本文主要是介绍[ element-ui:table ] 设置table中某些行数据禁止被选中,通过selectable 定义方法解决,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
业务需求:需要做到table表格中某些行数据不能被选中,比如在审核一些记录数据时,已经被审核的数据就不能再次提交审核,特别是批量多选的情况,列表中既有已经审核的,也有未审核的,只要求选中未审核的记录即可(当然也可以提前把已经审核的数据过滤掉)。
做到如下效果,点击全选,仅仅未被审核的被选中:

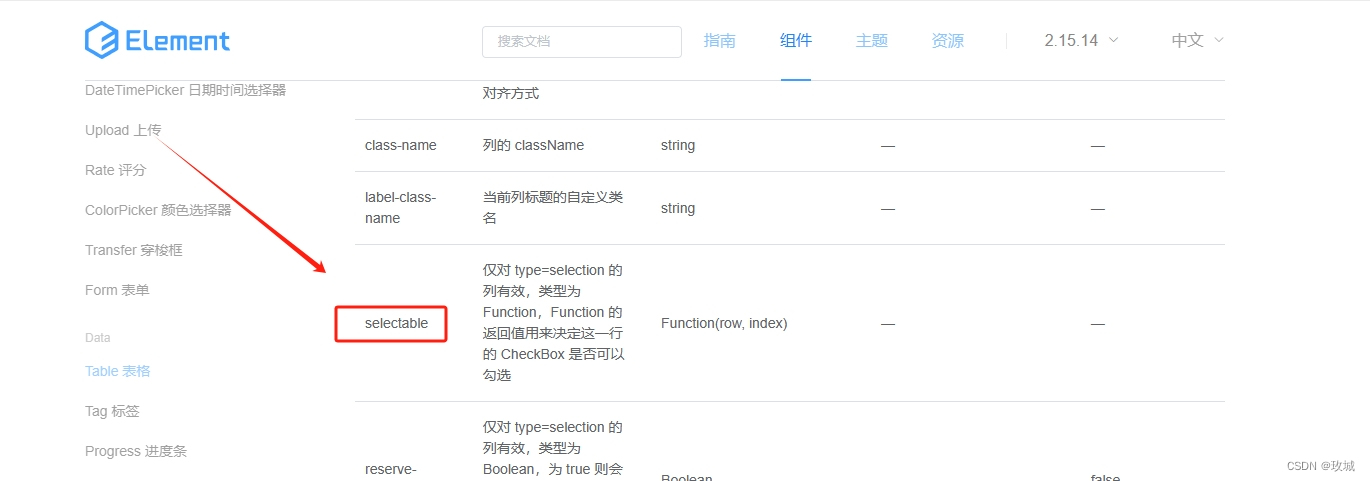
官网寻找解决办法:

发现列有一个selectable属性,描述为:仅对 type=selection 的列有效,类型为 Function,Function 的返回值用来决定这一行的 CheckBox 是否可以勾选,正好符合解决上述需求。
解决方案如下:
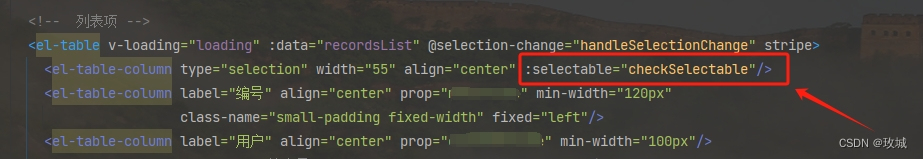
1、选择列加上checkSelectable()方法

<!-- 列表项 --><el-table v-loading="loading" :data="recordsList" @selection-change="handleSelectionChange" stripe><el-table-column type="selection" width="55" align="center" :selectable="checkSelectable"/><el-table-column label="编号" align="center" prop="code" min-width="120px"class-name="small-padding fixed-width" fixed="left"/><el-table-column label="用户" align="center" prop="userCode" min-width="100px"/>......</el-table>2、methods()方法内定义可以被选中的条件

methods: {/** 只能选择未审核的记录 */checkSelectable(row) {return row.auditStatus === '0'},... ...通过以上两步即可解决table中某些数据行不能被选中的业务需求。
这篇关于[ element-ui:table ] 设置table中某些行数据禁止被选中,通过selectable 定义方法解决的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








