本文主要是介绍APP原型设计之跳板式导航、列表式导航、选项卡式导航、陈列馆式导航及表盘式导航的应用-Axure9,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
跳板式导航
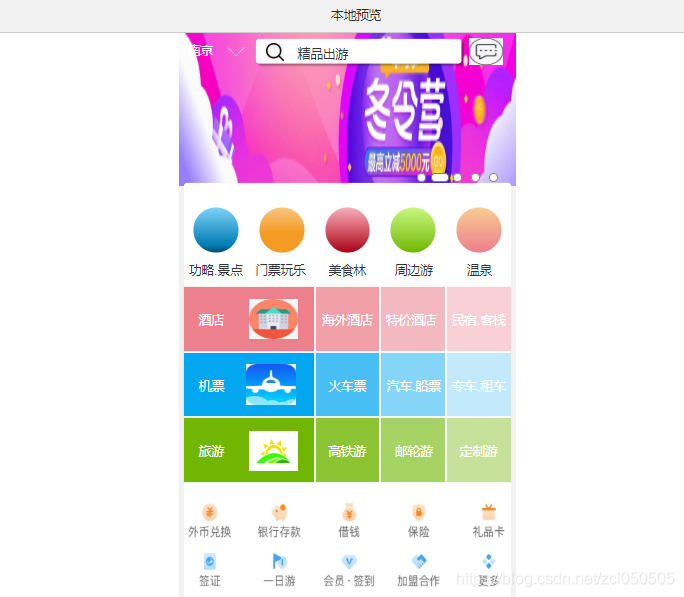
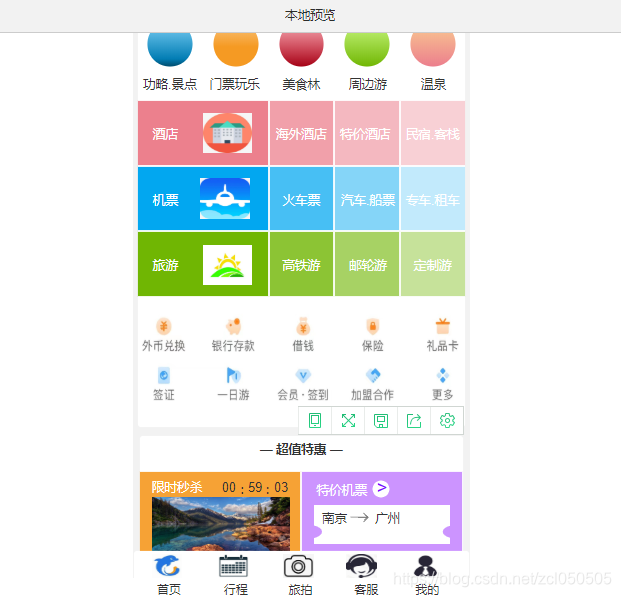
跳板式导航的要点在于利用布局凸显重要模块,跳板式一般搭配选项卡式,界面简单、清晰。
以携程app为例:


列表式导航(微信)
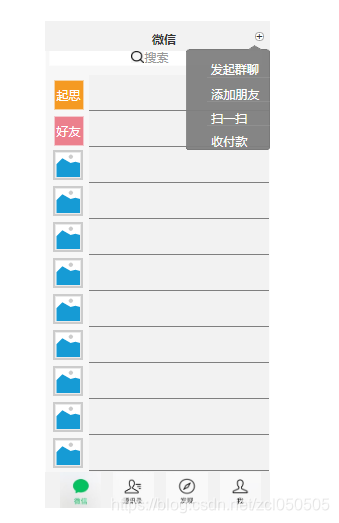
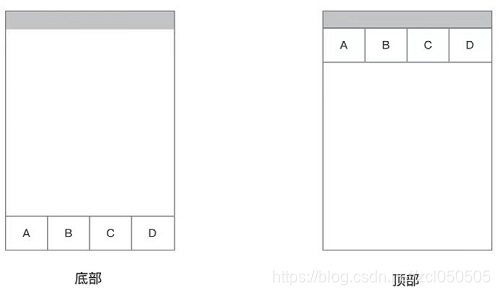
列表菜单很适合用来显示较长或拥有次级内容的页面。一般使用在二级页面中,并以分组列表的方式展现。使用该导航方式时,应提供其他页面的入口,以方便用户切换页面。当然,列表式导航现在更多地应用于社交类、资讯类产品。部分产品的更多或设置界面,也会用到该导航。该导航常见的网格布局如下。

