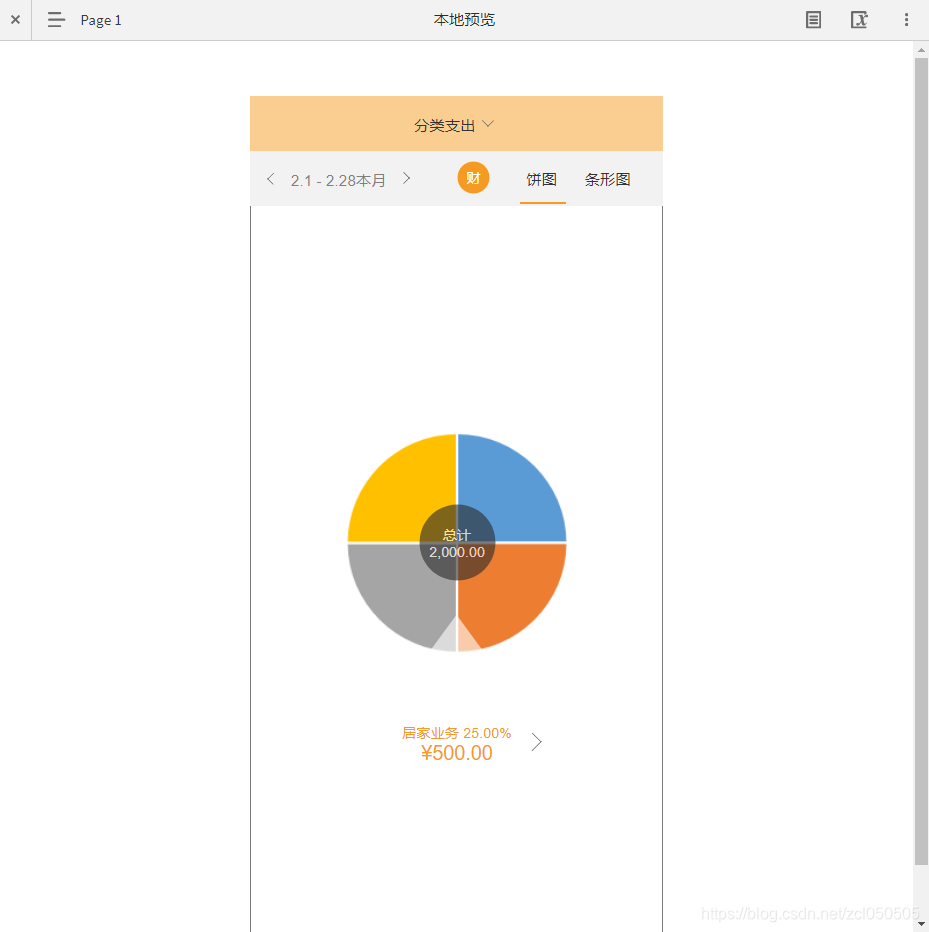
表盘专题
Cocos2d-x教程(29)-3.x版本遮罩层实现捕鱼达人滚动数字表盘
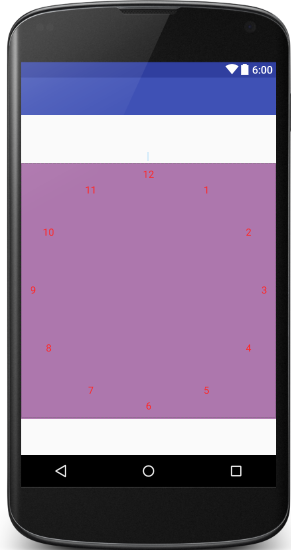
欢迎加入Cocos2d-x 交流群:193411763 转载时请注明原文出处 : http://blog.csdn.net/u012945598/article/details/38340845 源码下载地址:http://download.csdn.net/detail/u012945598/7704725 之前在第八篇教程中讲解了遮罩层实现捕鱼达人滚动数字表盘(文章链接:
【小米手环7】表盘修改/制作指南
2024年了还有人用小米手环7么? 5月10号得到我的小米手环7nfc,随之开启了我对表盘制作的探索之旅。~历时18天,终于让我成功修改了官方表盘——荧光电子!表盘:羽球人的荧光电子已上传至表盘自定义工具app。 接下来,我将详细介绍表盘的修改与制作步骤,以及一些 index.js 代码修改的tips。 目录 一、表盘.bin文件情况介绍二、表盘.bin文件修改/制作教程1、表盘.bin
使用Canvas绘制圆形表盘
绘制圆形表盘 public class Clock extends View {private int mHeight, mWidth;public Clock(Context context) {super(context);}public Clock(Context context, AttributeSet attrs) {super(context, attrs);}public Clo
Canvas的初识——模拟表盘数字绘制
看了题目,大家都该知道,我今天想说些什么了,是的,我今天想说说Canvas这个android中的让人摸不着头脑的元素,对于Canvas很多人都知道他就是用来画东西的,其他的也没啥用,是啊,说的没错,它就是用来画东西的,可能刚接触android的童鞋们不了解,但是有一定时间开发经验的小伙伴们都知道,Canvas是走进android高级开发道路上必不可少的,那么它究竟有什么地方让我们这么捉摸不透呢?下
【表盘识别】基于matlab Hough变换指针式仪表识别(倾斜矫正)【含Matlab源码 1058期】
✅博主简介:热爱科研的Matlab仿真开发者,修心和技术同步精进,Matlab项目合作可私信。 🍎个人主页:海神之光 🏆代码获取方式: 海神之光Matlab王者学习之路—代码获取方式 ⛳️座右铭:行百里者,半于九十。 更多Matlab仿真内容点击👇 Matlab图像处理(进阶版) 路径规划(Matlab) 神经网络预测与分类(Matlab) 优化求解(Matlab) 语音处理(Matlab
迪文屏开发保姆级教程5—表盘时钟和文本RTC显示
