本文主要是介绍android 自定义进度波形图,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
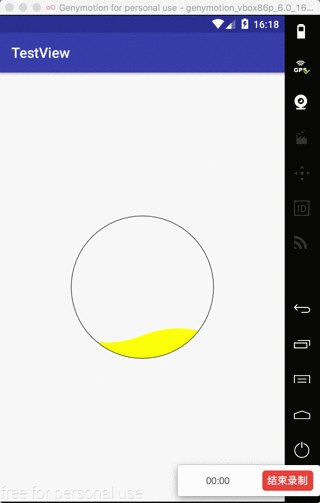
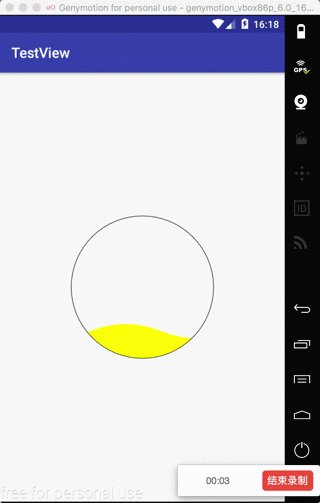
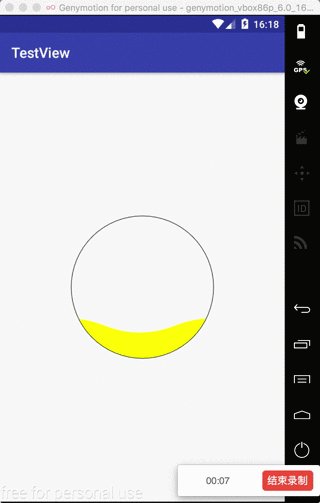
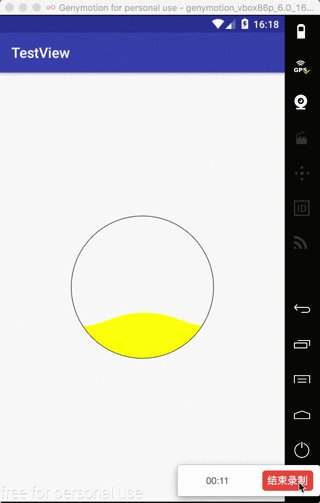
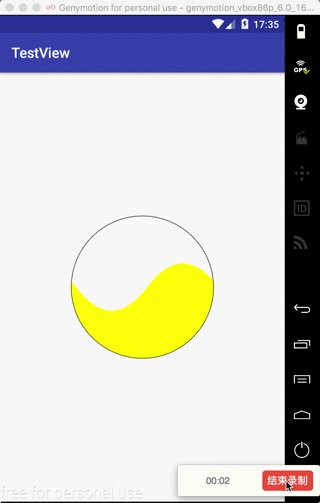
在网上找了一些相关资料,有些数据内容没有步骤,显得比较难懂,这边就写一个简单的自定义波形图先上图:
效果如图所示
自定义 view 分几个步骤:
- 一个类继承自 View 或 ViewGroup;
- 重写构造方法
- 初始化方法:用于初始化画笔、自定义属性等
- 重写 onMeasure()方法:用于测量屏幕尺寸,长宽的模式
- 重写 onLayout()方法:布局查看
- 重写 onDraw()方法:绘制界面
- 写相关的设置参数或者回调接口等
下面就介绍下波浪相关的方法:
首先是贝塞尔曲线
这个网站上可以自己查看是什么样例:http://myst729.github.io/bezier-curve/
想具体了解贝塞尔曲线原理,可自行搜索
下面介绍下简单的代码过程:
android 提供了 Path 类里面有两个方法:
quadTo 表示的是二次方程的方法 cubicTo 表示的是三次方程的方法
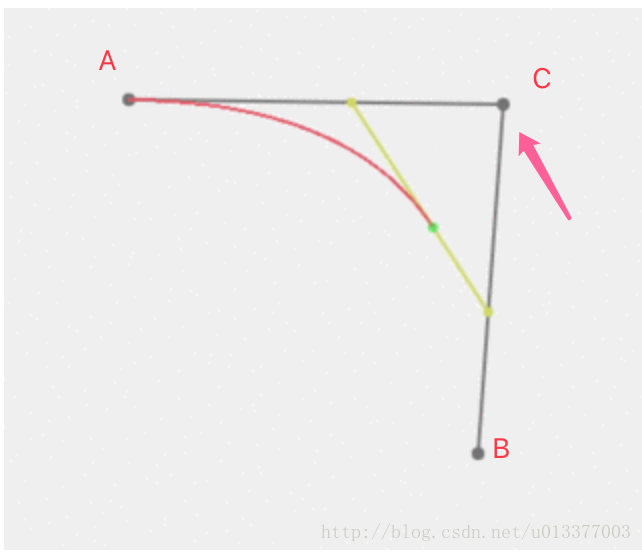
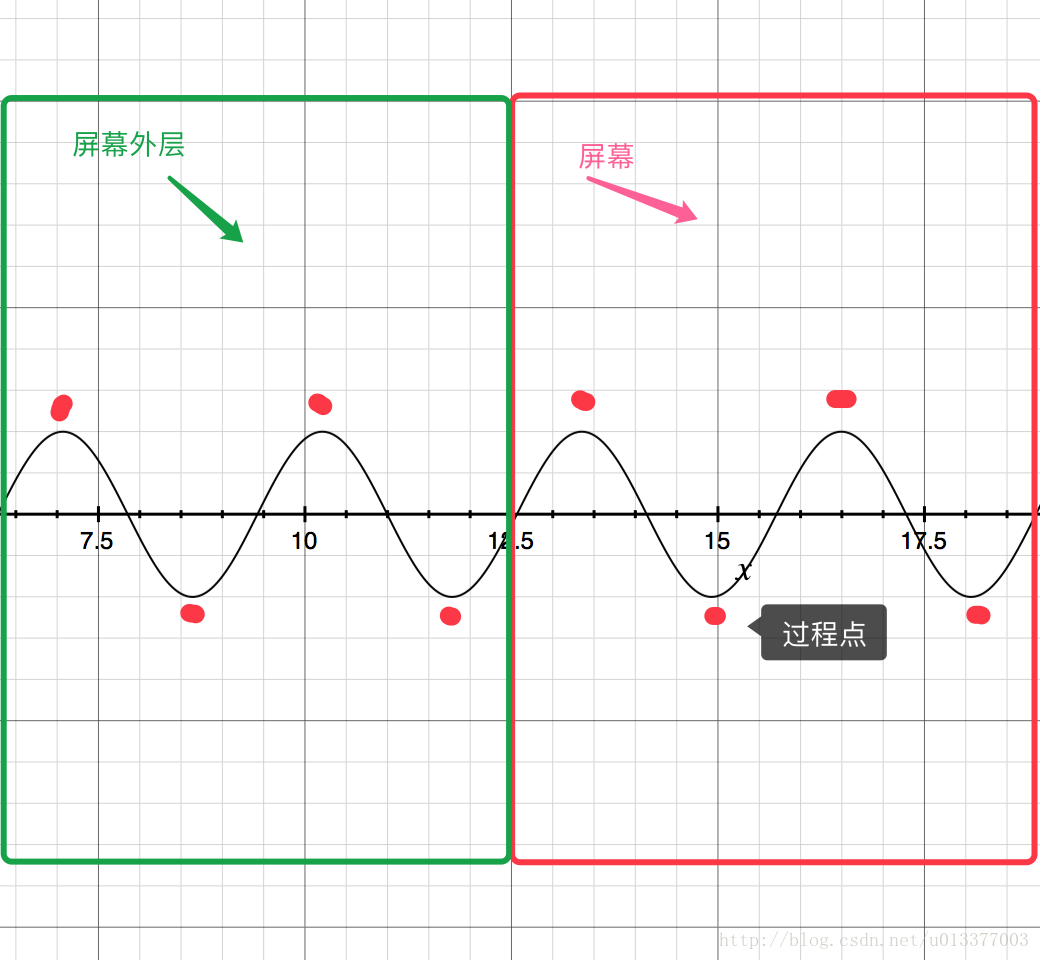
x1,y1表示的事过程点C,x2,y2表示的终点 B 以此类推
所以先要设置一个起始点:x0,y0使用此方法:
现移到一个点,再过过程点,再到终点
上代码:
WaveView继承自 View
package com.riti.testview;import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Path;
import android.support.annotation.Nullable;
import android.util.AttributeSet;
import android.view.View;/*** Created by YZBbanban on 2018/2/28.*/public class WareView extends View {private Paint mPaint;private Path mPath;public WareView(Context context) {super(context);init();}public WareView(Context context, @Nullable AttributeSet attrs) {super(context, attrs);init();}public WareView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {super(context, attrs, defStyleAttr);init();}private void init() {mPaint = new Paint();mPaint.setAntiAlias(true);//防锯齿mPaint.setDither(true);//防抖动mPath = new Path();}@Overrideprotected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {super.onMeasure(widthMeasureSpec, heightMeasureSpec);}@Overrideprotected void onLayout(boolean changed, int left, int top, int right, int