本文主要是介绍CocosCreator之KUOKUO带你做触摸后归位,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
本次引擎2.0.5
编辑工具VSCode
如遇不会某个步骤可以先过一遍之前教程,或者下方评论,感谢支持!
目标:让不听话小方块听话
今天教大家CocosCreator的触摸监听函数;
(游戏内坐标是中心为原点,对于触摸是左下角为原点,需转换)
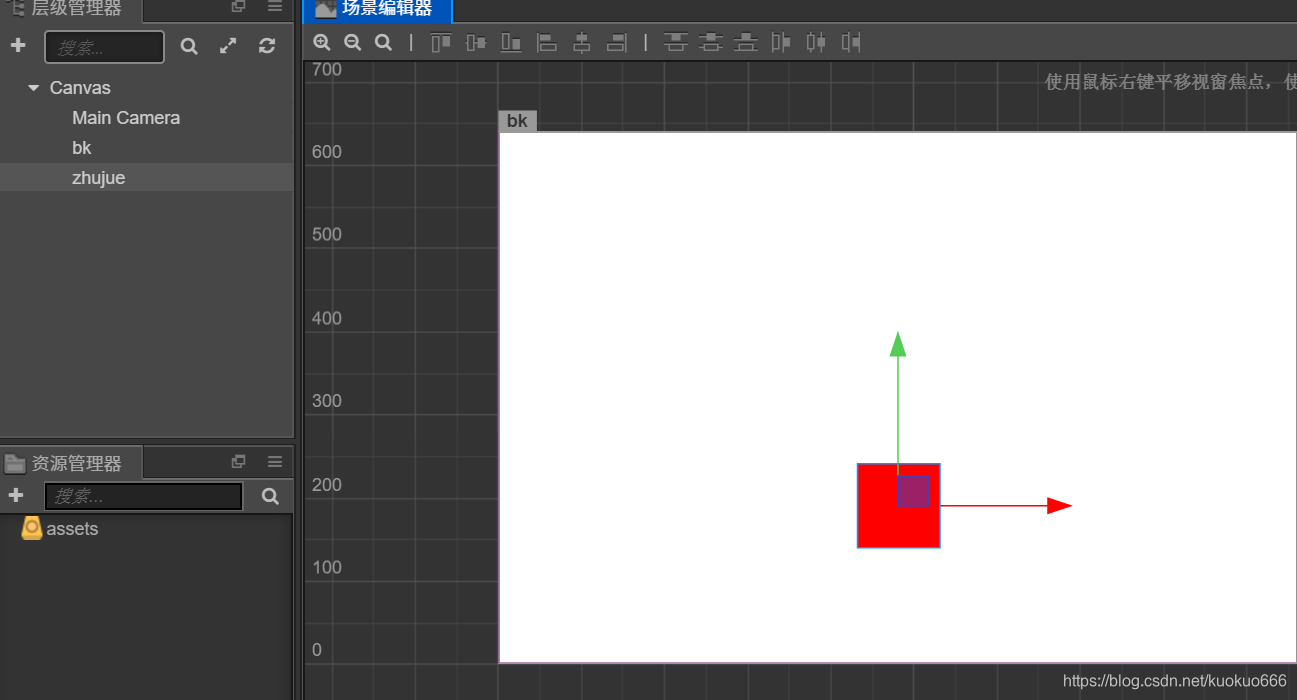
好了,我们新建一个项目:
然后建个白色背景(Sprite(单色))起名bk,
再建一个红色主角;

我们的主角是怎么不听话的呢?
你点它它就乱跑!
我们给它绑个脚本先:
新建个zhujuejs,哦,记得保存一下场景。

然后我们把脚本绑定在主角上:

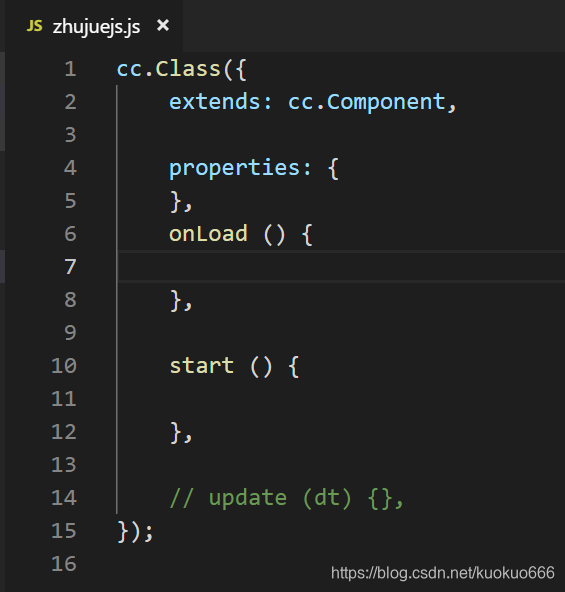
打开脚本,让脚本可爱起来。

我们解开onLoad的封印(哈哈),脚本的运行顺序是:onLoad(),然后start(),然后update(dt)
随后update(dt)在游戏的每一帧都调用。
(我们声明一些东西都在onLoad,然后在start中处理。)
好,我们写下一个触摸监听函数:

在onLoad()函数中写下了触摸监听函数,监听的是‘touchstart’,也就是点击开始
(触摸事件有4个:开始时(1次),移动时(n次),在节点中抬起手(1次),在节点外抬起手(1次))
对应的是:

懂了吧,我们来让小方块不听话:
cc.Class({extends: cc.Component,properties: {},onLoad () {this.node.on('touchstart',function(){//x应该是在-430到430之间运动this.node.x = -430 + 860*Math.random();//y应该是在-270到270之间运动this.node.y = -270 + 540*Math.random();},this);},start () {},// update (dt) {},
});
鼠标点下去,它就跑啦~~不听话吧,滑稽!
但是它是瞬间过去的,我们结合动作系统让它飘逸起来。
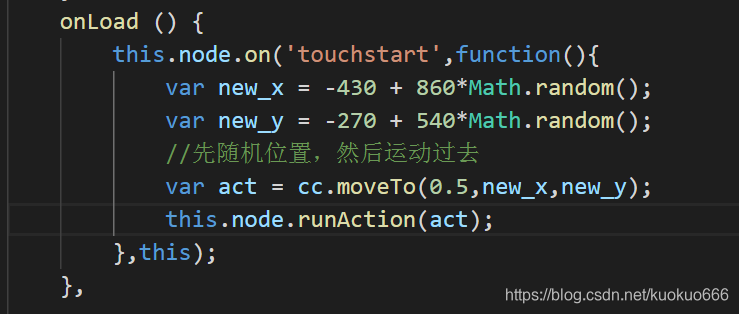
第一步先加动作:

怎么样,当你点的时候,你会发现,它咻的一下飞出去了。
怎么样?但是不听话的小方块不是好方块。
我们让它听话:
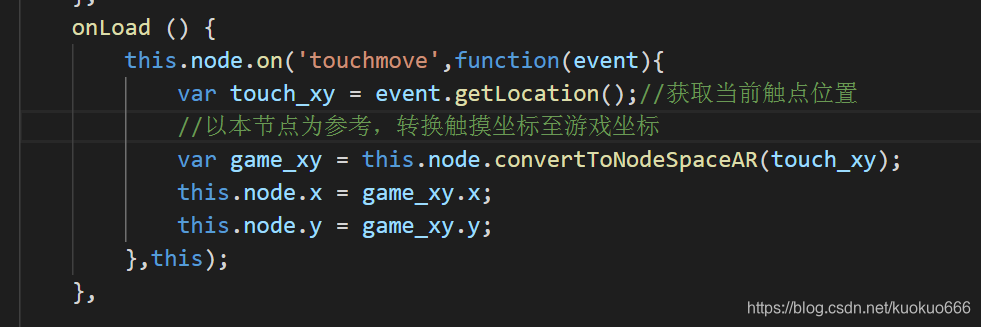
我们改一下监听的动作,监听touchmove。
有的小伙伴问了:我们手指在屏幕上移动时,怎么得到触摸点呢?
这么得到,在function(这里加个event来接受);

但是我们运行的时候会发现节点不在触摸点,这是因为我之前说的,Cocos有两个坐标系,一个触摸的,一个游戏内的。
我们转换一下:

成功是成功了,可是他为什么会抖动加闪烁呢?
哈哈,因为这个:

因为以本节点(主角)为参考,,但主角在动啊!!!!!
那怎么办,找个不动的呗!(主角的父节点是Canvas,不动)
(别告诉我你不会看子节点和父节点,好吧,我简单讲一下,在层级管理器中,默认Canvas是老大,点开它的下拉小三角,那都是它的子节点。)
好了,我们以主角的父节点为基准:
cc.Class({extends: cc.Component,properties: {},onLoad () {this.node.on('touchmove',function(event){var touch_xy = event.getLocation();//获取当前触点位置//以本节点父节点为参考,转换触摸坐标至游戏坐标var game_xy = this.node.parent.convertToNodeSpaceAR(touch_xy);this.node.x = game_xy.x;this.node.y = game_xy.y;},this);},start () {},// update (dt) {},
});
好了,我们的小方块可以听话的跟着触摸点走了呢!
那么下一个问题,怎么回去呢???
简单,加个变量储存就行了。
(给出代码)
cc.Class({extends: cc.Component,properties: {//用于存储坐标old_xy:null,},onLoad () {//点击后把坐标存好this.node.on('touchstart',function(){//this.node.position的用处跟分别给x,y赋值是一样的this.old_xy = this.node.position;},this);//移动this.node.on('touchmove',function(event){var touch_xy = event.getLocation();//获取当前触点位置//以本节点父节点为参考,转换触摸坐标至游戏坐标var game_xy = this.node.parent.convertToNodeSpaceAR(touch_xy);this.node.x = game_xy.x;this.node.y = game_xy.y;},this);//触摸结束时this.node.on('touchend',function(){//把节点的位置重新给回来this.node.position = this.old_xy;},this);},start () {},// update (dt) {},
});
怎么样,学会了吗?
O(∩_∩)O~~
这篇关于CocosCreator之KUOKUO带你做触摸后归位的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




