本文主要是介绍[OpenGL] 延迟贴花效果,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!


框架:Qt + OpenGL
这个话题网上的资料并不是很多,这里主要参考的是书籍《Game Engine Gems》(游戏引擎精粹)第一部里的Chapter20 ”A Deferred Decal Rendering Technique“,也就是我的这篇翻译https://blog.csdn.net/ZJU_fish1996/article/details/86762518。此文对原理已经有了一个大致的描述,但在细节上有很多没有说明的地方,导致这个过程中也踩了一些坑,下面的主要内容是在原文的基础上补充的个人理解。
Unreal引擎的实现:unreal - deferred decal
概念引入
在引擎中,可以把贴花理解为游戏里动态的纹理。如参考文章中指出的动态出现和消失的血迹和弹孔。此外,我想到的能在游戏中出现的还包括:下雨后出现在坑洼地面上的水渍(之前就是在看Unreal的一个demo中,看到一个非常惊艳的水渍效果,后了解到它是用延迟贴花制作的,才有了完成这一demo的计划);选中或命中角色后出现在角色脚下的光圈特效,会贴合地形并随着地形起伏;角色面纹、痣、疤痕之类的效果,通常是在捏脸或游戏过程中添加的……由此可见,贴花是游戏里一个比较实用的一个效果。
一种比较常见的贴花做法是动态生成mesh(三维网格),不过计算过程会比较费时。延迟渲染引入后,贴花的实现就变得更加简单了。可以利用已有的G-Buffer信息,直接将贴花投射到物体表面,不需要额外构造mesh。
基本原理
该过程和其它常见的延迟框架下的算法不一样,它并不是一个屏幕空间的后处理过程,而只是利用已有的G-Buffer信息,来完成自己的计算。所以,我们在绘制贴花的时候,需要绘制一个对应的实体,而不是直接在屏幕空间上绘制。
绘制的时间,在写入G-Buffer之后,屏幕后处理之前,在此时渲染所有的贴花,并将结果叠加到G-Buffer中。渲染贴花时,光照等过程还未完成,因此,我们还能对贴花进行光照等方面的统一处理,保证贴花能和投影对象比较好地融合在一起。
我们选用的实体是一个立方体(也可以选择其它实体,比如球体)。我们的贴花实际上绘制在立方体上,但是我们计算的时候,取的是立方体范围内G-Buffer内的深度、法线等信息,也就是它背后的对象的信息,而并非立方体本身的深度、法线信息。这实际上是一种视错觉,如下图所示。立方体与投影对象相交可以保证各个角度观察都能看到正确的贴花效果,这也是我们不直接投影到一个面片上,而使用实体的原因。

贴花变换矩阵
类似于TBN矩阵,贴花也有自己的一个局部空间的变换矩阵,我们称之为贴花变换矩阵,它的构造方式和相机变换矩阵比较类似。在此处,我们需要构造两个矩阵,一个是decalToWorld(坐标从贴花空间转换到世界空间),另一个是worldToDecal(坐标从世界空间转换到贴花空间)。
到目前为止,已经接触了大量坐标空间转换的实例,因此我对空间变换做了一个一般规律的总结,在此规律下,能够很快地构造出贴花变换矩阵。
齐次坐标
对于三维空间中的一点,用齐次坐标可以表达为p(x,y,z,w),它代表笛卡尔空间的(x/w,y/w,z/w)点。
每个笛卡尔空间的点对应着无数个齐次坐标。
特别地,当w = 0时,此时该值代表一个向量。