案例分析
微信的首页导航,采用的是列表式导航。列表由公众号的推送消息和好友的消息构成。如果把每个公众号看作分类的入口,那么公众号内的推送消息即分类的内容。

本案例需要完成的任务有5个。第一,该案例的静态页面;第二,列表纵向滑动的交互;第三,向下滑动列表时,顶部显示小程序,再向下滑动列表时,隐藏顶部小程序;第四,单击右上角的“+”,切换显示“发起群聊”“添加朋友”“扫一扫”“收付款”等内容;第五,针对公众号,向左滑动时,显示“取消关注”或“删除”,向右滑动时恢复原状;针对好友消息,向左滑动时,显示“标为未读(已读)”或“删除”,向右滑动时恢复原状。
制作效果图:

选项卡式导航-参考百合网
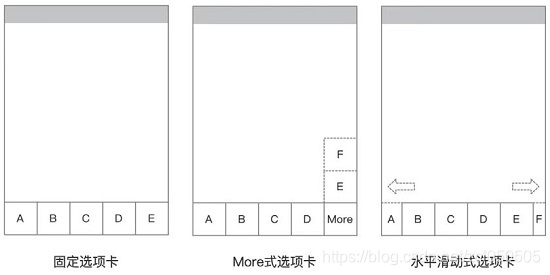
选项卡式导航的要点在于,不同的选项卡指向不同的内容,因此作为各种内容的“门”,一定要有清晰的标志。该导航的常见布局如下图所示。

在设计选项卡式导航时,可以选择常规的设计方法。如果想要界面整洁、便于操作,以提升用户体验,则需要注意如下内容。
(1)选项卡的分类最好在5个以内。
(2)若分类较多,则可采用“More”的方式折叠。
(3)若不采用折叠方式,则可采用水平滑动或者垂直滑动的方式设计选项卡。
以底部选项卡为例,常见的样式如下图所示。

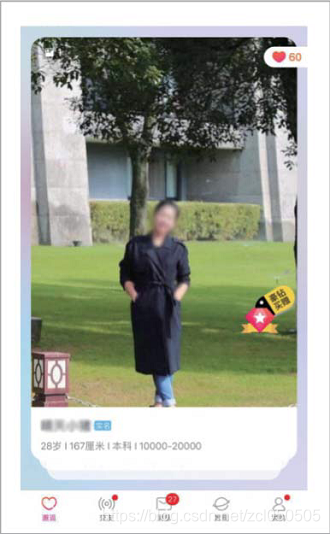
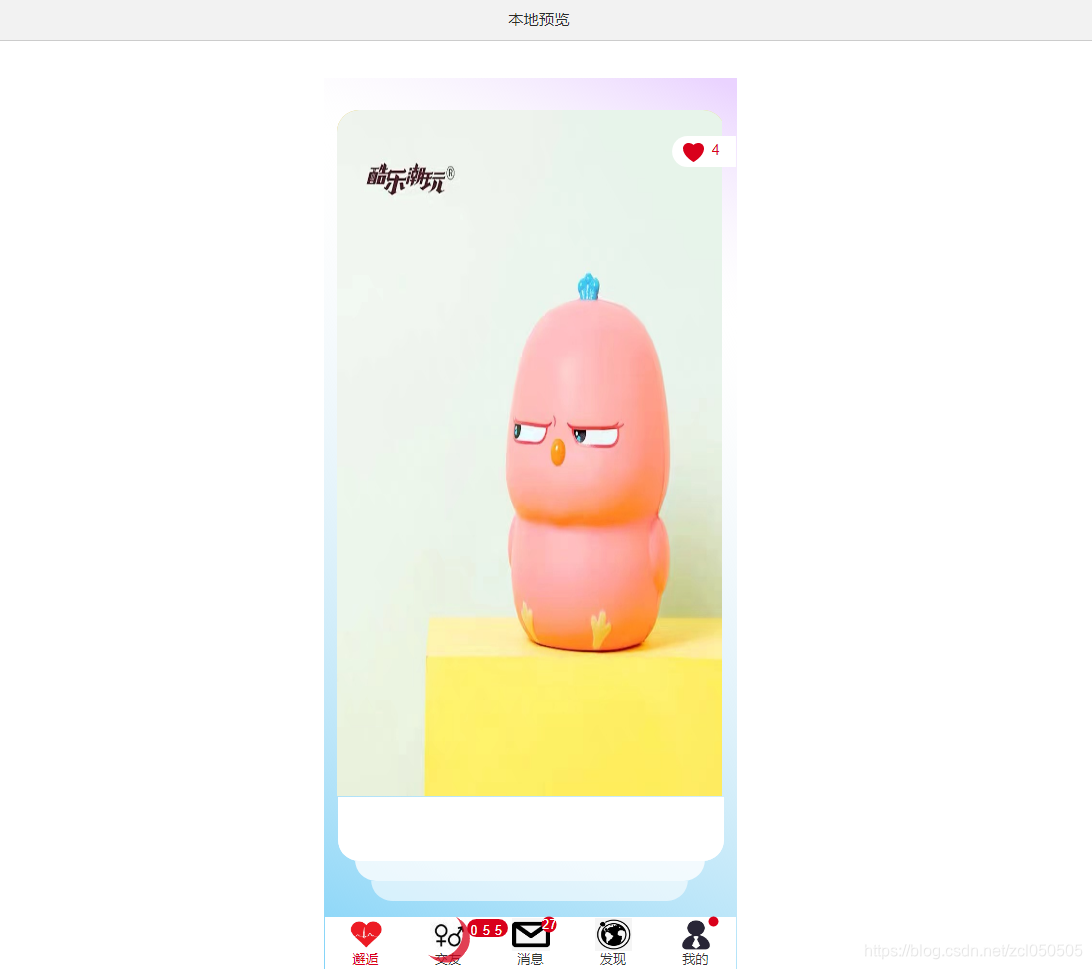
百合网的App首页导航,采用的是标准的固定选项卡——共5个内容分类。内容区域是多张照片的堆叠效果,给用户的印象是,照片多到无穷无尽。它所显示的照片为堆叠顶部的第一张照片,用户通过滑动照片来表示自己对目标对象的态度。

