本文主要是介绍HDRP中的贴花效果,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
上一篇 中介绍了在默认渲染管线中贴花效果的实现原理。
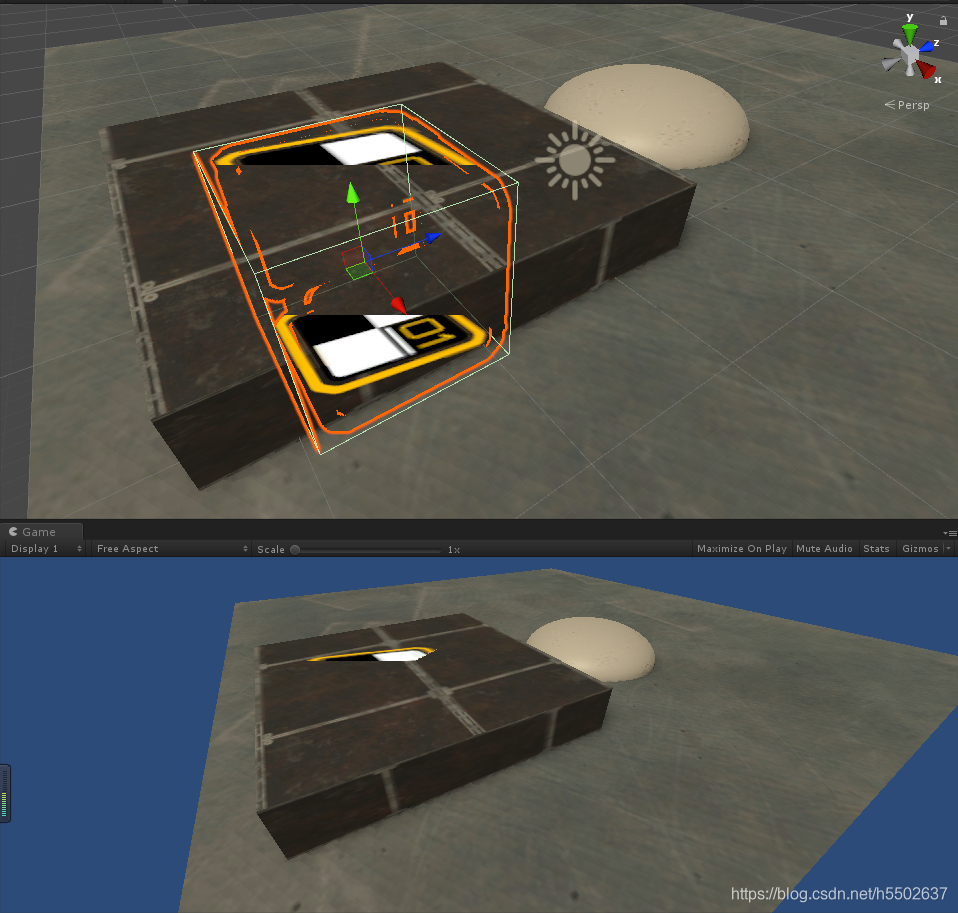
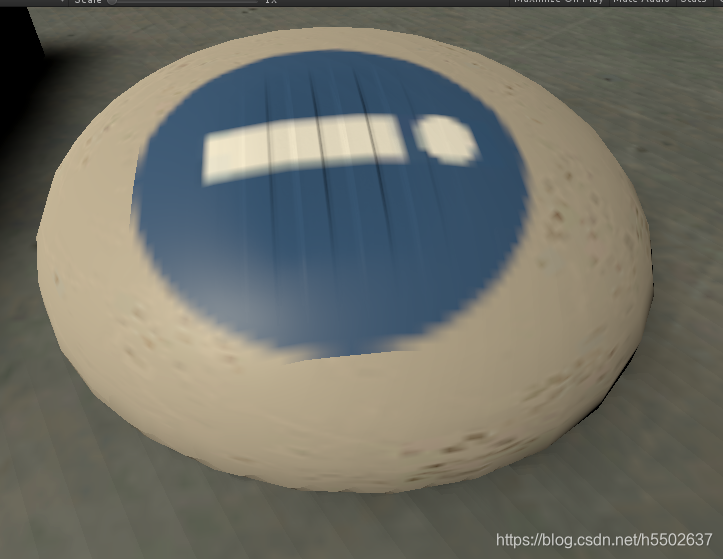
原本在默认管线中工作正常的Shader在导入到使用了HDRP的工程中后效果变的很错乱,大概是这样:

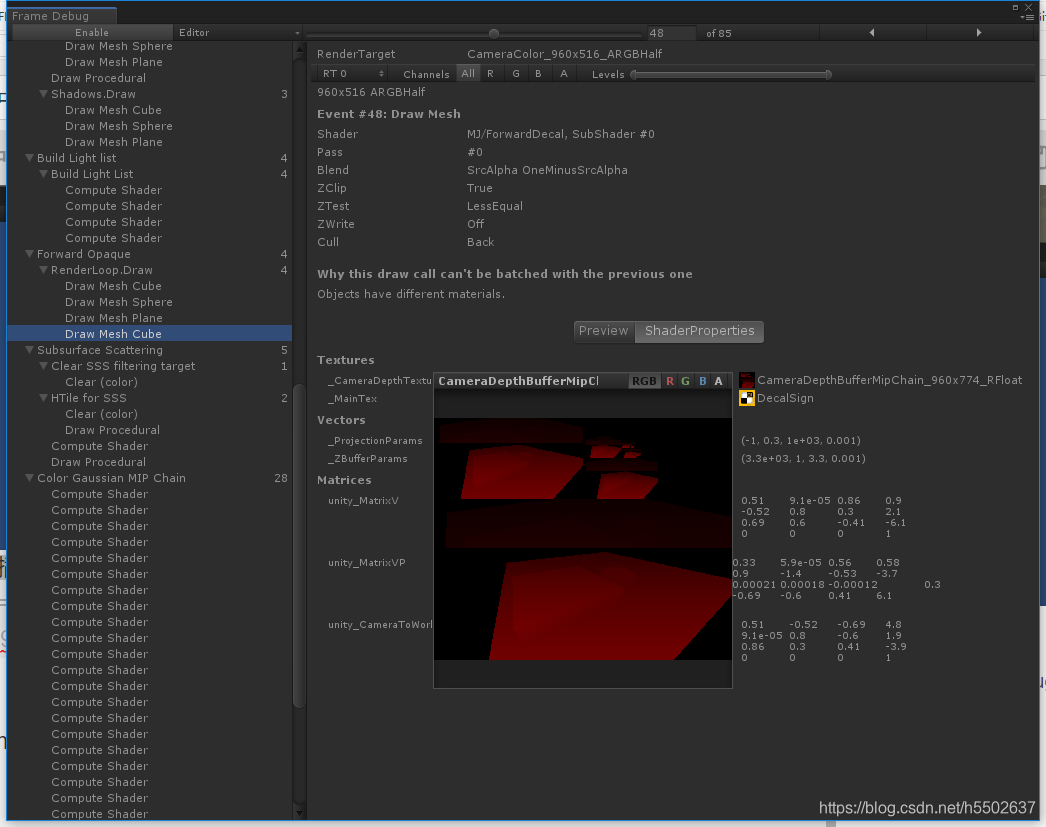
直观感觉应该是深度值的原因导致重建世界坐标时出现了错误,在用Frame Debug查看具体的渲染过程后发现深度图是这样的:

在HDRP中深度图的存储有点类似于一个mipmap的图集,里面存储了不同分辨率的多张深度图,所以使用 SAMPLE_DEPTH_TEXTURE 方法去获取深度值时得到的数据是错误的。那么现在面对问题就变成了 “如何在HDRP中正确的获得深度值”。这个 提问 里也遇到了同样的问题,回答中的解决方案是使用 ShaderVariables.hlsl 文件中的 SampleCameraDepth 方法,于是我就按照这个方法去做了,在Shader中引用了这个hlsl文件,
HLSLINCLUDE
#include "Packages/com.unity.render-pipelines.high-definition/Runtime/ShaderLibrary/ShaderVariables.hlsl"
ENDHLSL
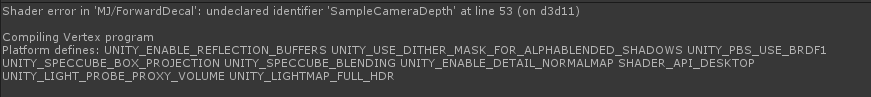
在frag中增加了 float depth = SampleCameraDepth(uv);,然后出现报错:
 把pass中的
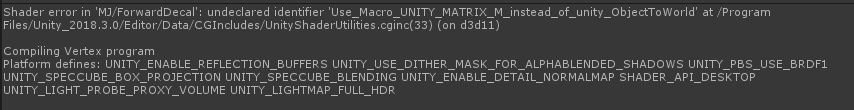