bottom) {super.onLayout(changed, left, top, right, bottom);}@Overrideprotected void onDraw(Canvas canvas) {super.onDraw(canvas);//画笔颜色mPaint.setColor(Color.RED);//设置为描边mPaint.setStyle(Paint.Style.STROKE);//移动到左边屏幕中间mPath.moveTo(0.0f , getHeight()/2);//贝斯阿尔曲线mPath.quadTo(getWidth()/2,getHeight()/2,getWidth()/2,getHeight());//在画布上绘制canvas.drawPath(mPath,mPaint);}}
效果图:
简单的贝塞尔曲线绘制完成下面进入正题:
首先绘制曲线:
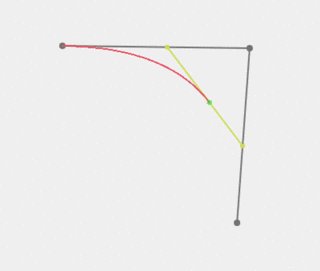
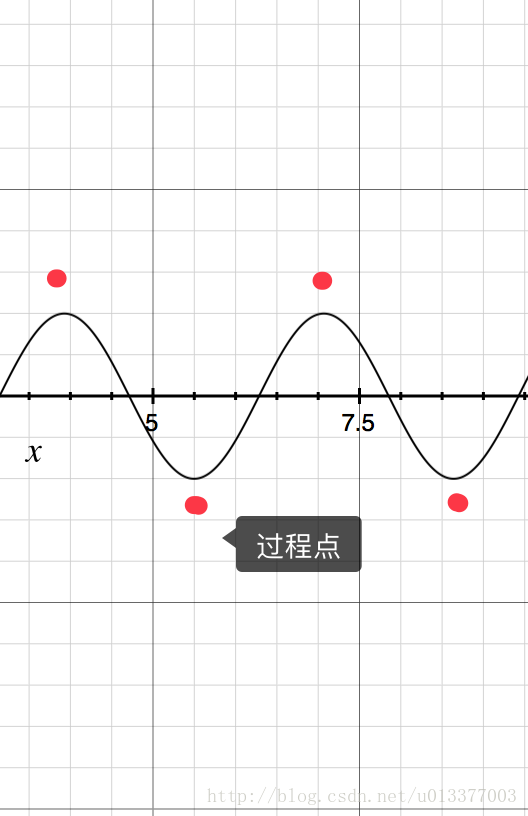
曲线模型
如图所示:起点为(0,getHeight()/2),过程点有四个,则需要写四个二次方程方法,终点有4个:
方法:
@Overrideprotected void onDraw(Canvas canvas) {super.onDraw(canvas);//画笔颜色mPaint.setColor(Color.RED);//设置为描边mPaint.setStyle(Paint.Style.STROKE);//移动到左边屏幕中间mPath.moveTo(0.0f , getHeight()/2);//贝斯阿尔曲线mPath.quadTo(getWidth()/8,getHeight()/2-100,getWidth()/4,getHeight()/2);mPath.quadTo(3*getWidth()/8,getHeight()/2+100,getWidth()/2,getHeight()/2);mPath.quadTo(5*getWidth()/8,getHeight()/2-100,3*getWidth()/4,getHeight()/2);mPath.quadTo(7*getWidth()/8,getHeight()/2+100,getWidth(),getHeight()/2);//在画布上绘制canvas.drawPath(mPath,mPaint);}效果:
效果出来了只要让曲线动起来就行了,这里有个简单的方法,加长曲线,超出屏幕的左侧,然后向右移动,使用ValueAnimator 即可
理论图形:
绘制成这样的曲线,然后不断变换 x 轴的偏移量,上代码:
@Override
protected void onDraw(Canvas canvas) {super.onDraw(canvas);//画笔颜色mPaint.setColor(Color.RED);//设置为描边mPaint.setStyle(Paint.Style.STROKE);//初始化,不然会重复绘制mPath.reset();//移动到左边屏幕中间mPath.moveTo(0.0f , getHeight()/2);//贝斯阿尔曲线mPath.quadTo(-7 * getWidth() / 8 + offset, getHeight()/2 - 100, -3*getWidth() / 4 + offset, getHeight()/2);mPath.quadTo(-5 * getWidth() / 8 + offset, getHeight()/2 + 100, -getWidth()/2+offset, getHeight()/2);mPath.quadTo(-3 * getWidth() / 8 + offset, getHeight()/2 - 100, -getWidth() / 4 + offset, getHeight()/2);mPath.quadTo(-1 * getWidth() / 8 + offset, getHeight()/2 + 100, offset, getHeight()/2);mPath.quadTo(1 * getWidth() / 8 + offset, getHeight()/2 - 100, getWidth() / 4 + offset, getHeight()/2);mPath.quadTo(3 * getWidth() / 8 + offset, getHeight()/2 + 100, getWidth()/2 + offset, getHeight()/2);mPath.quadTo(5 * getWidth() / 8 + offset, getHeight()/2 - 100, 3*getWidth() / 4 + offset, getHeight()/2);mPath.quadTo(7 * getWidth() / 8 + offset, getHeight()/2 + 100, getWidth() + offset, getHeight()/2);//在画布上绘制canvas.drawPath(mPath,mPaint);}当然要给 offset设置一个初始值0,效果没有太大变化,因为有一半的曲线在屏幕的左边,看不到
加上动画效果:
private void xController() {ValueAnimator mAnimator = ValueAnimator.ofFloat(0, getWidth());mAnimator.setInterpolator(new LinearInterpolator());mAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {@Overridepublic void onAnimationUpdate(ValueAnimator valueAnimator) {float animatorValue = (float) valueAnimator.getAnimatedValue();offset = animatorValue;//不断的设置偏移量,并重画postInvalidate();}});mAnimator.setDuration(1000);mAnimator.setRepeatCount(ValueAnimator.INFINITE);mAnimator.start();}在 onLayout() 方法中添加 xcontroller()方法
效果图:
动态的曲线完成
接下来是填充颜色:
改变画笔的样式为填充 FILL
上代码:
@Overrideprotected void onDraw(Canvas canvas) {super.onDraw(canvas);//画笔颜色mPaint.setColor(Color.RED);//改变模式为填充 fillmPaint.setStyle(Paint.Style.FILL);//初始化,不然会重复绘制mPath.reset();//移动到左边屏幕中间mPath.moveTo(0.0f , getHeight()/2);//贝斯阿尔曲线mPath.quadTo(-7 * getWidth() / 8 + offset, getHeight()/2 - 100, -3*getWidth() / 4 + offset, getHeight()/2);mPath.quadTo(-5 * getWidth() / 8 + offset, getHeight()/2 + 100, -getWidth()/2+offset, getHeight()/2);mPath.quadTo(-3 * getWidth() / 8 + offset, getHeight()/2 - 100, -getWidth() / 4 + offset, getHeight()/2);mPath.quadTo(-1 * getWidth() / 8 + offset, getHeight()/2 + 100, offset, getHeight()/2);mPath.quadTo(1 * getWidth() / 8 + offset, getHeight()/2 - 100, getWidth() / 4 + offset, getHeight()/2);mPath.quadTo(3 * getWidth() / 8 + offset, getHeight()/2 + 100, getWidth()/2 + offset, getHeight()/2);mPath.quadTo(5 * getWidth() / 8 + offset, getHeight()/2 - 100, 3*getWidth() / 4 + offset, getHeight()/2);mPath.quadTo(7 * getWidth() / 8 + offset, getHeight()/2 + 100, getWidth() + offset, getHeight()/2);//贝塞尔曲线中点为屏幕右端竖直方向的中点,所以选取屏幕上方作为一条线的中点mPath.lineTo(getWidth(),0);//在移动到屏幕起始点,形成闭区间mPath.lineTo(0,0);//在画布上绘制canvas.drawPath(mPath,mPaint);}效果图:
为何是向上,下面会介绍:
在 android 里有个模式叫叠加PorterDuff.Mode这个类型的方法
想要具体了解可搜索 android canvas 叠加,这里就不做说明了,有需求朋友可以留言,会及时回复
叠加意味着两个图形的交集,我用的方式为一个圆像曲面叠加消除CLEAR 模式
先绘制一个圆:
float radius = 150.0f;
// Log.i(TAG, "onDraw: "+getWidth());mPaint.setColor(Color.YELLOW);mPaint.setStyle(Paint.Style.FILL);int layerId = canvas.saveLayer(0, 0, getWidth(), getHeight(), null, Canvas.ALL_SAVE_FLAG);//创建透明图层canvas.drawCircle(getWidth() / 2, getHeight() / 2, radius, mPaint);先讲下透明图层,因为在原画布上创建原没有叠加的效果,所以 canvas 的叠加不能使用,座椅最好创建一个图层(我创建的是一个整屏幕的透明图层)
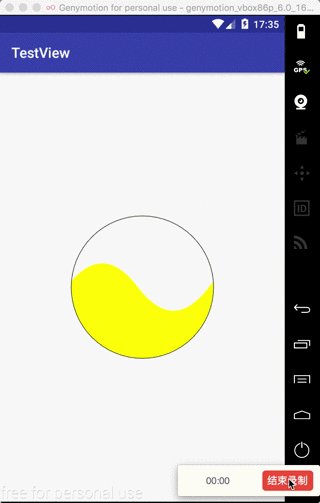
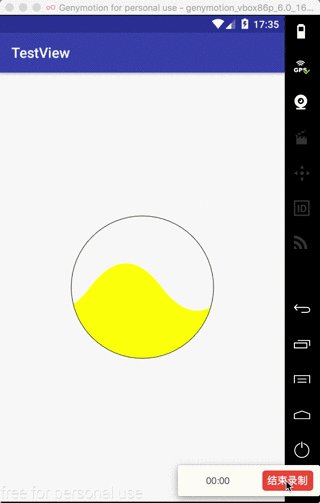
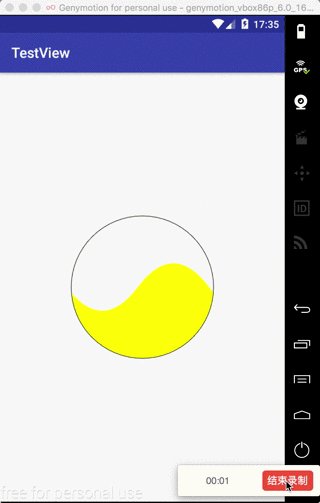
完全代码:
@Overrideprotected void onDraw(Canvas canvas) {super.onDraw(canvas);float radius = 150.0f;
// Log.i(TAG, "onDraw: "+getWidth());mPaint.setColor(Color.YELLOW);mPaint.setStyle(Paint.Style.FILL);int layerId = canvas.saveLayer(0, 0, getWidth(), getHeight(), null, Canvas.ALL_SAVE_FLAG);//创建透明图层canvas.drawCircle(getWidth() / 2, getHeight() / 2, radius, mPaint);//画笔颜色mPaint.setColor(Color.RED);//改变模式为填充 fillmPaint.setStyle(Paint.Style.FILL);//设置图层叠加样式mPaint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.CLEAR));//初始化,不然会重复绘制mPath.reset();//移动到左边屏幕中间mPath.moveTo(0.0f , getHeight()/2);//贝斯阿尔曲线mPath.quadTo(-7 * getWidth() / 8 + offset, getHeight()/2 - 100, -3*getWidth() / 4 + offset, getHeight()/2);mPath.quadTo(-5 * getWidth() / 8 + offset, getHeight()/2 + 100, -getWidth()/2+offset, getHeight()/2);mPath.quadTo(-3 * getWidth() / 8 + offset, getHeight()/2 - 100, -getWidth() / 4 + offset, getHeight()/2);mPath.quadTo(-1 * getWidth() / 8 + offset, getHeight()/2 + 100, offset, getHeight()/2);mPath.quadTo(1 * getWidth() / 8 + offset, getHeight()/2 - 100, getWidth() / 4 + offset, getHeight()/2);mPath.quadTo(3 * getWidth() / 8 + offset, getHeight()/2 + 100, getWidth()/2 + offset, getHeight()/2);mPath.quadTo(5 * getWidth() / 8 + offset, getHeight()/2 - 100, 3*getWidth() / 4 + offset, getHeight()/2);mPath.quadTo(7 * getWidth() / 8 + offset, getHeight()/2 + 100, getWidth() + offset, getHeight()/2);//贝塞尔曲线中点为屏幕右端竖直方向的中点,所以选取屏幕上方作为一条线的中点mPath.lineTo(getWidth(),0);//在移动到屏幕起始点,形成闭区间mPath.lineTo(0,0);//在画布上绘制canvas.drawPath(mPath,mPaint);//取消样式mPaint.setXfermode(null);//在 onDraw 之前保存画笔等的状态,便于下次直接使用画笔等工具canvas.restoreToCount(layerId);//绘制边界mPaint.setColor(Color.BLACK);mPaint.setStyle(Paint.Style.STROKE);canvas.drawCircle(getWidth() / 2, getHeight() / 2, radius, mPaint);}完成了静态的输出
现在就需要添加动态的一些东西:基准线(曲线慢慢上升)、曲线的密集度等,这里做简单的演示,所以就简单的做了下方法
完整代码:
package com.riti.testview;import android.animation.ValueAnimator;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Path;
import android.graphics.PorterDuff;
import android.graphics.PorterDuffXfermode;
import android.os.Build;
import android.support.annotation.Nullable;
import android.support.annotation.RequiresApi;
import android.util.AttributeSet;
import android.util.Log;
import android.view.View;