这篇文章要讲啥事呢? 本篇文章主要介绍了在DGBUS平台上使用表盘时钟和文本时钟RTC显示功能的方法。 文哥悄悄话: 官方开发指南PDF:(不方便下载的私聊我发给你) https://download.csdn.net/download/qq_21370051/88647174?spm=1001.2014.3001.5503https://download.csdn.net/do
Cocos2d-x教程第(8)讲-遮罩层实现捕鱼达人滚动数字表盘
http://download.csdn.net/download/u012945598/6637329 下载 玩过捕鱼达人的朋友都知道捕鱼达人记录金币的是一个类似于老虎机表盘的东西,当你打中鱼获得了金币后金币数量会滚动,我们今天将要使用OpenGL提供的遮罩效果来实现一个简单的表盘滚动功能。 首先新建一个项目,笔者命名为Test,将HelloWo
Html Canvas之动态表盘时钟(带数字刻度数)
Html Canvas之动态表盘时钟(带数字刻度数) 能够实现指针按标准时间走,并加入一个倒计时。 效果图: 代码: <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>clock</title></head><body><canvas id=mycanvas width=500 height=500 >
[C#]winform制作仪表盘好用的表盘控件和使用方法
【仪表盘一般创建流程】 在C#中制作仪表盘文案(通常指仪表盘上的文本、数字或指标显示)涉及到使用图形用户界面(GUI)组件,比如Windows Forms、WPF (Windows Presentation Foundation) 或 ASP.NET 等。以下是一个使用Windows Forms创建简单仪表盘显示的基本步骤: 创建Windows Forms项目: 在Visual Studio中
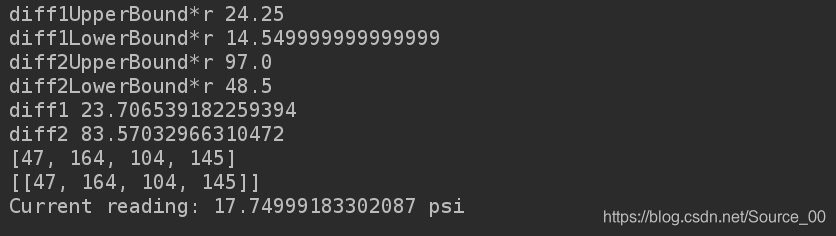
【实验笔记】Python3+OpenCV读表盘示数
源码来自于GitHub,https://github.com/intel-iot-devkit/python-cv-samples,源码是Python2,在这里修改为Python3。并做一些分析记录 将GitHub上的项目下载到本地,这里存放在/home/dingzhihui/Downloads目录下,解压,通过PyCharm打开analog_gauge_reader.py文件 首先记录一下运行
模拟压力表盘的ActiveX控件
几年前业余时间给一家公司开发了一个自动压力表检定软件,为了方便在计算机上查看输入的压力值,作了一个 模拟压力表的控件,检定软件是用C#作的,控件用的是VC,开发环境是Visual Studio 2005,下面是效果图: 具体的样式、颜色可以修改,源码的下载地址为: http://download.csdn.net/detail/starshin
APP原型设计之跳板式导航、列表式导航、选项卡式导航、陈列馆式导航及表盘式导航的应用-Axure9
