本文主要是介绍制作飞镖忍者(1) Cocos2d-x 3.0alpha0,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
步骤如下:使用脚本创建工程
./create-multi-platform-projects.py -p Ninja -k com.HuLuo.Ninja -l cpp
2.编译运行,可以看到如下图所示:

3.下载本游戏所需的资源,将资源放置"Resources"目录下;

4.游戏需要一个白色的背景,最简单的方法是使用CCLayerColor,将HelloWorldScene.h文件"HelloWorld"类改为如下:
class HelloWorld : public cocos2d::LayerColor
Sprite* _player;Sprite* _monster;void addMonster();void spriteMoveFinished(Node* sender);void gameLogic(float dt);
bool HelloWorld::init()
{bool bRet = false;do {CC_BREAK_IF(!LayerColor::initWithColor(Color4B(255, 255, 255, 255)));Size winSize = Director::getInstance()->getWinSize();_player = Sprite::create("Player.png");_player->setPosition(Point(_player->getContentSize().width / 2, winSize.height / 2));_player->setScale(2);this->addChild(_player);this->schedule(schedule_selector(HelloWorld::gameLogic), 1.0);bRet = true;} while (0);return bRet;}void HelloWorld::gameLogic(float dt)
{}
6.接下来添加怪物,并且让怪物可以移动,我们在屏幕右边创建怪物,建立动作让它们向左移动,增加addMonster方法,代码如下:
void HelloWorld::addMonster()
{_monster = Sprite::create("monster.png");_monster->setScale(2);Size winSize = Director::getInstance()->getWinSize();int minY = _monster->getContentSize().height / 2;int maxY = winSize.height - _monster->getContentSize().height / 2;int rangeY = maxY - minY;int actualY = (rand() % rangeY) + minY;_monster->setPosition(Point(winSize.width + _monster->getContentSize().width / 2, actualY));this->addChild(_monster);int minDuration = 2;int maxDuration = 4;int rangeDuration = maxDuration - minDuration;int actualDuration = (rand() % rangeDuration) + minDuration;MoveTo* actionMove = MoveTo::create(actualDuration, Point(-_monster->getContentSize().width / 2, actualY));CallFuncN* actionMoveDone = CallFuncN::create(std::bind(&HelloWorld::spriteMoveFinished, this,_monster));_monster->runAction(Sequence::create(actionMove,actionMoveDone, NULL));}
void HelloWorld::spriteMoveFinished(cocos2d::Node *sender)
{Sprite* sprite = (Sprite*)sender;this->removeChild(sprite);
}
this->schedule(schedule_selector(HelloWorld::gameLogic), 1.0);
void HelloWorld::gameLogic(float dt)
{this->addMonster();
}
8.接着让玩家可以射击子弹,当用户在屏幕点击时,就让玩家往点击的方向进行发送子弹,用户的屏幕点击点并不是子弹移动的最终地,借用原文的一张图片来说明:

要让层可以支持触摸,需要在init方法,添加如下代码:
this->setTouchEnabled(true);然后重载onTouchesEnded方法,代码如下:
void HelloWorld::onTouchesEnded(const std::vector<Touch *> &touches, cocos2d::Event *event)
{Touch* touch = touches.front();Point location = this->convertTouchToNodeSpace(touch);Size winSize = Director::getInstance()->getWinSize();Sprite* projectile = Sprite::create("Projectile.png");projectile->setScale(2);projectile->setPosition(Point(20, winSize.height / 2));Point offset = ccpSub(location, projectile->getPosition());if (offset.x <= 0) {return;}this->addChild(projectile);int realX = winSize.width + projectile->getContentSize().width / 2;float ratio = (float)offset.y / (float)offset.x;int realY = realX * ratio + projectile->getPosition().y;Point realDest = Point(realX, realY);int offRealX = realX - projectile->getPosition().x;int offRealY = realY - projectile->getPosition().y;float length = sqrtf(offRealX * offRealX + offRealY * offRealY);float velocity = 480 / 1;float realMoveDuration = length / velocity;projectile->runAction(Sequence::create(MoveTo::create(realMoveDuration, realDest),CallFuncN::create(std::bind(&HelloWorld::spriteMoveFinished, this,projectile)), NULL));
} 首先,得到触摸点,然后创建子弹精灵,算出触摸点与子弹初始位置之差,若触摸点在初始位置的前方(即玩家前方),则添加子弹到层上。以同比例方法,计算出子弹飞向屏幕右边的最终坐标。然后再用勾股定理计算飞行长度,假定速度为每秒480像素,则计算出飞行总时间。之后就是让子弹执行给定的飞行动作,以及之后的删除自身调用。
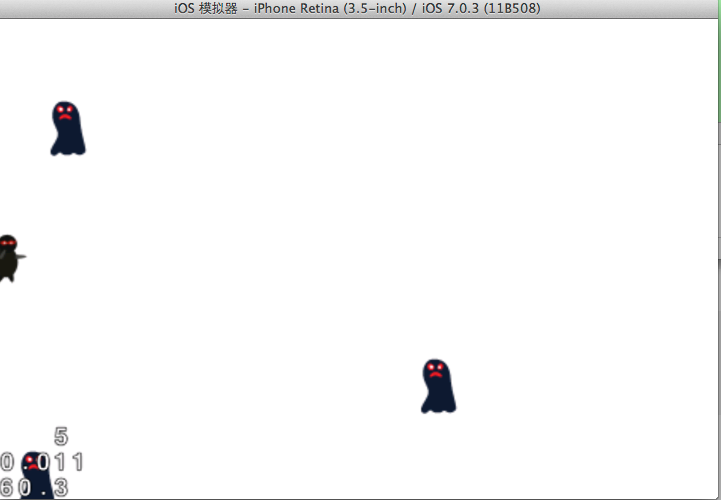
9.编译运行,往屏幕点击,可以看到子弹发射出去,如下图所示:

