本文主要是介绍【CSS】课程网站开发示例 ② ( 网页开发步骤 | 版心测量 | 版心样式定义 ),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 一、 网页开发步骤
- 二、 版心测量以及样式定义
- 1、 版心测量
- 2、 版心样式定义
一、 网页开发步骤
制作一个网页 , 建议按照以下步骤进行开发 ;
网页开发步骤 :
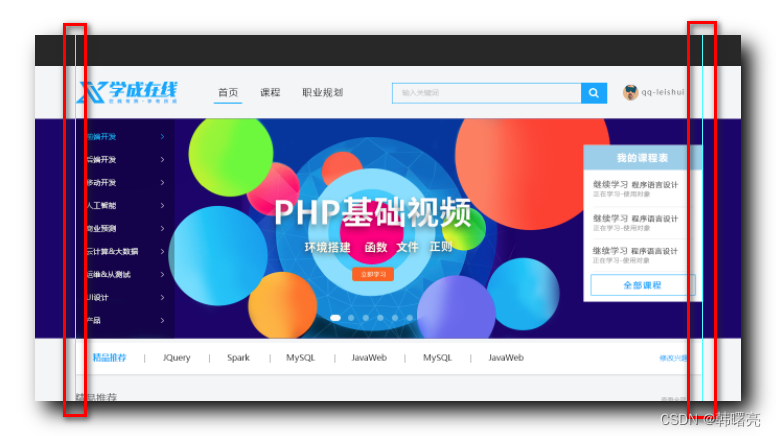
- 首先 , 确定 网页 可视区 , 测量 可视区 尺寸大小 ; 可视区 又称为 版心 ; 如下图所示 , 网页的 版心 ( 可视区 ) 在红色矩形框范围 ;