为了进行点在空间中的仿射变换,我们在齐次坐标的基础上,又引入了4x4的矩阵。
现在我们可以解释为什么要将向量的w定义为0,这是因为向量没有位置的概念,所以不能进行平移等操作,在w=0时,相关的运算是无效的。
齐次坐标表示是计算机图形学的重要手段之一,它既能够用来明确区分向量和点,同时也更易用于进行仿射(线性)几何变换。 ——F.S. Hill Jr.
空间变换
任一空间由三个基底和原点坐标构成,比如我们在图形学变换中常用的世界空间坐标、相机空间坐标。
假设对于新的空间S,三个基底为X, Y, Z,从世界坐标原点变换到空间S原点需要经过旋转R和平移T,即变换Q = R * T;
那么:
(1) 任一点从世界空间到空间S的变换矩阵WorldToSpace为Q的逆矩阵。
(2) 任一点从空间S到世界空间的变换矩阵SpaceToWorld为Q。
对于前者,我们可以理解为,一个点从世界空间变换到空间S,也就相当于新的坐标系变换到世界坐标的原点,该过程是Q的逆变换。
如果不考虑平移变换,仅考虑旋转,则得到的变换矩阵为![]() :
:
WorldToSpace = 
旋转矩阵为正交矩阵,因此它的逆等于它的转置。
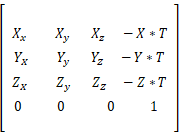
考虑平移变换,则得到的变换矩阵为![]()
WorldToSpace = 
反之,SpaceToWorld构造更为简单,为:{XAxis,0; YAxis,0; ZAxis,0;position,1} (按列从左到右)。其中,XAxis,YAxis,ZAxis对应了三个轴的向量,position为空间S的原点坐标。
贴花矩阵
WorldToDecal矩阵的构造示例:
void Decal::CalculateDecalMatrix()
{QVector3D upDir(0, 1, 0);QVector3D N = QVector3D(1,0,-1);QVector3D U = QVector3D::crossProduct(upDir, N);QVector3D V = QVector3D::crossProduct(N, U);N.normalize();U.normalize();V.normalize();decalMatrix.setRow(0, {U.x(), U.y(), U.z(), -QVector3D::dotProduct(U, position)}); // xdecalMatrix.setRow(1, {V.x(), V.y(), V.z(), -QVector3D::dotProduct(V, position)}); // ydecalMatrix.setRow(2, {N.x(), N.y(), N.z(), -QVector3D::dotProduct(N, position)}); // zdecalMatrix.setRow(3, {0, 0, 0, 1});
}Z轴:与贴花的投影方向(表面法线)平行。
X,Y轴:贴花平面的两条切线,根据贴花的位置选取。选择不同的切线可以达到在贴花平面旋转贴花的效果。
贴花投影位置的计算
在构造完成了贴花变换矩阵后,进入主要的环节:贴花投影位置的计算。如前文所提,此处计算发生在G-Buffer写入之后,也就是我们已经能够得到深度、法线等一系列信息;G-Buffer后处理之前,也就是我们尚未进行光照相关的处理,最终的计算结果会一并写入G-Buffer,交由后处理完成。此处计算主要在GPU中完成。
顶点着色部分
#version 450uniform mat4 ViewMatrix;
uniform mat4 ProjectMatrix;
uniform mat4 decalToWorld;
uniform float decalSize;in vec4 a_position;
in vec2 a_texcoord;out vec2 v_texcoord;
out vec4 v_projPos;void main(void)
{// scale the unit cube and position it in world spacevec4 worldPos = decalToWorld * vec4(a_position.xyz * decalSize, a_position.w);gl_Position = ViewMatrix * worldPos;gl_Position = ProjectMatrix * gl_Position;v_projPos = gl_Position;v_texcoord = a_texcoord;
}
此处,我们在原点绘制了一个单位立方体,并通过decalSize进行缩放(decalSize越大,贴花和对应的立方体也会越大);使用decalToWorld矩阵将其变换到世界坐标,之后,是通常的视点变换和投影变换。
我们用v_projPos来记录立方体在投影变换后的坐标,用于片元着色器中的计算。参考文章中使用的为glsl内置变量gl_FragCoord,它对应着屏幕空间的坐标。
片元:计算贴花投影位置
#version 450uniform sampler2D Bush;
uniform sampler2D NormalAndDepth;
uniform sampler2D RT_Color;
uniform mat4 worldToDecal;
uniform mat4 Inverse_ViewProjMatrix;
uniform float decalSize;in vec2 v_texcoord;
in vec4 v_projPos;layout(location = 0) out vec4 Normal;
layout(location = 1) out vec4 Color;vec3 ComputeWorldPos(float depth)
{vec4 pos;pos.w = 1;pos.z = depth * 2 - 1;pos.xy = v_projPos.xy/v_projPos.w;vec4 ret = Inverse_ViewProjMatrix * pos;return ret.xyz/ret.w;
}void main(void)
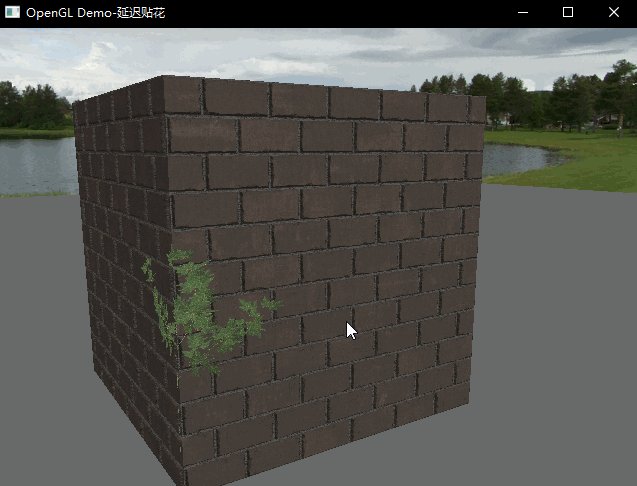
{vec2 samplerCoord = (v_projPos.xy/v_projPos.w + 1)/2;// sample the depth at the current fragmentfloat pixelDepth = texture2D(NormalAndDepth, samplerCoord).w;// compute the fragment's world-space positionvec3 worldPos = ComputeWorldPos(pixelDepth);// transform into decal spacevec4 pos = worldToDecal * vec4(worldPos,1);vec3 decalPos = pos.xyz/pos.w;立方体实际上是我们的采样范围,我们计算的是立方体范围内,对应像素的世界坐标,如在此例中,我们需要计算的是与立方体相交的墙的世界坐标。我们取立方体投影变换后的x,y坐标,加上从深度纹理中读取的深度作为z坐标,即可构造出对应像素的投影坐标。再将其乘以视图投影逆矩阵,就能得到像素的世界坐标,具体可参见上述代码中的ComputeWorldPos函数。
得到像素的世界坐标后,我们再乘以worldToDecal矩阵,将其转换到贴花空间中。
texcoord = decalPos.xy / decalSize + 0.5;vec4 color = texture2D(Bush, texcoord);if(color.a == 1){Color = color;}else{discard;}
}我们忽略z轴信息(代表与贴花投影位置的距离),直接使用x,y进行采样。decalPos.xy / decalSize的计算相当于将位置变换为单位立方体上。此处计算texcoord和构造单位立方体的方式有一定关系,我构造的单位立方体中心处于原点,各顶点在轴上的投影均为0.5,因此,除以decalSize后,取值范围在(-0.5,0.5),加上0.5即可变换为(0,1),以作为纹理坐标进行最终贴花纹理的采样。(注意,贴花纹理不要将环绕方式设置为repeat)
Corner Wrap


