本文主要是介绍Layui 2.8.16 表单 动态添加行,删除行,二维菜单,Tab应用,echarts示例, 进销存 增加录入表单 进销存参考页 (第一版),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
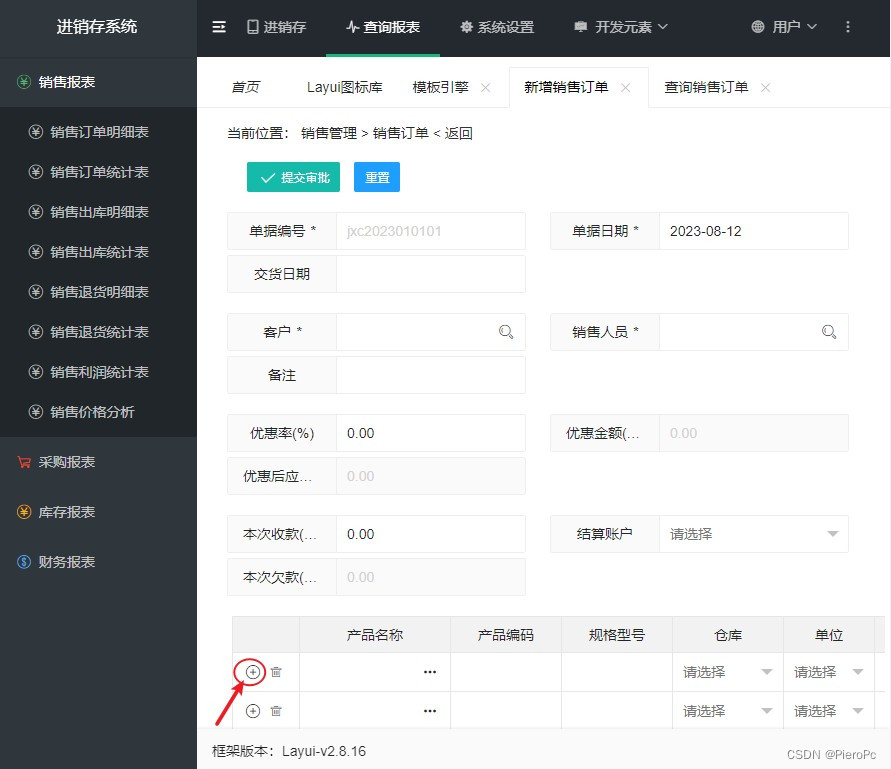
例图1:
 例图2:
例图2:

图例3:

全代码(全部在一页里,layui库除外):
依赖包下载:https://gitee.com/layui/layui/attach_files/1511975/download
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>layout 管理界面大布局示例 - Layui</title><meta name="renderer" content="webkit"><meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"><meta name="viewport" content="width=device-width, initial-scale=1"><link rel="stylesheet" href="./layui/css/layui.css"><script src="https://cdn.jsdelivr.net/npm/echarts@5.4.3/dist/echarts.min.js"></script><style>/***ͼ��ѡ��ҳ��***/.hn-icon,.hn-icon-show {margin-bottom: 15px;}.hn-icon li {display: inline-block;vertical-align: middle;text-align: center;width: 36px;height: 36px;line-height: 36px;margin: 5px;border: solid 1px #eee;cursor: pointer;}.hn-icon li:hover {background-color: #eee;color: #009688;}.hn-icon li .layui-icon {font-size: 26px;}.hn-icon li .fa {display: inline-block;font: FontAwesome;font-size: 26px;text-rendering: auto;-webkit-font-smoothing: antialiased;line-height: 36px;}.hn-icon-show li {display: inline-block;vertical-align: middle;text-align: left;min-width: 220px;line-height: 36px;cursor: pointer;}.hn-icon-show li:hover {background-color: #eee;color: #009688;}.hn-icon-show li .layui-icon {font-size: 20px;}.hn-icon-show li .fa {display: inline-block;font: FontAwesome;font-size: 20px;text-rendering: auto;-webkit-font-smoothing: antialiased;line-height: 36px;margin-right: 5px;text-align: right;}.notice-title {text-align: center;margin: 20px;line-height: 30px;}.notice-title hr {width: 90%;margin: 10px auto;color: #eee;}.notice-title h3 {font-weight: bold;font-size: 18px;}.notice-text {width: 90%;margin: 20px auto;}.weather {position: relative;display: inline-block;vertical-align: middle;margin-right: 10px;cursor: pointer;margin-top: -5px;}/***��icon���ı��� start ***/.hn-input-icon {position: relative;}.hn-input-icon .layui-input {padding-right: 38px;}.hn-input-icon i {position: absolute;right: 12px;cursor: pointer;top: 30%;}.hn-input-icon span {position: absolute;right: 26px;cursor: pointer;top: 28%;color: #68bef7;}.hn-input-icon-mx span {position: absolute;right: 26px;cursor: pointer;top: 22%;color: #68bef7;}/* 1. 去掉tab标签页中第一项的删除 x 按钮 */body .layui-tab-title li:nth-child(1) i {display: none;}body .layui-tab-title li:nth-child(2) i {display: none;}</style><style>.mx {margin: 0px 5px;overflow: auto;}.mx-table {border-collapse: collapse;border-spacing: 0;width: 100%;}.mx-table thead tr {background-color: #f2f2f2;}.mx-table thead tr th {border: solid 1px #e6e6e6;font-size: 14px;text-align: center;padding: 8px 15px;font-weight: 500;}.mx-table tbody tr td {border: solid 1px #e6e6e6;font-size: 14px;height: 38px;}.mx-table tbody tr td span {padding-left: 8px;}.mxnumber {float: right;padding-right: 8px;}.mx-table tbody tr td:first-child {text-align: center;}.mx-table tbody tr td:first-child a {margin-right: 3px;cursor: pointer;}.mx-table .layui-input {border: none;}.mx-table .layui-input:focus {border: solid 1px #5FB878 !important;}.mx-table .layui-form-danger + .layui-form-select .layui-input, .mx-table .layui-form-danger:focus {border: solid 1px #FF5722 !important;}</style></head><body><div class="layui-layout layui-layout-admin"><div class="layui-header"><div class="layui-logo layui-bg-black">进销存系统</div><!-- 头部区域(可配合layui 已有的水平导航) --><ul class="layui-nav layui-layout-left "><!-- 移动端显示 --><li class="layui-nav-item layui-show-xs-inline-block " lay-header-event="menuLeft"><i class="layui-icon layui-icon-spread-left"></i></li><li class="layui-nav-item showtab layui-this" data-id="jxc" mytitle="进销存"><a href="javascript:;"><iclass="layui-icon layui-icon-cellphone"></i> 进销存</a></li><li class="layui-nav-item showtab" data-id="CHK"><a href="javascript:;"><iclass="layui-icon layui-icon-chart"></i> 查询报表</a><!-- <dl class="layui-nav-child"><dd><a href="javascript:;">应收对账单</a></dd><dd><a href="javascript:;">应付对账单</a></dd></dl> --></li><li class="layui-nav-item showtab" data-id="setting"><a href="javascript:;"><iclass="layui-icon layui-icon-set-fill"></i> 系统设置</a></li><li class="layui-nav-item" ><a href="javascript:;"> <i class="layui-icon layui-icon-chart-screen"> </i> 开发元素</a><dl class="layui-nav-child"><dd><a href="javascript:;" lay-on="tabChange">图标库</a></dd><dd><a href="javascript:;" lay-on="tabAdd">新加tab</a></dd><dd><a href="javascript:;" lay-on="tabChange22">模板引擎</a></dd><dd><a href="javascript:;" lay-on="tabAdd33">表单设计</a></dd><dd><a href="javascript:;">参考页面</a></dd></dl></li></ul><ul class="layui-nav layui-layout-right"><li class="layui-nav-item layui-hide layui-show-sm-inline-block"><a href="javascript:;"><i class="layui-icon layui-icon-website"> </i>用户</a><dl class="layui-nav-child"><dd><a href="javascript:;">说明</a></dd><dd><a href="javascript:;">设置</a></dd><dd><a href="javascript:;">退出</a></dd></dl></li><li class="layui-nav-item" lay-header-event="menuRight" lay-unselect><a href="javascript:;"><i class="layui-icon layui-icon-more-vertical"></i></a></li></ul></div><div class="layui-side layui-bg-black"><div class="layui-side-scroll"><!-- 左侧导航区域(可配合layui已有的垂直导航) --><ul class="layui-nav layui-nav-tree" lay-filter="test" id="jxc" name="tabs"><li class="layui-nav-item layui-nav-itemed" ><a href="javascript:;"> <i class="layui-icon layui-icon-diamond" style="color: #009688;"></i> 销售管理<spanclass="layui-nav-more"></span></a><dl class="layui-nav-child"><dd><a href="javascript:;"> <iclass="layui-icon layui-icon-rmb"></i> 销售订单</a></dd><dd><a href="javascript:;"> <iclass="layui-icon layui-icon-cart"></i> 销售出库</a></dd><dd><a href="javascript:;"> <iclass="layui-icon layui-icon-face-cry"></i> 销售退货</a></dd></dl></li><li class="layui-nav-item"><a href="javascript:;"><iclass="layui-icon layui-icon-cart-simple" style="color: coral;" ></i> 采购管理<spanclass="layui-nav-more"></span></a><dl class="layui-nav-child"><dd><a href="javascript:;"> <iclass="layui-icon layui-icon-tabs"></i> 采购订单</a></dd><dd><a href="javascript:;"> <iclass="layui-icon layui-icon-upload"></i> 采购入库</a></dd><dd><a href="javascript:;"> <iclass="layui-icon layui-icon-upload-drag"></i> 采购退货</a></dd></dl></li><li class="layui-nav-item"><a href="javascript:;"><i class="layui-icon layui-icon-home" style="color: #68bef7"></i> 库存管理<spanclass="layui-nav-more"></span></a><dl class="layui-nav-child"><dd><a href="javascript:;"> <iclass="layui-icon layui-icon-refresh-3"></i> 调拨单</a></dd><dd><a