本文主要是介绍HTML5物理游戏开发 - 越野山地自行车(一)建立各式各样的地形,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
在上一篇文章中,我们研究了一下Box2dWeb的锁链效果,当我研究出来以后,便突发奇想地想用可以这一效果制作一个越野自行车小游戏,让一个小自行车在各种地形之间来回颠簸。出于兴趣便对此研究了一番。今天就先来看看越野自行车里的地形是如何实现的。
一,准备工作
首先你需要下载lufylegend和box2dweb 这两个引擎。
box2dweb可以到这里下载:
http://code.google.com/p/box2dweb/downloads/list
lufylegend可以到这里:
http://lufylegend.com/lufylegend
关于lufylegend怎么用,可以到这里看看API文档:
http://lufylegend.com/lufylegend/api
Box2dWeb怎么用?其实我也不太清楚,这次主要用lufylegend封装的API,所以掌握lufylegend对box2dweb的操作就可以了。
在此之后,我们创建一个项目,就叫box2dBicycle吧,然后在里面分别建立data,lib,main文件夹和index.html。如下:
box2dBicycle
|---data
|---lib
|---main
|---index.html
接下来,我们来介绍一下这些文件夹是用来装什么的。data文件夹是用来装游戏中的关卡数据的,我准备把游戏中的关卡用json装起来,这些json就放在这个文件夹里。lib文件夹是装引擎用的,也就是box2dweb和lufylegend.js。main就是放我们源代码文件的。好了,介绍完了准备工作,我们来看看具体的代码。
二,初始游戏
既然是html5游戏,那么一定要有html代码,这些代码就在index.html中放着好了,代码如下:
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>box2d demo</title><script type="text/javascript" src="./lib/Box2dWeb-2.1.a.3.min.js"></script><script type="text/javascript" src="./lib/lufylegend-1.8.7.min.js"></script><script type="text/javascript">init(50,"mylegend",800,450,gameInit);var world;var JS_FILE_PATH = "./main/";var LEVEL_FILE_PATH = "./data/"var loadData = [{path:JS_FILE_PATH+"Main.js",type:"js"},{path:JS_FILE_PATH+"Road.js",type:"js"},{path:JS_FILE_PATH+"BridgeGround.js",type:"js"},{path:JS_FILE_PATH+"SmoothGround.js",type:"js"},{path:JS_FILE_PATH+"HillGround.js",type:"js"},{path:JS_FILE_PATH+"SlopeGround.js",type:"js"},{path:LEVEL_FILE_PATH+"level01.js",type:"js"}];function gameInit(){LStage.setDebug(true);LStage.box2d = new LBox2d();if(LStage.canTouch == true){document.body.style.margin = "0px";document.body.style.padding = "0px";LStage.stageScale = LStageScaleMode.SHOW_ALL;LSystem.screen(LStage.FULL_SCREEN);}LLoadManage.load(loadData,null,function(){world = new Main();addChild(world);world.init();});}</script>
</head>
<body><div id="mylegend"></div>
</body>
</html>接下来逐句解释一下这个js里的代码。首先是
init(50,"mylegend",800,450,gameInit);接着是一些变量:
var world;
var JS_FILE_PATH = "./main/";
var LEVEL_FILE_PATH = "./data/"
var loadData = [{path:JS_FILE_PATH+"Main.js",type:"js"},{path:JS_FILE_PATH+"Road.js",type:"js"},{path:JS_FILE_PATH+"BridgeGround.js",type:"js"},{path:JS_FILE_PATH+"SmoothGround.js",type:"js"},{path:JS_FILE_PATH+"HillGround.js",type:"js"},{path:JS_FILE_PATH+"SlopeGround.js",type:"js"},{path:LEVEL_FILE_PATH+"level01.js",type:"js"}
];好了,这些变量解释完了,就来看gameInit部分了:
function gameInit(){LStage.setDebug(true);LStage.box2d = new LBox2d();if(LStage.canTouch == true){document.body.style.margin = "0px";document.body.style.padding = "0px";LStage.stageScale = LStageScaleMode.SHOW_ALL;LSystem.screen(LStage.FULL_SCREEN);}LLoadManage.load(loadData,null,function(){world = new Main();addChild(world);world.init();});
}if(LStage.canTouch == true){document.body.style.margin = "0px";document.body.style.padding = "0px";LStage.stageScale = LStageScaleMode.SHOW_ALL;LSystem.screen(LStage.FULL_SCREEN);
}最后到了加载资源这一步骤:
LLoadManage.load(loadData,null,function(){world = new Main();addChild(world);world.init();
});LLoadManage这个类功能挺强大的,主要是可以将多个数据一起加载到游戏中(这里所说的“多个数据”就是上面我们写的那个名叫loadData的数组,也就是传给LLoadManage.load的第一个参数)。详细用法请移步API文档。这里只介绍最后一个参数,这个参数是一个function,这个function是在所有资源被加载完成之后调用的。所以说我们游戏一切的开始都应该是在这个函数中调用的,要不然加载的图片和js文件就使用不上了呢。当然在这里这个函数里的内容就是实例一个Main类出来,然后用addChild这个lufylegend中的方法把他加入到界面中,并调用init这个成员函数来初始化游戏,这个Main类会在下文作详细解释。关于addChild(obj),这个函数是用来添加显示对象到底层用的,也有对应的spriteObj.addChild(obj),也就是把obj添加到spriteObj里,这个spriteObj必须是一个LSprite,具体的解释还是看API文档吧,讲得绝对比我详细。
ok,游戏代码中的index.html讲完了。接下来切换主题,蹦到很基础的lufylegend添加刚体讲解。
三,基础讲解
1,什么是刚体
说实话,这个刚体是什么我也不是很清楚,我们不妨把它当成一个现实生活中的物体?刚体其实还有一个比较详细的解释,这个解释来自《HTML5 Canvas游戏开发实战》一书:刚体表示十分坚硬的物质,它上面任意两点的位置都是完全不变的,它就像“钻石”那样“坚硬”。
2,在lufylegend中,如何创建刚体
在lufylegend中,可以通过box2dweb创建圆形,方形,凸多边形(凹多边形也可以,但是box2dweb中对凹多边形碰撞处理有一些问题,所以不推荐使用)这几种刚体。
创建圆形刚体
var cLayer = new LSprite();
cLayer.x = 50 + Math.random()*700;
cLayer.y = 50;
addChild(cLayer);
//给LSprite加入圆形刚体
cLayer.addBodyCircle(50,50,50,1,0.5,0.4,0.5);■参数:
radius:半径
cx:圆心坐标x
cy:圆心坐标y
type:是否动态(1或0)
density:密度
friction:摩擦
restitution:弹性
创建方形刚体
cLayer = new LSprite();
cLayer.x = 50 + Math.random()*700;
cLayer.y = 50;
addChild(cLayer);
//给LSprite加入方形刚体
cLayer.addBodyPolygon(bitmap.getWidth(),bitmap.getHeight(),1,5,.4,.2);■参数:
width:矩形宽
height:矩形高
type:是否动态(1或0)
density:密度
friction:摩擦
restitution:弹性
创建多边形刚体
cLayer = new LSprite();
cLayer.x = 50 + Math.random()*700;
cLayer.y = 50;
addChild(cLayer);
//设置多边形顶点数组
var shapeArray = [[[0,54],[27,0],[54,54]]
];
//给LSprite添加多边形刚体
cLayer.addBodyVertices(shapeArray,27,27,1,.5,.4,.5);addBodyVertices(v, cx, cy, type, density, friction, restitution)
v:顶点数组
cx:中心坐标x
cy:中心坐标y
type:是否动态(1或0)
density:密度
friction:摩擦
restitution:弹性
ok,有了上面的介绍就可以进入下一个研究环节了。
四,建立各式各样的地形
1,Main类详解
首先来看看类的构造器。
function Main(){var s = this;base(s,LSprite,[]);/**设置场景大小*/s.sceneWidth = 8500;s.sceneHeight = LStage.height+1000;
}类里面第二行代码是base函数的运用。这个函数也是lufylegend里的全局函数,用于继承某个类。这里我选择继承了LSprite类。说实话,一般在lufylegend中用到继承,通常都是用的继承LSprite。继承了LSprite之后,我们就可以用到LSprite的一系列函数了,包括添加刚体的函数。
接下来的几行代码就是添加用于控制场景大小用的属性。这里显得它们很酱油,不过在后面还是用到了的。这两个属性顾名思义+注释,所以,不解释……(猛然看到LStage.height这个属性,这个是取canvas大小的属性,当然,还有LStage.width)
很简单的构造器代码就这样地解释完毕了。刚才我们说到Main有个init函数,看看吧?