把pass中的CGPROGRAM 和 ENDCG 替换成 HLSLPROGRAM 和 ENDHLSL,报错变成了:

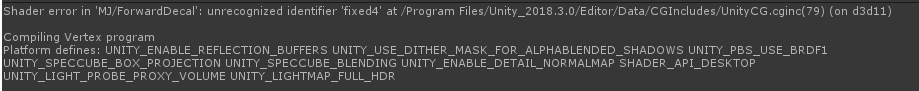
按照报错提示又修改了UnityShaderUtilities.cginc文件中的宏,这次又报错:

连 fixed4 类型都要未识别了??到此我觉着应该是走错了方向,如何在HLSLPROGRAM和ENDHLSL中正确的写代码可能是另一个话题了。而在Shader中如何使用.hlsl文件中的方法,或者更具体的在HDRP中怎么获取深度值,还需要再继续研究下,目前搜了一大堆文章和网页并没有确切的答案。既然使用自己编写的Shader实现贴花这条路卡住了,那么现在应该换一种方式,即使用Unity HDRP中自带的贴花组件,Decal Projector Component。
HDRP自带的贴花组件
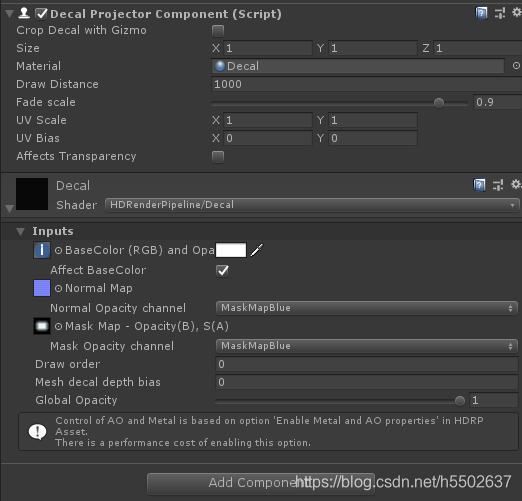
HDRP中新增的贴花组件让贴花效果的实现变的非常方便,新建一个空物体,然后把 Decal Projector Component 组件添加到物体上,指定上贴花图案就可以显示出贴花,还可以使用法线图使贴花产生凹凸感,使用遮罩图用来控制法线生效的区域。


DBufferRender
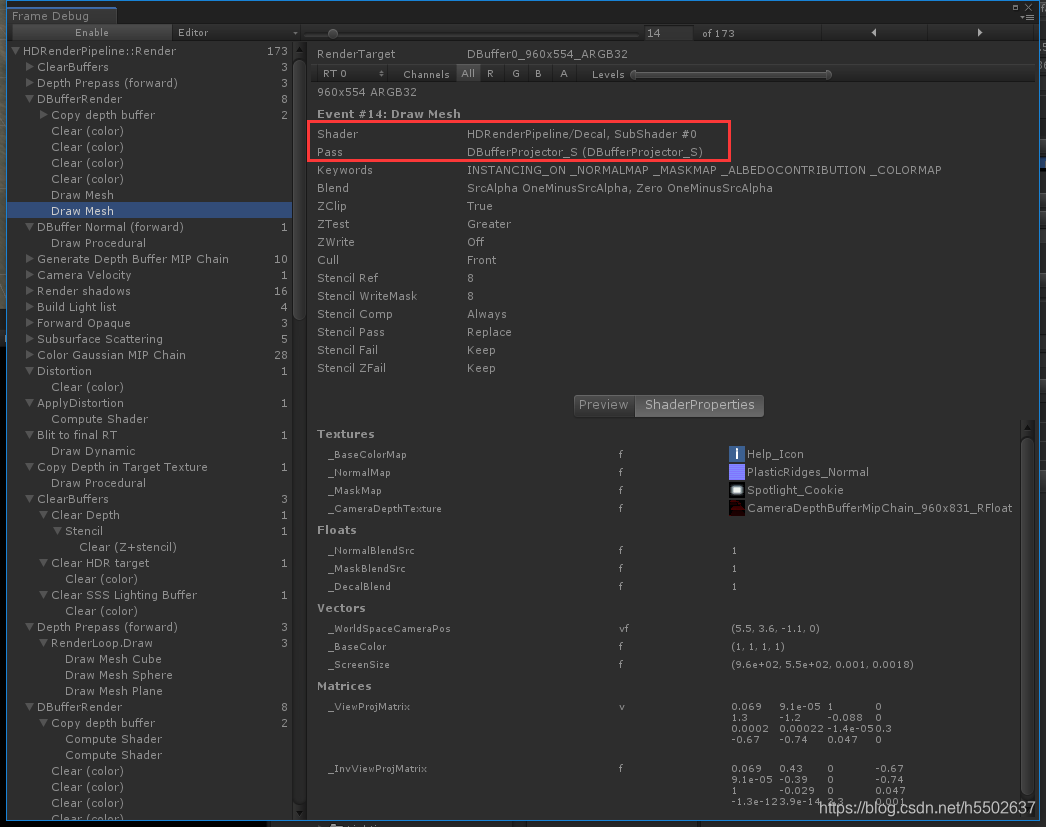
在Frame Debug中查看渲染过程,发现Decal的渲染在 DBufferRender 中进行,最终显示到屏幕上的每个Decal都会对应在 DBufferRender 对应一个 Draw Mesh 事件,其使用的Shader是 HDRenderPipeline/Decal,使用的pass是 DBufferProjector_S,
