本文主要是介绍美术集网校—阴影越重,画面就越有立体感吗?,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
有很多同学在画画的时候,会发现自己的画没有立体感,就会觉得是不是阴影不够重,即便加深了阴影面积但是还是觉得画出来的话不立体,其实不是因为阴影打得不够重,只是因为你的阴影关系找错了。接下来画画更有立体感的方法来啦:


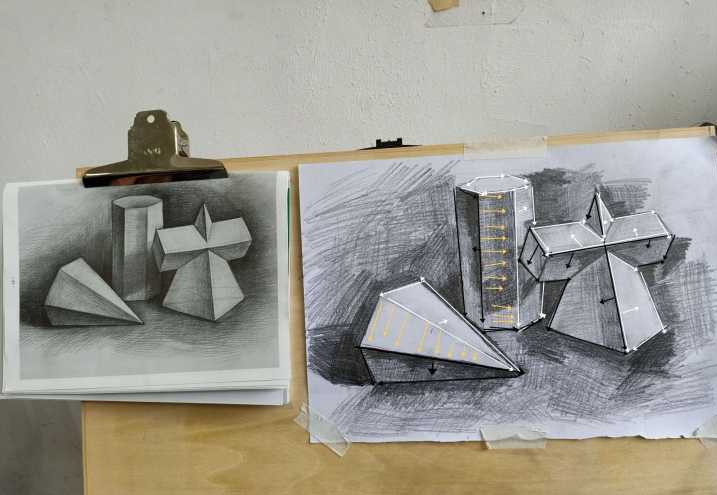
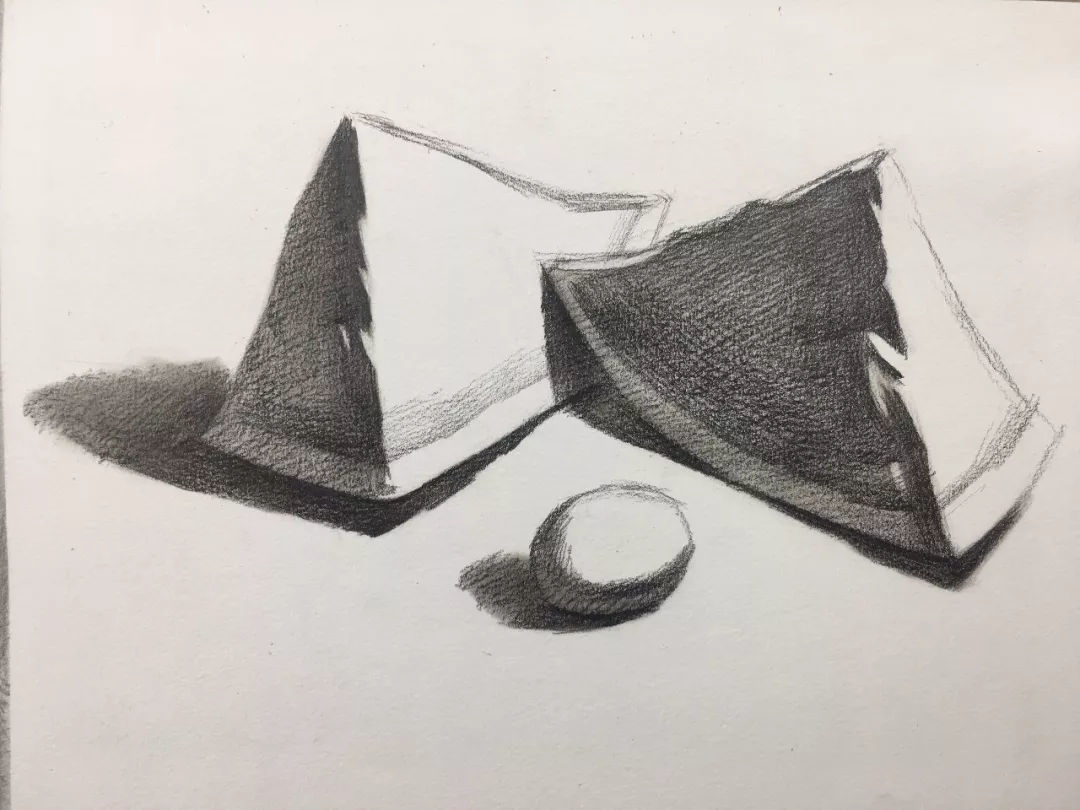
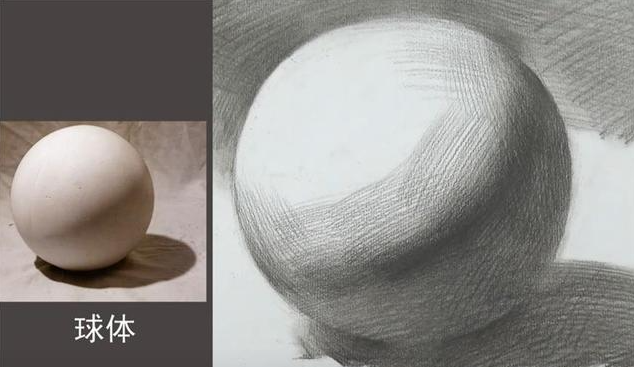
首先,有些物体的表面是比较复杂的,物体是由各种不同的面组成的,在光的照射下,不同的面也会留下不同程度的阴暗部分,我们在画画的时候,首先要观察物体,考虑物体的体积、面和线的部分,遵循从整体到部分的顺序,用点和线来塑造出面,由深入浅的对比画出明暗的调子。


