本文主要是介绍bfgs sherman_介绍Sherman(第1部分)–一个Unity项目,其中包含动画师的实时毛发,HDRP和Visual FX Graph,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

bfgs sherman
Created by the Emmy-winning team that brought you Baymax Dreams, Sherman is a new real time Unity short that delivers the most advanced real time fur ever!
Sherman由艾美奖获奖团队创建,为您带来了Baymax Dreams,是一款新型实时Unity短裤,可提供有史以来最先进的实时毛皮!
My name is Mike Wuetherick, and I am the Head of Tech for Unity’s Innovation Group. Shortly after joining Unity 3 years ago, I helped found an Innovation team dedicated to pushing Unity’s capabilities for CG Animation and Film. Since then, my team has had the pleasure of working on collaborations with Neill Blomkamp’s Oats Studios (Adam Episode 2 & 3), Neth Nom on Sonder, and most recently the Baymax Dreams shorts with Disney Television & Animation.
我叫Mike Wuetherick,我是Unity创新小组的技术主管。 3年前加入Unity之后不久,我帮助成立了一个创新团队,致力于推动Unity在CG动画和电影方面的能力。 从那时起,我的团队一直很高兴与Neill Blomkamp的Oats Studios(Adam Episode 2&3),Neth Nom on Sonder以及最近与Disney Television&Animation合作的Baymax Dreams短裤合作。
This is part 1 of our Blog series on Sherman, where we will cover the project background, techniques used for blocking out the short, lookdev and camera layout. Be sure to check out Part 2, where we will discuss our use of Alembic for the character animations, Visual FX Graph and details about the Fur implementation!
这是我们在Sherman上的博客系列的第1部分,我们将介绍项目背景,用于遮盖短镜头,lookdev和摄影机布局的技术。 请务必查看第2部分 ,我们将在其中讨论将Alembic用于角色动画,Visual FX Graph以及有关Fur实现的详细信息!
目录 (Table of Contents )
1. Project Background 2. Getting Started – the Tools 3. On the shoulders of Giants 4. Blocking out the Short 5. Lookdev with HDRP 6. Camera Layout with Cinemachine
1.项目背景2.使用入门–工具3.站在巨人的肩膀上4.遮盖短裤5.使用HDRP的Lookdev 6.使用Cinemachine的相机布局
项目背景 (Project Background)
After the Baymax Dreams project wrapped, we had the opportunity to continue working with a few of the key people that brought the Baymax shorts to life, including the Lead Animator, Bryan Larson on a new short.
在完成Baymax Dreams项目后,我们有机会继续与一些使Baymax短裤栩栩如生的关键人物一起工作,其中包括首席动画师Bryan Larson制作了新的短裤。
The team on the production included Mark Droste (Baymax Dreams assistant director), Steven Shmuely (character modeler for Baymax Dreams), as well as our core team of John Parsaie (Graphics Engineer), Jean-Philippe Leroux (Lighting supervisor) and Adam Myhill (Cinemachine creator and Creative Director).
制作团队包括Mark Droste(Baymax Dreams的助理导演),Steven Shmuely(Baymax Dreams的角色建模者)以及我们的核心团队John Parsaie(图形工程师),Jean-Philippe Leroux(照明主管)和Adam Myhill。 (Cinemachine的创建者和创意总监)。
Leading the initial creative for the project was Bryan Larson, the lead animator for Baymax Dreams, and Nicolas Langois-Demers handled the character rigging. We were lucky to bring Mark & Steven onto the team full time after Baymax completed to help us push Unity’s capabilities with projects like this. On the production side, Andy Wood (Baymax Dreams’ line producer) managed the production, with Isabelle Riva leading the team and serving as Executive Producer. To round out the team, we were very fortunate to borrow the amazing talents of Vlad Neykov for the work with the new Visual Effect Graph (which our team had not used previously).
Baymax Dreams的首席动画师Bryan Larson负责了该项目的最初创意工作,而Nicolas Langois-Demers负责了角色装配。 在Baymax完成之后,我们很幸运能够将Mark&Steven带到团队中来,以帮助我们通过此类项目推动Unity的功能。 在制作方面,Andy Wood(Baymax Dreams的线制作人)负责制作,Isabelle Riva领导团队并担任执行制作人。 为了使团队更完整,我们很幸运地借用了弗拉德·内科夫(Vlad Neykov)的出色才华来进行新的视觉效果图(我们的团队以前未使用)。
The core of the short was produced by a very small core team of roughly 8 from roughly mid-September through mid-December, after which point we had locked animation. The rest of the production was focused on R&D for the Fur among other things.
短片的核心是大约9月中旬到12月中旬由大约8个很小的核心团队制作的,此后我们锁定了动画。 其余的生产主要用于皮草的研发。
I’d also like to thank everyone at Unity that helped out during the creation of Sherman, in particular the Film R&D and EDU teams. Collaborations on projects like Sherman help us push what the platform is capable of, and wouldn’t be possible without their hard work and support.
