本文主要是介绍Java Data visualization-dynamic(Java jsp 实现数据可视化-实时动态),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Java web jsp 大数据可视化-实时动态(本地数据)
开发工具:eclipse2019
服务器环境:tomcat9
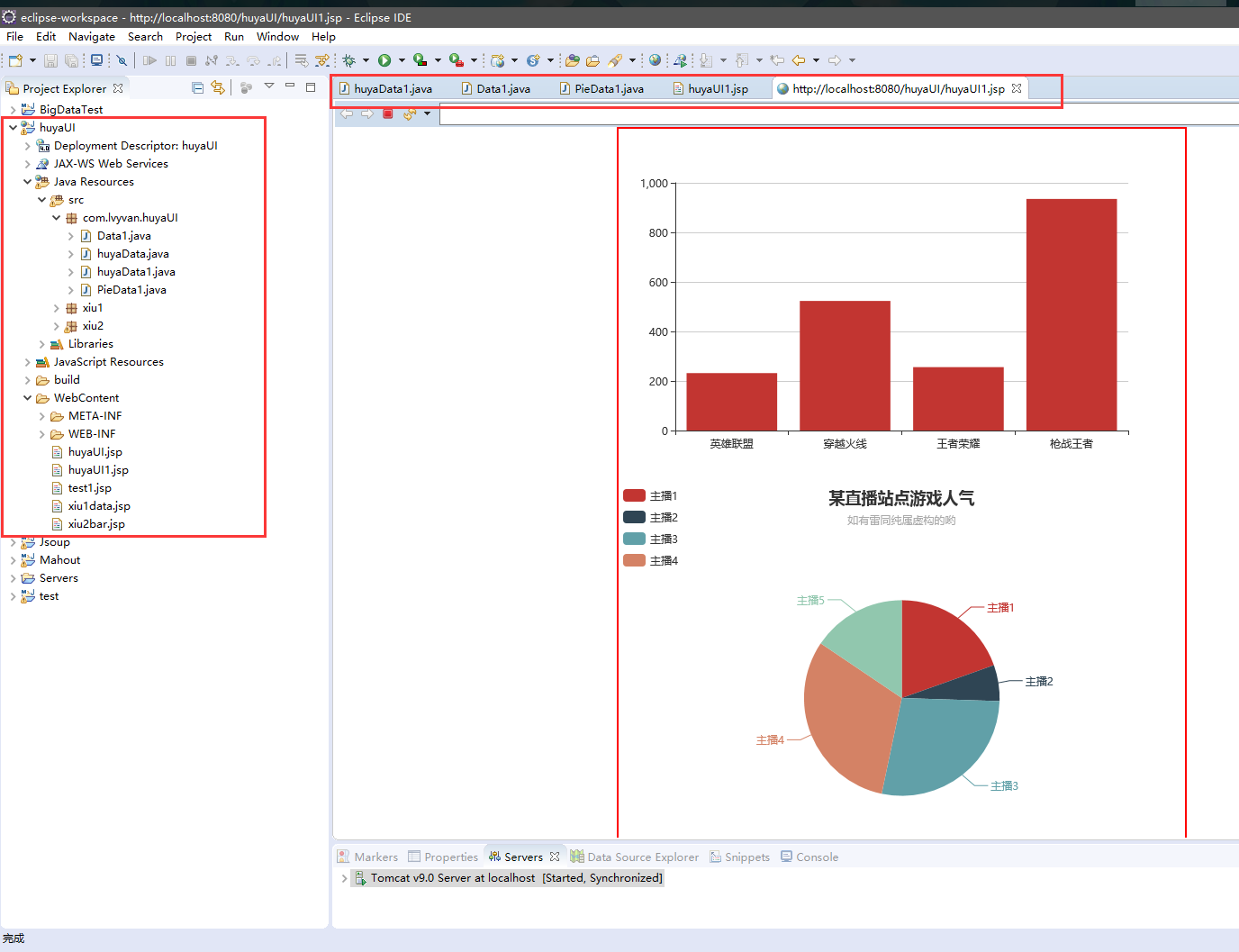
完整项目目录结构和效果图:

在Servlet里面自定义假数据
有三个java文件:在Java Resources 下 src 下的包里面
1:
package com.lvyvan.huyaUI;public class PieData1 {//第二张图一行的数据private int value;private String name;public int getValue() {return value;}public void setValue(int value) {this.value = value;}public String getName() {return name;}public void setName(String name) {this.name = name;}}
2 :
package com.lvyvan.huyaUI;/*** * @author 杨木发* 往界面传递所数据**/public class Data1 {/*** 往界面传递全部需要的数据* @author Administrator**///第一张图X的坐标数组private String[] X1;//第一张图Y的坐标数组private int[] Y1;//第二张图标题坐标数组private String[] X2;//第二张图数据的集合private PieData1[] Y2;public String[] getX1() {return X1;}public void setX1(String[] x1) {X1 = x1;}public int[] getY1() {return Y1;}public void setY1(int[] y1) {Y1 = y1;}public String[] getX2() {return X2;}public void setX2(String[] x2) {X2 = x2;}public PieData1[] getY2() {return Y2;}public void setY2(PieData1[] y2) {Y2 = y2;}}
3 :
package com.lvyvan.huyaUI;import java.io.IOException;
import java.util.Random;import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;import com.alibaba.fastjson.JSON;@WebServlet("/huyaData1")
public class huyaData1 extends HttpServlet {private static final long serialVersionUID = 1L;protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {//假设数据String[] x1= {"英雄联盟","穿越火线","王者荣耀","枪战王者"};int[] y1= {232,523,256,935};String[] x2= {"主播1","主播2","主播3","主播4"};PieData1[] y2=new PieData1[5];for(int i=1;i<=5;i++){PieData1 pd = new PieData1();pd.setName("主播"+i);pd.setValue(new