href="javascript:;"> <iclass="layui-icon layui-icon-search"></i> 库存盘点</a></a></dd><dd><a href="javascript:;"> <iclass="layui-icon layui-icon-cart-simple"></i> 其他入库</a></dd><dd><a href="javascript:;"> <iclass="layui-icon layui-icon-cart"></i> 其他出库</a></dd></dl></li><li class="layui-nav-item"><a href="javascript:;"><i class="layui-icon layui-icon-dollar" style="color: burlywood;"></i> 财务管理<spanclass="layui-nav-more"></span></a><dl class="layui-nav-child"><dd><a href="javascript:;"> <iclass="layui-icon layui-icon-template-1"></i> 收款单</a></dd><dd><a href="javascript:;"> <iclass="layui-icon layui-icon-rmb"></i> 付款单</a></dd><dd><a href="javascript:;"> <iclass="layui-icon layui-icon-login-wechat"></i> 其他收入单</a></dd><dd><a href="javascript:;"> <iclass="layui-icon layui-icon-reply-fill"></i> 其他支出单</a></dd></dl></li></ul><ul class="layui-nav layui-nav-tree" lay-filter="menu" id="setting" name="tabs" style="display:none;"><li class="layui-nav-item layui-nav-itemed"> <a href="javascript:;"> <iclass="layui-icon layui-icon-user" style="color:#ff5722;"></i> 组织人员<span class="layui-nav-more"></span></a><dl class="layui-nav-child"><dd> <a href="javascript:;" "> <i class="layui-icon layui-icon-user"></i> 用户管理</a></dd><dd> <a href="javascript:;" > <iclass="layui-icon layui-icon-user"></i> 组织管理</a></dd><dd> <a href="javascript:;" > <iclass="layui-icon layui-icon-share"></i> 角色管理</a></dd><dd> <a href="javascript:;" > <iclass="layui-icon layui-icon-user"></i> 菜单管理</a></dd></dl></li><li class="layui-nav-item"> <a href="javascript:;"> <iclass="layui-icon layui-icon-user" style="color:#ffb800;"></i> 基础档案<span class="layui-nav-more"></span></a><dl class="layui-nav-child"><dd> <a href="javascript:;" > <iclass="layui-icon layui-icon-user"></i> 产品管理</a></dd><dd> <a href="javascript:;" > <iclass="layui-icon layui-icon-user"></i> 客户管理</a></dd><dd> <a href="javascript:;" > <iclass="layui-icon layui-icon-user"></i> 供应商管理</a></dd><dd> <a href="javascript:;" > <iclass="layui-icon layui-icon-user"></i> 仓库管理</a></dd><dd> <a href="javascript:;" > <i class="layui-icon layui-icon-dollar"></i> 资金账户</a></dd></dl></li><li class="layui-nav-item "> <a href="javascript:;"> <iclass="layui-icon layui-icon-user" style="color:#16b777;"></i> 辅助资料<span class="layui-nav-more"></span></a><dl class="layui-nav-child"><dd> <a href="javascript:;" > <iclass="layui-icon layui-icon-template-1"></i> 字典管理</a></dd><dd> <a href="javascript:;" "> <iclass="layui-icon layui-icon-user"></i> 分类管理</a></dd><dd> <a href="javascript:;"> <iclass="layui-icon layui-icon-user"></i> 收支类别</a></dd><dd> <a href="javascript:;"> <i class="layui-icon layui-icon-user"></i> 结算方式</a></dd><dd> <a href="javascript:;"> <i class="layui-icon layui-icon-user"></i> 出入库类别</a></dd></dl></li><span class="layui-nav-bar" style="top: 272.5px; height: 0px; opacity: 0;"></span></ul><ul class="layui-nav layui-nav-tree" lay-filter="menu" id="CHK" name="tabs" style="display:none;"><li class="layui-nav-item layui-nav-itemed"> <a href="javascript:;"> <iclass="layui-icon layui-icon-rmb" style="color: #5FB878;"></i> 销售报表<span class="layui-nav-more"></span></a><dl class="layui-nav-child"><dd> <a href="javascript:;"lay-key="2017" lay-href="/QR_Sale/SalesOrderDetails"> <iclass="layui-icon layui-icon-rmb"></i> 销售订单明细表</a></dd><dd> <a href="javascript:;"lay-key="2017" lay-href="/QR_Sale/SalesOrderStatistics"> <iclass="layui-icon layui-icon-rmb"></i> 销售订单统计表</a></dd><dd> <a href="javascript:;"lay-key="2017" lay-href="/QR_Sale/SalesBillDetails"> <iclass="layui-icon layui-icon-rmb"></i> 销售出库明细表</a></dd><dd> <a href="javascript:;"lay-key="2017" lay-href="/QR_Sale/SalesBillStatistics"> <iclass="layui-icon layui-icon-rmb"></i> 销售出库统计表</a></dd><dd> <a href="javascript:;"lay-key="2017" lay-href="/QR_Sale/SalesOutDetails"> <iclass="layui-icon layui-icon-rmb"></i> 销售退货明细表</a></dd><dd> <a href="javascript:;"lay-key="2017" lay-href="/QR_Sale/SalesOutStatistics"> <iclass="layui-icon layui-icon-rmb"></i> 销售退货统计表</a></dd><dd> <a href="javascript:;"lay-key="2017" lay-href="/QR_Sale/SalesProfitStatistics"> <iclass="layui-icon layui-icon-rmb"></i> 销售利润统计表</a></dd><dd> <a href="javascript:;"lay-key="2017" lay-href="/QR_Sale/SalesPriceAnalysis"> <iclass="layui-icon layui-icon-rmb"></i> 销售价格分析</a></dd></dl></li><li class="layui-nav-item "> <a href="javascript:;"> <iclass="layui-icon layui-icon-cart" style="color: #FF5722;"></i> 采购报表<spanclass="layui-nav-more"></span></a><dl class="layui-nav-child"><dd> <a href="javascript:;"lay-key="2017" lay-href="/QR_Purchase/PurOrderDetails"> <iclass="layui-icon layui-icon-rmb"></i> 采购订单明细表</a></dd><dd> <a href="javascript:;"lay-key="2017" lay-href="/QR_Purchase/PurOrderStatistics"> <iclass="layui-icon layui-icon-rmb"></i> 采购订单统计表</a></dd><dd> <a href="javascript:;"lay-key="2017" lay-href="/QR_Purchase/PurBillDetails"> <iclass="layui-icon layui-icon-chart-screen"></i> 采购入库明细表</a></dd><dd> <a href="javascript:;"lay-key="2017" lay-href="/QR_Purchase/PurBillStatistics"> <iclass="layui-icon layui-icon-rmb"></i> 采购入库统计表</a></dd><dd> <a href="javascript:;"lay-key="2017" lay-href="/QR_Purchase/PurOutDetails"> <iclass="layui-icon layui-icon-rmb"></i> 采购退货明细表</a></dd><dd> <a href="javascript:;"lay-key="2017" lay-href="/QR_Purchase/PurOutStatistics"> <iclass="layui-icon layui-icon-rmb"></i> 采购退货统计表</a></dd><dd> <a href="javascript:;"lay-key="2017" lay-href="/QR_Purchase/PurPriceAnalysis"> <iclass="layui-icon layui-icon-rmb"></i> 采购价格分析</a></dd></dl></li><li class="layui-nav-item "> <a href="javascript:;"> <iclass="layui-icon layui-icon-rmb" style="color: #ffb800;"></i> 库存报表<span class="layui-nav-more"></span></a><dl class="layui-nav-child"><dd> <a href="javascript:;"lay-href="/QR_Stock/StockQuery"> <iclass="layui-icon layui-icon-search"></i> 库存查询</a></dd><dd> <a href="javascript:;"> <iclass="layui-icon layui-icon-rmb"></i> 库存分布</a></dd><dd> <a href="javascript:;"lay-href="/QR_Stock/StockDetail"> <iclass="layui-icon layui-icon-rmb"></i> 库存明细表</a></dd><dd> <a href="javascript:;"> <iclass="layui-icon layui-icon-rmb"></i> 库存预警</a></dd><dd> <a href="javascript:;"> <iclass="layui-icon layui-icon-rmb"></i> 产品进销存表</a></dd><dd> <a href="javascript:;""> <iclass="layui-icon layui-icon-table"></i> 调拨单统计</a></dd><dd> <a href="javascript:;""> <iclass="layui-icon layui-icon-rmb"></i> 其他入库单统计</a></dd><dd> <a href="javascript:;""> <iclass="layui-icon layui-icon-rmb"></i> 其他出库单统计</a></dd></dl></li><li class="layui-nav-item "> <a href="javascript:;"> <iclass="layui-icon layui-icon-dollar" style="color: #68bef7;"></i> 财务报表<spanclass="layui-nav-more"></span></a><dl class="layui-nav-child"><dd> <a href="javascript:;"lay-href="/QR_Finance/Cash"> <iclass="layui-icon layui-icon-rmb"></i> 现金银行报表</a></dd><dd> <a href="javascript:;"> <iclass="layui-icon layui-icon-rmb"></i> 应付账款明细表</a></dd><dd> <a href="javascript:;"> <iclass="layui-icon layui-icon-rmb"></i> 应收账款明细表</a></dd><dd> <a href="javascript:;"> <iclass="layui-icon layui-icon-chart-screen"></i> 其他收支明细表</a></dd></dl></li></ul></div></div><div class="layui-body"><!