本案例需要完成的任务有3个:第一,制作该案例的静态页面;第二,设置图片滑动的交互效果;第三,在交友分类上制作圆形环绕效果,以及使用另外一种方法完成倒计时效果。
制作效果图:

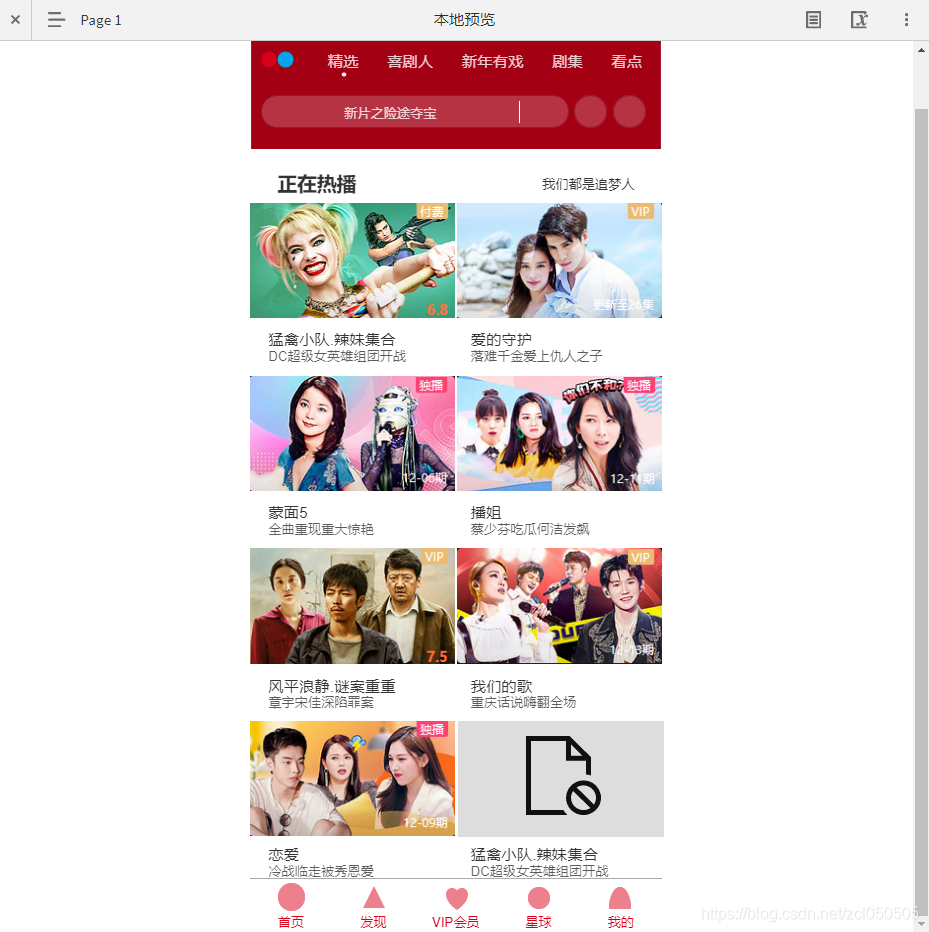
陈列馆式导航-优酷APP为例
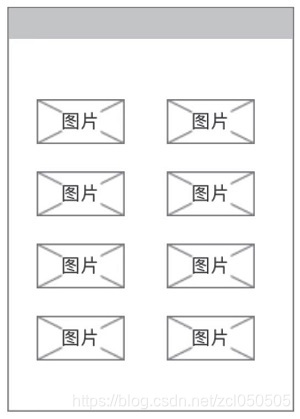
陈列馆式导航的要点在于,它更适用于视频、图片类的内容型客户端。该导航的常见布局如下图所示。

