axure9专题
axure9设置组件自适应浏览器大小
问题:预览时不展示下方的滚动条 方法一:转化为动态面板 1.在页面上创建一个矩形 2.右键-转化为动态面板 3.双击进入动态面板设置 4.设置动态面板矩形的颜色 5.删除原来的矩形 6.关闭动态面板,点击预览 7.此时可以发现底部没有滚动条了 方法二:函数 1.添加矩形到页面 2.点击画布,然后添加交互,选择【页面】-【窗口尺寸改变时】
Axure9的Default元件库(第二讲)
1、占位符 占位符:用于占位,占座,目前这块区域不知道或者还没有想清楚有什么用途,在做高保真原型的时候,可以用图片来替代它的位置。 2、按钮 各种提交按钮,可用于注册、登陆、弹窗等应用 可以对按钮样式进行各种操作展示,链接按钮与提交的类似,只是取消了边框。 3、文本、水平分割线、垂直分割线 可以进行调整字体大小,字体样式,颜色。 4、热区 于提醒图片中
Axure9的Default元件库(第一讲)
Default元件库是Axure里面最核心的功能 如果以后做产品经理工作的话,工作中就是利用元件的合理堆积形成目标效果 我们通常会把Default里面的元件形象的比作咱们小时候玩过的积木,我们可以利用这些积木搭建一个又一个的基本原型,最后变成一个生动有趣酷炫的动态效果。 Default元件库又分为四类: 1.基本元件2.表单元件3.菜单表格4.标记元件 插入图片:点开我们Defa
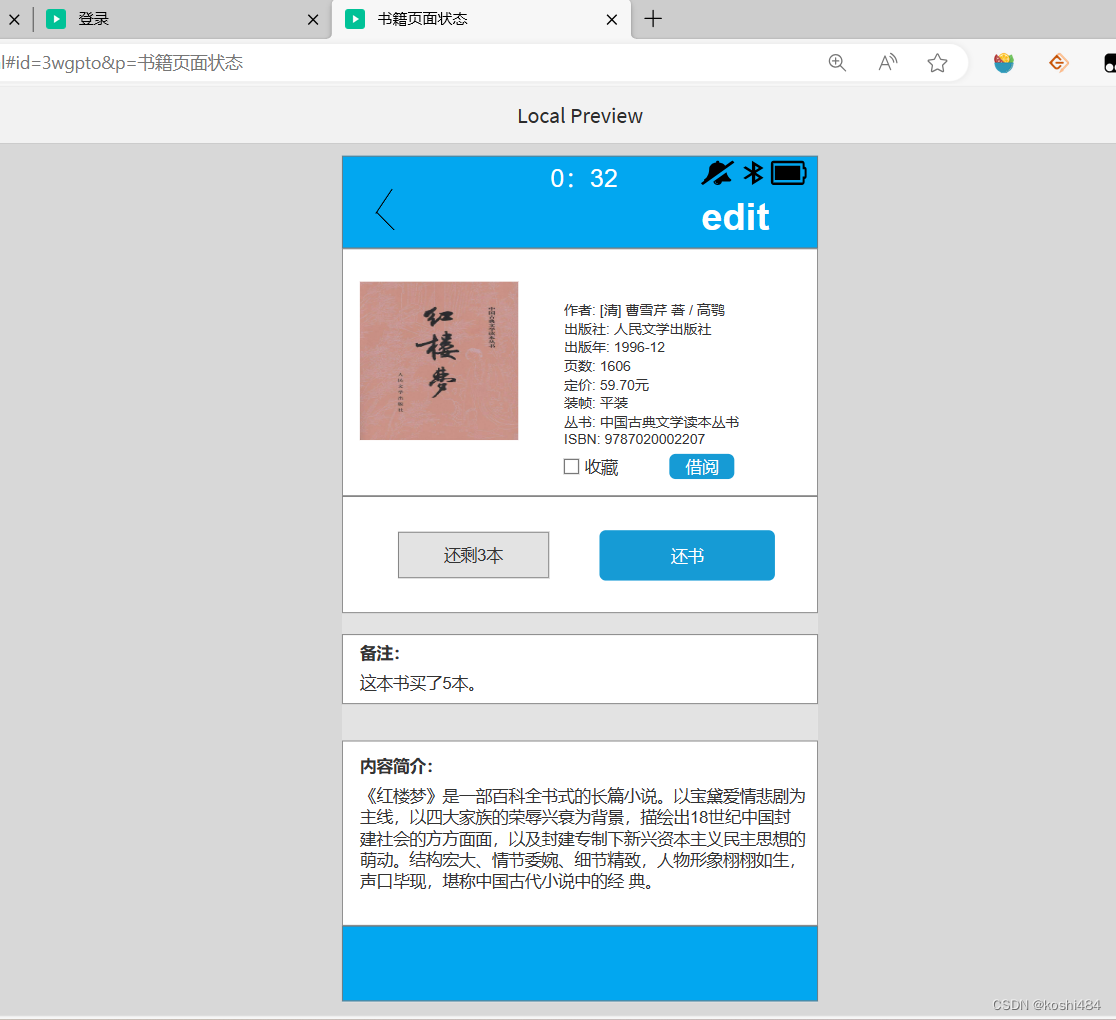
手把手教你使用axure9画出图书出借的功能界面(原型模型)从0实现图书借阅界面
问题 设计图书出借的功能界面,并使用axure画出界面原型(pc端或移动端都可以)。就你的设计,你觉得有哪些方面需要跟用户沟通确认? 一、登录界面 1.先将图片背景改成灰色 2.插入文本框 3.插入文字,输入图书管理系统,加粗,并且把字放大,放到你觉得合适的大小 4.对文本进行修改 4.修改提示文字的颜色为蓝色
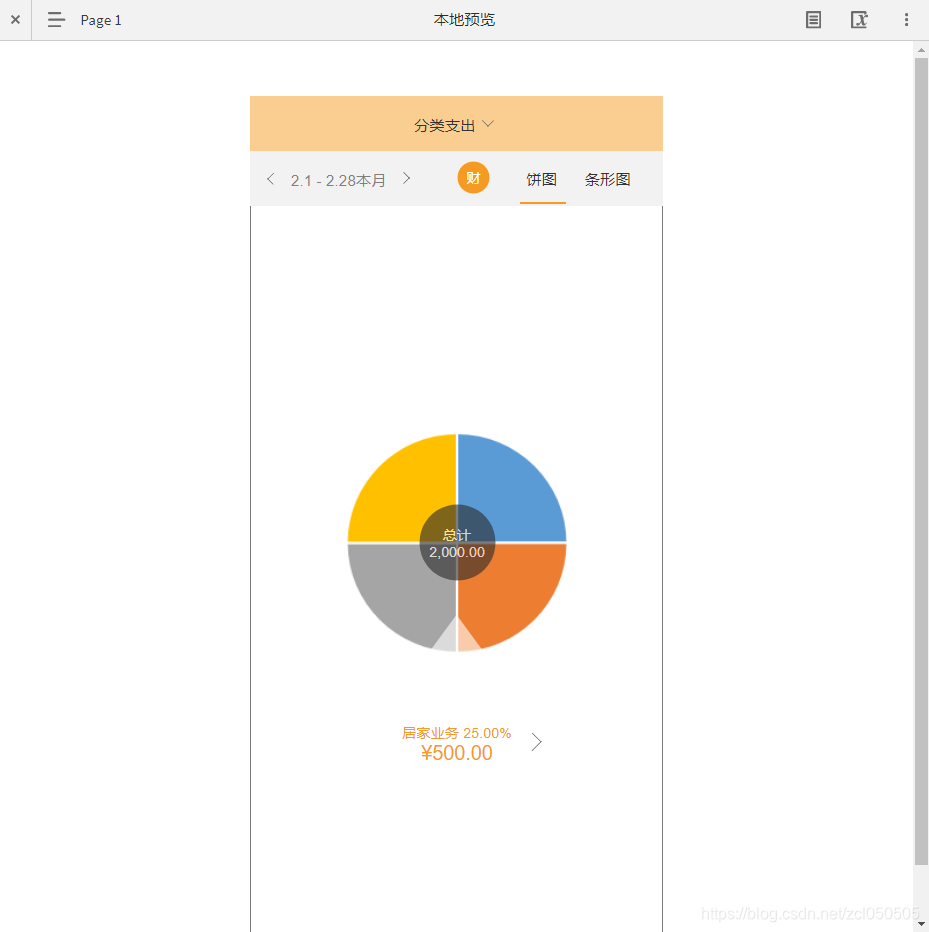
Axure原型组件库,数据可视化动态元件库(超详细Axure9可视化素材)