-- 内容主体区域 --><div class="layui-tab" lay-filter="test-handle" lay-allowclose="true"><ul class="layui-tab-title"><li class="layui-this" lay-id="11"><i class="layui-icon"></i> <cite>首页</cite></li><li lay-id="22">Layui图标库</li><li lay-id="33">模板引擎</li><li lay-id="44">新增销售订单</li><li lay-id="55">查询销售订单</li></ul><div class="layui-tab-content"><div class="layui-tab-item layui-show"><div id="main" style="width: 100%;height:500px;"></div></div><!--tabs标签--><!-- <div class="layui-tab layui-tab-card" lay-filter="demo" lay-allowclose="true"><ul class="layui-tab-title"><li class="layui-this" lay-id=""><i class="layui-icon"></i> <cite>首页</cite></li></ul></div> --><!-- <div class="layadmin-tabsbody-item layui-show"><iframe src="图标库.html" frameborder="0" class="layadmin-iframe" width="100%" height="670"></iframe></div> --><div class="layui-tab-item " style="margin-left: 30px;"><ul id="layui-icon" class="hn-icon-show"><li><i class="layui-icon layui-icon-heart-fill"></i><span> layui-icon-heart-fill</span></li><li><i class="layui-icon layui-icon-heart"></i><span> layui-icon-heart</span></li><li><i class="layui-icon layui-icon-light"></i><span> layui-icon-light</span></li><li><i class="layui-icon layui-icon-time"></i><span> layui-icon-time</span></li><li><i class="layui-icon layui-icon-bluetooth"></i><span> layui-icon-bluetooth</span></li><li><i class="layui-icon layui-icon-at"></i><span> layui-icon-at</span></li><li><i class="layui-icon layui-icon-mute"></i><span> layui-icon-mute</span></li><li><i class="layui-icon layui-icon-mike"></i><span> layui-icon-mike</span></li><li><i class="layui-icon layui-icon-key"></i><span> layui-icon-key</span></li><li><i class="layui-icon layui-icon-gift"></i><span> layui-icon-gift</span></li><li><i class="layui-icon layui-icon-email"></i><span> layui-icon-email</span></li><li><i class="layui-icon layui-icon-rss"></i><span> layui-icon-rss</span></li><li><i class="layui-icon layui-icon-wifi"></i><span> layui-icon-wifi</span></li><li><i class="layui-icon layui-icon-logout"></i><span> layui-icon-logout</span></li><li><i class="layui-icon layui-icon-android"></i><span> layui-icon-android</span></li><li><i class="layui-icon layui-icon-ios"></i><span> layui-icon-ios</span></li><li><i class="layui-icon layui-icon-windows"></i><span> layui-icon-windows</span></li><li><i class="layui-icon layui-icon-transfer"></i><span> layui-icon-transfer</span></li><li><i class="layui-icon layui-icon-service"></i><span> layui-icon-service</span></li><li><i class="layui-icon layui-icon-subtraction"></i><span>layui-icon-subtraction</span></li><li><i class="layui-icon layui-icon-slider"></i><span> layui-icon-slider</span></li><li><i class="layui-icon layui-icon-print"></i><span> layui-icon-print</span></li><li><i class="layui-icon layui-icon-export"></i><span> layui-icon-export</span></li><li><i class="layui-icon layui-icon-cols"></i><span> layui-icon-cols</span></li><li><iclass="layui-icon layui-icon-screen-restore"></i><span>layui-icon-screen-restore</span></li><li><i class="layui-icon layui-icon-screen-full"></i><span>layui-icon-screen-full</span></li><li><i class="layui-icon layui-icon-addition"></i><span> layui-icon-addition</span></li><li><i class="layui-icon layui-icon-rate-half"></i><span> layui-icon-rate-half</span></li><li><i class="layui-icon layui-icon-rate"></i><span> layui-icon-rate</span></li><li><i class="layui-icon layui-icon-rate-solid"></i><span> layui-icon-rate-solid</span></li><li><i class="layui-icon layui-icon-cellphone"></i><span> layui-icon-cellphone</span></li><li><i class="layui-icon layui-icon-vercode"></i><span> layui-icon-vercode</span></li><li><iclass="layui-icon layui-icon-login-wechat"></i><span>layui-icon-login-wechat</span></li><li><i class="layui-icon layui-icon-login-qq"></i><span> layui-icon-login-qq</span></li><li><i class="layui-icon layui-icon-login-weibo"></i><span>layui-icon-login-weibo</span></li><li><i class="layui-icon layui-icon-password"></i><span> layui-icon-password</span></li><li><i class="layui-icon layui-icon-username"></i><span> layui-icon-username</span></li><li><i class="layui-icon layui-icon-refresh-3"></i><span> layui-icon-refresh-3</span></li><li><i class="layui-icon layui-icon-auz"></i><span> layui-icon-auz</span></li><li><i class="layui-icon layui-icon-spread-left"></i><span>layui-icon-spread-left</span></li><li><iclass="layui-icon layui-icon-shrink-right"></i><span>layui-icon-shrink-right</span></li><li><i class="layui-icon layui-icon-snowflake"></i><span> layui-icon-snowflake</span></li><li><i class="layui-icon layui-icon-tips"></i><span> layui-icon-tips</span></li><li><i class="layui-icon layui-icon-note"></i><span> layui-icon-note</span></li><li><i class="layui-icon layui-icon-home"></i><span> layui-icon-home</span></li><li><i class="layui-icon layui-icon-senior"></i><span> layui-icon-senior</span></li><li><i class="layui-icon layui-icon-refresh"></i><span> layui-icon-refresh</span></li><li><i class="layui-icon layui-icon-refresh-1"></i><span> layui-icon-refresh-1</span></li><li><i class="layui-icon layui-icon-flag"></i><span> layui-icon-flag</span></li><li><i class="layui-icon layui-icon-theme"></i><span> layui-icon-theme</span></li><li><i class="layui-icon layui-icon-notice"></i><span> layui-icon-notice</span></li><li><i class="layui-icon layui-icon-website"></i><span> layui-icon-website</span></li><li><i class="layui-icon layui-icon-console"></i><span> layui-icon-console</span></li><li><iclass="layui-icon layui-icon-face-surprised"></i><span>layui-icon-face-surprised</span></li><li><i class="layui-icon layui-icon-set"></i><span> layui-icon-set</span></li><li><i class="layui-icon layui-icon-template-1"></i><span> layui-icon-template-1</span></li><li><i class="layui-icon layui-icon-app"></i><span> layui-icon-app</span></li><li><i class="layui-icon layui-icon-template"></i><span> layui-icon-template</span></li><li><i class="layui-icon layui-icon-praise"></i><span> layui-icon-praise</span></li><li><i class="layui-icon layui-icon-tread"></i><span> layui-icon-tread</span></li><li><i