本文主要是介绍用canvas 画波形图-初稿1,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
用canvas 画波形图-初稿1
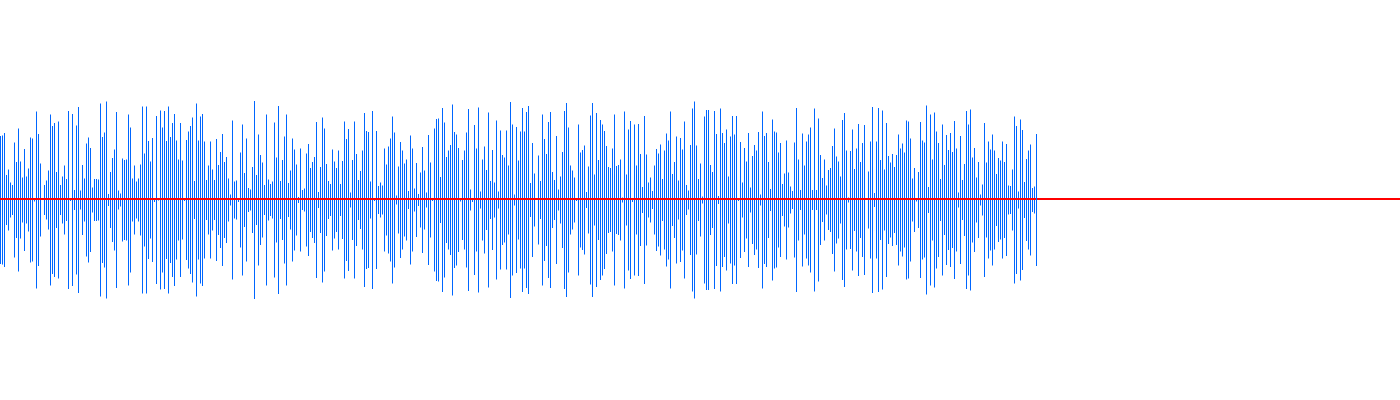
下面是效果图

================废话不多说,直接上代码=====================
// An highlighted block
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>canvas</title>
</head>
<body><canvas id="myCanvas" width="1400" height="400" style="border:1px solid #c3c3c3;">
您的浏览器不支持 HTML5 canvas 标签。
<这篇关于用canvas 画波形图-初稿1的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!