本文主要是介绍【Unity Shader】马赛克效果Mosaic,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
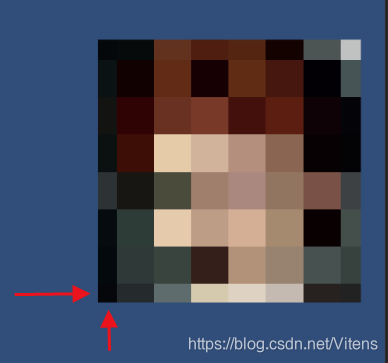
效果如下:


原理:
以常见的普通正方形小方块表现的马赛克为例,首先将图片进行格子划分为N*N个小方块.然后每个小方块的颜色则取该方块中心点位置的颜色值.代码上的目标就是某个小块内的uv值都修改为本小块的中心点的uv值.
关键代码:
i.uv.x = round(i.uv.x / _Factor) * _Factor;
i.uv.y = round(i.uv.y / _Factor) * _Factor;
round(x) 四舍五入, 为了让周围的像素取中心点的颜色值. _Factor范围大小的参数,表现上就是马赛克色块的大小.
比如_Factor = 0.01
正常情况下 UV的范围是 [0-1]
当 u = 0.02 时
round(u / _Factor) * _Factor = 0.02
当u=0.014时
round(u / _Factor) * _Factor = round(1.4) * _Factor = 1 * _Factor = 0.01;
当u=0.019时:
round(u / _Factor) * _Factor = round(1.9) * _Factor = 2 * _Factor = 0.02;
当 u= 0.024时
round(u / _Factor) * _Factor = round(2.4) * _Factor = 2 * _Factor = 0.02;
当 u= 0.025时:
round(u / _Factor) * _Factor = round(2.5) * _Factor = 3 * _Factor = 0.03;
可以看出,当u= 0.02 ± 0.05 时,即处于[0.015, 0.024]的区间中,经过上面的四舍五入,最终结果其实就是0.02,就可以达到我们想要的周围一定范围内的颜色值都取中心点颜色值,就能达到马赛克那种一个一个色块的需求.而这个色块的大小,也就是这里的区间范围,则由_Factor参数控制,区间范围就是_Factor,也就是±_Factor/2
完整代码:
//马赛克
Shader "Vitens/Mosaic"
{Properties{_MainTex ("Texture", 2D) = "white" {}_Factor("Factor", range(0.0001,0.2)) = 0.05}SubShader{Tags {"IgnoreProjector" = "True""Queue" = "Transparent""RenderType" = "Transparent"}Pass{cull offCGPROGR#pragma vertex vert#pragma fragment frag#include "UnityCG.cginc"struct appdata{float4 vertex : POSITION;float2 uv : TEXCOORD0;};struct v2f{float2 uv : TEXCOORD0;float4 vertex : SV_POSITION;};sampler2D _MainTex;float4 _MainTex_ST;fixed _Factor;v2f vert (appdata v){v2f o;o.vertex = UnityObjectToClipPos(v.vertex);o.uv = v.uv;return o;}fixed4 frag (v2f i) : SV_Target{//round(x) 四舍五入, 为了让周围的像素取中心点的颜色值. _Factor范围大小的参数,表现上就是马赛克色块的大小i.uv.x = round(i.uv.x / _Factor) * _Factor;i.uv.y = round(i.uv.y / _Factor) * _Factor;return tex2D(_MainTex, i.uv);}ENDCG}}
}强迫症优化:
有一个不完美的地方在于 左下角起始的位子的方格并不是正常方块大小,而是1/4大小,是因为最开始的区间是[-_Factor/2,_Factor/2],UV缺少了负的那一半。

可以先进行_Factor/2的偏移,将区间变成从[0,_Factor],修改如下:
i.uv.x = round((i.uv.x + _Factor / 2) / _Factor) * _Factor - _Factor / 2;
i.uv.y = round((i.uv.y + _Factor / 2) / _Factor) * _Factor - _Factor / 2;

现在舒服多了,不过右边和上面就没办法了,毕竟不能保证一定能够均分,只是保证了从左下角开始的地方就满足均分罢了。
这篇关于【Unity Shader】马赛克效果Mosaic的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