陈列馆式导航通过显示各个内容项来实现导航的目的。

从上图中可以发现,选项卡式导航+陈列馆式导航+搜索框,非常适合信息更新频繁的产品。
案例分析
优酷App首页导航属于陈列馆式导航,直接展示默认分类的视频内容。与跳板式导航不同的是,陈列馆式导航缩短了用户获取内容的路径,而后者展示的是内容入口。
本案例需要完成的任务有3个:第一,该案例的静态页面;第二,制作视频播放的交互效果;第三,设置底部选项卡的分类,在被选中时或未被选中时的尺寸变化。
制作效果图:

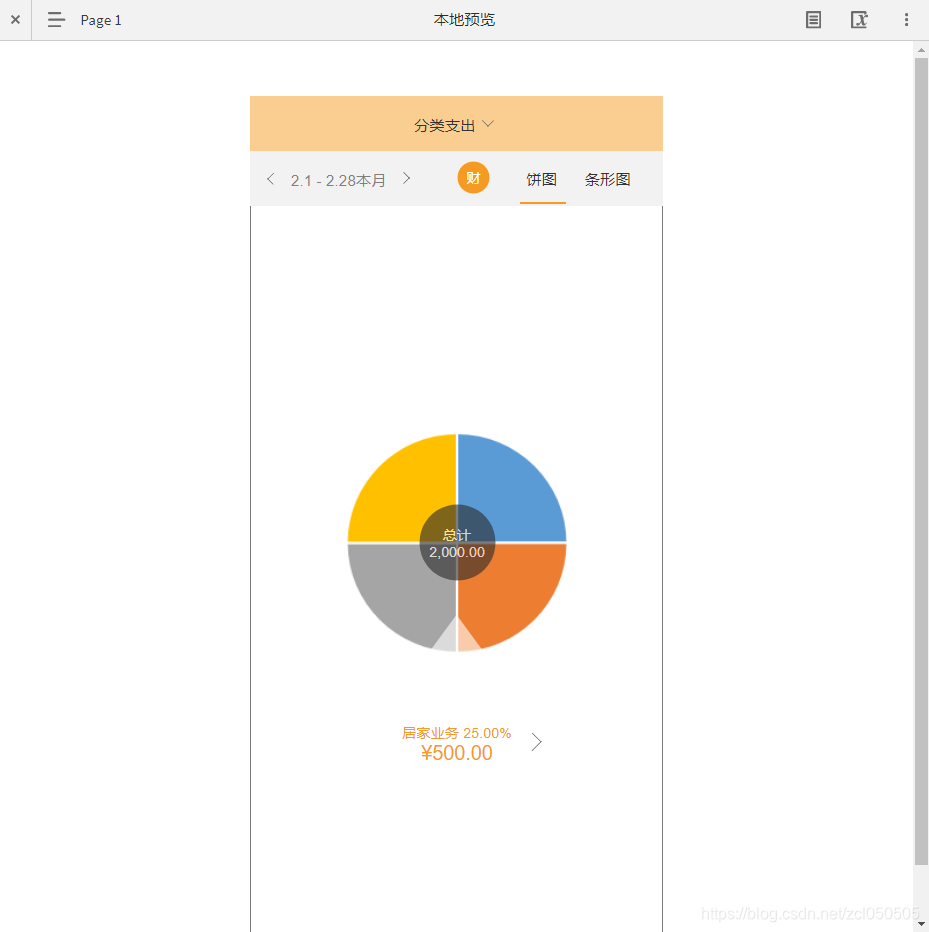
表盘式导航-随手记App为例
什么是表盘式导航?想象一下汽车或飞机的仪表盘。表盘式导航为关键数据或信息提供了可视化视角,通常在金融类产品、运动类产品中可以见到表盘式导航,它很适合用于数据展示、商业分析等,如银行的投资渠道分类、财务的支出分类等。该导航的常见布局如下图所示。

下面3款产品都采用了表盘式导航。

案例分析
随手记App中有一页是图表浏览,将用户所记录的数据,通过饼图或者条形图的方式进行显示。同时,还可以从不同维度对数据进行分类,如支出图表、收入图表、资产图表、月度图表等。
本案例需要完成的任务有5个:第一,该案例的静态页面;第二,制作显示数据的分类页面;第三,转动饼图;第四,制作悬浮按钮移动的交互效果;第五,制作按月切换图表的交互效果。
制作效果图:

采用Axure RP 9.0制作,有需要可下载源文件,已上传资源。
这篇关于APP原型设计之跳板式导航、列表式导航、选项卡式导航、陈列馆式导航及表盘式导航的应用-Axure9的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