class="layui-icon layui-icon-male"></i><span> layui-icon-male</span></li><li><i class="layui-icon layui-icon-female"></i><span> layui-icon-female</span></li><li><i class="layui-icon layui-icon-camera"></i><span> layui-icon-camera</span></li><li><i class="layui-icon layui-icon-camera-fill"></i><span>layui-icon-camera-fill</span></li><li><i class="layui-icon layui-icon-more"></i><span> layui-icon-more</span></li><li><iclass="layui-icon layui-icon-more-vertical"></i><span>layui-icon-more-vertical</span></li><li><i class="layui-icon layui-icon-rmb"></i><span> layui-icon-rmb</span></li><li><i class="layui-icon layui-icon-dollar"></i><span> layui-icon-dollar</span></li><li><i class="layui-icon layui-icon-diamond"></i><span> layui-icon-diamond</span></li><li><i class="layui-icon layui-icon-fire"></i><span> layui-icon-fire</span></li><li><i class="layui-icon layui-icon-return"></i><span> layui-icon-return</span></li><li><i class="layui-icon layui-icon-location"></i><span> layui-icon-location</span></li><li><i class="layui-icon layui-icon-read"></i><span> layui-icon-read</span></li><li><i class="layui-icon layui-icon-survey"></i><span> layui-icon-survey</span></li><li><i class="layui-icon layui-icon-face-smile"></i><span> layui-icon-face-smile</span></li><li><i class="layui-icon layui-icon-face-cry"></i><span> layui-icon-face-cry</span></li><li><i class="layui-icon layui-icon-cart-simple"></i><span>layui-icon-cart-simple</span></li><li><i class="layui-icon layui-icon-cart"></i><span> layui-icon-cart</span></li><li><i class="layui-icon layui-icon-next"></i><span> layui-icon-next</span></li><li><i class="layui-icon layui-icon-prev"></i><span> layui-icon-prev</span></li><li><i class="layui-icon layui-icon-upload-drag"></i><span>layui-icon-upload-drag</span></li><li><i class="layui-icon layui-icon-upload"></i><span> layui-icon-upload</span></li><li><iclass="layui-icon layui-icon-download-circle"></i><span>layui-icon-download-circle</span></li><li><i class="layui-icon layui-icon-component"></i><span> layui-icon-component</span></li><li><i class="layui-icon layui-icon-file-b"></i><span> layui-icon-file-b</span></li><li><i class="layui-icon layui-icon-user"></i><span> layui-icon-user</span></li><li><i class="layui-icon layui-icon-find-fill"></i><span> layui-icon-find-fill</span></li><li><iclass="layui-icon layui-icon-loading layui-anim layui-anim-rotate layui-anim-loop"></i><span>layui-icon-loading</span></li><li><iclass="layui-icon layui-icon-loading-1 layui-anim layui-anim-rotate layui-anim-loop"></i><span>layui-icon-loading-1</span></li><li><i class="layui-icon layui-icon-add-1"></i><span> layui-icon-add-1</span></li><li><i class="layui-icon layui-icon-play"></i><span> layui-icon-play</span></li><li><i class="layui-icon layui-icon-pause"></i><span> layui-icon-pause</span></li><li><i class="layui-icon layui-icon-headset"></i><span> layui-icon-headset</span></li><li><i class="layui-icon layui-icon-video"></i><span> layui-icon-video</span></li><li><i class="layui-icon layui-icon-voice"></i><span> layui-icon-voice</span></li><li><i class="layui-icon layui-icon-speaker"></i><span> layui-icon-speaker</span></li><li><i class="layui-icon layui-icon-fonts-del"></i><span> layui-icon-fonts-del</span></li><li><i class="layui-icon layui-icon-fonts-code"></i><span> layui-icon-fonts-code</span></li><li><i class="layui-icon layui-icon-fonts-html"></i><span> layui-icon-fonts-html</span></li><li><iclass="layui-icon layui-icon-fonts-strong"></i><span>layui-icon-fonts-strong</span></li><li><i class="layui-icon layui-icon-unlink"></i><span> layui-icon-unlink</span></li><li><i class="layui-icon layui-icon-picture"></i><span> layui-icon-picture</span></li><li><i class="layui-icon layui-icon-link"></i><span> layui-icon-link</span></li><li><iclass="layui-icon layui-icon-face-smile-b"></i><span>layui-icon-face-smile-b</span></li><li><i class="layui-icon layui-icon-align-left"></i><span> layui-icon-align-left</span></li><li><i class="layui-icon layui-icon-align-right"></i><span>layui-icon-align-right</span></li><li><iclass="layui-icon layui-icon-align-center"></i><span>layui-icon-align-center</span></li><li><i class="layui-icon layui-icon-fonts-u"></i><span> layui-icon-fonts-u</span></li><li><i class="layui-icon layui-icon-fonts-i"></i><span> layui-icon-fonts-i</span></li><li><i class="layui-icon layui-icon-tabs"></i><span> layui-icon-tabs</span></li><li><i class="layui-icon layui-icon-radio"></i><span> layui-icon-radio</span></li><li><i class="layui-icon layui-icon-circle"></i><span> layui-icon-circle</span></li><li><i class="layui-icon layui-icon-edit"></i><span> layui-icon-edit</span></li><li><i class="layui-icon layui-icon-share"></i><span> layui-icon-share</span></li><li><i class="layui-icon layui-icon-delete"></i><span> layui-icon-delete</span></li><li><i class="layui-icon layui-icon-form"></i><span> layui-icon-form</span></li><li><iclass="layui-icon layui-icon-cellphone-fine"></i><span>layui-icon-cellphone-fine</span></li><li><i class="layui-icon layui-icon-dialogue"></i><span> layui-icon-dialogue</span></li><li><i class="layui-icon layui-icon-fonts-clear"></i><span>layui-icon-fonts-clear</span></li><li><i class="layui-icon layui-icon-layer"></i><span> layui-icon-layer</span></li><li><i class="layui-icon layui-icon-date"></i><span> layui-icon-date</span></li><li><i class="layui-icon layui-icon-water"></i><span> layui-icon-water</span></li><li><i class="layui-icon layui-icon-code-circle"></i><span>layui-icon-code-circle</span></li><li><i class="layui-icon layui-icon-carousel"></i><span> layui-icon-carousel</span></li><li><i class="layui-icon layui-icon-prev-circle"></i><span>layui-icon-prev-circle</span></li><li><i class="layui-icon layui-icon-layouts"></i><span> layui-icon-layouts</span></li><li><i class="layui-icon layui-icon-util"></i><span> layui-icon-util</span></li><li><i class="layui-icon layui-icon-templeate-1"></i><span>layui-icon-templeate-1</span></li><li><iclass="layui-icon layui-icon-upload-circle"></i><span>layui-icon-upload-circle</span></li><li><i class="layui-icon layui-icon-tree"></i><span> layui-icon-tree</span></li><li><i class="layui-icon layui-icon-table"></i><span> layui-icon-table</span></li><li><i class="layui-icon layui-icon-chart"></i><span> layui-icon-chart</span></li><li><iclass="layui-icon layui-icon-chart-screen"></i><span>layui-icon-chart-screen</span></li><li><i class="layui-icon layui-icon-engine"></i><span> layui-icon-engine</span></li><li><i class="layui-icon layui-icon-triangle-d"></i><span> layui-icon-triangle-d</span></li><li><i