Main.prototype.init = function(){var s = this;/**加入边框*/s.addBorder();/**加入路面*/s.addRoad();/**加入自行车*/s.addBicycle();/**加入循环事件*/s.addEventListener(LEvent.ENTER_FRAME,s.loop);
};接下来我们来到addBorder这个函数:
Main.prototype.addBorder = function(){var s = this;/**创建边框*///设置边框尺寸var borderSize = 10;//顶部边框var topBorder = new LSprite();topBorder.x = s.sceneWidth/2;topBorder.y = 5;topBorder.addBodyPolygon(s.sceneWidth,borderSize,0);s.addChild(topBorder);//右部边框var rightBorder = new LSprite();rightBorder.x = s.sceneWidth-5;rightBorder.y = s.sceneHeight/2;rightBorder.addBodyPolygon(borderSize,s.sceneHeight,0);s.addChild(rightBorder);//底部边框var bottomBorder = new LSprite();bottomBorder.x = s.sceneWidth/2;bottomBorder.y = s.sceneHeight-5;bottomBorder.addBodyPolygon(s.sceneWidth,borderSize,0);s.addChild(bottomBorder);//左部边框var leftBorder = new LSprite();leftBorder.x = 5;leftBorder.y = s.sceneHeight/2;leftBorder.addBodyPolygon(borderSize,s.sceneHeight,0);s.addChild(leftBorder);
};然后是addRoad这个函数:
Main.prototype.addRoad = function(){var s = this;/**创建路面*/var roadObj = new Road(0,450);s.addChild(roadObj);
};然后是addBicycle这个函数
Main.prototype.addBicycle = function(){var s = this;//创建自行车对象s.bicycleObj = new LSprite();s.bicycleObj.x = 50;s.bicycleObj.y = 385;s.bicycleObj.addBodyCircle(30,30,30,1);s.bicycleObj.setBodyMouseJoint(true);s.addChild(s.bicycleObj);
};最后到了loop函数。这个函数是在讲addEventListener时提到过的,忘记了的朋友不妨回忆一下那段代码。可以看到,我给的事件名称是LEvent.ENTER_FRAME,这个是哪里定义的呢?其实你知道了也没用,我是不会告诉你这个LEvent.ENTER_FRAME的值只是一个字符传而已。这个LEvent.ENTER_FRAME是lufylegend中的事件轴事件,时间轴事件是个啥?这个虽然问得很好,但是我在很多文章中都讲过,所以这里不讲……想了解更多的朋友不妨移步到《HTML5游戏引擎Lufylegend.js深入浅出》-【基础篇】-引擎介绍&原理 里面有详细的解释呢。回归正题,看看loop里的代码吧:
Main.prototype.loop = function(event){var s = event.target;var bo = s.bicycleObj;/**设置场景位置*/s.x = LStage.width*0.5 - (bo.x + bo.getWidth()*0.5);s.y = LStage.height*0.5 - (bo.y + bo.getHeight()*0.5);/**处理位置*/if(s.x > 0){s.x = 0;}else if(s.x < LStage.width - s.sceneWidth){s.x = LStage.width - s.sceneWidth;}if(s.y > 0){s.y = 0;}else if(s.y < LStage.height - s.sceneHeight){s.y = LStage.height - s.sceneHeight;}//计算刚体坐标LStage.box2d.synchronous();
};好了,Main讲完了,该讲Road类了。
2,Road类
这个类顾名思义,就是用来创建各种地形的。先看构造器中的代码:
function Road(sx,sy){var s = this;base(s,LSprite,[]);//设置起始位置s.sx = sx;s.sy = sy;//设置新对象出现位置s.newObjPosX = s.sx;s.newObjPosY = s.sy;/**设置路面数据*/s.roadData = level01//初始化s.init();
}var level01 = [{type:Road.TYPE.Ground,groundWidth:200,groundHeight:50,terrain:Road.TERRAIN.Smooth},{type:Road.TYPE.Bridge,plankWidth:50,plankHeight:25,plankAmount:10},{type:Road.TYPE.Ground,groundWidth:600,groundHeight:50,terrain:Road.TERRAIN.Smooth}
];回到Road类中,我们在上面的level01.js中看到了Road.XXX.xxx,这是在哪里定义的呢?看这里吧:
Road.TYPE = {//锁链桥Bridge:"bridge",//地面Ground:"ground",//空隙Spacing:"spacing"
};
Road.TERRAIN = {//平地Smooth:"smooth",//斜坡Slope:"slope",//山坡Hill:"hill"
};Road.prototype.init = function(){var s = this;for(var key in s.roadData){var item = s.roadData[key];switch(item.type){/**路地*/case Road.TYPE.Ground:s.addGround(item);break;/**锁桥*/case Road.TYPE.Bridge:s.addBridge(item);break;/**空隙*/case Road.TYPE.Spacing:s.addSpacing(item);break;}}
};Road.prototype.addSpacing = function(data){var s = this;//设置新对象出现位置s.newObjPosX += data.spacingWidth;s.newObjPosY += data.spacingHeight;
};
Road.prototype.addBridge = function(data){var s = this;//加入锁链桥var bridgeGroundObj = new BridgeGround(s.newObjPosX,s.newObjPosY,data.plankAmount,data.plankWidth,data.plankHeight);world.addChild(bridgeGroundObj);//设置新对象出现位置s.newObjPosX += bridgeGroundObj.getGroundWidth();
};
Road.prototype.addGround = function(data){var s = this;switch(data.terrain){case Road.TERRAIN.Smooth://加入平地路面var smoothGroundObj = new SmoothGround(s.newObjPosX,s.newObjPosY,data.groundWidth,data.groundHeight);world.addChild(smoothGroundObj);//设置新对象出现位置s.newObjPosX += smoothGroundObj.getGroundWidth();break;case Road.TERRAIN.Hill://加入山坡路面var hillGroundObj = new HillGround(s.newObjPosX,s.newObjPosY,data.slopeAmount,data.hillWidth,data.hillHeight,data.groundWidth,data.groundHeight);world.addChild(hillGroundObj);//设置新对象出现位置s.newObjPosX += hillGroundObj.getGroundWidth();break;case Road.TERRAIN.Slope://加入斜坡路面var slopeGroundObj = new SlopeGround(s.newObjPosX,s.newObjPosY,data.groundWidth,data.groundHeight,data.angle);world.addChild(slopeGroundObj);//设置新对象出现位置s.newObjPosX += slopeGroundObj.getGroundWidth();s.newObjPosY += slopeGroundObj.getGroundHeight();break;}