10.当子弹碰到怪物时,怪物被消灭,子弹消失,即碰撞检测。需要在场景中跟踪目标和子弹,在HelloWorldScene.h声明如下:
Array* _monsters;Array* _projectiles;
HelloWorld::HelloWorld()
{_monsters = NULL;_projectiles = NULL;
}HelloWorld::~HelloWorld()
{if (_monsters) {CC_SAFE_RELEASE_NULL(_monsters);}if (_projectiles) {CC_SAFE_RELEASE_NULL(_projectiles);}
}
this->_monsters = Array::create();this->_monsters->retain();this->_projectiles = Array::create();this->_projectiles->retain();
_monster->setTag(1);_monsters->addObject(_monster);
projectile->setTag(2);_projectiles->addObject(projectile);
if (sprite->getTag() == 1) {_monsters->removeObject(sprite);}else if (sprite->getTag() == 2){_projectiles->removeObject(sprite);}
void HelloWorld::update(float delta)
{Array* projectilesToDelete = Array::create();Object* pObject = NULL;Object* pObject2 = NULL;CCARRAY_FOREACH(_projectiles, pObject){Sprite* projectile = (Sprite*)pObject;Array* monstersToDelete = Array::create();CCARRAY_FOREACH(_monsters, pObject2){Sprite* monster = (Sprite*)pObject2;if (projectile->getBoundingBox().intersectsRect(monster->getBoundingBox())) {monstersToDelete->addObject(monster);}}CCARRAY_FOREACH(monstersToDelete, pObject2){Sprite* monster = (Sprite*)pObject2;_monsters->removeObject(monster);this->removeChild(monster);}if (monstersToDelete->count() > 0) {projectilesToDelete->addObject(projectile);}monstersToDelete->release();}CCARRAY_FOREACH(projectilesToDelete, pObject){Sprite* projectile = (Sprite*)pObject;_projectiles->removeObject(projectile);this->removeChild(projectile);}projectilesToDelete->release();
}
this->scheduleUpdate();12.接下来,创建一个新的场景,来指示"You Win"或者"You Lose"。创建新类
GameOverLayer.h文件代码为:
#include "cocos2d.h"
USING_NS_CC;class GameOverLayer:public LayerColor{public:GameOverLayer();~GameOverLayer();bool initWithWon(bool won);static Scene* sceneWithWon(bool won);void gameOverDone();
};
//
// GameOverLayer.cpp
// HelloCpp
//
// Created by 杜甲 on 13-12-1.
//
//#include "GameOverLayer.h"
#include "HelloWorldScene.h"GameOverLayer::GameOverLayer()
{}
GameOverLayer::~GameOverLayer()
{}
GameOverLayer* GameOverLayer::createWithWon(bool won)
{GameOverLayer* pRet = new GameOverLayer();if (pRet && pRet->initWithWon(won)) {}else{CC_SAFE_RELEASE_NULL(pRet);}return pRet;
}bool GameOverLayer::initWithWon(bool won)
{bool bRet = false;do {CC_BREAK_IF(!LayerColor::initWithColor(Color4B(255, 255, 255, 255)));char* message;if (won) {message = "You Won";}else{message = "You Lose";}Size winSize = Director::getInstance()->getWinSize();LabelTTF* label = LabelTTF::create(message, "Arial", 32);label->setColor(Color3B(0, 0, 0));label->setPosition(Point(winSize.width / 2, winSize.height / 2));this->addChild(label);this->runAction(Sequence::create(DelayTime::create(3),CallFunc::create(std::bind(&GameOverLayer::gameOverDone, this)), NULL));bRet = true;} while (0);return bRet;
}Scene* GameOverLayer::sceneWithWon(bool won)
{Scene* scene = NULL;do {scene = Scene::create();CC_BREAK_IF(!scene);GameOverLayer* layer = GameOverLayer::createWithWon(won);CC_BREAK_IF(!layer);scene->addChild(layer);} while (0);return scene;}
void GameOverLayer::gameOverDone()
{Director::getInstance()->replaceScene(HelloWorld::createScene());}
13.最后,为游戏添加一些游戏逻辑。记录玩家消灭怪物的数量,进而决定该玩家输赢。在 HelloWorldScene.h 文件中,添加如下:
int _monstersDestroyed;
#include "GameOverLayer.h"
_monstersDestroyed++;if (_monstersDestroyed > 2) {Scene* gameOverScene = GameOverLayer::sceneWithWon(true);Director::getInstance()->replaceScene(gameOverScene);}
Scene* gameOverScene = GameOverLayer::sceneWithWon(false);Director::getInstance()->replaceScene(gameOverScene);
参考资料:
1.How To Make A Simple iPhone Game with Cocos2D 2.X Tutorialhttp://www.raywenderlich.com/25736/how-to-make-a-simple-iphone-game-with-cocos2d-2-x-tutorial
2.如何用Cocos2d来开发简单的IPhone游戏教程 http://www.cocoachina.com/bbs/read.php?tid-15554.html
3.Cocos2d Classic Tutorial Demo Revisit:(1) http://www.zilongshanren.com/cocos2d-classic-tutorial-demo-revisit-1/
非常感谢以上资料,本例子源代码附加资源下载地址:http://pan.baidu.com/s/17rpC3
如文章存在错误之处,欢迎指出,以便改正。
这篇关于制作飞镖忍者(1) Cocos2d-x 3.0alpha0的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!