class="layui-icon layui-icon-triangle-r"></i><span> layui-icon-triangle-r</span></li><li><i class="layui-icon layui-icon-file"></i><span> layui-icon-file</span></li><li><i class="layui-icon layui-icon-set-sm"></i><span> layui-icon-set-sm</span></li><li><iclass="layui-icon layui-icon-reduce-circle"></i><span>layui-icon-reduce-circle</span></li><li><i class="layui-icon layui-icon-add-circle"></i><span> layui-icon-add-circle</span></li><li><i class="layui-icon layui-icon-404"></i><span> layui-icon-404</span></li><li><i class="layui-icon layui-icon-about"></i><span> layui-icon-about</span></li><li><i class="layui-icon layui-icon-up"></i><span> layui-icon-up</span></li><li><i class="layui-icon layui-icon-down"></i><span> layui-icon-down</span></li><li><i class="layui-icon layui-icon-left"></i><span> layui-icon-left</span></li><li><i class="layui-icon layui-icon-right"></i><span> layui-icon-right</span></li><li><i class="layui-icon layui-icon-circle-dot"></i><span> layui-icon-circle-dot</span></li><li><i class="layui-icon layui-icon-search"></i><span> layui-icon-search</span></li><li><i class="layui-icon layui-icon-set-fill"></i><span> layui-icon-set-fill</span></li><li><i class="layui-icon layui-icon-group"></i><span> layui-icon-group</span></li><li><i class="layui-icon layui-icon-friends"></i><span> layui-icon-friends</span></li><li><i class="layui-icon layui-icon-reply-fill"></i><span> layui-icon-reply-fill</span></li><li><i class="layui-icon layui-icon-menu-fill"></i><span> layui-icon-menu-fill</span></li><li><i class="layui-icon layui-icon-log"></i><span> layui-icon-log</span></li><li><iclass="layui-icon layui-icon-picture-fine"></i><span>layui-icon-picture-fine</span></li><li><iclass="layui-icon layui-icon-face-smile-fine"></i><span>layui-icon-face-smile-fine</span></li><li><i class="layui-icon layui-icon-list"></i><span> layui-icon-list</span></li><li><i class="layui-icon layui-icon-release"></i><span> layui-icon-release</span></li><li><i class="layui-icon layui-icon-ok"></i><span> layui-icon-ok</span></li><li><i class="layui-icon layui-icon-help"></i><span> layui-icon-help</span></li><li><i class="layui-icon layui-icon-chat"></i><span> layui-icon-chat</span></li><li><i class="layui-icon layui-icon-top"></i><span> layui-icon-top</span></li><li><i class="layui-icon layui-icon-star"></i><span> layui-icon-star</span></li><li><i class="layui-icon layui-icon-star-fill"></i><span> layui-icon-star-fill</span></li><li><i class="layui-icon layui-icon-close-fill"></i><span> layui-icon-close-fill</span></li><li><i class="layui-icon layui-icon-close"></i><span> layui-icon-close</span></li><li><i class="layui-icon layui-icon-ok-circle"></i><span> layui-icon-ok-circle</span></li><li><iclass="layui-icon layui-icon-add-circle-fine"></i><span>layui-icon-add-circle-fine</span></li></ul></div><div class="layui-tab-item " style="margin-left: 30px;" id="tb33">模板引擎 显示商品列表的方法<pre class="layui-code code-demo" lay-options="{preview: true, layout: ['code', 'preview']}">// 在里面放置任意的 code<div id="view" style="color: #009688;"></div><h1>View 就显示的地方</h1><script id="TPL" type="text/html"><h3>{{= d.name }}</h3><p>性别:{{= d.sex ? '男' : '女' }}</p></script><script>layui.use(function() {var laytpl = layui.laytpl;// 渲染var data = {name: '张三',sex: 1};var getTpl = document.getElementById('TPL').innerHTML; // 获取模板字符var elemView = document.getElementById('view'); // 视图对象// 渲染并输出结果laytpl(getTpl).render(data, function(str) {elemView.innerHTML = str;});});</script></pre></div><div class="layui-tab-item " style="margin-left: 30px;"><div class="current-location"><span>当前位置:</span><span>销售管理</span><span class="separator">> </span><span>销售订单</span><span class="back"><a id="back" href="#"> < 返回</a></span><div class="btn-list" style="margin: 20px;"><a class="layui-btn layui-btn-sm" id="submit"><iclass="layui-icon layui-icon-ok"></i> 提交审批</a><a class="layui-btn layui-btn-normal layui-btn-sm" id="reset"><iclass="fa fa-refresh"></i>重置</a></div></div><form class="layui-form bill-form layui-form-pane" lay-filter="hn-form" action=""><div class="layui-form-item"><div class="layui-inline"><label class="layui-form-label">单据编号<i class="required"> *</i></label><div class="layui-input-inline"><input class="layui-input layui-disabled" data-submit="bill" id="BillNo"lay-verify="required" name="BillNo" readonly="readonly" type="text"value="jxc2023010101"></div></div><div class="layui-inline"><label class="layui-form-label">单据日期<i class="required"> *</i></label><div class="layui-input-inline"><input class="layui-input" data-submit="bill" data-val="true"data-val-date="字段 BillDate 必须是日期。" data-val-required="BillDate 字段是必需的。"id="BillDate" lay-verify="required" name="BillDate" type="text"value="2023-08-12" lay-key="3"></div></div><div class="layui-inline"><label class="layui-form-label">交货日期</label><div class="layui-input-inline"><input class="layui-input" data-submit="bill" data-val="true"data-val-date="字段 DeliveryDate 必须是日期。" id="DeliveryDate"name="DeliveryDate" type="text" value="" lay-key="4"></div></div></div><div class="layui-form-item"><div class="layui-inline"><label class="layui-form-label">客户<i class="required"> *</i></label><div class="layui-input-inline"><div class="hn-input-icon" id="customer"><input autocomplete="off" class="layui-input" id="CusName"lay-verify="required" name="CusName" type="text" value=""><i class="layui-icon layui-icon-search" title="选择客户"></i></div></div></div><div class="layui-inline"><label class="layui-form-label">销售人员<i class="required"> *</i></label><div class="layui-input-inline"><div class="hn-input-icon" id="user" data-id="SalesUserID"data-name="SalesUserName" data-title="选择销售人员"><input class="layui-input" id="SalesUserName" lay-verify="required"name="SalesUserName" type="text" value=""><i class="layui-icon layui-icon-search" title="选择销售人员"></i></div></div></div><div class="layui-inline"><label class="layui-form-label">备注</label><div class="layui-input-inline"><input class="layui-input" data-submit="bill" id="Remark" name="Remark"type="text" value=""></div></div></div><div class="layui-form-item"><div class="layui-inline"><label class="layui-form-label">优惠率(%)</label><div class="layui-input-inline"><input value="0.00" class="layui-input" data-max="100" data-precision="2"data-submit="bill" data-type="number" data-val="true"data-val-number="字段 PreRate 必须是一个数字。"