- 然后 , 先确定行模块 , 然后 确定行模块中的列模块 , 页面的布局是通过 一行行 的块级盒子 罗列起来的 ;
- 再后 , 制作 HTML 标签结构 ; 如果结构写错了 , 不管样式写的多好 , 也无法开发出想要的页面 ;
- 最后 , 编写 CSS 样式 ; 结合上一步的 标签盒子模型 , 制作出最终样式 ;
二、 版心测量以及样式定义
1、 版心测量
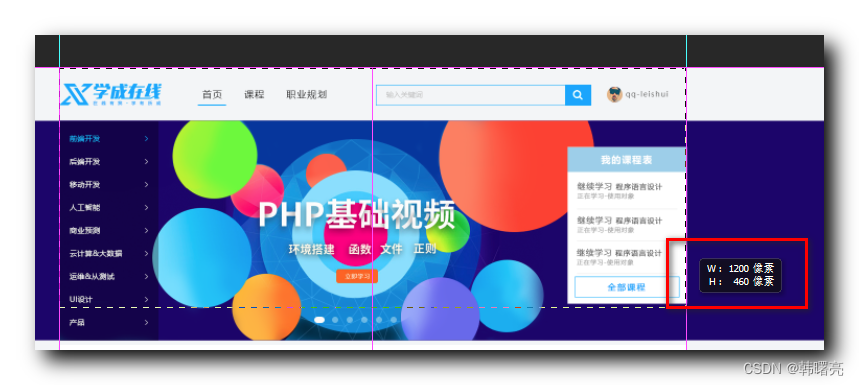
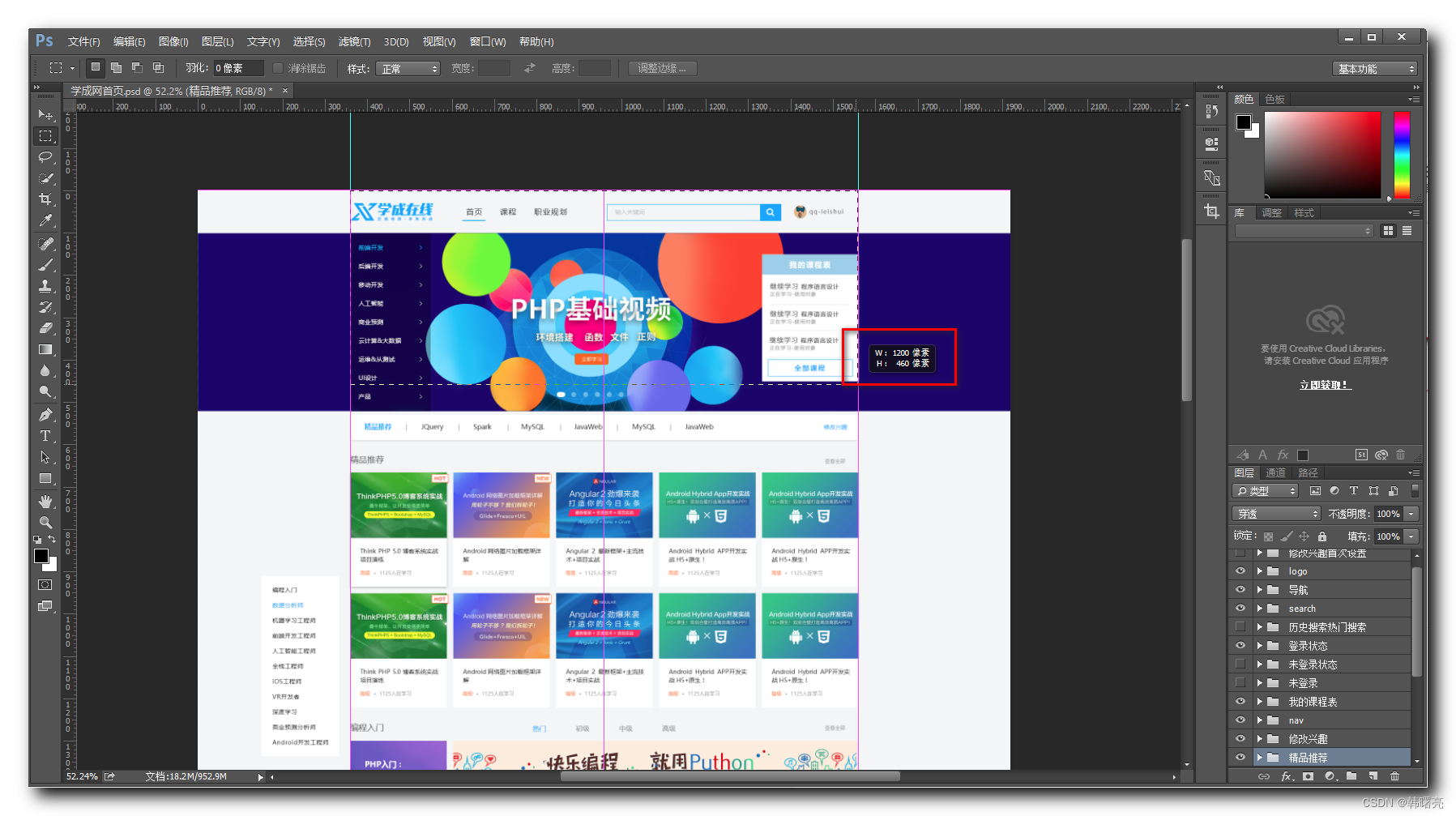
在 Photoshop 中 , 拉两条辅助线 , 紧贴版心两侧 ;

然后选择使用 " 矩形选框工具 " ,

根据辅助线 , 选中版心区域 , 可以知道 , 版心的宽度为 1200 像素 ;

完整图示如下 :

2、 版心样式定义
在上述页面中 , 很多盒子 , 都使用到了该版心的宽度 1200 像素 , 版心居中对齐 ,
这里可以设置一个 css 类选择器 样式 ,
凡是使用到该版心样式的 盒子模型 , 只需要将该 选择器类 设置到 盒子模型 class 类别中即可 ;
/* 版心宽度 1200 像素 , 在浏览器中居中对齐 */
.w {width: 1200px;margin: auto;
}
截止到当前 CSS 样式文件内容 :
/* 清除标签默认的内外边距 */
* {padding: 0; margin: 0;
}/* 清除列表默认样式 ( 主要是前面的点 ) */
li {list-style: none;
}/* 设置总体背景 */
body {background-color: white;
}/* 插入图片自适应 */
img {width: 100%;
}/* 版心宽度 1200 像素 , 在浏览器中居中对齐 */
.w {width: 1200px;margin: auto;
}
这篇关于【CSS】课程网站开发示例 ② ( 网页开发步骤 | 版心测量 | 版心样式定义 )的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