};介绍完addSpacing和addBridge,我们来到了addGround函数,这个函数和上面两个有点区别,因为地面会分很多种地形,所以我们首先要用switch来区分到底添加哪个地形。我打算分成平地路面、斜坡路面、山坡路面。在平地路面中,我们用到了SmoothGround类,在斜坡路面用到了SlopeGround类,山坡路面用的是HillGround。接下来我们依此来看看这些类中的代码,先是SmoothGround:
function SmoothGround(sx,sy,w,h){var s = this;base(s,LSprite,[]);//保存路面尺寸s.groundW = w;s.groundH = h;//设置位置s.x = sx+w/2;s.y = sy;//初始化s.init();
}
SmoothGround.prototype.init = function(){var s = this;//加入刚体s.addBodyPolygon(s.groundW,s.groundH,0);
};
SmoothGround.prototype.getGroundWidth = function(){return this.groundW;
};
SmoothGround.prototype.getGroundHeight = function(){return this.groundH;
};这个类是最简单的,所以就不加以分析了。接下来轮到SlopeGround类了:
function SlopeGround(sx,sy,w,h,angle){var s = this;base(s,LSprite,[]);//保存路面尺寸s.groundW = w;s.groundH = h;//保存坡度s.angle = angle;//设置位置s.x = sx+s.getGroundWidth()/2-(Math.sin(s.angle*Math.PI/180)*s.groundH*0.5);s.y = sy+s.getGroundHeight()/2;//初始化s.init();
}
SlopeGround.prototype.init = function(){var s = this;//加入刚体s.addBodyPolygon(s.groundW,s.groundH,0);//旋转刚体s.setRotate(s.angle*(Math.PI/180));
};
SlopeGround.prototype.getGroundWidth = function(){return (Math.cos(this.angle*Math.PI/180)*this.groundW);
};
SlopeGround.prototype.getGroundHeight = function(){return (Math.sin(this.angle*Math.PI/180)*this.groundW);
};最后是HillGround,这个类很特殊,需要详细一点讲:
function HillGround(x,y,a,hw,hh,gw,gh){var s = this;base(s,LSprite,[]);//保存山坡尺寸s.hillW = hw;s.hillH = hh;//保存山坡平地部分尺寸s.groundW = gw;s.groundH = gh;//保存山坡数量s.hillAmount = a;//设置初始位置s.sx = x;s.sy = y;//初始化s.init();
}
HillGround.prototype.init = function(){var s = this;//加入山坡下方的平地var ground = new LSprite();ground.x = s.sx+s.getGroundWidth()/2;ground.y = s.sy;ground.addBodyPolygon(s.getGroundWidth(),s.groundH,0);world.addChild(ground);//设置山坡顶点初始位置var toX = 0;var toY = 0;//循环添加山坡for(var i=0; i<s.hillAmount; i++){//设置山坡顶点数组var shapeArray = new Array();shapeArray.push(new Array());shapeArray[0].push([toX,toY]);shapeArray[0].push([toX+=s.hillW,toY-=s.hillH],[toX+=s.hillW,toY+=s.hillH]);var hill = new LSprite();hill.x = s.sx+s.groundW;hill.y = s.sy-s.hillH/2-s.groundH/2;//绘画多边形刚体hill.addBodyVertices(shapeArray,0,s.hillH/2,0);//加入显示列表world.addChild(hill);}
};
HillGround.prototype.getGroundWidth = function(){return this.groundW*2+this.hillAmount*2*this.hillW;
};