data-val-required="PreRate 字段是必需的。" id="PreRate" lay-verify="required"name="PreRate" type="text"></div></div><div class="layui-inline"><label class="layui-form-label">优惠金额(元)<i class="required"> *</i></label><div class="layui-input-inline"><input value="0.00" class="layui-input layui-disabled" data-submit="bill"data-type="number" data-val="true"data-val-number="字段 PreMoney 必须是一个数字。"data-val-required="PreMoney 字段是必需的。" disabled="disabled" id="PreMoney"lay-verify="required" name="PreMoney" type="text"></div></div><div class="layui-inline"><label class="layui-form-label">优惠后应收款(元)<i class="required"> *</i></label><div class="layui-input-inline"><input value="0.00" class="layui-input layui-disabled" data-submit="bill"data-type="number" data-val="true"data-val-number="字段 ReceivableMoney 必须是一个数字。"data-val-required="ReceivableMoney 字段是必需的。" disabled="disabled"id="ReceivableMoney" lay-verify="required" name="ReceivableMoney"type="text"></div></div></div><div class="layui-form-item"><div class="layui-inline"><label class="layui-form-label">本次收款(元)</label><div class="layui-input-inline"><div class="hn-input-icon" id="currMoney"><input value="0.00" class="layui-input" data-precision="2"data-submit="bill" data-type="number" data-val="true"data-val-number="字段 SkMoney 必须是一个数字。"data-val-required="SkMoney 字段是必需的。" id="SkMoney"lay-verify="cusmoney" name="SkMoney" type="text"><i class="fa fa-edit" title="快速输入"></i></div></div></div><div class="layui-inline"><label class="layui-form-label">结算账户</label><div class="layui-input-inline"><div class="hn-input-icon"><select data-submit="bill" data-val="true"data-val-number="字段 FaID 必须是一个数字。" id="FaID" lay-filter="FaID"lay-verify="cusaccount" name="FaID"><option value="">请选择</option><option value="0">多账户结算</option><option value="1">农业银行</option><option value="15">微信</option><option value="2">工商银行</option><option value="16">支付宝</option></select><div class="layui-unselect layui-form-select"><div class="layui-select-title"><input type="text" placeholder="请选择"value="" readonly="" class="layui-input layui-unselect"><iclass="layui-edge"></i></div><dl class="layui-anim layui-anim-upbit"><dd lay-value="" class="layui-select-tips">请选择</dd><dd lay-value="0" class="">多账户结算</dd><dd lay-value="1" class="">农业银行</dd><dd lay-value="15" class="">微信</dd><dd lay-value="2" class="">工商银行</dd><dd lay-value="16" class="">支付宝</dd></dl></div><span id="more" style="display:none">多账户</span></div></div></div><div class="layui-inline"><label class="layui-form-label">本次欠款(元)</label><div class="layui-input-inline"><input value="0.00" class="layui-input layui-disabled" data-submit="bill"data-type="number" data-val="true" data-val-number="字段 QkMoney 必须是一个数字。"data-val-required="QkMoney 字段是必需的。" disabled="disabled" id="QkMoney"name="QkMoney" type="text"></div></div></div><div class="layui-form-item"><div class="mx" style="height: 612px;"><table class="mx-table" id="tbmx"><thead><tr><th style="width: 36px; min-width:36px"></th><th style="min-width: 120px" class="mx-required">产品名称</th><th style="min-width: 80px">产品编码</th><th style="min-width: 80px">规格型号</th><th style="min-width: 80px" class="mx-required">仓库</th><th style="min-width: 60px" class="mx-required">单位</th><th style="min-width: 100px" class="mx-required">单价</th><th style="min-width: 80px" class="mx-required">数量</th><th style="min-width: 100px">基本数量</th><th style="min-width: 80px">金额(元)</th><th style="min-width: 60px" class="mx-required">税率(%)</th><th style="min-width: 80px">税额(元)</th><th style="min-width: 80px">含税金额(元)</th><th style="min-width:120px" class="mx-required">备注</th></tr></thead><tbody><tr ><td> <input type="hidden" name="SordsID" value="0"data-submit="bills"> <input type="hidden" name="SalesPrice"><input type="hidden" name="ConvertNum"><input type="hidden" name="BaseUnit"> <input type="hidden"name="ProID" data-submit="bills"> <input type="hidden"name="BaseQuantity" data-type="number" data-submit="bills"><a data-event="add" title="新增一行"><iclass="layui-icon layui-icon-add-circle"></i></a> <adata-event="del" title="删除当前行"><iclass="layui-icon layui-icon-delete"></i></a></td><td><div class="hn-input-icon" data-id="product"data-url="#"> <inputtype="text" name="ProName" autocomplete="off"class="layui-input" lay-verify="required"> <iclass="layui-icon layui-icon-more" title="选择产品"></i></div></td><td><span data-id="ProCode"></span></td><td><span data-id="Spec"></span></td><td><select name="WhID" lay-verify="required" data-submit="bills"><option value="">请选择</option><option value="4">长春中心仓</option><option value="5">通化中心仓</option><option value="7">东西湖仓库</option></select><div class="layui-unselect layui-form-select"><div class="layui-select-title"><input type="text"placeholder="请选择" value="" readonly=""class="layui-input layui-unselect"><iclass="layui-edge"></i></div><dl class="layui-anim layui-anim-upbit"><dd lay-value="" class="layui-select-tips">请选择</dd><dd lay-value="4" class="">心仓</dd><dd lay-value="5" class="">通化中心仓</dd><dd lay-value="7" class="">东西湖仓库</dd></dl></div></td><td><select name="Unit" lay-verify="required" lay-filter="Unit"data-submit="bills"></select><div class="layui-unselect layui-form-select"><div class="layui-select-title"><input type="text"placeholder="请选择" value="" readonly=""class="layui-input layui-unselect"><iclass="layui-edge"></i></div><dl class="layui-anim layui-anim-upbit"><dd lay-value="" class="layui-disabled">没有选项</dd></dl></div></td><td><div class="hn-input-icon" data-id="price"> <input type="text"name="Price" class="layui-input" lay-verify="required"data-type="number" data-precision="2"data-submit="bills"> <iclass="layui-icon layui-icon-more" title="选择价格"></i></div></td><td><input type="text" name="Quantity" class="layui-input"lay-verify="required" data-type="number" data-default="1"data-precision="2" data-submit="bills"></td><td><span data-id="BaseQuantity"></span></td><td><input type="text" name="NotTaxMoney" class="layui-input"data-type="number" disabled="disabled" data-submit="bills"></td><td><input type="text" name="TaxRate" value="0.00"class="layui-input" data-type="number" data-precision="2"data-max="100" data-submit="bills"></td><td><input type="text" name="Tax" class="layui-input"data-type="number" disabled="disabled" data-submit="bills"></td><td><input type="text" name="TaxMoney" class="layui-input"data-type="number" disabled="disabled" data-submit="bills"></td><td><input type="text" name="Remark" class="layui-input"data-submit="bills"></td></tr></tbody></table></div></div><div class="layui-form-item layui-hide"><input data-submit="bill" data-val="true" data-val-number="字段 SordID 必须是一个数字。"