我还要感谢Unity上创建Sherman期间提供帮助的每个人,特别是Film R&D和EDU团队。 与Sherman这样的项目合作可以帮助我们推动平台的功能,而没有他们的辛勤工作和支持,这是不可能的。
With that said, I’m proud to introduce you to our latest short, Sherman!
话虽如此,我很荣幸向您介绍我们的最新短片Sherman!
演示地址
入门–工具 (Getting Started – the Tools)
During the Baymax Dreams production, the team had become very familiar with the new HDRP renderer in Unity, including submitting a few key changes back to HDRP for improved shadow filtering & PCSS. For the new project, we wanted to continue to push the renderer and toolset as far as possible. Our graphics engineer, John Parsaie took the lead, and his work has really allowed us to raise the bar in many areas, most notably, fur rendering for real time.
在Baymax Dreams制作期间,团队对Unity中的新HDRP渲染器非常熟悉,包括将一些关键更改提交回HDRP,以改进阴影过滤和PCSS。 对于新项目,我们希望继续尽可能地推进渲染器和工具集。 我们的图形工程师John Parsaie发挥了带头作用,他的工作确实使我们在很多领域都提高了标准,尤其是实时渲染毛发。
For the Sherman production, we used Unity 2018.3 (and now the 2018.4 LTS version), along with a number of Unity packages, including Timeline, Cinemachine, Recorder, Alembic, FBX Exporter, Visual Effect Graph, Post Processing, HDRP among others.
对于Sherman制作,我们使用Unity 2018.3(以及现在的2018.4 LTS版本)以及许多Unity软件包,包括时间轴,Cinemachine,Recorder,Alembic,FBX导出器,视觉效果图,后处理,HDRP等。
During the creation of the short, we developed a number of tools & utilities, some of which we are proud to be able to share as a part of the Film / TV Toolbox package that is available from Unity’s Package Manager. The rest are in our ‘film library’ that we are in the process of migrating to the toolbox.
在创建短片的过程中,我们开发了许多工具和实用程序,我们很自豪能够 与Unity的Package Manager一起提供 的 Film / TV Toolbox软件包 的一部分作为其中的一部分进行共享 。 其余的在我们正在迁移到工具箱的“电影库”中。
在巨人的肩膀上 (On the shoulders of Giants)
As with most things, the work that the team did on Sherman was not in isolation. There is one project in particular that is worth mentioning – Marza Animation Planet’s short film ‘The Gift’.
与大多数事情一样,团队在Sherman上所做的工作并不是孤立的。 特别值得一提的项目是Marza Animation Planet的短片“ The Gift”。
Released in 2016, The Gift was created in collaboration with our colleagues at Unity Japan. The work done by the Marza & Unity Japan teams during this production created much of the foundation for Unity’s capabilities in Real time animation today, including Alembic support, the Unity Recorder (based off of the original Frame Capture system), as well as the first implementation (that I’m aware of) of a Fur shader in Unity, all of which we used as the foundation for the Sherman project.
The Gift于2016年发布,是与Unity Japan的同事合作创建的。 Marza&Unity Japan团队在制作期间所做的工作为当今Unity在实时动画中的功能奠定了很大基础,包括Alembic支持,Unity Recorder(基于原始Frame Capture系统)以及第一个Unity中Fur着色器的实现(我知道),所有这些都用作Sherman项目的基础。

Frame from The Gift, by Marza Animation Planet.
Marza Animation Planet的《礼物》中的帧。
封锁空头 (Blocking out the Short)
The conceptual blocking for the short was started by our animator, Bryan Larson, while most of the team was preparing for Unite LA last fall. You may be familiar with Bryan’s work from his career at Blue Sky, where he animated classic characters like Scrat from Ice Age among many others. Using the rough character sculpts created by Steven Shmuely, Bryan quickly created a first animation blocking pass to convey the basic story that he envisioned.
