定义方法专题
react笔记 8-18 事件 方法 定义方法 获取/改变数据 传值
1、定义方法并绑定 class News extends React.Component {constructor(props) {super(props)this.state = {msg:'home组件'}}run(){alert("我是一个run") //方法写在类中}render() {return (<div><h2>{this.state.msg}</h2><button onCli
固定高度div,随内容自动变高css定义方法
*{ font-size:12px; margin:0; padding:0;}方法1:#testBox{border:1px solid #cccccc;padding:5px;width:220px;min-height:100px; /*高度最小值设置为:100px*/height:auto !important; /*兼容FF,IE7也支持 !important标签*/height:100
javaSE_8系列博客——Java语言的特性(三)--类和对象(5)--定义方法
以下是一个典型的定义一个方法的示例: public double calculateAnswer(double wingSpan, int numberOfEngines,double length, double grossTons) {//do the calculation here} 方法声明的唯一必需元素是方法的返回类型,名称,一对括号()和大括号{}之间的正文。 更一般地说,方
Ruby CanCanCan 动态定义方法
灵感来自这里https://github.com/kristianmandrup/cantango/wiki/CanCan-vs-CanTango 如果权限不多,我们可以通过这种方式来定义 class CanCan::Abilitydef initialize user, options = {}if !usercan :read, :allendif useradmin_rules if u
tomcat 部署位置定义方法备忘
当前 tomcat 部署位置 /usr/local/tomcat, 希望应用存放到 /data 可以通过下面方法实现 方法1 $CATALINA_HOME/conf/server.xml <Context path ="/tao" reloadable ="false" docBase ="/usr/local/tomcat" workDir ="/data" />
[ element-ui:table ] 设置table中某些行数据禁止被选中,通过selectable 定义方法解决
业务需求:需要做到table表格中某些行数据不能被选中,比如在审核一些记录数据时,已经被审核的数据就不能再次提交审核,特别是批量多选的情况,列表中既有已经审核的,也有未审核的,只要求选中未审核的记录即可(当然也可以提前把已经审核的数据过滤掉)。 做到如下效果,点击全选,仅仅未被审核的被选中: 官网寻找解决办法: 发现列有一个selectable属性,描述为:仅对 type=selec
JS定义类的六种方式详解以及几种常用的JS类定义方法
在前端开发中,经常需要定义JS类。那么在JavaScript中,定义类的方式有几种,分别是什么呢?本文就JS定义类的六中方式说明如下(案例说明): 六种方式详解 1、工厂方式 function Car(){var ocar = new Object;ocar.color = "blue";ocar.doors = 4;ocar.showColor = function(){document.
JS数组增删的原理,自己定义方法实现
大家有没有想过,数组有增删的方法,那实现的原理是什么?我们可以自己定义方法去实现增删数组吗?让我为大家介绍一下吧! 利用数组的原型对象,让所有数组都可以使用这个方法 1.实现pop( )方法,删除数组最后一个元素 Array.prototype.pops = function() {// 原型对象的this指向使用者// 我们把数组的长度给砍掉,就实现了pop方法this.length
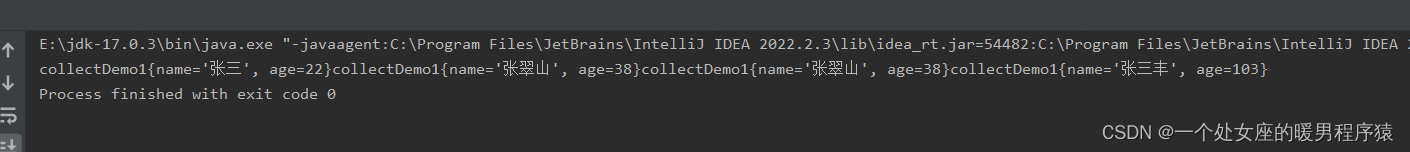
请定义方法找出集合中所有姓张的人并且年龄大于18岁的并全部返回,然后在main方法中输出返回的人; 集合原始数据有: 张三,22 李四,26 张翠山,38 赵六,19 张三丰,1
public static void main(String[] args) { Student stu = new Student(); Student s1 = new Student(“张三”,22); Student s2 = new Student(“李四”,26); Student s3 = new Student(“张翠山”,38); Student s4 = new Student
uniapp 在uni.scss 根据@mixin定义方法 、通过@include全局使用
在官方文档中提及到uni.scss中变量的使用,而我想定义方法,这样写css样式更方便 一、官方文档的介绍 根据官方文档我知道,在这面定义的变量全局都可使用。接下来我要在这里定义方法。 二、在uni.scss文件中定义方法 我在uni.scss文件中定义了 flex的简写方法。 @mixin flex-teng($direction, $justify, $align, $wr




![[ element-ui:table ] 设置table中某些行数据禁止被选中,通过selectable 定义方法解决](https://img-blog.csdnimg.cn/1f9acfdbb8534446bbc3fe54b76ac414.png)