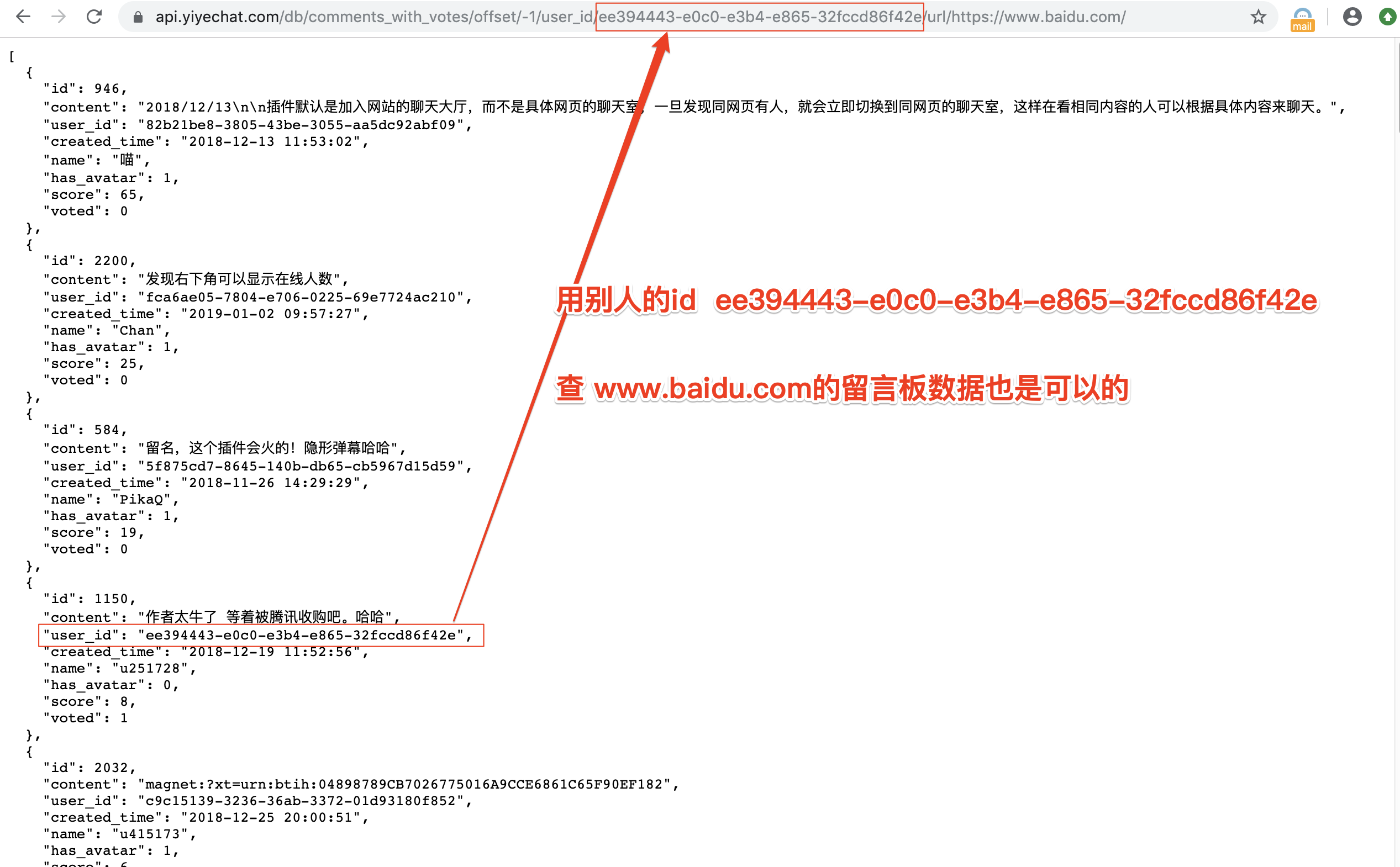
https://api.yiyechat.com/db/comments_with_votes/offset/-1/user_id/f2f563cb-4a82-93a0-2f96-5b2914155241/url/https://www.baidu.com/


一叶目前拉取论坛留言板的方式是get方式,你可以通过浏览器直接获取留言信息,如果用别人的id去大量爬取主流网站的留言,就有点不公平的感觉
小结:
一叶是一款很有想法的产品,但目前用户量还是很少, 对此,我个人也有一些想法,如果官方可以效仿pokemongo这类寻宝游戏,在各大网站的主页对应的留言板内,埋下一些有意思的彩蛋,让用户去寻宝,或许会有利于产品的推广~
插件下载地址:
https://chrome.google.com/webstore/detail/same-page/bldcellajihanglphncgjmceklbibjkk
本系列近期文章
032《Smallpdf》简单好用的线上PDF工具
031《OneTab》把多个Tab转换为一个列表
030《掘金》相信优质技术内容的力量
029 《SimpRead》为任意网页开启阅读模式
028《AdBlock》Adblock自定义屏蔽简书广告
027《Text》来自Chrome实验室的跨平台记事本
026《Quickey Launcher》打开网站只需一键
本文属于Chrome插件英雄榜文集的一部分, 为了集合更多的程序员和工具爱好者, 将Chrome插件英雄榜维护下去, 我已将Chrome插件英雄榜 文集的所有内容托管到Github, 项目地址https://github.com/zhaoolee/ChromeAppHeroes , 欢迎广大程序员和工具爱好者们为项目贡献力量, 也欢迎拥有Github账户的朋友们为本项目加星, 非常感谢!
这篇关于《一叶》在任意网页开启聊天窗口和留言板(B站开疆拓土)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!