HillGround.prototype.getGroundHeight = function(){return this.groundH+this.hillH;
};好了,到了这一步算是成功了一大半。
最后拓展level01.js:
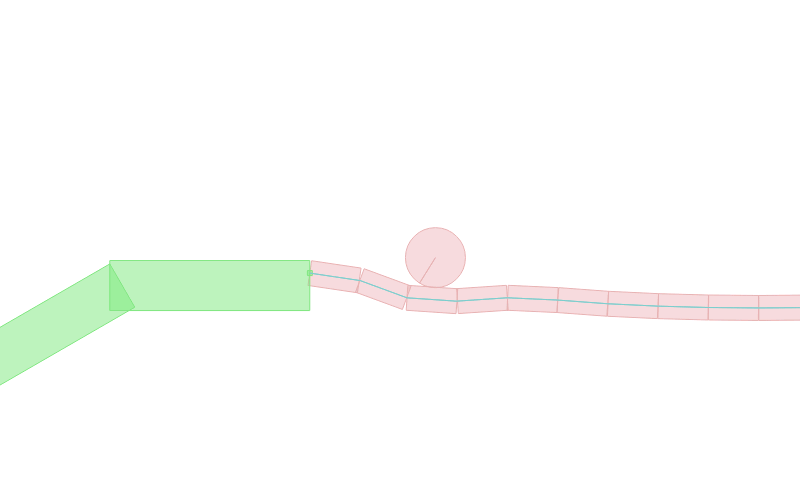
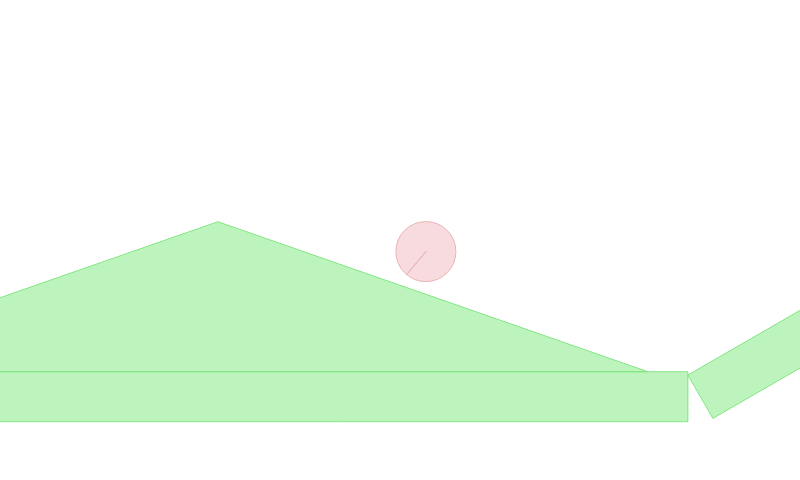
var level01 = [{type:Road.TYPE.Ground,groundWidth:200,groundHeight:50,terrain:Road.TERRAIN.Smooth},{type:Road.TYPE.Bridge,plankWidth:50,plankHeight:25,plankAmount:10},{type:Road.TYPE.Ground,groundWidth:600,groundHeight:50,terrain:Road.TERRAIN.Smooth},{type:Road.TYPE.Ground,groundWidth:400,groundHeight:50,angle:20,terrain:Road.TERRAIN.Slope},{type:Road.TYPE.Ground,groundWidth:400,groundHeight:50,angle:30,terrain:Road.TERRAIN.Slope},{type:Road.TYPE.Ground,groundWidth:200,groundHeight:50,terrain:Road.TERRAIN.Smooth},{type:Road.TYPE.Ground,hillWidth:230,hillHeight:50,groundWidth:40,groundHeight:50,slopeAmount:2,terrain:Road.TERRAIN.Hill},{type:Road.TYPE.Ground,groundWidth:300,groundHeight:50,terrain:Road.TERRAIN.Smooth},{type:Road.TYPE.Ground,groundWidth:400,groundHeight:50,angle:-30,terrain:Road.TERRAIN.Slope},{type:Road.TYPE.Ground,groundWidth:200,groundHeight:50,terrain:Road.TERRAIN.Smooth},{type:Road.TYPE.Bridge,plankWidth:50,plankHeight:25,plankAmount:20},{type:Road.TYPE.Ground,groundWidth:600,groundHeight:50,terrain:Road.TERRAIN.Smooth},{type:Road.TYPE.Spacing,spacingWidth:200,spacingHeight:150,},{type:Road.TYPE.Ground,groundWidth:600,groundHeight:50,terrain:Road.TERRAIN.Smooth},{type:Road.TYPE.Ground,hillWidth:430,hillHeight:150,groundWidth:40,groundHeight:50,slopeAmount:1,terrain:Road.TERRAIN.Hill},{type:Road.TYPE.Ground,groundWidth:800,groundHeight:50,angle:-30,terrain:Road.TERRAIN.Slope},{type:Road.TYPE.Ground,groundWidth:600,groundHeight:50,terrain:Road.TERRAIN.Smooth}
];
测试地址:http://www.cnblogs.com/yorhom/articles/box2dweb_bike1.html
打开测试地址后,用鼠标拖动圆球,使镜头跟随小球移动,看看我们创建的地形怎么样吧。
源代码下载:
http://files.cnblogs.com/yorhom/box2dBicycle%281%29.rar
本章就先到这里了。如果文章有任何疏漏之处,欢迎指正。当然,有不懂之处也欢迎各位在本文下方留言,我会尽力回复大家的。下一章。我们来研究一下如何用box2dweb+lufylegend创建一个自行车,并让这辆自行车能受到我们的控制,敬请期待~
----------------------------------------------------------------
欢迎大家转载我的文章。
转载请注明:转自Yorhom's Game Box
http://blog.csdn.net/yorhomwang
欢迎继续关注我的博客
这篇关于HTML5物理游戏开发 - 越野山地自行车(一)建立各式各样的地形的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!