import android.view.animation.LinearInterpolator;/*** Created by YZBbanban on 2018/2/28.*/public class WareView extends View {private Paint mPaint;private Path mPath;private float offset;//偏移量private float baseLine;//基线public WareView(Context context) {super(context);init();}public WareView(Context context, @Nullable AttributeSet attrs) {super(context, attrs);init();}public WareView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {super(context, attrs, defStyleAttr);init();}private void init() {mPaint = new Paint();mPaint.setAntiAlias(true);mPaint.setDither(true);mPath = new Path();}@Overrideprotected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {super.onMeasure(widthMeasureSpec, heightMeasureSpec);baseLine = MeasureSpec.getSize(heightMeasureSpec) / 2 + 150;Log.i(TAG, "onMeasure---->: " + baseLine);}@Overrideprotected void onLayout(boolean changed, int left, int top, int right, int bottom) {super.onLayout(changed, left, top, right, bottom);xController();}@RequiresApi(api = Build.VERSION_CODES.KITKAT)@Overrideprotected void onDraw(Canvas canvas) {super.onDraw(canvas);float radius = 150.0f;
// Log.i(TAG, "onDraw: "+getWidth());mPaint.setColor(Color.YELLOW);mPaint.setStyle(Paint.Style.FILL);int layerId = canvas.saveLayer(0, 0, getWidth(), getHeight(), null, Canvas.ALL_SAVE_FLAG);//创建透明图层canvas.drawCircle(getWidth() / 2, getHeight() / 2, radius, mPaint);mPaint.setColor(Color.YELLOW);mPaint.setStyle(Paint.Style.FILL);mPaint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.CLEAR));mPath.reset();mPath.moveTo(-getWidth() + offset, baseLine);//曲线密集度,8个周期 可自行添加或用属性设置,这里不做演示,有要求可留言int wareStep = 8;for (int i = 0; i < wareStep; i++) {float base = baseLine;if (i % 2 == 0) {base = base + 30f;} else {base = base - 30f;}mPath.quadTo((2 * i - wareStep + 1) * getWidth() / wareStep + offset,base,2 * (i - 3) * getWidth() / wareStep + offset,baseLine);}// mPath.quadTo(-7 * getWidth() / 8 + offset, baseLine - 30, -3*getWidth() / 4 + offset, baseLine);
// mPath.quadTo(-5 * getWidth() / 8 + offset, baseLine + 30, -getWidth()/2+offset, baseLine);