短片的概念性限制是由我们的动画师Bryan Larson开始的,而大多数团队都在为去年秋天的Unite LA做准备。 您可能从Bryan在蓝天的职业生涯中就熟悉了他的作品,在那里他为经典角色扮演了动画角色,例如《冰河世纪》中的Scrat等。 使用史蒂文·史密利(Steven Shmuely)创建的粗略角色造型,布莱恩Swift创建了第一个动画通行证,以传达他所设想的基本故事。
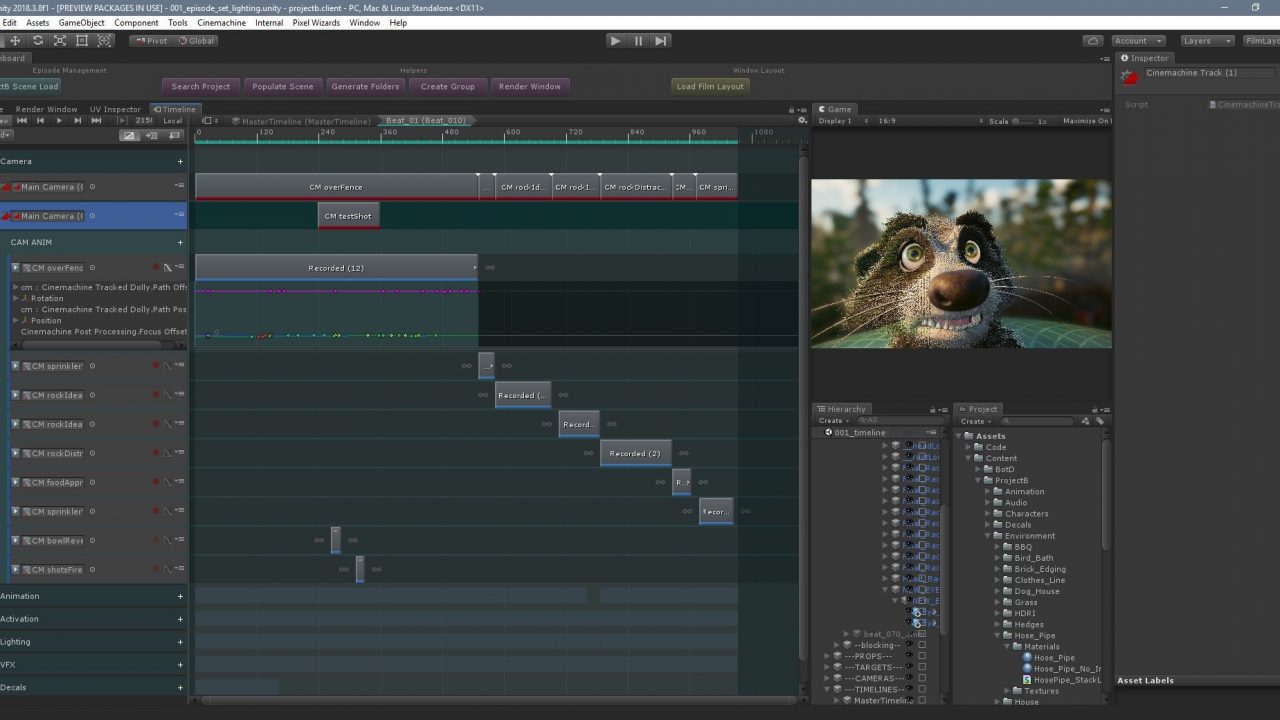
With the rough animation pass in hand, Mark Droste brought the animation into Unity and using Cinemachine – Unity’s procedural camera system – quickly blocked out a first camera pass and within a day or so had the first rough animatic to show the team.
有了粗略的动画传递,马克·德罗斯特(Mark Droste)将动画带入了Unity,并使用了 Cinemachine(Unity的程序摄影机系统 )Swift封锁了第一个摄影通行证,并在一天左右的时间内完成了向团队展示的第一部粗动画。
Short clip from the Sherman Animatic, the artists were able to refine the story very quickly with rough assets
从谢尔曼动画(Sherman Animatic)的短片中,艺术家们可以用粗糙的资产很快地完善故事
Unity’s powerful animation and camera tools allowed the team to go from rough idea to completed animatic in a period of days. Being able to rapidly iterate and try out ideas in real time is extremely powerful, and allows the creative team to really ‘find the story’ very quickly.
Unity强大的动画和摄影机工具使团队可以在短短几天内从粗略的想法变为完整的动画。 能够实时快速迭代和尝试想法的功能非常强大,并且使创意团队能够非常Swift地“真正找到故事”。
Once we had a completed animatic of the short, the team was able to truly get a sense of everything that would be needed to bring the short to life.
一旦完成了短片的动画,团队就能真正了解将短片带入生活所需的一切。
具有HDRP的Lookdev (Lookdev with HDRP)
Continuing from our work on Baymax Dreams, the decision to use HDRP for Sherman was an easy one. The team is very familiar with the renderer, and have the graphics engineering resources to dedicate to customization and extending the renderer as we needed.
继续我们在Baymax Dreams上的工作,决定为Sherman使用HDRP是一个容易的决定。 该团队非常熟悉渲染器,并拥有图形工程资源专门用于自定义和根据需要扩展渲染器。
We deliberately set a high visual quality bar for the short. We were very inspired by the recent Dreamworks short ‘Bilby’ as well as Unit Image’s latest Disney commercial, both having really well executed fur. We wanted to achieve that level of fur quality inside Unity, with a quality slider bar allowing for both a super fast working environment and the highest quality rendered output.
我们特意为短片设置了较高的视觉质量标准。 最近的Dreamworks短片“ Bilby”以及Unit Image的最新迪斯尼商业广告给我们带来了很大的启发,它们的皮毛效果都很好。 我们希望在Unity内部达到这样的皮草质量水平,并使用质量滑杆来提供超快的工作环境和最高质量的渲染输出。
We used a global Post Processing Profile for the overall colour grading looks in conjunction with Cinemachine camera clip profiles for per-shot Post controls like exposure, DoF, vignetting – all the ‘lens like’ effects. This colour grading per scene/beat combined with per-shot lens PPS combination works super well as it’s possible to quickly try out different color grading tweaks across multiple shots while still preserving all your lens based looks.