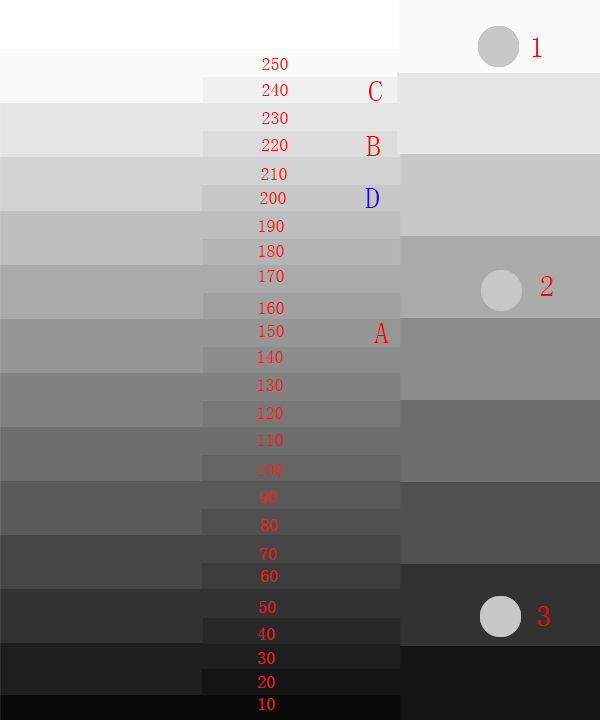
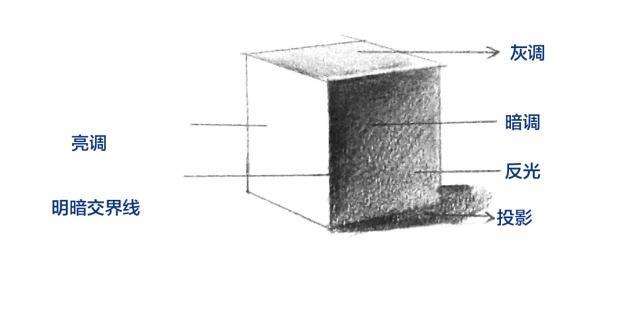
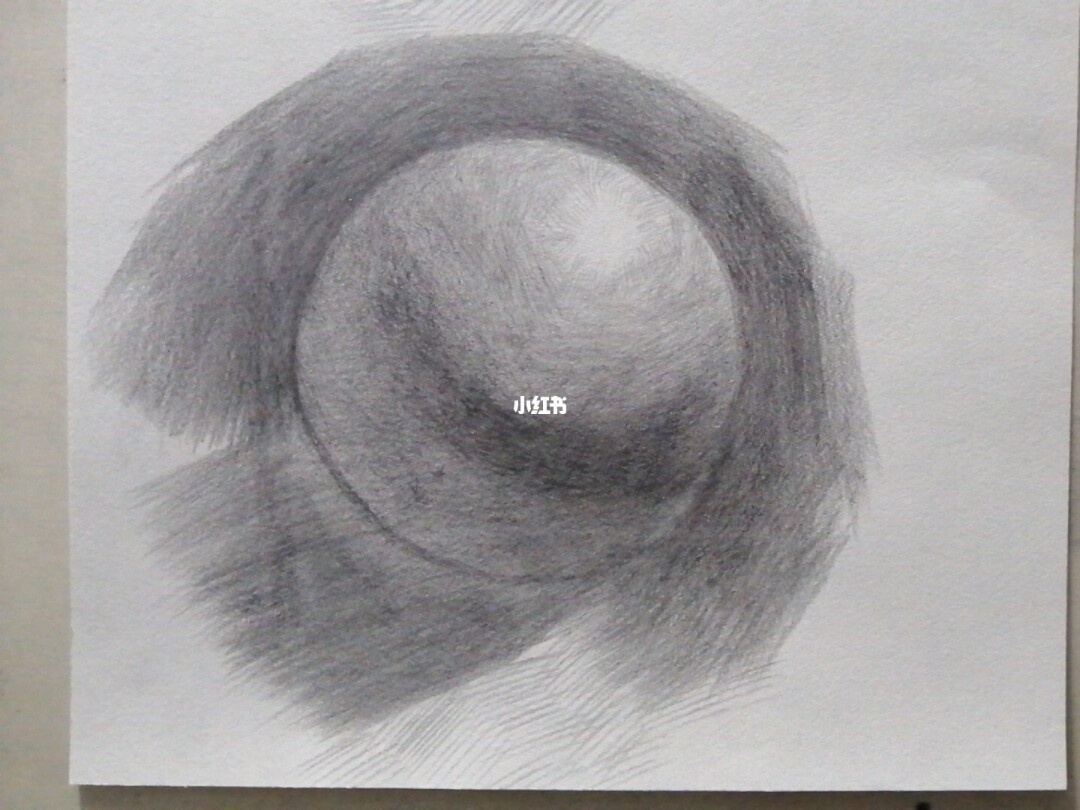
任何物体的立体感都是通过明暗关系表达的,也就是黑、白、灰三大关系组合成的立体感,比较亮的部分就是高光,代表是光线照射的方向、阴影区域是用画面中最大的灰度去表示的,画的越黑说明明暗关系的对比是比较明显的,但是不能只加重阴影面积来表达画面的立体感, 还需要通过灰的过渡关系,既要有亮部也要有暗部的对比,这样画面就是由亮到暗,整个画面的立体感就出来了。


总之,要掌握好规律才能够画出好的作品,要从整体出发去观察比较,以结构为基础去表现才能够掌握好物体的结构和比例。有更多同学不知道怎么找明暗关系,不知道怎么画好画,就搜索美术集网校吧,名师指点,一点就通!


这篇关于美术集网校—阴影越重,画面就越有立体感吗?的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





![CSS学习9[重点]--盒子模型大小、布局稳定性、CSS3盒模型以及盒子阴影](/front/images/it_default2.jpg)