// mPath.quadTo(-3 * getWidth() / 8 + offset, baseLine - 30, -getWidth() / 4 + offset, baseLine);
// mPath.quadTo(-1 * getWidth() / 8 + offset, baseLine + 30, offset, baseLine);
//
// mPath.quadTo(1 * getWidth() / 8 + offset, baseLine - 30, getWidth() / 4 + offset, baseLine);
// mPath.quadTo(3 * getWidth() / 8 + offset, baseLine + 30, getWidth()/2 + offset, baseLine);
// mPath.quadTo(5 * getWidth() / 8 + offset, baseLine - 30, 3*getWidth() / 4 + offset, baseLine);
// mPath.quadTo(7 * getWidth() / 8 + offset, baseLine + 30, getWidth() + offset, baseLine);mPath.lineTo(getWidth(), 0.0f);mPath.lineTo(-getWidth() + offset, 0.0f);mPath.close();canvas.drawPath(mPath, mPaint);mPaint.setXfermode(null);canvas.restoreToCount(layerId);mPaint.setColor(Color.BLACK);mPaint.setStyle(Paint.Style.STROKE);canvas.drawCircle(getWidth() / 2, getHeight() / 2, radius, mPaint);}private void xController() {ValueAnimator mAnimator = ValueAnimator.ofFloat(0, getWidth());mAnimator.setInterpolator(new LinearInterpolator());mAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {@Overridepublic void onAnimationUpdate(ValueAnimator valueAnimator) {float animatorValue = (float) valueAnimator.getAnimatedValue();offset = animatorValue;//不断的设置偏移量,并重画postInvalidate();}});mAnimator.setDuration(1000);mAnimator.setRepeatCount(ValueAnimator.INFINITE);mAnimator.start();}private static final String TAG = "WareView";public void setProcess(int process) {Log.i(TAG, "setProcess: " + process);//[-150,150]float step = process * 3f;float pro = getHeight() / 2 + (150f - step);Log.i(TAG, "setProcess getWidth: " + getWidth());Log.i(TAG, "pro: " + pro);this.baseLine = pro;}
}项目地址:https://github.com/yzbbanban/TestView
这篇关于android 自定义进度波形图的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!