本文主要是介绍3.①循环渲染图片v-for=“(person,index)空格in persons“ :key=“index“②列表过滤筛选:用双向数据绑定v-model和filter和indexOf③列表排序,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
关于key值的解释此链接,不建议用index作为key,
用key值作为唯一id是为了保证高效更新,同时也保证准确复用
目录
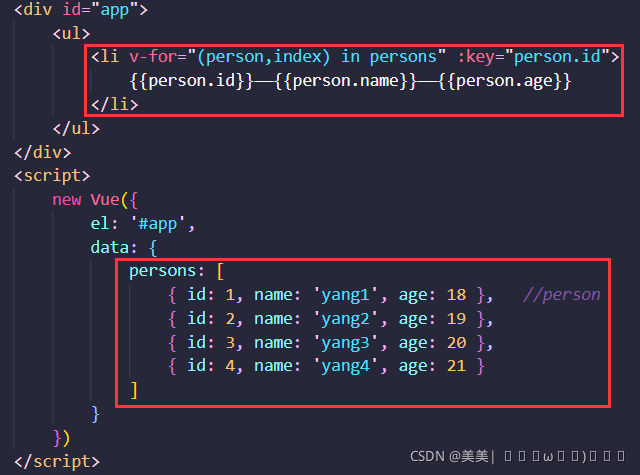
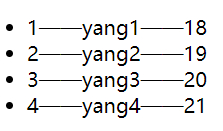
一:列表渲染
二:列表过滤筛选(注意渲染的是遍历后符合筛选条件的数组)
三:列表排序
filter是把每个符合筛选条件的值筛选出来
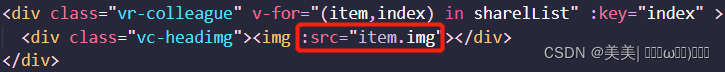
vue循环渲染图片:给图片地址连接前面加上 require(),如下

 渲染接口里的图片
渲染接口里的图片
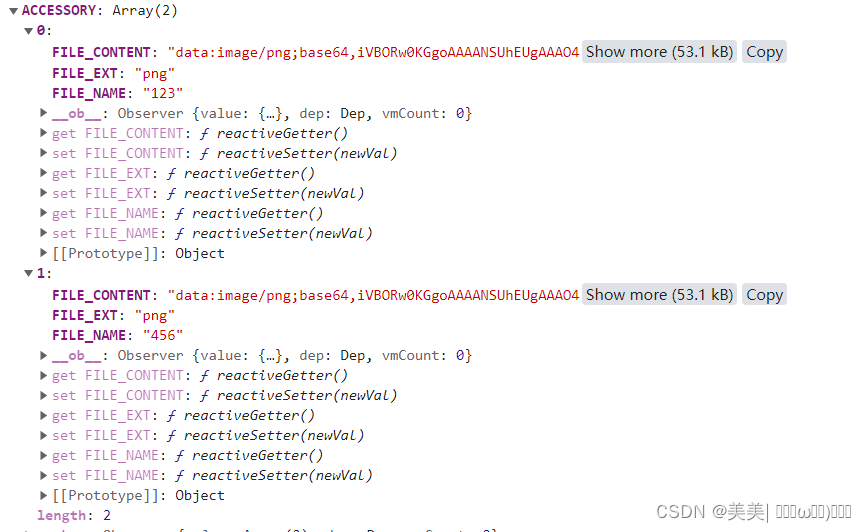
接口返回的数据
![]()
<div class="tp" v-for="(item,index) in k" :key="index"><van-image width="100%"height="100%"@click="getImg(k , index)":src="item.FILE_CONTENT"/></div>data() {return{k:[], //附件} } .tp{width: 58px;height: 58px;margin: 0 0px 5px 10px; flex:unset; //取消父元素的flex的继承性}一:列表渲染


二:列表过滤筛选(注意渲染的是遍历后符合筛选条件的数组)
<div id="app"><input type="text" placeholder="请输入过滤条件" v-model="keyword"><ul><li v-for="(person,index) in newPersons" :key='person.id'>{{person.id}}——{{person.name}}——{{person.age}}</li></ul></div><script>new Vue({el: '#app',data: {keyword: '',persons: [{ id: 1, name: 'yangyang', age: 18 },{ id: 2, name: 'xiuxiu', age: 19 },{ id: 3, name: 'nannan', age: 20 },{ id: 4, name: 'hahahaha', age: 21 },]},computed: {// newPersons() {// let { keyword, persons } = this// let arr = persons.filter(function (item, index) {// //如果person的name里面包括搜索关键字 返回这个符合条件的名字到arr这个新数组里面// return item.name.indexOf(keyword) !== -1// })// return arr// }// 简写:(是否用箭头函数取决于内部是否用 this ,因为this在箭头函数中指向window)newPersons() {let { keyword, persons } = thislet arr = persons.filter(item => item.name.indexOf(keyword) !== -1)return arr}}})</script>
三:列表排序
<div id="app"><input type="text" v-model="msg" placeholder="请输入搜索关键字"><ul><li v-for='(person,index ) in newPerson' :key='person.id'>{{person.id}}——{{person.name}}——{{person.age}}</li></ul><button @click="button=1">按年龄升序</button><button @click="button=2">按年龄降序</button><button @click="button=0">按原样排序</button></div><script>new Vue({el: '#app',data: {msg: '',persons: [{ id: 1, name: 'yangyang', age: 19 },{ id: 2, name: 'xiuxiu', age: 18 },{ id: 3, name: 'nannan', age: 20 },{ id: 4, name: 'an', age: 18 },],button: 0 //0是原样, 1 是升序 , 2是降序},computed: {newPerson() {let { msg, persons, button } = thislet arr = persons.filter(person => person.name.indexOf(msg) !== -1)if (button !== 0) {arr.sort((a, b) => this.button === 1 ? a.age - b.age : b.age - a.age)}return arr},},})</script>
这篇关于3.①循环渲染图片v-for=“(person,index)空格in persons“ :key=“index“②列表过滤筛选:用双向数据绑定v-model和filter和indexOf③列表排序的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