我们将全局的后期处理配置文件与Cinemachine相机剪辑配置文件结合使用,以实现整体的颜色分级外观,以实现每次拍摄的后期控制,例如曝光,景深,渐晕–所有“镜头般”的效果。 这种基于每个场景/拍子的色彩分级与基于镜头的PPS组合相结合的效果非常好,因为可以快速尝试对多个镜头进行不同的色彩分级调整,同时仍保留所有基于镜头的外观。
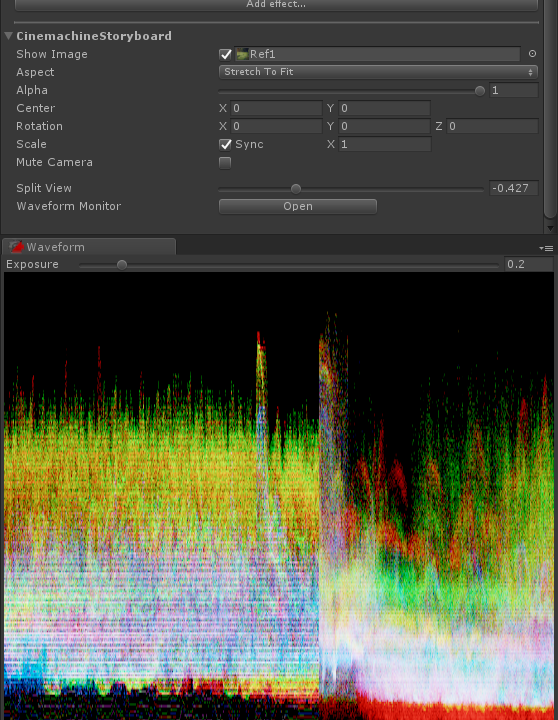
Throughout production we would compare our current visuals next to our reference images using the Cinemachine Storyboard extension. We used the SplitView feature from Storyboard to view our visual target reference image over our project and used the Waveform Monitor to help us see how our frame differed colour-wise from the visual target. It’s powerful to be able to do this level of colour refinement per-shot in real time.
在整个制作过程中,我们将使用Cinemachine Storyboard扩展程序将当前的视觉效果与参考图像进行比较。 我们使用了 Storyboard中 的 SplitView 功能来查看项目中的视觉目标参考图像,并使用 波形监视器 来帮助我们了解框架与视觉目标在色彩方面的差异。 能够实时实现每次拍摄的这种颜色细化功能非常强大。

The WaveForm Monitor SplitView (left / right show the reference versus in-engine waveform).
WaveForm Monitor SplitView(左/右显示参考与引擎内波形)。
Our team only has a single 3D modeler (Steven Shmuely), so we knew that we would need to keep the environment fairly simple, without a massive number of assets. All of the characters & props in Sherman were modeled in Autodesk Maya (a few used 3ds Max as well), and were surfaced in Substance Painter. With the exception of a few assets that were borrowed from the Book of the Dead environment pack (modified to match the style & color palette by Steven later during the project).
我们的团队只有一个3D建模器(Steven Shmuely),因此我们知道我们需要保持相当简单的环境,而无需大量资产。 谢尔曼中的所有角色和道具均在Autodesk Maya中建模(少数也使用3ds Max),并在Substance Painter中浮出水面。 除了从 《死者 之 书》环境包 中借用的一些资产外 (在项目后期,史蒂文(Steven)对其进行了修改以使其与样式和调色板匹配)。
The vast majority of the assets in Sherman use the standard HDRP Lit shader, an extremely versatile shader that provides a wide range of options for achieving the look that you are trying to achieve.
谢尔曼(Sherman)的绝大多数资产都使用标准的HDRP Lit着色器,这是一种功能极为丰富的着色器,可提供多种选择来实现您想要的外观。
Starting with the characters, Steven quickly modeled a few versions of the Raccoon and other hero assets (Sprinkler, Dog bowl etc).
从角色开始,史蒂文Swift建立了浣熊和其他英雄资产(洒水器,狗碗等)的几个版本的模型。
The video below shows some early WiP renders of these hero assets that were created during the production.