专门针对Axure制作的动态图表元件库,帮助产品经理更高效地制作高保真图表原型,是产品经理必备元件工具。现分享完整 Axure 9 的组件库,大家一起学习。(如需 Axure 8组件请详见文末) 每一个动态组件在原型文件中都配有详细介绍,文末可下载完整原型组件包~ 1. 本组件库的图表模块,已包含所有常用的图表。 2. 设计原理 整体设计基于易用性考虑,每个元件均包含图表容器、样式配置
Axure9导入的元件库不见了
Axure9导入的元件库不见了之处理方法 Axure9导入的元件库消失问题 最近在使用Axure9,发现有个问题频繁发生,就是之前导入的元件库每次打开软件时不见了,需要重新导入。终于找到了解决方法。 解决方法 将元件库放置在Axure软件安装目录下面。具体目录参考: D:\Program Files (x86)\Axure\Axure RP 9\DefaultSettings\Libra
APP原型设计之跳板式导航、列表式导航、选项卡式导航、陈列馆式导航及表盘式导航的应用-Axure9
跳板式导航 跳板式导航的要点在于利用布局凸显重要模块,跳板式一般搭配选项卡式,界面简单、清晰。 以携程app为例: 列表式导航(微信) 列表菜单很适合用来显示较长或拥有次级内容的页面。一般使用在二级页面中,并以分组列表的方式展现。使用该导航方式时,应提供其他页面的入口,以方便用户切换页面。当然,列表式导航现在更多地应用于社交类、资讯类产品。部分产品的更多或设置界面,也会用到该导航。该导
Axure9:输入文本的提示文字
效果:未输入前有文本提示,输入后显示输入文本,提示文本消失,且可以限制文本输入最大长度 设置步骤: 1.选中文本框,打开交互面板,设置提示文本(请输入用户名) 2.设置文本框输入的最大长度
Axure9专业版有效的授权码(亲测)
测试时间:2020.06.09 被授权人: AX9003 授权密匙: NT/mS+29Kgtw46K0kQBgE3X5qzPwKhSLSM20lhdVQ2bH593Quez3lphi8AAgA1Ax 注意:仅限专业版本 授权结果如下 页面顶部显示已授权