半选专题
VUE——element checkbox(全选,半选,全不选)
官网实例: <template><el-checkbox :indeterminate="isIndeterminate" v-model="checkAll" @change="handleCheckAllChange">全选</el-checkbox><div style="margin: 15px 0;"></div><el-checkbox-group v-model="checkedC
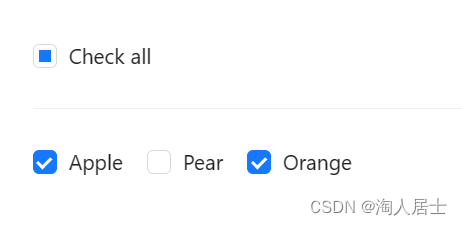
react经验8:使用antd的checkbox实现全选与半选控制
预期实现的效果 列表项部分选中时,checkall处于半选状态,点击checkall要么全选,要么全不选。 实现步骤 列表项类型 declare type TableRow = {key: Keytitle: stringisSelected?: boolean} 示范数据 const [tabledata, setTabledata] = useState<TableRow[]>
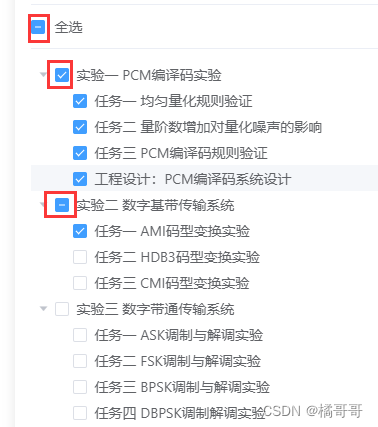
elementUI树节点全选,反选,半选状态
// <template>部分<div class="check-block"><el-divider></el-divider><el-checkbox :indeterminate="indeterminate" v-model="checkAll" @change="handleCheckAllChange">全选</el-checkbox><el-divider></el-divid
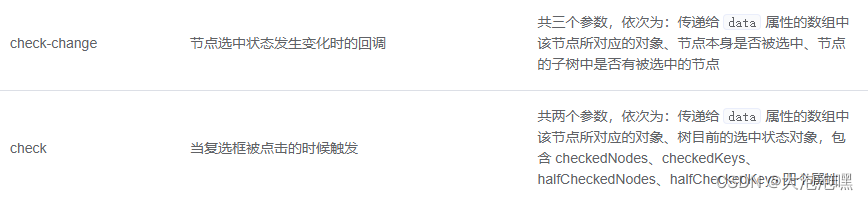
element树形控件(tree)实现父与子关联,子与父不关联;手动设置半选状态
element树形控件(tree)实现父与子关联,子与父不关联;手动设置半选状态 首先,树组件的代码 <el-treeref="tree" :data="list" node-key="name" show-checkbox :props="defaultProps" highlight-current check-strictly @check="handCheck" @check-chan