data-val-required="SordID 字段是必需的。" id="SordID" name="SordID" type="hidden"value="0"><input data-submit="bill" data-val="true" data-val-number="字段 SalesUserID 必须是一个数字。"data-val-required="SalesUserID 字段是必需的。" id="SalesUserID" name="SalesUserID"type="hidden" value="0"><input data-submit="bill" data-val="true" data-val-number="字段 CusID 必须是一个数字。"data-val-required="CusID 字段是必需的。" id="CusID" name="CusID" type="hidden"value="0"><input data-submit="bill" data-val="true" data-val-number="字段 Tax 必须是一个数字。"data-val-required="Tax 字段是必需的。" id="Tax" name="Tax" type="hidden" value="0"><input data-submit="bill" data-val="true" data-val-number="字段 TaxMoney 必须是一个数字。"data-val-required="TaxMoney 字段是必需的。" id="TaxMoney" name="TaxMoney" type="hidden"value="0"><input type="hidden" id="setList" data-type="list" name="setList"data-submit="bill"><input type="button" lay-submit="" lay-filter="btn-submit"></div></form></div><div class="layui-tab-item " style="margin-left: 30px;"><!-- 查询销售订单start --><div class="current-location"><span>当前位置:</span><span>销售管理</span><span class="separator">> </span><span>销售出库</span></div><div class="main"><blockquote class="layui-elem-quote layui-quote-nm search"><div id="search" class="layui-form"><div class="layui-form-item"><div class="layui-inline"><div class="layui-input-inline width-150"><input name="key" class="layui-input" placeholder="编号/客户/销售员"></div><div class="layui-input-inline width-120"><input name="startDate" class="layui-input" value="2023-09-01" placeholder="起始日期"lay-key="7"></div><div class="layui-form-mid">-</div><div class="layui-input-inline width-120"><input name="endDate" class="layui-input" value="2023-09-01" placeholder="截止日期"lay-key="8"></div><div class="layui-input-inline width-120"><select name="billStatus"><option value="">单据状态</option><option value="0">正常</option><option value="3">作废</option></select><div class="layui-unselect layui-form-select"><div class="layui-select-title"><input type="text" placeholder="单据状态" value=""readonly="" class="layui-input layui-unselect"><iclass="layui-edge"></i></div><dl class="layui-anim layui-anim-upbit"><dd lay-value="" class="layui-select-tips">单据状态</dd><dd lay-value="0" class="">正常</dd><dd lay-value="3" class="">作废</dd></dl></div></div><div class="layui-input-inline width-120"><select name="auditStatus"><option value="">审核状态</option><option value="0">待审核</option><option value="1">已审核</option><option value="2">已驳回</option></select><div class="layui-unselect layui-form-select"><div class="layui-select-title"><input type="text" placeholder="审核状态" value=""readonly="" class="layui-input layui-unselect"><iclass="layui-edge"></i></div><dl class="layui-anim layui-anim-upbit"><dd lay-value="" class="layui-select-tips">审核状态</dd><dd lay-value="0" class="">待审核</dd><dd lay-value="1" class="">已审核</dd><dd lay-value="2" class="">已驳回</dd></dl></div></div></div><span id="btnList"><button class="layui-btn" data-type="search"><iclass="layui-icon layui-icon-search"></i>查询</button><button class="layui-btn" data-type="add"><iclass="layui-icon layui-icon-add-1"></i>添加</button></span></div></div></blockquote><table id="tb" lay-filter="tb"></table><div class="layui-form layui-border-box layui-table-view" lay-filter="LAY-table-3" lay-id="tb"style=" height:744px;"><div class="layui-table-box"><div class="layui-table-header"><table cellspacing="0" cellpadding="0" border="0" class="layui-table"><thead><tr><th data-field="0" data-key="3-0-0" data-unresize="true"class=" layui-table-col-special"><div class="layui-table-cell laytable-cell-3-0-0 laytable-cell-numbers"><span></span></div></th><th data-field="1" data-key="3-0-1" class=" layui-table-col-special"><div class="layui-table-cell laytable-cell-3-0-1"><span>单据状态</span></div></th><th data-field="BillNo" data-key="3-0-2" data-minwidth="180" class=""><div class="layui-table-cell laytable-cell-3-0-2" align="center"><span>单据编号</span></div></th><th data-field="BillDate" data-key="3-0-3" data-minwidth="120" class=""><div class="layui-table-cell laytable-cell-3-0-3" align="center"><span>单据日期</span></div></th><th data-field="CusName" data-key="3-0-4" data-minwidth="180" class=""><div class="layui-table-cell laytable-cell-3-0-4"><span>客户</span></div></th><th data-field="SalesUserName" data-key="3-0-5" data-minwidth="120" class=""><div class="layui-table-cell laytable-cell-3-0-5"><span>销售人员</span></div></th><th data-field="DeliveryDate" data-key="3-0-6" data-minwidth="120" class=""><div class="layui-table-cell laytable-cell-3-0-6" align="center"><span>交货日期</span></div></th><th data-field="PreMoney" data-key="3-0-7" data-minwidth="120" class=""><div class="layui-table-cell laytable-cell-3-0-7" align="right"><span>优惠金额(元)</span></div></th><th data-field="ReceivableMoney" data-key="3-0-8" data-minwidth="150" class=""><div class="layui-table-cell laytable-cell-3-0-8" align="right"><span>优惠后应收款(元)</span></div></th><th data-field="SkMoney" data-key="3-0-9" data-minwidth="120" class=""><div class="layui-table-cell laytable-cell-3-0-9" align="right"><span>本次收款(元)</span></div></th><th data-field="CreateName" data-key="3-0-10" data-minwidth="120" class=""><div class="layui-table-cell laytable-cell-3-0-10"><span>制单人</span></div></th><th data-field="AuditName" data-key="3-0-11" data-minwidth="120" class=""><div class="layui-table-cell laytable-cell-3-0-11"><span>审核人</span></div></th><th data-field="DiscardName" data-key="3-0-12" data-minwidth="120" class=""><div class="layui-table-cell laytable-cell-3-0-12"><span>作废人</span></div></th><th><div class="layui-table-cell "><span>审核/驳回备注</span></div></th><th ><div class="layui-table-cell "><span>备注</span></div></th></tr></thead></table></div></div></div><!-- 查询销售订单End --></div></div></div><div class="layui-footer"><!-- 底部固定区域 --><span>框架版本:Layui-v<span id="version"></span></span></div></div><script src="./layui/layui.js"></script><script>//JS layui.use(['element', 'layer', 'util'], function() {var element = layui.element;var layer = layui.layer;var util = layui.util;var $ = layui.$;//这里是实现点击顶部选项卡之后,显示或隐藏对应的竖式选项卡$('.showtab').click(function(){var dataid=$(this).attr('data-id');var dataids=document.getElementById(dataid);var tabs=document.getElementsByName('tabs');$(tabs).hide();$(dataids).show();});// 输出版本号lay('#version').html(layui.v);//头部事件util.event('lay-header-event', {menuLeft: function(othis) { // 左侧菜单事件layer.msg('展开左侧菜单的操作', {icon: 0});},menuRight: function() { // 右侧菜单事件layer.open({type: 1,title: '更多',content: '<div style="padding: 15px;">处理右侧面板的操作</div>',area: ['260px', '100%'],offset: 'rt', // 右上角anim: 'slideLeft', // 从右侧抽屉滑出shadeClose: true,scrollbar: false});}});});</script><script>layui.use(function() {var element = layui.element;var util = layui.util;// 普通事件util.on('lay-on', {tabAdd: function() {// 新增一个 tab 项var label = (Math.random() * 1000 | 0); // 标记 - 用于演示element.tabAdd('test-handle', {title: '新选项' + label,content: '<div style="padding: 15px;" >处理面板的操作' + label + '!!!!