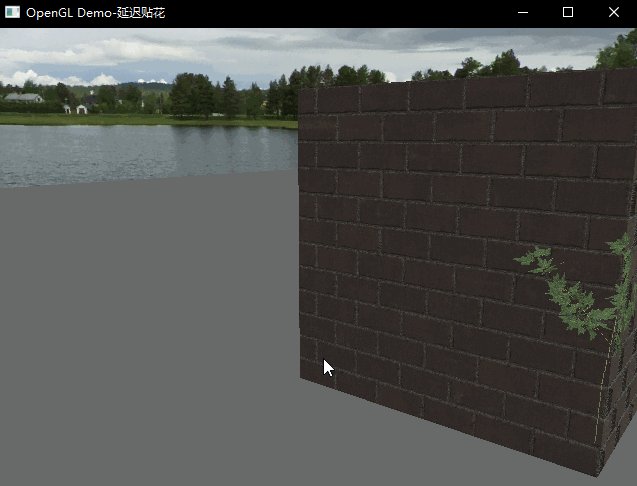
这个问题是延迟贴花比较糟糕的地方,由于计算时仅使用了x,y坐标,在z轴与表面平行的时候,会出现如上图所示的现象。
此处采取的方法是在z轴与表面法向量接近垂直的时候,对贴花沿着法线做一次"翻转"进行矫正:
// get the world-space normal at the fragment positionvec3 worldNormal = texture2D(NormalAndDepth,samplerCoord).xyz;worldNormal = worldNormal * 2 - 1;vec3 decalNormal = mat3(worldToDecal) * worldNormal;// use the xy position of the position for the texture lookupvec2 texcoord;float threshold = 0.1f;if(abs(dot(vec3(worldToDecal[2]), worldNormal)) < threshold){texcoord = (decalPos.xy + decalPos.z * decalNormal.xy)/decalSize + 0.5;}else{texcoord = decalPos.xy / decalSize + 0.5;}vec4 color = texture2D(Bush, texcoord);if(color.a == 1){Color = color;}else{discard; 