以下视频显示了制作过程中创建的这些英雄资产的早期WiP渲染。
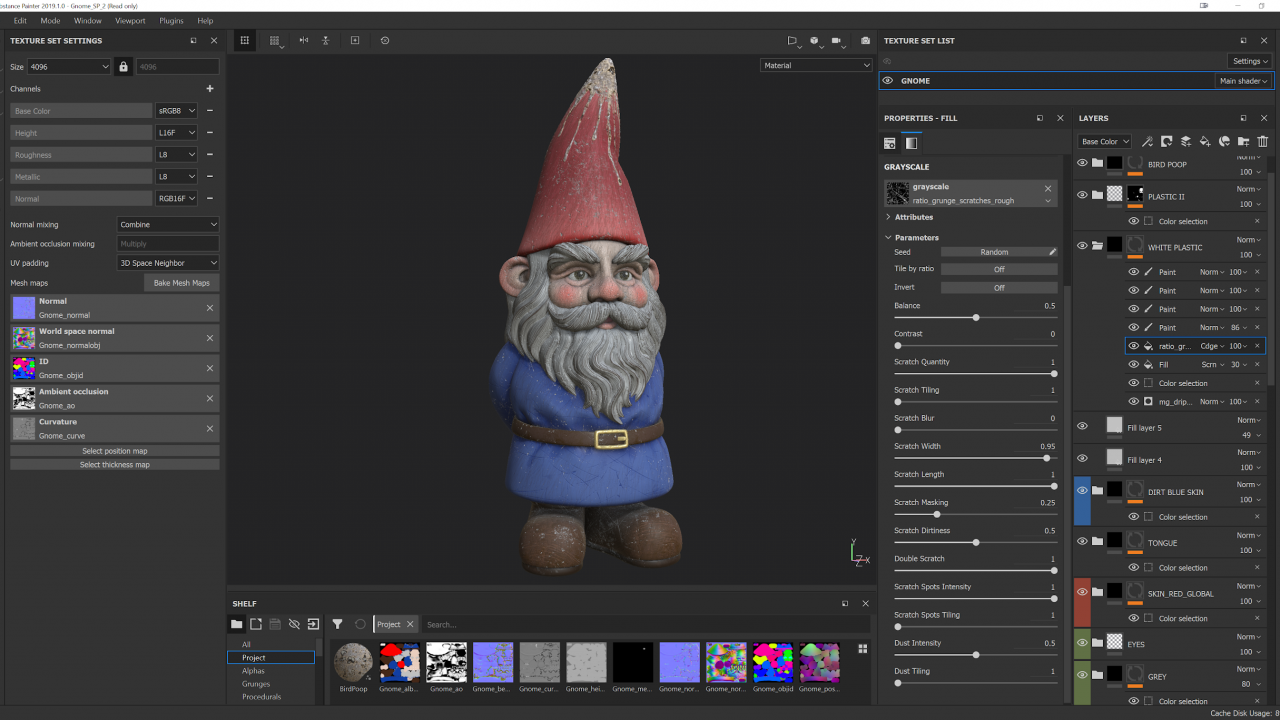
Another of our favorite assets is the garden Gnome. Materials for the Gnome were painted in Substance Painter, as shown in the image below.
我们最喜欢的另一个资产是Gnome花园。 如下图所示,在Substance Painter中绘制了Gnome的材料。

The Gnome in Substance Painter.
物质画家中的侏儒。
During the lookdev stage, we would render quick turntables in Unity for review and signoff.
在lookdev阶段,我们将在Unity中渲染快速转盘,以供检查和签收。
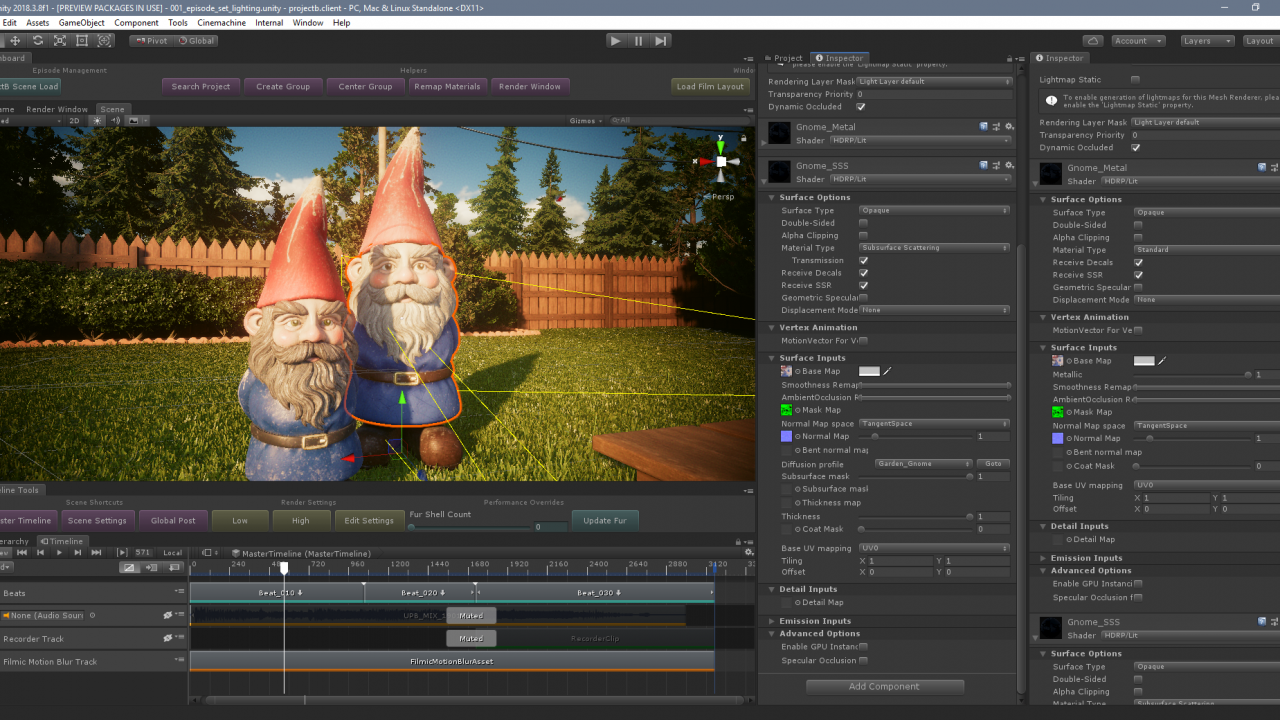
The Gnomes use the standard HD/Lit shader, and are set up like the image below:
侏儒使用标准的HD / Lit着色器,并且设置如下图所示:

The Gnome’s material setup with HDRP Lit material.