</div>',id: new Date().getTime(), // 实际使用一般是规定好的id,这里以毫秒数模拟change: true // 是否添加完毕后即自动切换})},tabAdd33: function() {// 新增一个 tab 33 项element.tabAdd('test-handle', {title: '图标库',content: '#tb33',id: '33', // 实际使用一般是规定好的id,这里以毫秒数模拟change: true // 是否添加完毕后即自动切换})},tabDelete: function(othis) {// 删除指定 tab 项element.tabDelete('test-handle', '44'); // 删除:“44”othis.addClass('layui-btn-disabled');},tabChange: function() {// 切换到指定 tab 项element.tabChange('test-handle', '22'); // 切换到:标签2},tabChange22: function() {// 切换到指定 tab 项element.tabChange('test-handle', '33'); // 切换到:标签2}});});</script><script type="text/javascript">layui.use(['form', 'laydate'], function() {var $ = layui.$;var form = layui.form;var laydate = layui.laydate;var saleTax = '1'; //销售增值税 1开启 0 未开启var saleTaxRate = '0'; //默认税率var numPoint = '2'; //数量小数点位数var accountPoint = '2'; //金额小数点位数var sordID = '0'; //主键IDvar whOption ='<option value="">请选择</option><option value="4">仓库4</option><option value="2">仓库2</option><option value="1">仓库1</option>'; //仓库选项//交货日期和订单日期laydate.render({elem: '#BillDate',showBottom: false});laydate.render({elem: '#DeliveryDate',showBottom: false});form.render();var h = $(window).height() - $('.bill-form').height() + $('.mx').height() - 125;$('.mx').height(h);//从表增行function addRow() {var tr = new Array();tr.push('<tr rowid="' + Math.random(1, 100) + '">');tr.push(' <td>');tr.push(' <input type="hidden" name="SordsID" value="0" data-submit = "bills" />');tr.push(' <input type="hidden" name="SalesPrice" />');tr.push(' <input type="hidden" name="ConvertNum" />');tr.push(' <input type="hidden" name="BaseUnit" />');tr.push(' <input type="hidden" name="ProID" data-submit = "bills" />');tr.push(' <input type="hidden" name="BaseQuantity" data-type="number" data-submit = "bills" />');if (saleTax == '0') {tr.push(' <input type="hidden" name="Tax" data-type="number" data-submit = "bills" />');tr.push(' <input type="hidden" name="TaxMoney" data-type="number" data-submit = "bills" />');}tr.push(' <a data-event="add" title="新增一行"><i class="layui-icon layui-icon-add-circle"></i></a>');tr.push(' <a data-event="del" title="删除当前行"><i class="layui-icon layui-icon-delete"></i></a>');tr.push(' </td>');tr.push(' <td>');tr.push(' <div class="hn-input-icon" data-id="product" data-url="/PB_Product/Refer?billType=XSDD" >');tr.push(' <input type="text" name="ProName" autocomplete="off" class="layui-input" lay-verify="required" />');tr.push(' <i class="layui-icon layui-icon-more" title="选择产品"></i>');tr.push(' </div>');tr.push(' </td>');tr.push(' <td><span data-id="ProCode"></span></td>');tr.push(' <td><span data-id="Spec"></span></td>');tr.push(' <td><select name ="WhID" lay-verify="required" data-submit = "bills">' + whOption +'</select></td>');tr.push(' <td><select name ="Unit" lay-verify="required" lay-filter="Unit" data-submit = "bills"></select></td>');tr.push(' <td>');tr.push(' <div class="hn-input-icon" data-id="price">');tr.push(' <input type="text" name="Price" class="layui-input" lay-verify="required" data-type="number" data-precision="' +accountPoint + '" data-submit = "bills" />');tr.push(' <i class="layui-icon layui-icon-more" title="选择价格"></i>');tr.push(' </div>');tr.push(' </td>');tr.push(' <td><input type="text" name="Quantity" class="layui-input" lay-verify="required" data-type="number" data-default="1" data-precision="' +numPoint + '" data-submit = "bills" /></td>');tr.push(' <td><span data-id="BaseQuantity"></span></td>');tr.push(' <td><input type="text" name="NotTaxMoney" class="layui-input" data-type="number" disabled="disabled" data-submit = "bills" /></td>');if (saleTax == '1') {tr.push(' <td><input type="text" name="TaxRate" value="' + parseFloat(saleTaxRate || 0).toFixed(2) +'" class="layui-input" data-type="number" data-precision="2" data-max="100" data-submit = "bills" /></td>');tr.push(' <td><input type="text" name="Tax" class="layui-input" data-type="number" disabled="disabled" data-submit = "bills" /></td>');tr.push(' <td><input type="text" name="TaxMoney" class="layui-input" data-type="number" disabled="disabled" data-submit = "bills" /></td>');}tr.push(' <td><input type="text" name="Remark" class="layui-input" data-submit = "bills" /></td>');tr.push('</tr>');$('#tbmx tbody').append(tr.join(""));form.render();}//监听删除按钮$('#tbmx').on('click', '[data-event=del]', function() {if ($('#tbmx tbody tr').length > 1) {$(this).closest('tr').remove();getTotalMoney();}});//监听添加按钮$('#tbmx').on('click', '[data-event=add]', function() {addRow();});});</script><script type="text/javascript">// 基于准备好的dom,初始化echarts实例var myChart = echarts.init(document.getElementById('main'));// 指定图表的配置项和数据option = {title: {text: 'Nightingale Chart',subtext: 'Fake Data',left: 'center'},tooltip: {trigger: 'item',formatter: '{a} <br/>{b} : {c} ({d}%)'},legend: {left: 'center',top: 'bottom',data: ['rose1','rose2','rose3','rose4','rose5','rose6','rose7','rose8']},toolbox: {show: true,feature: {mark: { show: true },dataView: { show: true, readOnly: false },restore: { show: true },saveAsImage: { show: true }}},series: [{name: 'Radius Mode',type: 'pie',radius: [20, 140],center: ['25%', '50%'],roseType: 'radius',itemStyle: {borderRadius: 5},label: {show: false},emphasis: {label: {show: true}},data: [{ value: 40, name: 'rose 1' },{ value: 33, name: 'rose 2' },{ value: 28, name: 'rose 3' },{ value: 22, name: 'rose 4' },{ value: 20, name: 'rose 5' },{ value: 15, name: 'rose 6' },{ value: 12, name: 'rose 7' },{ value: 10, name: 'rose 8' }]},{name: 'Area Mode',type: 'pie',radius: [20, 140],center: ['75%', '50%'],roseType: 'area',itemStyle: {borderRadius: 5},data: [{ value: 30, name: 'rose 1' },{ value: 28, name: 'rose 2' },{ value: 26, name: 'rose 3' },{ value: 24, name: 'rose 4' },{ value: 22, name: 'rose 5' },{ value: 20, name: 'rose 6' },{ value: 18, name: 'rose 7' },{ value: 16, name: 'rose 8' }]}]};// 使用刚指定的配置项和数据显示图表。myChart.setOption(option);</script><script>layui.use(function(){// Code 代码 预览组件layui.code({elem: '.code-demo'});})</script></body>
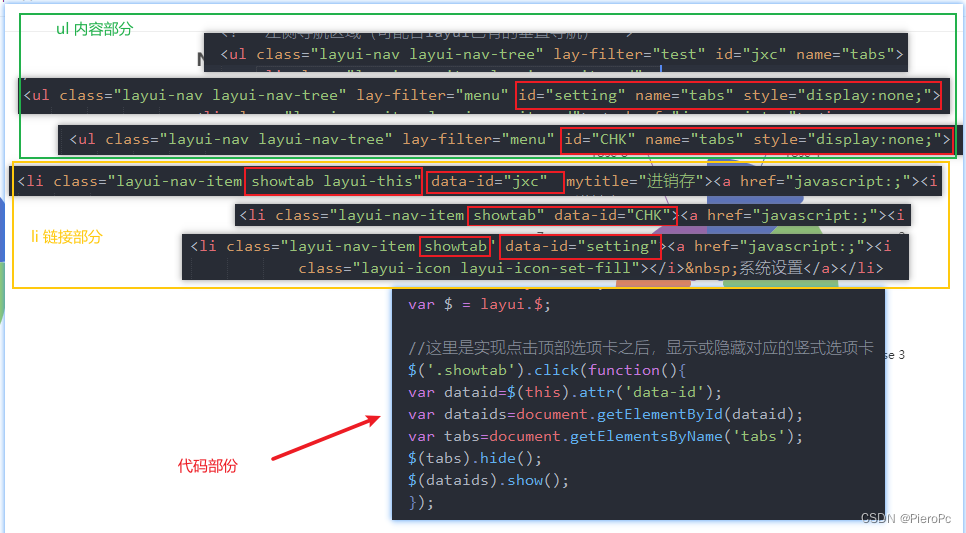
</html>二维菜单代码简单说明:

这篇关于Layui 2.8.16 表单 动态添加行,删除行,二维菜单,Tab应用,echarts示例, 进销存 增加录入表单 进销存参考页 (第一版)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