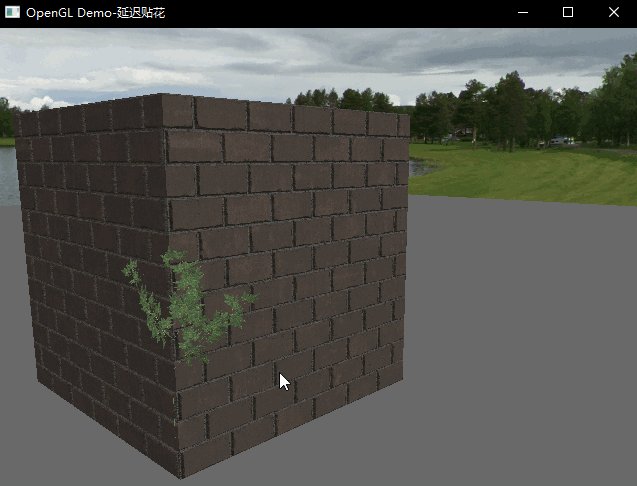
此处的修正效果其实比较一般,但和拉伸效果相比,已经缓解了不少。
其它
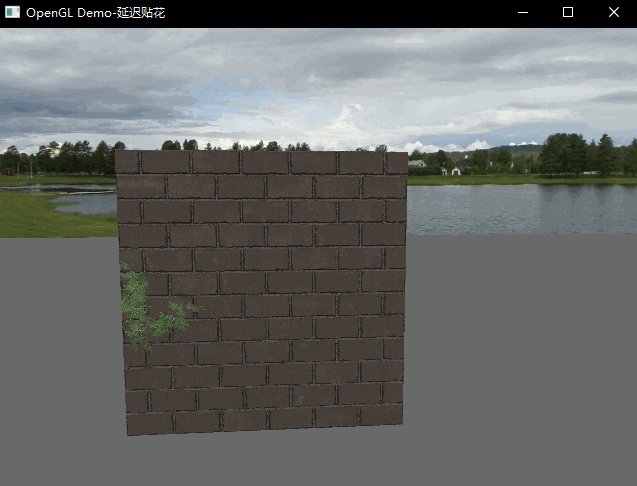
此demo是贴花最基本的实现,原文中介绍的一些效果并没有实现,比如通过模板测试来区分贴花投影的物体、进行贴花的后处理光照计算、处理相机进入贴花立方体后贴花被裁剪现象等。
光照计算


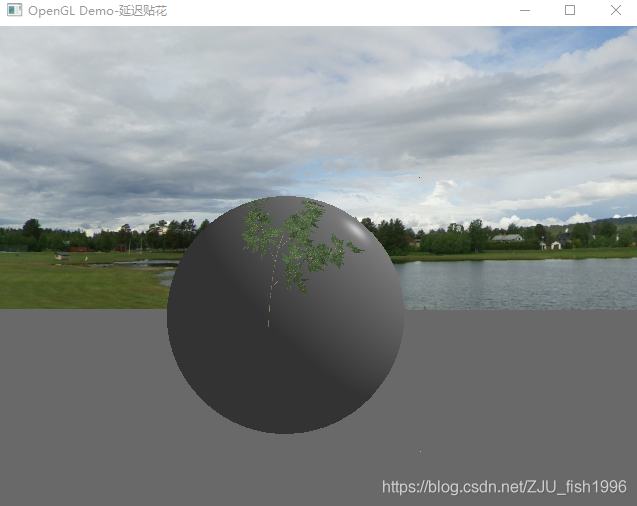
左图和球体一起进行了同样的光照计算,看起来比较暗。可以修改的地方的举例:如果g-buffer中设计了高光通道,可以投射贴花的高光属性来修改光照效果。
区分贴花的投射对象

我们只希望把贴花投影到指定的动态物体上,但有时候会出现贴花投射到地面上的效果,比较尴尬。尤其是在这个球体上很容易发生。 改进的思路是:给场景中的物体分配id(不一定是唯一的),写入G-Buffer一个通道,根据这个id判断当前像素是否绘制贴花。
贴花立方体被裁剪

相机进入贴花立方体后会出现这种现象,原文给出的解决思路是:剔除贴花立方体的正面,或者找到最靠近摄像机的立方体,并在该深度处渲染一个与摄像机对齐的四边形,该四边形的大小足以包围整个立方体。
这篇关于[OpenGL] 延迟贴花效果的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