Gnome的材质设置为HDRP Lit材质。
Shader Graph for Materials
材质的着色器图
In addition to using the standard HD Lit material, a number of elements in the scene needed more advanced materials. Unity’s visual node-based material editor, Shader Graph, was used to craft specific materials.
除了使用标准的HD Lit材质外,场景中的许多元素还需要更高级的材质。 Unity的基于可视节点的材质编辑器Shader Graph用于制作特定材质。
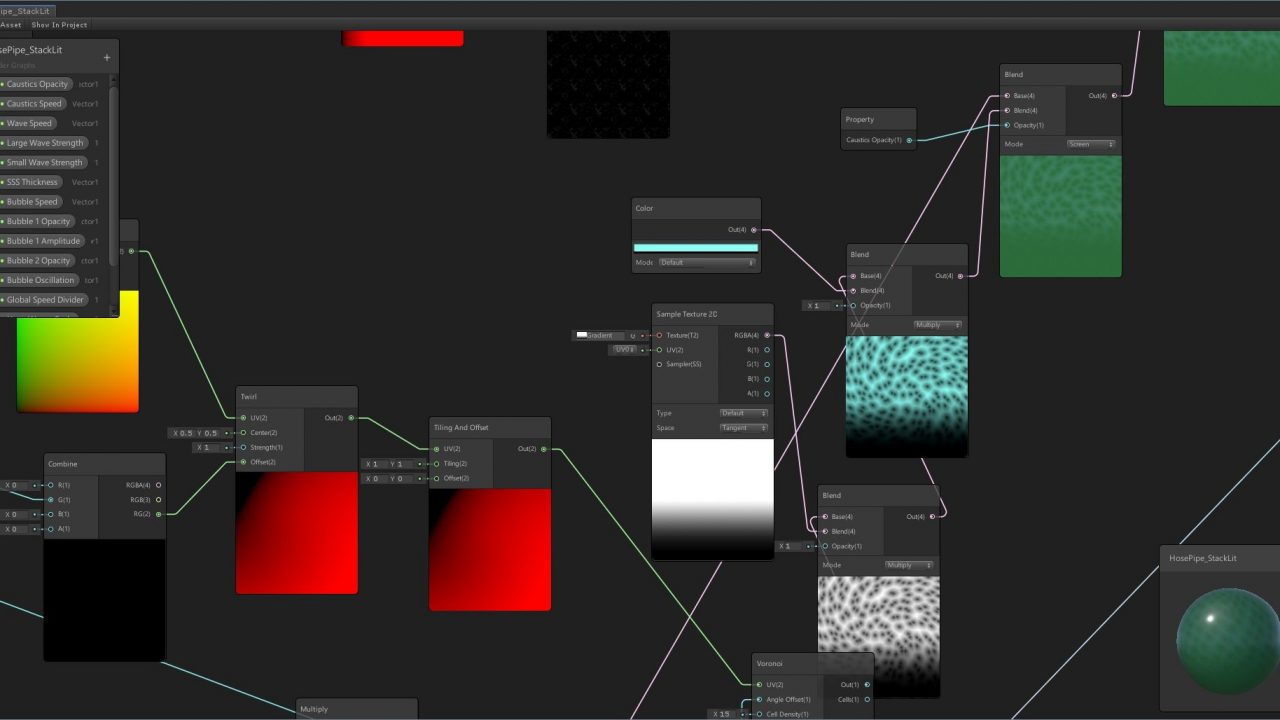
For the hose pipe, Steven built a custom Shader Graph using the Stacklit shadergraph master node to create two independent specular lobes, one for the smooth reflections of the outer plastic coat of the pipe, and one for the inner layer with the fibre weave. The hosepipe shadergraph also includes independent controls to animate bubbles, simulated caustics and surface waves (that deform the surface using vertex animation). All of these exposed parameters can be independently keyed on the timeline, helping to bring a dynamic and layered look to the expanding hose pipe scene.