该pass也用到了_CameraDepthTexture,为了搞清楚这个Shader是怎么成功获取深度值的,我查看了 HDRenderPipeline/Decal 的代码,在跳转了一系列文件后终于找到了对应的vert 和 frag方法,都在 ShaderPassDBuffer.hlsl 文件中。
void Frag( PackedVaryingsToPS packedInput,OUTPUT_DBUFFER(outDBuffer))
{FragInputs input = UnpackVaryingsMeshToFragInputs(packedInput.vmesh);DecalSurfaceData surfaceData;#if (SHADERPASS == SHADERPASS_DBUFFER_PROJECTOR)float depth = LOAD_TEXTURE2D(_CameraDepthTexture, input.positionSS.xy).x;PositionInputs posInput = GetPositionInput_Stereo(input.positionSS.xy, _ScreenSize.zw, depth, UNITY_MATRIX_I_VP, UNITY_MATRIX_V, unity_StereoEyeIndex);// Transform from relative world space to decal space (DS) to clip the decalfloat3 positionDS = TransformWorldToObject(posInput.positionWS);positionDS = positionDS * float3(1.0, -1.0, 1.0) + float3(0.5, 0.5f, 0.5);clip(positionDS); // clip negative valueclip(1.0 - positionDS); // Clip value above onefloat4x4 normalToWorld = UNITY_ACCESS_INSTANCED_PROP(matrix, _NormalToWorld);GetSurfaceData(positionDS.xz, normalToWorld, surfaceData);// have to do explicit test since compiler behavior is not defined for RW resources and discard instructionsif ((all(positionDS.xyz > 0.0f) && all(1.0f - positionDS.xyz > 0.0f))){
#elif (SHADERPASS == SHADERPASS_DBUFFER_MESH)GetSurfaceData(input, surfaceData);
#endifuint oldVal = UnpackByte(_DecalHTile[input.positionSS.xy / 8]);oldVal |= surfaceData.HTileMask;_DecalHTile[input.positionSS.xy / 8] = PackByte(oldVal);#if (SHADERPASS == SHADERPASS_DBUFFER_PROJECTOR)}
#endifENCODE_INTO_DBUFFER(surfaceData, outDBuffer);
}
可以看到虽然使用的方法和一些宏变了,但是大致思路还是一样的,也是根据深度值还原世界坐标,再到模型空间坐标(这个方法里叫Decal Space,用 positionDS变量表示)。
float depth = LOAD_TEXTURE2D(_CameraDepthTexture, input.positionSS.xy).x; 这句话是用来获取深度值的,终于看到了在HLSL中获取深度的方法了,但是很遗憾我在自定义的Shader中使用这行代码时又发生了一系列目前还不能解决的报错,我的感觉是使用HLSL文件和常见的cginc文件的差异还是很大的,并不像想象的那么无缝衔接。