Random().nextInt(100)*10000);y2[i-1]=pd;}Data1 d = new Data1();d.setX1(x1);d.setY1(y1);d.setX2(x2);d.setY2(y2);//将数据转换为JSON格式//String jsonStr = JSON.toJSONString(games);//System.out.print(jsonStr);//设置字符集防止乱码response.setCharacterEncoding("Unicode");//返回将数组转换为JSON的数组response.getWriter().println(JSON.toJSON(d));}protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {doGet(request, response); }}
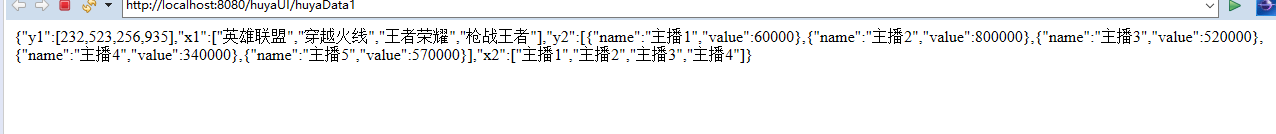
运行结果:

Jsp 代码: 在 WebContent 下 WEB-INF 下
<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%><!-- FrvskXh9GiGy9Nn1DhrgBmSBDhCoUQZl -->
<!DOCTYPE html>
<html style="height: 100%"><head><meta charset="utf-8"></head><body style="height: 100%; margin: 0"><div style="width:50%;height:100%;margin:0 auto; border:2px solid red;"><div id="d1" style="height: 50%;"></div><div id="d2" style="height: 50%;"></div></div><script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts/dist/echarts.min.js"></script><script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts-gl/dist/echarts-gl.min.js"></script><script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts-stat/dist/ecStat.min.js"></script><script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts/dist/extension/dataTool.min.js"></script><script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts/dist/extension/bmap.min.js"></script><!-- 引入JQuery 库为了ajax 调用Servlet来显示数据 --><script type="text/javascript" src="http://libs.baidu.com/jquery/2.1.1/jquery.min.js"></script><script type="text/javascript"> $(function(){draw();//第一次手动调用代码setInterval("draw()",1000);//js自带的自动刷新函数});function draw(){//异步请求去Servlet里面获取数据$.ajax({url:"huyaData1",//调用ServletdataType:'json',success:function(result){ //data来接收Servlet的数据//alert(result); //为了显示,验证数据 //第一张图//根据找到的div并将图画在这个div上var dom = document.getElementById("d1");//初始化图形var myChart = echarts.init(dom);var app = {};//变量里面设置了图形所需要的全部参数和数据option = null;option = {xAxis: {data: result.x1,type: 'category'},yAxis: {type: 'value'},series: [{data: result.y1,type: 'bar'}]};;if (option && typeof option === "object") {myChart.setOption(option, true);} //第二张图 var dom = document.getElementById("d2");var myChart = echarts.init(dom);var app = {};option = null;option = {title : {text: '某直播站点游戏人气',subtext: '如有雷同纯属虚构的哟',x:'center'},tooltip : {trigger: 'item',formatter: "{a} <br/>{b} : {c} ({d}%)"},legend: {orient: 'vertical',left: 'left',data: result.x2},series : [{name: '游戏人气',type: 'pie',radius : '55%',center: ['50%', '60%'],data:result.y2,itemStyle: {emphasis: {shadowBlur: 10,shadowOffsetX: 0,shadowColor: 'rgba(0, 0, 0, 0.5)'}}}]};;if (option && typeof option === "object") {myChart.setOption(option, true);}}});}</script><!-- 第一张图 --><script type="text/javascript"></script><!-- 第二张图 --><script type="text/javascript">
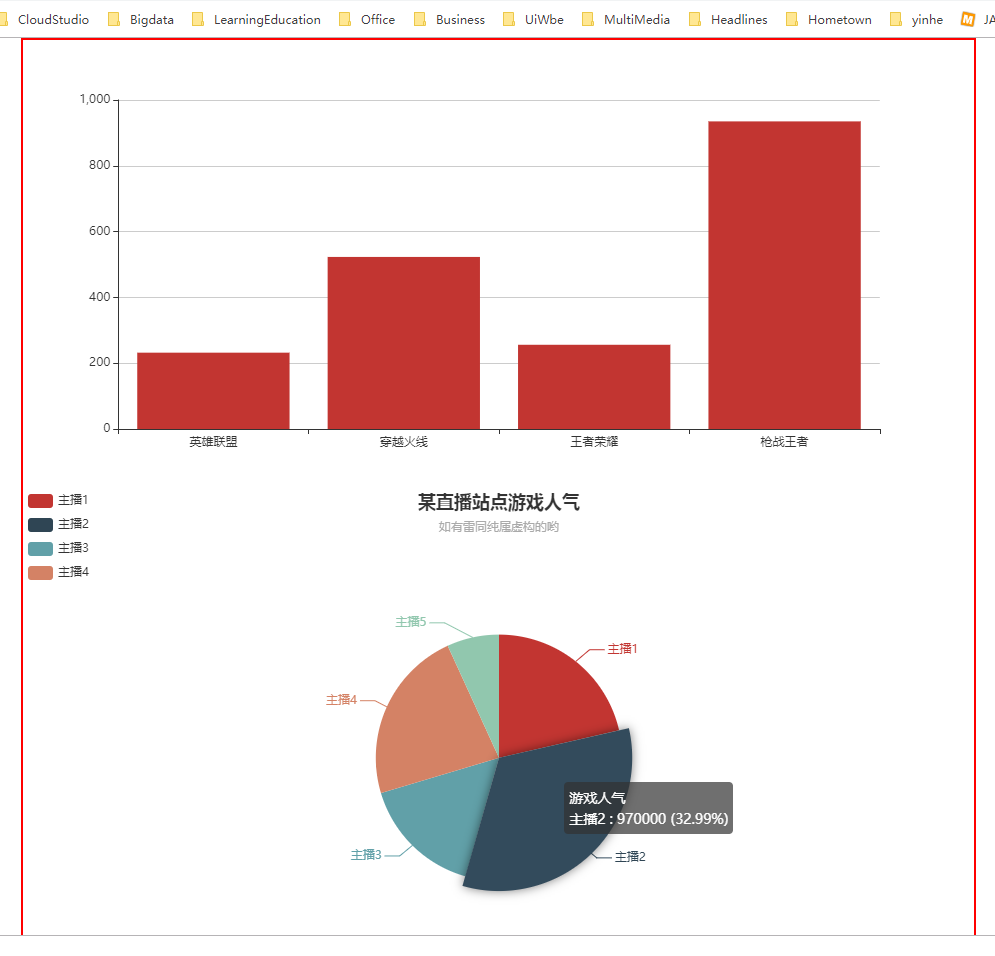
运行结果-浏览器访问: http://localhost:8080/huyaUI/huyaUI1.jsp

/* ------------------- 反爬声明o(*▽*)咻咻咻 --------------------
作者: 杨木发
版权声明:
本文为博主倾情原创文章,整篇转载请附上源文链接!
如果觉得本文对你有所收获,你的请评论点赞 与
合理优质的转发也将是鼓励支持我继续创作的动力,
更多精彩可百度搜索 杨木发 或:
个人网站: www.yangmufa.com ,
开源中国: https://my.oschina.net/yangmufa ,
Gitee: https://gitee.com/yangmufa ,
GitHub: https://github.com/yangmufa 。
坚持创作 善于总结 开源共享 高质进步。
------------------- 反爬声明o(*▽*)咻咻咻 -------------------- */
这篇关于Java Data visualization-dynamic(Java jsp 实现数据可视化-实时动态)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