对于软管,Steven使用Stacklit shadergraph主节点构建了一个自定义的Shader Graph,以创建两个独立的镜面波瓣,一个用于管道的外部塑料涂层的平滑反射,另一个用于使用纤维编织的内层。 橡胶软管着色器图形还包括独立的控件,以对气泡,模拟的焦散和表面波(使用顶点动画使表面变形)进行动画处理。 所有这些公开的参数都可以在时间轴上独立键入,从而有助于为不断扩展的软管管道场景带来动态且分层的外观。

Hose & Shadergraph properties.
软管和着色器属性。

Zoomed in section of the hosepipe ShaderGraph material.
放大了软管的ShaderGraph材质部分。
ShaderGraph was critical to allow Steven to be able to create and iterate on the hosepipe look without needing the help of a graphics engineer.
ShaderGraph至关重要,它可以使Steven无需图形工程师的帮助就可以在软管外观上进行创建和迭代。
Eye Shader
眼影
Whenever we are working on projects that involve characters, a critical element is eye shading and rendering. For Sherman, we experimented with a few variants of eye shaders before settling on the final result, which is a combination of a custom shader and a corresponding MonoBehaviour script to control the parallax direction for the eyes.
每当我们在涉及字符的项目中工作时,关键要素就是阴影和渲染。 对于Sherman,在确定最终结果之前,我们尝试了几种眼部着色器变体,这是自定义着色器和相应的MonoBehaviour脚本的组合,用于控制眼睛的视差方向。
Eyes are much more complex than they seem initially. In many real time productions, they are often simplified to simple double shell geometry representing the inner and outer shell of the eye, but this results in much lower quality eyes. Since we had a number of close up shots of both Sherman (the bird) and the Raccoon in the short, we needed something more.
眼睛比最初看起来要复杂得多。 在许多实时制作中,它们通常被简化为代表眼睛内壳和外壳的简单双壳几何形状,但这会导致质量低得多的眼睛。 由于我们在短时间内拍摄了许多谢尔曼(鸟)和浣熊的近照,因此我们需要更多。
When attempting to tackle high quality eye shading, the most important thing to start with is the actual authoring of the eyes themselves. In order for the shader to be able to properly apply the parallax effect needed for the eye shading, we start with the Eye’s UV’s in the 0-1 range, like so:
在尝试处理高质量的眼影时,最重要的事情是对眼睛本身的实际创作。 为了使着色器能够正确应用眼影所需的视差效果,我们从0-1范围内的UV开始,如下所示:

The UV map for the Raccoon’s eye.
浣熊眼睛的UV贴图。
The upper right is for the back-side of the eyeball, the main segment is for the front-facing eye, centered at 0.5,0.5 in UV space. Having the eyeball set up with UV like this allows the shader to modify the UV for the parallax effect, as shown below:
右上方是眼球的背面,主要部分是正面眼,在UV空间中居中于0.5,0.5。 像这样用UV设置眼球,可使着色器修改UV以获得视差效果,如下所示:
Another important detail is that bone orientation for the eyes is used in the calculation for the parallax effect a well. This is important to give us a frame of reference for the camera view direction to compare against. The refraction in the eye is a function of the two vectors (eye direction vs camera view direction) to indicate how much parallax effect to apply.
另一个重要的细节是在计算Kong的视差效果时使用了眼睛的骨骼方向。 这对于为我们提供相机参照方向进行比较的参考框架非常重要。 眼睛中的折射是两个向量的函数(眼睛方向与摄像机视线方向),以指示要应用多少视差效果。
The final visual detail that John added for the eye shading is ambient occlusion for the eyes. This was done by raymarching the eyelids and exposing a parameter to allow Steven to control the amount of AO to apply.
John为眼影添加的最终视觉细节是眼睛的环境光遮挡。 这是通过对眼睑进行光线照射并暴露一个参数以允许Steven控制要应用的AO量来完成的。
The end result of the above was exposed in a MonoBehaviour ‘eye controller’ script that allowed the team to author and animate the eye properties per shot in the scene, giving full control over the eye iris details as needed to achieve the final result.
上面的最终结果暴露在MonoBehaviour的“眼睛控制器”脚本中,该脚本使团队可以为场景中的每个镜头创作和动画化眼睛的属性,从而根据需要完全控制眼睛虹膜的细节,以获得最终结果。

Eye shading from Sherman.
谢尔曼的眼影。
We’re very pleased with the final result, which is available with the full Sherman project. We are also looking to package up the shader & controllers as a stand-alone package for you to use in your own projects.
