版心专题
【CSS】课程网站开发示例 ② ( 网页开发步骤 | 版心测量 | 版心样式定义 )
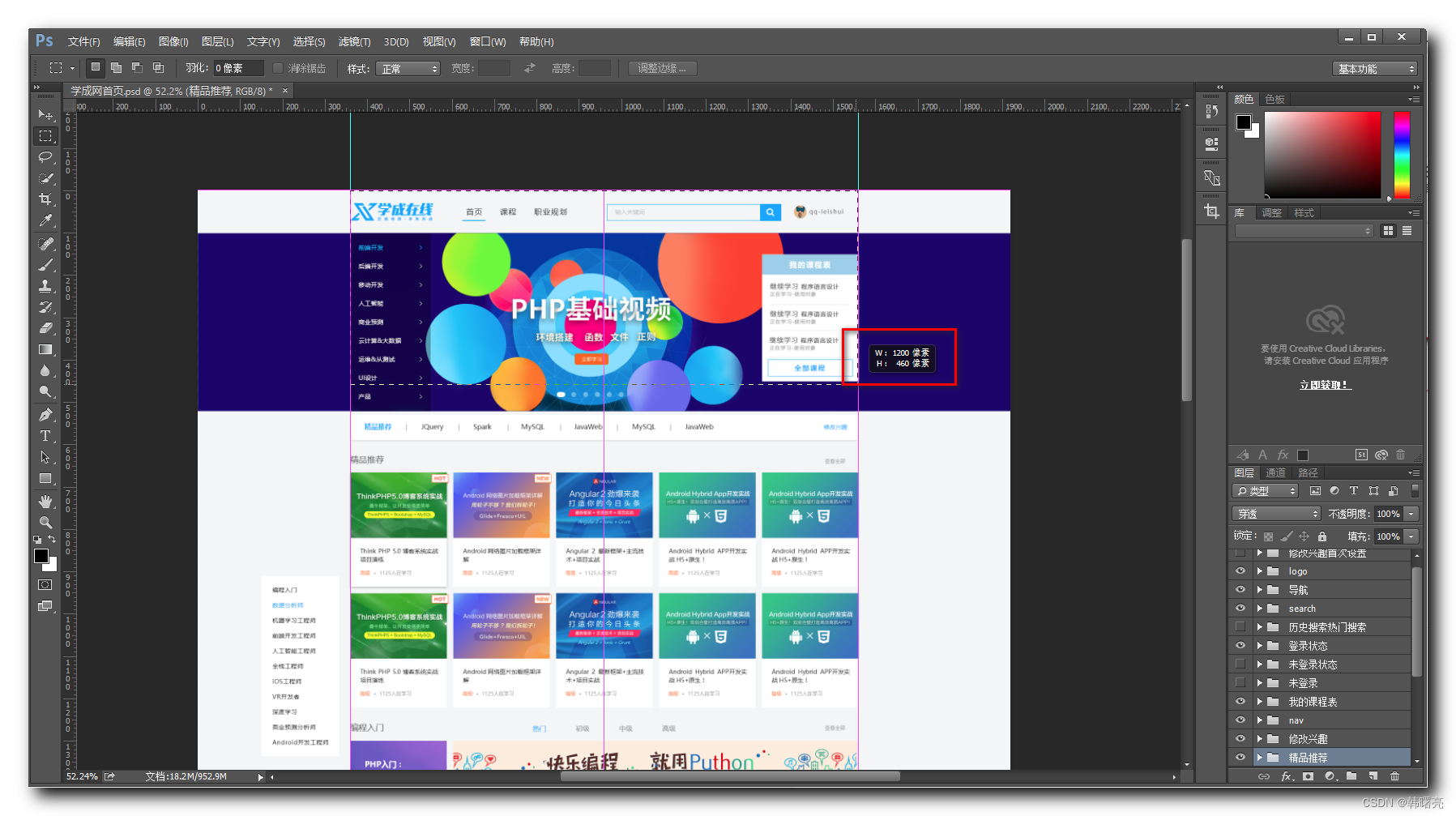
文章目录 一、 网页开发步骤二、 版心测量以及样式定义1、 版心测量2、 版心样式定义 一、 网页开发步骤 制作一个网页 , 建议按照以下步骤进行开发 ; 网页开发步骤 : 首先 , 确定 网页 可视区 , 测量 可视区 尺寸大小 ; 可视区 又称为 版心 ; 如下图所示 , 网页的 版心 ( 可视区 ) 在红色矩形框范围 ; 然后 , 先确定行模块
HTML+CSS版心居中
属性: margin: 0 auto; 注意:盒子要有宽度 代码: <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>di
公共课-版心与布局流程
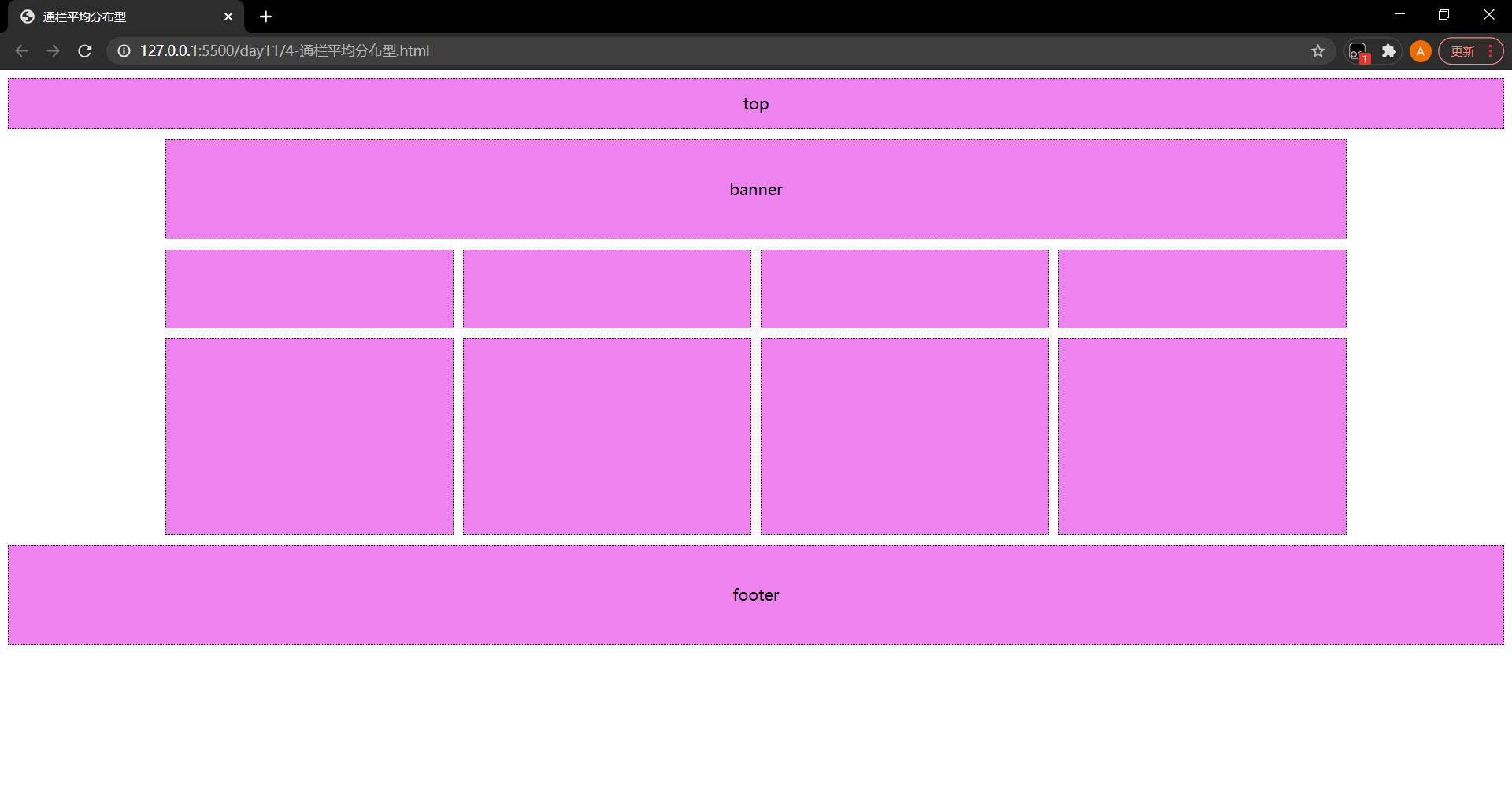
文章目录 1、版心2、布局流程(1)一列固定宽度且居中(2)两列左窄右型(3)通栏平均分布型 1、版心 版心:是指网页中主体内容所在的区域 一般尺寸为: 960 980 1000 1200 1190 2、布局流程 由外到内,由大到小 (1)一列固定宽度且居中 <!DOCTYPE html><html lang="en"><head><meta charset="
CSS day_03(6.14) 内外间距、元素隐藏溢出、版心
一、内间距 元素的内间距叫做padding 1.四个方向的内间距 上内间距 padding-top 右内间距 padding-rigth 下内间距 padding-bottom 左内间距 padding left 2.内间距的简写形式 简写形式: padding:10px; 上右左下:10 padding:10px 20px; 上下10 左右20 padding:10px