本文主要是介绍公共课-版心与布局流程,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 1、版心
- 2、布局流程
- (1)一列固定宽度且居中
- (2)两列左窄右型
- (3)通栏平均分布型
1、版心
版心:是指网页中主体内容所在的区域
一般尺寸为: 960 980 1000 1200 1190
2、布局流程
由外到内,由大到小
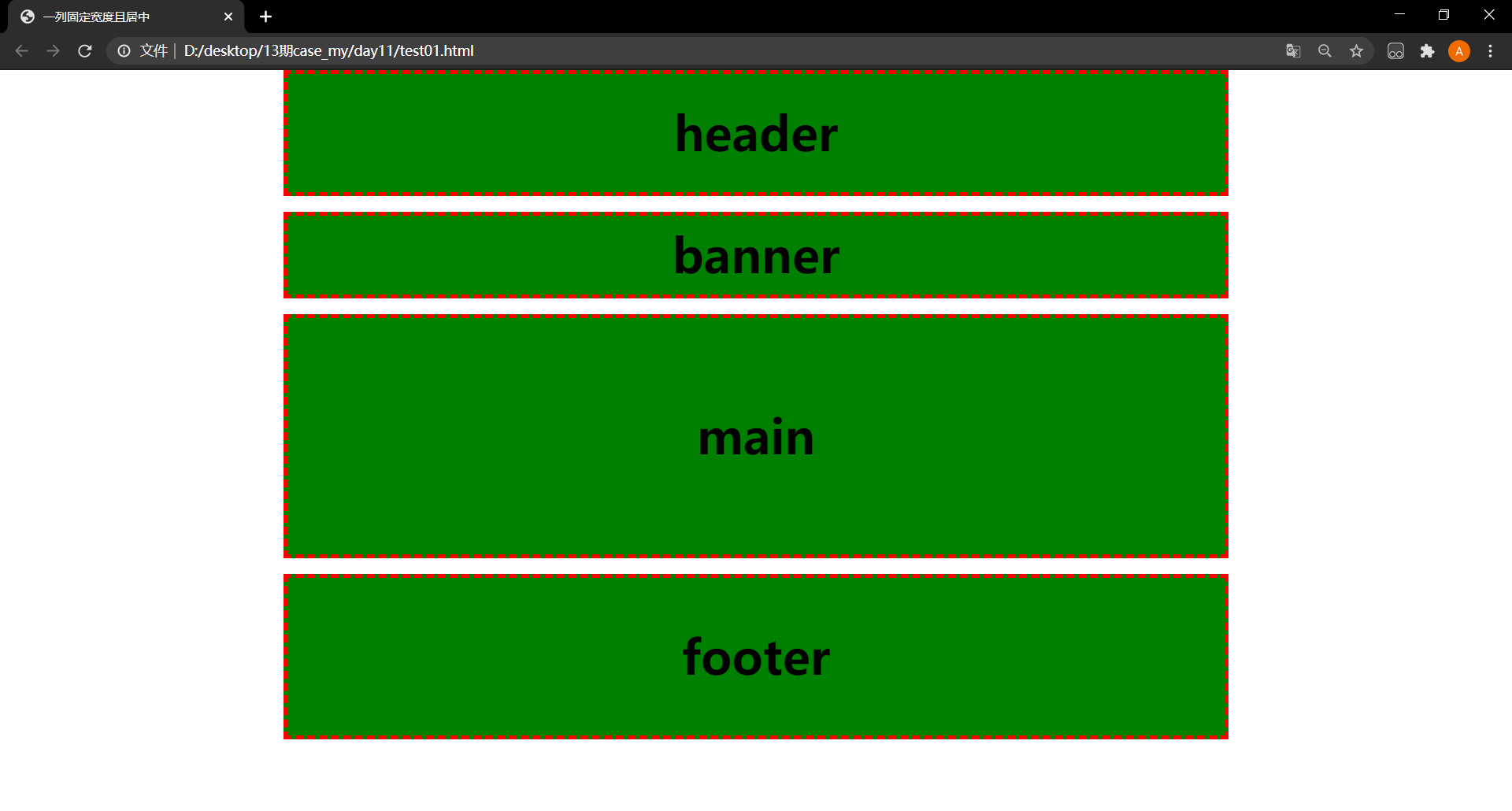
(1)一列固定宽度且居中

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><title>一列固定宽度且居中</title><style>* {margin: 0;padding: 0;}.container {margin: auto;width: 1200px;}header,.banner,.main,footer {margin-top: 20px;border: 5px dashed #f00;background-color: green;text-align: center;font-size: 60px;font-weight: bold;}header {margin-top: 0;height: 150px;line-height: 150px;}.banner {height: 100px;line-height: 100px;}.main {height: 300px;line-height: 300px;}footer {height: 200px;line-height: 200px;}</style></head><body><div class="container"><header>header</header><section class="banner">banner</section><section class="main">main</section><footer>footer</footer></div></body>
</html>
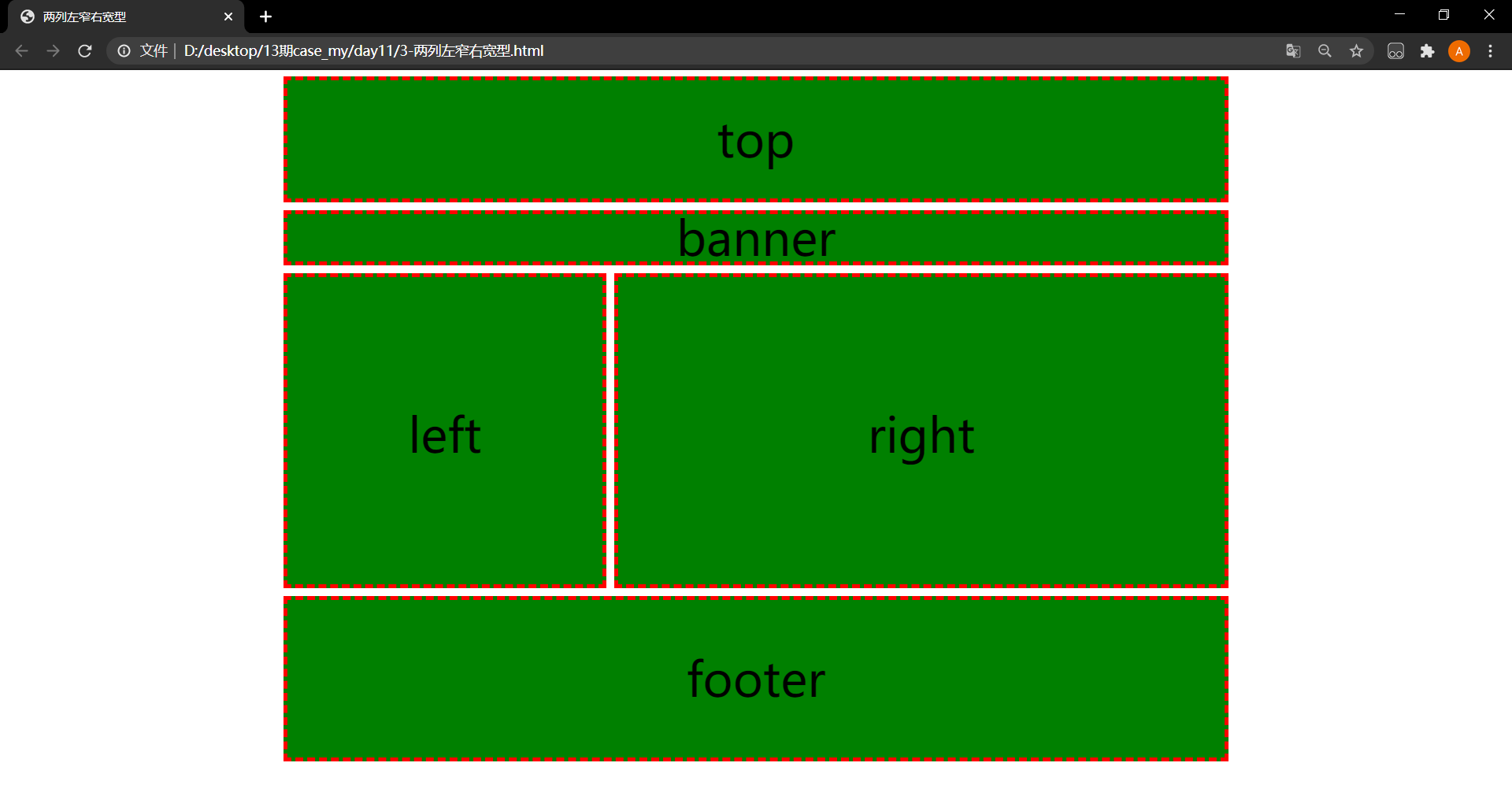
(2)两列左窄右型

