本文主要是介绍cocosCreator 之 Toggle和ToggleContainer复选框的使用和拓展,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
版本: 3.4.0
语言: TypeScript
环境: Mac
简介
复选框的使用,在cocosCreator中主要有两个组件:
- Toggle 用于实现复选框CheckBox
- ToggleContainer 不可见,一般不会单独使用,多用于配合多个Toggle,用于实现单选框RadioButton
继承结构如下:
Toggle的实现继承于Button,因此使用Toggle与Button有很多相同之处,比如:

两者均支持:
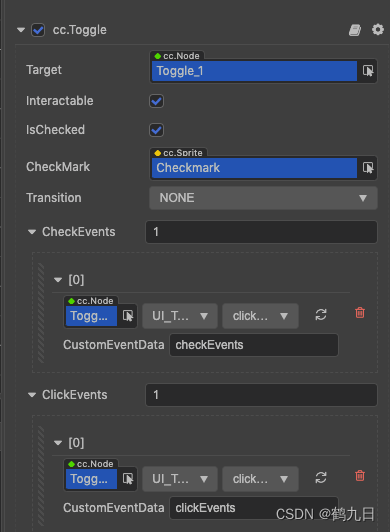
Interactable用于设置是否可交互,如果未勾选表示禁用Transition用于按钮点击状态变换状态,支持 NONE、COLOR、SPRITE 和 SCALE等类型ClickEvents用于设置按钮事件回调相关
针对于事件回调,注意区分:
- CheckEvents 主要用于复选框的点击回调事件处理, 接受两个参数:
Toggle本身和自定义数据 - ClickEvents 主要用于按钮点击回调处理, 接受两个参数:
Event对象和自定义数据
同时需要注意: 编译器支持两个参数,但脚本仅支持一个参数,即没有自定义数据的传递。
Toggle
事件回调的设定,这里用了两种方式:
- 通过编译器的
CheckEvents设定 - 通过脚本代码设定
@property(Toggle) toggle: Toggle = null;protected onEnable(): void {this.toggle.node.on(Toggle.EventType.TOGGLE, this.checkToggleEvent, this);
}protected onDisable(): void {this.toggle.node.off(Toggle.EventType.TOGGLE, this.checkToggleEvent, this);
}// 编译器设定支持两个参数:toggle本身和自定义参数
// 脚本设定仅支持一个参数:toggle本身
public checkToggleEvent(toggle: Toggle, customData: string) {// 是否选中const isCheck = toggle.isChecked;if (customData) {console.log(`编译器设定,自定义参数:${customData}, 是否选中${isCheck}`);} else {console.log(`脚本回调设定,是否选中${isCheck}`);}
}
Toggle事件回调类型只有一种:
export enum cocos_ui_toggle_EventType {TOGGLE = "toggle"
}
拓展
在cocosCreator中,事件的回调触摸是通过UITransform的区域大小决定的。
使用Toggle,可能会有如下问题:

- 触摸区域小,用于无法精确点击到对勾区域
- 用户点击文本区域,没有点击事件
如果优化,可以有如下几种方式:
- 将对勾和背景图片,多增加一些透明区域,保证图片比较大
- 将文本区域的节点增加触摸点击事件
- 对
Toggle通过节点的方式进行组装
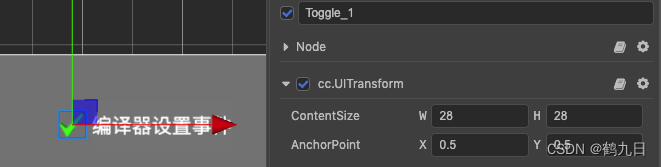
本文采用的是第三种方式:

通过节点设定大小相关,然后在脚本中增加事件回调
@property(Node) toggleNode: Node = null;private _isClick: boolean = false; // 是否选中Buttonprotected onLoad(): void {// 初始化标记this._btnMark = this.toggleNode.getChildByName("mark");this._btnMark.active = this._isClickBtn;
}
protected onEnable(): void {this.toggleNode.on(Node.EventType.TOUCH_END, this.clickNodeEvent, this);
}protected onDisable(): void {this.toggleNode.off(Node.EventType.TOUCH_END, this.clickNodeEvent, this);
}// 使用模拟触摸的方式实现Toggle, 主要目的是为了增大触摸区域
private clickNodeEvent() {this._isClick = !this._isClick;console.log(`点击的第三个Toggle,是否选中${this._isClickBtn}`);this._btnMark.active = this._isClickBtn;
}
此种方式,可用于对Toggle进行封装使用。
ToggleContainer
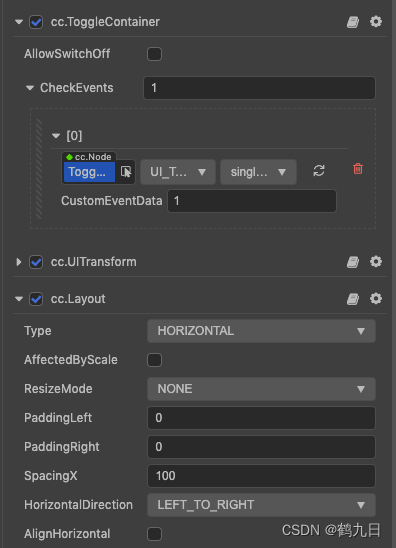
ToggleContainer组件, 它一般不会被单独使用,多用于配合多个Toggle实现RadioButton。
因此,我们可以在该组件下增加Layout组件用于排版。

注意:
- 事件回调仅有
CheckEvents - 事件回调的编写方式同
Toggle一样,参考Toggle的事件回调即可,所有的都一样
但在项目的开发中,多个Toggle我们可能需要明确点击了哪一个Toggle,可以这样编写:
public singleGroupEvent(toggle: Toggle, index: string) {// 获取toggleContainer管理的toggle数组引用const toggleItems = this.toggleContainer.toggleItems;// 获取当前toggle的所在索引const index = toggleItems.indexOf(toggle);console.log(`toggleContainer选择索引:${index}, 是否选中: ${toggle.isChecked}`);
}
主要使用参数就是toggleItems
拓展
使用ToggleContainer需要注意:
- 提供的
AllowSwitchOff参数,仅用于单一的Toggle按钮来实现反复的选中和未选中 - 仅支持多个Toggle中仅有一个为选择状态。
如果想实现多选按钮的选择,就不要使用该组件,我们可以这样:
- 创建一个节点,增加
Layout布局组件 - 增加
Toglge,通过编译器设定CheckEvents的回调,假设方法为multipleSelectEvent - 创建多个
Toggle,然后在脚本中编写方法如下:
public multipleSelectEvent(toggle: Toggle, data:string) {let indexs = [];// 获取节点下的所有childrenconst toggleNodes = this.containerNode.children;// 通过遍历检测toggle是否被选中for (let i = 0; i < toggleNodes.length; ++i) {const toggle = toggleItems[i].getComponent(Toggle);if (toggle.isChecked) {indexs.push(i+1);}}console.log("多选按钮组,选择的索引是:", indexs.toString());
}
主要原理就是通过子节点的遍历获取哪一个选中。
最后,祝大家学习生活愉快!
这篇关于cocosCreator 之 Toggle和ToggleContainer复选框的使用和拓展的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





