本文主要是介绍Unity Shader学习:ShaderToy变换云,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Unity Shader学习:ShaderToy变换云
算法来自:https://www.shadertoy.com/view/3l23Rh
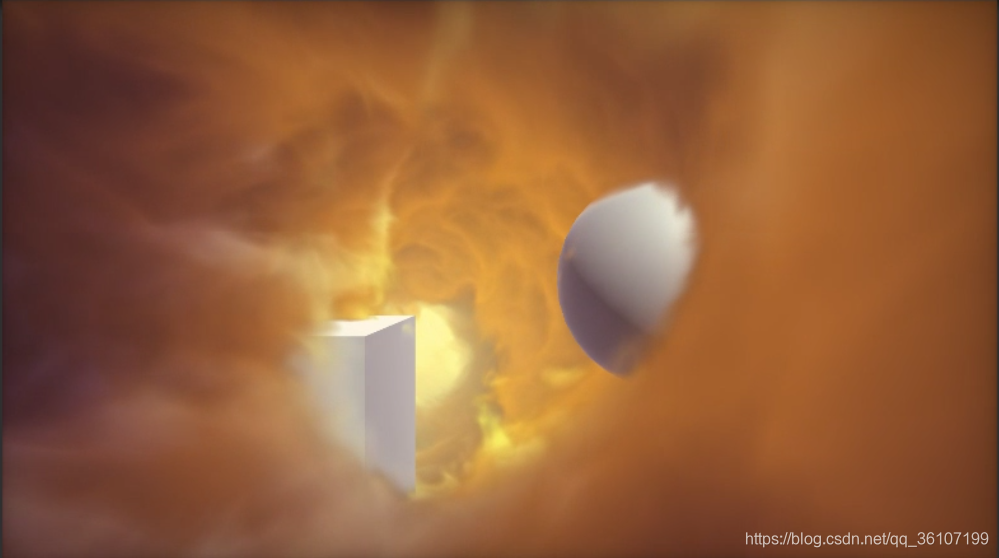
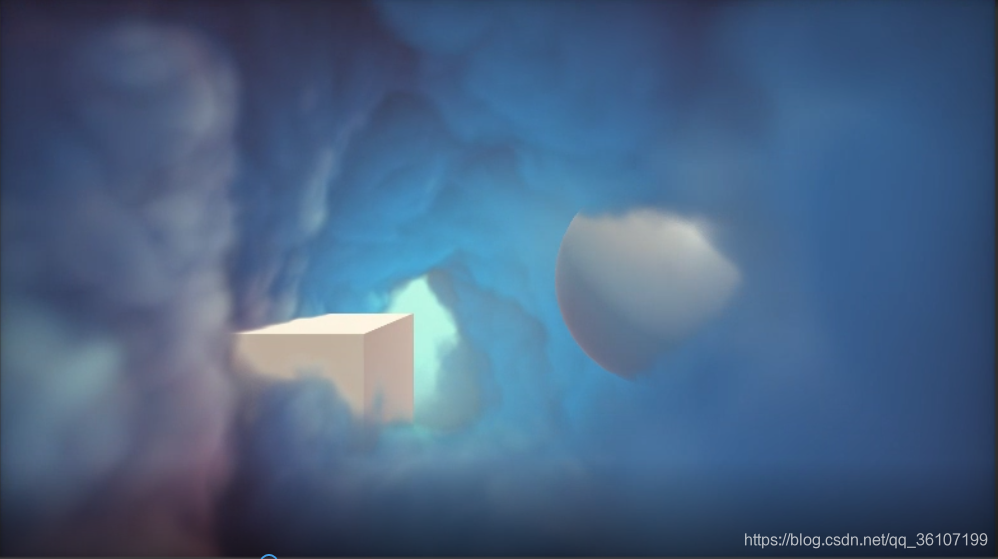
在此基础上将游戏物件与Ray Marching通过深度做了融合


shader部分:
Shader "Unlit/ProteanClouds"
{Properties{_MainTex ("Texture", 2D) = "white" {}}SubShader{Pass{CGPROGRAM#pragma vertex vert#pragma fragment frag#include "UnityCG.cginc"struct appdata{float4 vertex : POSITION;float2 uv : TEXCOORD0;};struct v2f{float2 uv : TEXCOORD0;float4 vertex : SV_POSITION;float4 srcPos : TEXCOORD1;float4 interpolatedRay:TEXCOORD2;};sampler2D _MainTex;float4 _MainTex_ST;float4 _iMouse;//深度图sampler2D _CameraDepthTexture;//传入近裁面四个点的向量float4x4 _FrustumCornorsRay;float2x2 rot(float a) {float c = cos(a);float s = sin(a);return float2x2(c, s, -s, c);}float mag2(float2 p) {return dot(p, p);}float linstep(float mn,float mx,float x) {return clamp((x - mn) / (mx - mn), 0.0, 1.0);}float prm1 = 0;float2 disp(float t) {return float2(sin(t*0.22) * 1, cos(t*0.175)) * 2;}float2 map(float3 p) {float3 p2 = p;p2.xy -= disp(p.z).xy;p.xy =mul( rot(sin(p.z + _Time.y)*(0.1 + prm1 * 0.05) + _Time.y*0.09),p.xy);float cl = mag2(p2.xy);float d = 0;p *= 0.61;float z = 1;float trk = 1;float dspAmp = 0.1 + prm1 * 0.2;float3x3 m3 = float3x3(0.33338, 0.56034, -0.71817,-0.87887, 0.32651, -0.15323,0.15162, 0.69596, 0.61339)*1.93;for (int i = 0; i < 5; i++){这篇关于Unity Shader学习:ShaderToy变换云的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