我们对最终的结果感到非常满意,该结果可在整个Sherman项目中获得。 我们还希望将着色器和控制器打包为独立的软件包,以供您在自己的项目中使用。
Cinemachine的相机布局 (Camera Layout with Cinemachine)
Mark Droste used Cinemachine to layout all of the cameras for Sherman. We also used the FBX exporter (also available in Package Manager) to export camera paths from Unity out to Maya for the animator to animate against.
马克·德罗斯特(Mark Droste)使用Cinemachine为谢尔曼(Sherman)布置了所有摄像机。 我们还使用了 FBX导出器 (也可以在Package Manager中使用)将相机路径从Unity导出到Maya,以使动画师可以对其进行动画处理。
Initially, the short was shot fairly loose, to give Bryan plenty of room to work to let his animation breathe. As the animation moved from blocking to final, this allowed Mark to refine the camera shots & movement as well.
最初,短片的拍摄相当宽松,为Bryan提供了足够的工作空间来让他的动画呼吸。 随着动画从阻塞到最终的移动,这使Mark也可以优化镜头的拍摄和移动。
With the characters already in Bryan’s basic staging positions, Mark was able to block in cameras directly in Unity with Cinemachine. Procedurally tracking the raccoon through most shots, and experimenting with new cameras using multiple Cinemachine camera tracks in a single Timeline allowed Mark to discover which shots were working well, and which could be pushed for more exciting compositions much quicker than animating the camera in traditional tools like Maya.
由于角色已经处于Bryan的基本登台位置,因此Mark可以使用Cinemachine在Unity中直接在相机中进行遮挡。 通过程序跟踪大多数镜头中的浣熊,并在单个时间轴中使用多台Cinemachine相机轨迹对新相机进行试验,从而使Mark能够发现哪些拍摄效果良好,并且可以推动这些拍摄,从而比使用传统工具对相机进行动画处理更快地拍摄出更精彩的作品像玛雅人。

Using a combination of Cinemachine camera clips and animation tracks to animate camera properties, Mark was able to quickly lay down the cameras for the short and rapidly iterate to achieve the final results.
通过结合使用Cinemachine摄像机剪辑和动画轨迹来对摄像机属性进行动画处理,Mark能够快速放下摄像机进行短暂的拍摄并快速迭代以获得最终结果。
摘要 (Summary)
This wraps the first part of our blog series on Sherman. I hope that you enjoyed hearing about the production and the techniques and tricks that our team used to bring the project to life. Check out Part 2 for a deep dive into how we used Alembic for the character animations, and to learn more about the Fur implementation that we created for Sherman as well as some of the additional tools that the Innovation Group created to help team’s working on Linear Animation with Unity!
本文包装了有关谢尔曼的博客系列的第一部分。 希望您喜欢我们的团队所制作的产品以及制作该产品的技巧和窍门。 查阅第2部分 ,深入了解我们如何将Alembic用于角色动画,并更多地了解我们为Sherman创建的Fur实施以及创新小组为帮助团队进行线性工作而创建的一些其他工具。 Unity动画!
We are very excited about Sherman, and look forward to hearing more about how you are using Unity for Animation! Oh, and one final note: Sherman isn’t the Raccoon, he’s actually the cute fluffy Bird!
我们对Sherman感到非常兴奋,并期待听到更多关于您如何使用Unity for Animation的信息! 哦,还有最后一点:谢尔曼不是浣熊,他实际上是可爱的蓬松小鸟!
If you are interested in learning more about how Unity can be used for your animation projects, Unity’s EDU team can provide private on-site training workshops that can be fully customized for your or your team’s needs. Each workshop is led by a Unity Certified Instructor and features hands-on projects that teach Unity skills as well as best practices for implementation. You can also jump into our forums to discuss this blog post here.
如果您想了解有关Unity如何用于动画项目的更多信息,Unity的EDU团队可以提供私人现场培训讲习班,可以完全根据您或您团队的需要进行定制。 每个研讨会均由Unity认证讲师主持,并设有动手实践项目,这些项目教授Unity技能以及实施的最佳实践。 您也可以进入我们的论坛以在此处讨论此博客文章。
New to animation? Check out our beginner tutorials. If you’re an experienced animator, check out our intermediate and advanced content on the Unity Learn Premium platform.
动画新手? 查看我们的 初学者教程 。 如果您是经验丰富的动画师,请 在Unity Learn Premium平台上 查看我们的 中级和高级内容 。
For more information about Sherman, including access to the full project, go to our Film Solutions page, and get in touch to discuss how Unity and the Innovation Group can help bring your projects to life!
有关Sherman的更多信息(包括访问整个项目的信息),请访问我们的 电影解决方案页面 ,并与 我们 联系 ,讨论Unity和Innovation Group如何使您的项目栩栩如生!
翻译自: https://blogs.unity3d.com/2019/06/11/introducing-sherman-part-1/
bfgs sherman
这篇关于bfgs sherman_介绍Sherman(第1部分)–一个Unity项目,其中包含动画师的实时毛发,HDRP和Visual FX Graph的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