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>两列左窄右宽型</title><style>.box {margin: auto;width: 1200px;}header,.banner,.main,footer {margin-top: 10px;border: 5px dashed red;background-color: green;text-align: center;font-size: 60px;}header {margin-top: 0;height: 150px;line-height: 150px;}.banner {height: 60px;line-height: 60px;}.main {height: 400px;line-height: 400px;border: 0;background-color: white;}footer {height: 200px;line-height: 200px;}.leftBox,.rightBox {float: left;border: 5px dashed red;background-color: green;height: 390px;}.leftBox {width: 400px;}.rightBox {float: right;width: 770px;}</style>
</head><body><div class="box"><header>top</header><section class="banner">banner</section><section class="main"><div class="leftBox">left</div><div class="rightBox">right</div></section><footer>footer</footer></div></html>
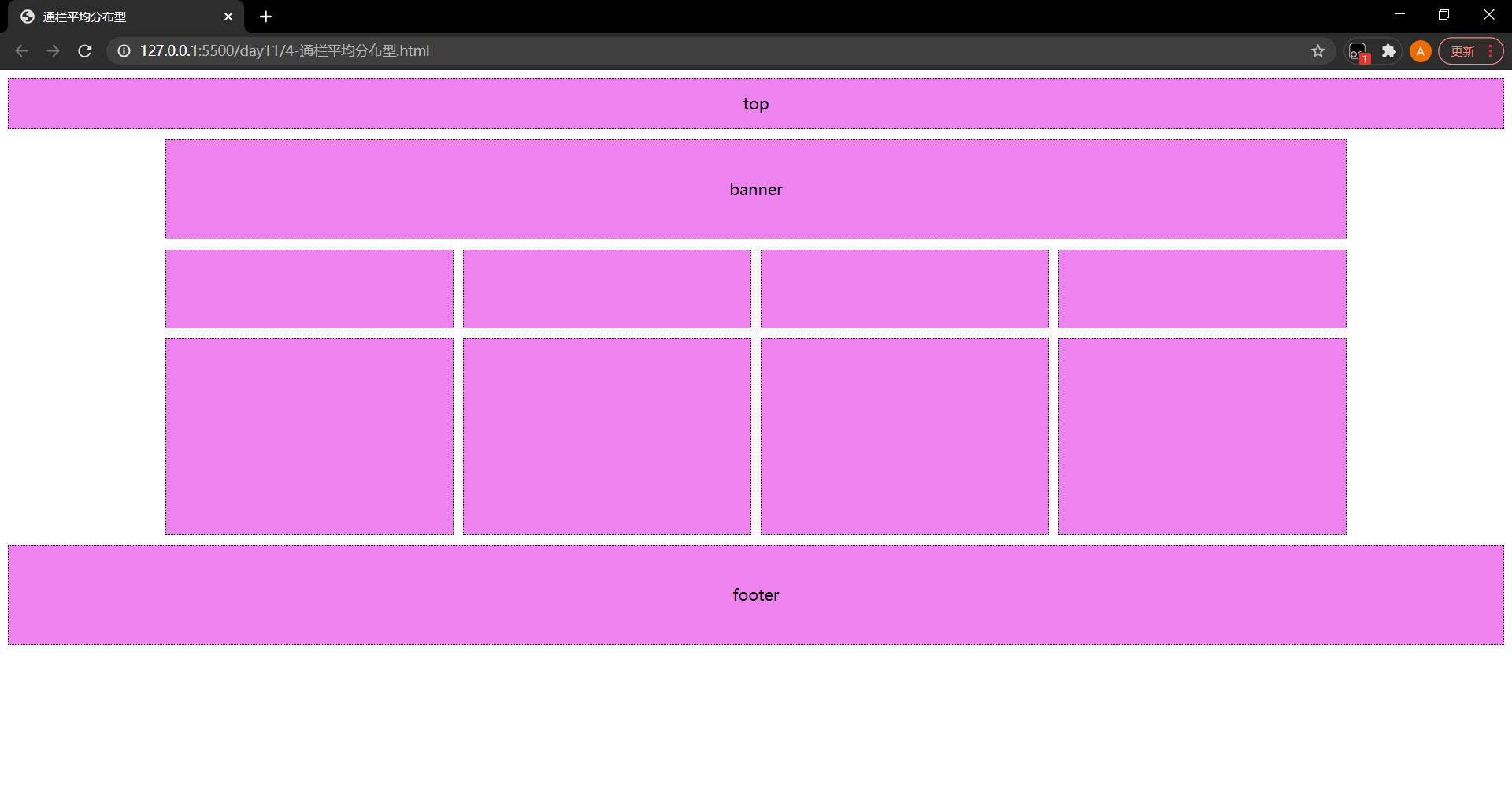
(3)通栏平均分布型

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>通栏平均分布型</title><style>header,footer,.banner,.mid1,.bottom1 {background-color: violet;border: 1px dotted black;text-align: center;}header {height: 50px;line-height: 50px;}footer {height: 100px;line-height: 100px;}.main {margin: 10px auto;width: 1200px;}.banner {height: 100px;line-height: 100px;}.main-middle {height: 80px;margin: 10px 0;}.main-bottom {height: 200px;}.mid1 {float: left;width: 290.5px;height: 78px;margin-left: 10px;}.midFrist {margin-left: 0px;}.bottom1 {float: left;margin-left: 10px;width: 290.5px;height: 198px;}.bottomFirst {margin-left: 0;}</style></head><body><header>top</header><div class="main"><section class="banner">banner</section><section class="main-middle"><div class="mid1 midFrist"></div><div class="mid1"></div><div class="mid1"></div><div class="mid1"></div></section><section class="main-bottom"><div class="bottom1 bottomFirst"></div><div class="bottom1"></div><div class="bottom1"></div><div class="bottom1"></div></section></div><footer>footer</footer></body>
</html>
这篇关于公共课-版心与布局流程的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





