本文主要是介绍element树形控件(tree)实现父与子关联,子与父不关联;手动设置半选状态,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
element树形控件(tree)实现父与子关联,子与父不关联;手动设置半选状态
首先,树组件的代码
<el-treeref="tree" :data="list" node-key="name" show-checkbox :props="defaultProps" highlight-current check-strictly @check="handCheck" @check-change="checkChange" :default-checked-keys="checkedKeys" />
重点用到的方法


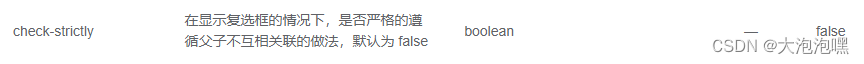
check-strictly这个字段要设置为true,父子节点才能互不关联。这样我们才能自己来做节点关联与否的操作。
然后是,功能实现的代码
共三层树节点:1、菜单父节点权限;2、菜单权限;3、按钮权限
默认显示的勾选状态
getPermissions(_this.ur, _this.roleName).then((result) => {let _this = this_this.list = result.groups;const tree = [];_this.list.forEach((listItem) => {//因为子节点最内层的子节点比较好操作,省去了一段代码//..............................//子节点添加勾选状态tree.push(listItem);})_this.$nextTick(() => {_this.$refs.tree.setCheckedNodes(_this.pertemp);});// console.log(tree);// 设置父级节点的勾选状态let checkChild = []tree.forEach(item => {// 如果有子级并且只要有一个子级的isGranted为trueif (item.children && item.children.some(ele => ele.isGranted)) {// 就默认设置最外层父节点为勾选状态。筛选isGranted为true的二级节点也设置为勾选状态checkChild.push(item.name, item.children.filter(child => child.isGranted).map(child => { return child.name }))}});_this.$nextTick(() => {_this.checkedKeys = checkChild.flat()setTimeout(() => {// 父级节点tree && tree.length > 0 && setIndeterminate(tree, 'tree')function setIndeterminate (node, treeName) {node.forEach(item => {let treeNode = _this.$refs[treeName].getNode(item);// 如果子节点未全部选中,则设置父节点为半选状态if (treeNode.childNodes.map(ele => ele.checked ).some(ele => !ele)) {treeNode.indeterminate = true}// 如果子节点全部未选中取消父节点的半选中状态if (treeNode.childNodes.every(ele => !ele.checked)) {// treeNode.checked = falsetreeNode.indeterminate = false}// 如果是二级节点,子节点全不选但是当前节点是勾选状态的时候,默认设置变为半选状态if (treeNode.level == 2 && treeNode.checked && treeNode.childNodes.every(ele => !ele.checked)) {treeNode.indeterminate = true}// console.log(treeNode);// 子节点递归item.children && item.children.length > 0 && setIndeterminate(item.children, 'tree')});}}, 500);})}).catch((err) => {console.log(err);});
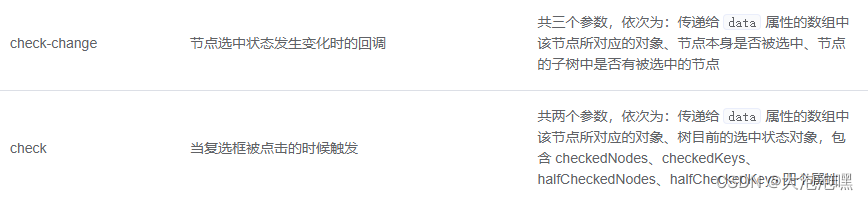
点击节点时勾选状态的操作
// 覆盖原有勾选功能,父与子关联,子与父不关联handCheck (data, node) {this.hanleCheck(data, node, 'tree')},hanleCheck (data, node, treeName) {// console.log(data, node);const _this = this// 获取当前节点是否被选中const isChecked = _this.$refs[treeName].getNode(data).checked// 如果当前节点被选中,则遍历下级子节点并选中,如果当前节点取消选中,则遍历下级节点并取消if (isChecked) {// 判断该节点是否有下级节点,如果有那么遍历设置下级节点为选中data.children && data.children.length > 0 && setChildreChecked(data.children, true)} else {// 如果节点取消选中,则取消该节点下的子节点选中data.children && data.children.length > 0 && setChildreChecked(data.children, false)}function setChildreChecked (node, isChecked) {node.forEach(item => {item.children && item.children.length > 0 && setChildreChecked(item.children, isChecked)// 修改勾选状态_this.$refs[treeName].setChecked(item.name, isChecked)})}},checkChange (data, checked, indeterminate) {let _this = this;// console.log(data, checked, indeterminate);// 选中全部子节点,父节点也默认选中,但是子节点再次取消勾选或者全部子节点取消勾选也不会影响父节点勾选状态let checkNode = _this.$refs.tree.getNode(data)//获取当前节点// 勾选部分子节点,父节点变为半选状态if (checkNode.parent && checkNode.parent.childNodes.some(ele => ele.checked)) {checkNode.parent.indeterminate = true}// 勾选全部子节点,父节点变为全选状态if (checkNode.parent && checkNode.parent.childNodes.every(ele => ele.checked)) {checkNode.parent.checked = truecheckNode.parent.indeterminate = false}// 如果取消所有第二节点的勾选状态,则第一层父节点也取消勾选if (checkNode.level == 2 && checkNode.parent.childNodes.every(ele => !ele.checked)) {checkNode.parent.checked = falsecheckNode.parent.indeterminate = false}},
这篇关于element树形控件(tree)实现父与子关联,子与父不关联;手动设置半选状态的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





