本文主要是介绍HTC VIVE丨9. VRTK瞬移的实现与瞬移区域的设置——基于[CameraRig],希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
瞬移实现的机制
瞬移基于Collider,和实现了瞬移功能的组件。
因此,只需给能在其上瞬移的物体添加collider,在场景加入实现瞬移的组件即可。
瞬移功能的组件:
①、VRTK_Basic Teleport:基础瞬移效果
②、VRTK_Height Adjust Teleport:自适应高度瞬移
③、VRTK_Dash Teleport:松开TouchPad时,人物快速移动到选定的点
首先:按上一节内容配置好VRTK
瞬移1:VRTK_Basic Teleport
基础瞬移
LeftController/RightController为VRTK_Straight Pointer Renderer
新建gameObject放到[VRTK]下,重命名为PlayArea,添加VRTK_Basic Teleport组件,实现瞬移效果
Blink Transition Speed:传送时闪屏的效果时间
Distance Blink Delay:闪屏的延时时间
Target List Policy:相应瞬移的策略设置
Nav Mesh Limit Distance:使用NavMesh控制瞬移区域的数值
虽然我们的传送是基于碰撞,但该传送即使点到了有高度的盒子,也并不会传送到盒子上面去,而是只有xz坐标的改变。该传送不改变高度。
但该方法不能自适应高度,会出现穿到物体内现象。

瞬移2:VRTK_Height Adjust Teleport
自适应高度的瞬移。当点到盒子时,会瞬移到盒子上面,而不仅仅是只改变xz,也自动改变我们头盔的高度。
为PlayArea添加VRTK_Height Adjust Teleport组件,删除原有的VRTK_Basic Teleport组件
Height Adjust Options
Layers To Ignore:选项中有当前的所有层,当我们选中某层时,系统不再实现该层的瞬移
2、VRTK_Bezier Pointer Renderer
将VRTK_Straight Pointer Renderer改为VRTK_Bezier Pointer Renderer

Q:指针末端穿过地形,不在地形表面
A:勾选VRTK_Bezier Pointer Renderer——Cursor Match Target Rotation:使指针的末端/光标跟目标的旋转角度保持一致
瞬移3:VRTK_Dash Teleport
选中一个点,当松开TouchPad时,人物快速移动到选定的点
设定限制瞬移区域的三种方法
1、Policy List
Target List Policy:设定瞬移区域排除规则
Operation:Ignore / Inculde

2、Nav Mesh Limit Distance
删掉Target List Policy,这两个限制可同时使用
根据自动寻路系统,绕过障碍物原理,实现瞬移区域的限制,该实现原理与自动寻路机制完全一致
NavMesh知识点回顾
Nav Mesh Limit Distance:该数值为0时,VRTK将不考虑NavMesh对传送的影响,即该限制失效;数值为0.5时,NavMesh未覆盖区域将减小0.5m,当该值足够大或者超大时,将完全覆盖住未覆盖区域,完成传送
3、DestinationPoint
①、为RightController添加VRTK_Basic Teleport、VRTK_BezierPointerRenderer、VRTK_Pointer
②、PlayArea添加VRTK_Height Adjust Teleport,用于有高度差的传送
③、下方的注意
将DestinationPoint拖到场景中去后,即可实现传送
该模型运行后若可进行传送则为蓝色,不可传送为黄色
Destination Marker Settings
Enable Teleport:是否可进行传送
将DestinationPoint设置为瞬移区域
调大、调扁该圆柱体,为其添加BoxCollider,即可实现设置为瞬移区域
注意:
在测试中发现,因为没有添加传送策略机制,导致射线只要点中Collider就可传送。
改正方法如下;
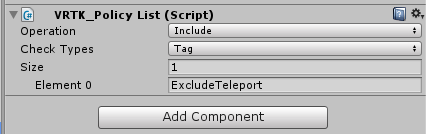
1、PlayArea添加VRTK_PolicyList,如下设置

ExcludeTeleport为设置DestinationPoint后,添加可传送的标签。不可传送的设置为TeleportIgnore即可。
2、如“3、DestinationPoint”进行设置即可。
这篇关于HTC VIVE丨9. VRTK瞬移的实现与瞬移区域的设置——基于[CameraRig]的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!













