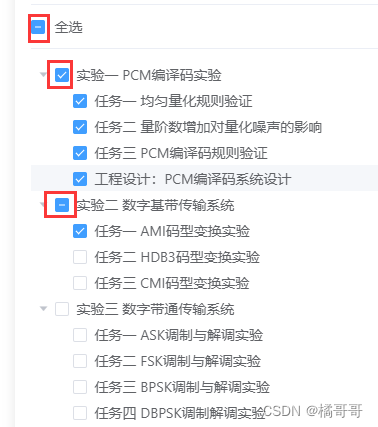
本文主要是介绍elementUI树节点全选,反选,半选状态,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

// <template>部分
<div class="check-block"><el-divider></el-divider><el-checkbox :indeterminate="indeterminate" v-model="checkAll" @change="handleCheckAllChange">全选</el-checkbox><el-divider></el-divider><el-tree :data="templateList" show-checkbox default-expand-all node-key="id" ref="tree" highlight-current :props="defaultProps" @check="changeCheck"></el-tree></div>data(){return {indeterminate: false,checkAll: false,templateList: [],treeData: [],}
},
methods:{
handleCheckAllChange() {if (this.checkAll) {for (let i = 0; i < this.templateList.length; i++) {if (this.$refs.tree.getNode(this.templateList[i]).disabled == false) {this.$refs.tree.setChecked(this.templateList[i].id, true, true);}}this.treeData = this.$refs.tree.getCheckedNodes(false, true).map((i) => i.id);this.indeterminate = false;} else {this.$refs.tree.setCheckedNodes([]);this.treeData = [];this.indeterminate = false;}},changeCheck() {this.treeData = this.$refs.tree.getCheckedNodes(false, true).map((i) => i.id);let arr = [];// treeData是所有的节点,templateList是所有父节点,所以还需要遍历treeData取出父节点再将length和templateList做比较this.treeData.map((item) => {if (this.$refs.tree.getNode(item).isLeaf == false) {arr.push(item);}});if (arr.length) {if (arr.length == this.templateList.length) {this.checkAll = true;this.indeterminate = false;} else if (arr.length < this.templateList.length) {console.log(1111);this.checkAll = false;this.indeterminate = true;} else {this.checkAll = false;this.indeterminate = false;}}},}这篇关于elementUI树节点全选,反选,半选状态的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