跳板式导航 跳板式导航的要点在于利用布局凸显重要模块,跳板式一般搭配选项卡式,界面简单、清晰。 以携程app为例: 列表式导航(微信) 列表菜单很适合用来显示较长或拥有次级内容的页面。一般使用在二级页面中,并以分组列表的方式展现。使用该导航方式时,应提供其他页面的入口,以方便用户切换页面。当然,列表式导航现在更多地应用于社交类、资讯类产品。部分产品的更多或设置界面,也会用到该导航。该导
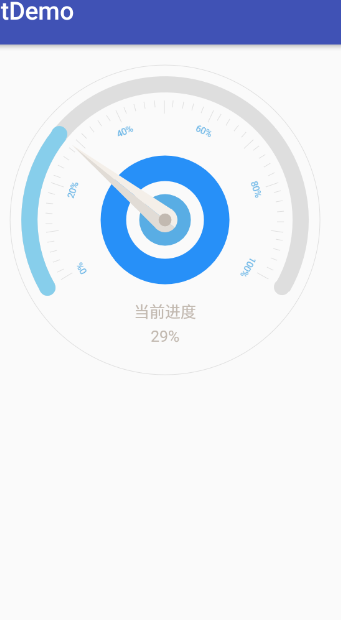
android自定义刻度盘 表盘 速度表
android自定义刻度盘 表盘 速度表 效果图 直接在xml文件中添加即可,在代码中调用setProgress(int) 即可。代码注释写的很清楚,有兴趣的随便改改。 InstrumentView.java package com.xk.testdemo.view;import android.content.Context;import android.graphics.Ca
基于OpenCV的圆形表盘示数的自动读取
背景: 来源于一个真实的需求,一些设备需要通过读取诸如气压表的示数来判断设备是否正常工作或者确定是否达到加工产品所需的环境。一直以来都是依赖人工读取示数,车间工人定时巡检读表,相当于等间隔采样,但是示数的变化是一个连续值,用离散的采样值近似连续值总会漏掉一些信息,太密集的采样又是对人力的极大消耗,所以希望开发一个基于计算机视觉的系统全天候24小时不间断的读取示数并且通过后续的数据处理及时给工厂反
QGC的Mission表盘
MissionSettingsEditor.qml Rectangle{id:valuesRect;width:availableWidth;visible:missionItem.isCurrentItem;radius:_radius;CameraSection.qml组件} 点击Camera后 在CameraSection.qml中 Column{anchors.left:paren
QT 自定义控件之速度表盘
近期由于工作不忙,就来做做自定义控件,做的不好,请给建议,以后会改。 那就直接本入正题吧: 头文件: #ifndefMAINWINDOW_H #define MAINWINDOW_H #include <QMainWindow> #include<QPainter> #include<QVector> namespace Ui { class MainWindow; } cl
Qt之QDial(表盘)
简介 QDial类提供了一个四舍五入的范围控制(如速度计或电位计),非常适合需要循环计数的情况,例如角度等。 头文件:#include <QDial> qmake:QT += widgets 继承:QAbstractSlider 由于QDial从QAbstractSlider继承,因此拨号的行为与滑块类似。 当wrapping()为fal









![[C#]winform制作仪表盘好用的表盘控件和使用方法](https://img-blog.csdnimg.cn/direct/703a278bdc954ded8623b147355d0a90.gif)