DBuffer Normal
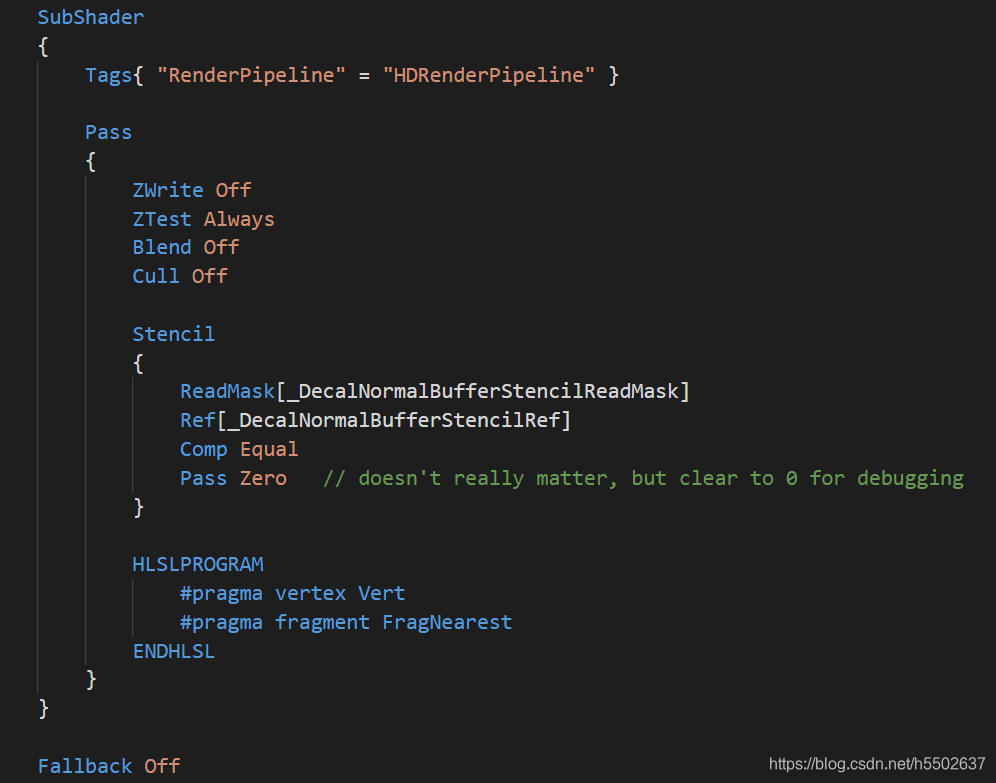
在 DBufferRender 事件后面是 DBuffer Normal,其中只有一个 Draw Procedural 子事件,使用的Shader是 Hidden/HDRenderPipeline/Material/Decal/DecalNormalBuffer,同样的,查看Shader源码。


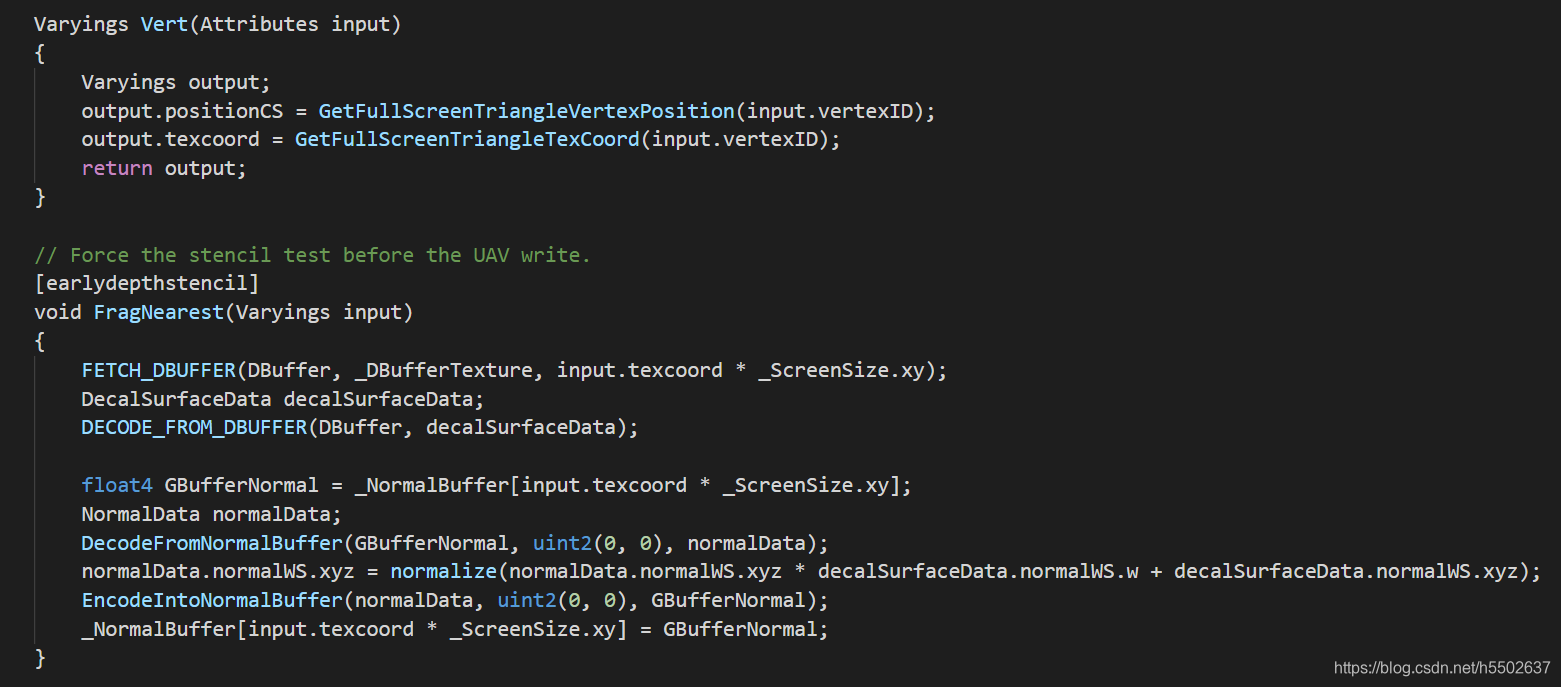
这个Shader文件还是比较友好的,少量的几个#include文件,vert和frag方法也都在当前文件里,而不是跳转到其他的包含文件中,vert方法中不是常规的 UnityObjectToClipPos 操作,而是获取 全屏三角形的顶点位置和纹理坐标,感觉像是一个屏幕后处理类似的操作,但是全屏的话不应该是两个三角形4个顶点吗,在Frame Debug中查看是3个顶点,这就有点搞不懂了。

frag中主要操作是:
- 从GBuffer中获取法线信息
- 把GBuffer的法线和贴花组件中指定的法线图的法线叠加一下,这样贴花的法线就可以影响物体表面的表现了
- 最后把修改后的法线再Encode到GBuffer中
总结:
- 在使用默认渲染管线的工程中,可以使用自定义的Shader来实现贴花
- 在使用HDRP的工程中目前由于没能成功读取深度值,所以不能使用自定义Shader实现贴花。需要使用HDRP自带的
Decal Projector Component - 目前关于DBuffer相关的资料很少,基本没有查到什么可用的信息,建议可以通过查看SRP的源码,包括CoreRP,LWRP,HDRP中的C#代码,Shader文件以及HLSL文件,源码地址
- 参考链接:
- https://blog.csdn.net/NotMz/article/details/78712346
- https://forum.unity.com/threads/camera-depth-texture-sampling-with-2018-3-and-hdrp-4-x-mip-map-issue.594160/
- https://forum.unity.com/threads/decodedepthnormal-linear01depth-lineareyedepth-explanations.608452/
- https://forum.unity.com/threads/hdrp-how-to-render-anything-custom.592093/
- https://docs.unity3d.com/Manual/SL-CameraDepthTexture.html
- https://docs.unity3d.com/Manual/SL-DepthTextures.html
- https://docs.unity3d.com/Manual/SL-DepthTextures.html
- https://github.com/Unity-Technologies/ScriptableRenderPipeline
- https://forum.unity.com/threads/accessing-depth-rendertexture-in-hdrp-and-pass-it-to-compute-shaders.539003/
- https://docs.unity3d.com/Manual/SL-ShaderPrograms.html
这篇关于HDRP中的贴花效果的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









