本文主要是介绍P34-前端基础-京东左侧导航条,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
P34-前端基础-京东左侧导航条
1.概述
在这个导航栏中会用到前面学习CSS的一些基础知识。通过一个导航栏的练习,将前面学习的内容做一个总结。
2.京东左侧导航条案例
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>京东左侧导航条</title><link rel="stylesheet" href="./css/normalize.css"><link rel="stylesheet" href="./css/reset.css"><style>/* 设置body */body {background-color: #bfa;}/* 设置菜单外部容器 */.left-nav {width: 190px;height: 450px;padding: 10px 0px;background-color: #fff;margin: 50px auto;}/* 设置菜单内部的item */.left-nav .item {height: 25px;/* 要让一个文字在父元素中垂直居中,只需将父元素的line-height设置为一个和父元素height一样的值 */line-height: 25px;/* 设置item的右内边距,将文字向内移动 */padding-left: 18px;/* 设置字体大小 */font-size: 12px;}/* 设置/的距离 */.item .line {padding: 0px 2px;}/* 为item设置一个鼠标移入的状态 */.item:hover {background-color: #d9d9d9;}/* 设置超链接的样式 */.item a {/* 设置字体大小 */font-size: 14px;/* 设置字体的颜色 */color: #333;/* 去除下划线 */text-decoration: none;}/* 设置超链接的hover的样式 */.item a:hover {color: #c81623;}</style>
</head><body><!-- 创建一个外部的容器 nav(div) div(div) ul(li) --><nav class="left-nav"><div class="item"><a href="#">家用电器</a></div><div class="item"><a href="#">手机</a><span class="line">/</span><a href="#">运营商</a><span class="line">/</span><a href="#">数码</a></div><div class="item"><a href="#">电脑</a><span class="line">/</span><a href="#">办公</a></div><div class="item"><a href="#">家居</a><span class="line">/</span><a href="#">家具</a><span class="line">/</span><a href="#">家装</a><spanclass="line">/</span><a href="#">厨具</a></div><div class="item"><a href="#">男装</a><span class="line">/</span><a href="#">女装</a><span class="line">/</span><a href="#">童装</a><spanclass="line">/</span><a href="#">内衣</a></div><div class="item"><a href="#">美妆</a><span class='line'>/</span><a href="#">个护清洁</a><span class='line'>/</span><a href="#">宠物</a></div><div class="item"><a href="#">女鞋</a><span class='line'>/</span><a href="#">箱包</a><span class='line'>/</span><a href="#">钟表</a><spanclass='line'>/</span><a href="#">珠宝</a></div><div class="item"><a href="#">男鞋</a><span class='line'>/</span><a href="#">运动</a><span class='line'>/</span><a href="#">户外</a></div><div class="item"><a href="#">房产</a><span class='line'>/</span><a href="#">汽车</a><span class='line'>/</span><a href="#">汽车用品</a></div><div class="item"><a href="#">母婴</a><span class='line'>/</span><a href="#">玩具乐器</a></div><div class="item"><a href="#">食品</a><span class='line'>/</span><a href="#">酒类</a><span class='line'>/</span><a href="#">生鲜</a><spanclass='line'>/</span><a href="#">特产</a></div><div class="item"><a href="#">艺术</a><span class='line'>/</span><a href="#">礼品鲜花</a><span class='line'>/</span><a href="#">农资绿植</a></div><div class="item"><a href="#">医药保健</a><span class='line'>/</span><a href="#">计生情趣</a></div><div class="item"><a href="#">图书</a><span class='line'>/</span><a href="#">文娱</a><span class='line'>/</span><a href="#">电子书</a></div><div class="item"><a href="#">机票</a><span class='line'>/</span><a href="#">酒店</a><span class='line'>/</span><a href="#">旅游</a><spanclass='line'>/</span><a href="#">生活</a></div><div class="item"><a href="#">理财</a><span class='line'>/</span><a href="#">众筹</a><span class='line'>/</span><a href="#">白条</a><spanclass='line'>/</span><a href="#">保险</a></div><div class="item"><a href="#">安装</a><span class='line'>/</span><a href="#">维修</a><span class='line'>/</span><a href="#">清洗</a><spanclass='line'>/</span><a href="#">二手</a></div><div class="item"><a href="#">工业品</a></div></nav>
</body></html>
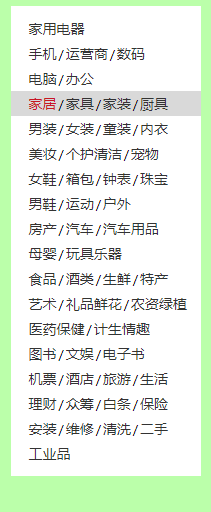
3.效果预览

这篇关于P34-前端基础-京东左侧导航条的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





