toggle专题
Unity(2022.3.41LTS) - UI详细介绍- Toggle(切换)
目录 零.简介 一、基本功能 二、属性和设置 三、使用方法 四、优化和注意事项 零.简介 在 Unity 中,Toggle 是一种常用的 UI 组件,用于表示一个布尔值的状态,类似于复选框。 一、基本功能 状态切换:Toggle 有两种状态,即选中和未选中。用户可以通过点击 Toggle 来切换其状态。关联变量:可以将 Toggle 的状态与一个布尔变量关联起来,以便
探索HarmonyOS的Toggle组件:创建与事件处理的创新应用
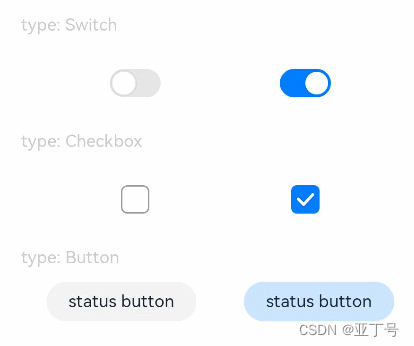
在HarmonyOS开发中,Toggle组件是一种多功能的状态切换组件,可用于按钮、勾选框和开关等多种样式。本文将深入探讨如何创建Toggle组件,定制其样式,并通过事件处理实现更复杂的应用场景。 1. 创建多样化的Toggle组件 Toggle组件的创建方式非常灵活,可以根据不同需求选择Button、``Checkbox或Switch`样式。下面是几种常见的创建方式: // 创建一个勾选框
jQuery toggle 使用
jQuery 中 toggle 作用 切换元素的显示与隐藏状态 如果被选元素可见,则隐藏这些元素,如果被选元素隐藏,则显示这些元素。 <body><div class="header"><div class="logo"><a href="###"><img src="images/logo.png" /></a></div><div class="search"><form><inpu
【实用技巧】Unity的Toggle组件实用技巧
Unity的Toggle组件是一个功能强大的UI元素,它可以用来创建各种交互式开关和复选框。以下是一些实用的技巧,可以帮助你更好地使用Toggle组件: 1. **使用Toggle Group**: - 可以将多个Toggle组合在一起,使用`ToggleGroup`组件来管理它们。这样可以确保用户在同一组中只能选择一个Toggle。 2. **自定义Toggle外观**: - 通
【名词解释】Unity中的Toggle组件及其使用示例
Unity中的Toggle组件是一个UI控件,它允许用户切换一个选项的开或关状态。Toggle通常用于创建复选框(checkbox)和开关(switch)等UI元素,用户可以通过点击或触摸来改变其状态。 Toggle组件的主要特性包括: Is On: 表示Toggle的当前状态,true表示开(On),false表示关(Off)。OnValueChanged: 一个事件回调,当Toggle的状
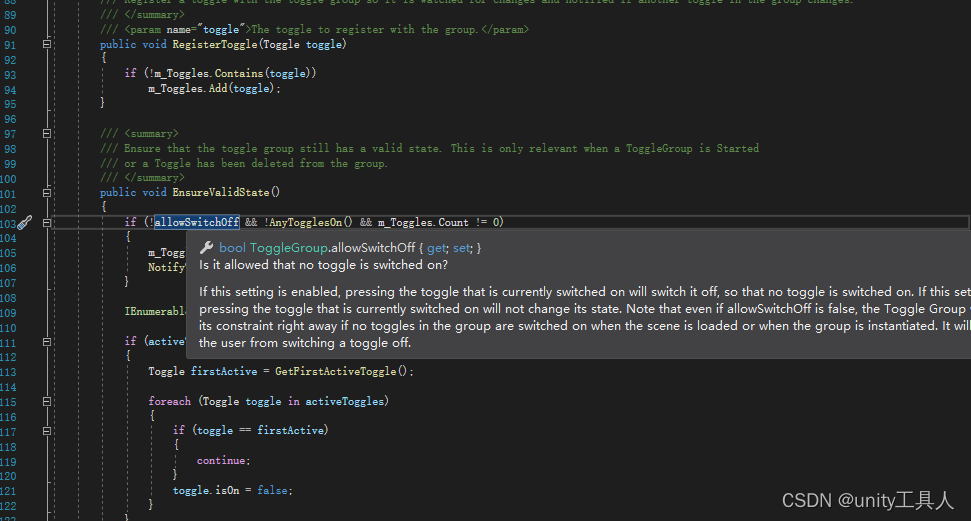
Unity使用ToggleGroup对多个Toggle进行管理时,初始化默认选项失效的问题
问题描述: 在unity脚本的OnEnable中用代码设置Toggle集合中的其中一个对象的ison时,发现并没有根据设置发生变化。但是该Toggle的OnValueChange却发生过变化。 如果使用协程等待0.01s,那么对应组件的ison的修改才能生效,但是逐帧分析的话会发现可以看到被切换前的残影。 问题分析: ToggleGroup 组件的参数 allowSwitchOff为fals
学习笔记,Jquery里的hover()与toggle()方法
hover(enter,leave); 当鼠标指向ID为obj的元素上时执行方法一,当鼠标离开时执行方法二。 相当于$("#obj").mouseover(function(){})跟$("#obj").mouseout(function(){})合并 $("#obj").hover(function(){ //当鼠标悬停时发生,方法一
项目技术问题记录-【前端】处理低版本JQuery系UI框架的toggle事件失效的问题
原创作者:田超凡(程序员田宝宝) 版权所有,引用请注明原作者,严禁复制转载 $.fn.toggle = function( fn, fn2 ) { var args = arguments,guid = fn.guid || $.guid++,i=0, toggle = function( event ) { var lastToggle = (
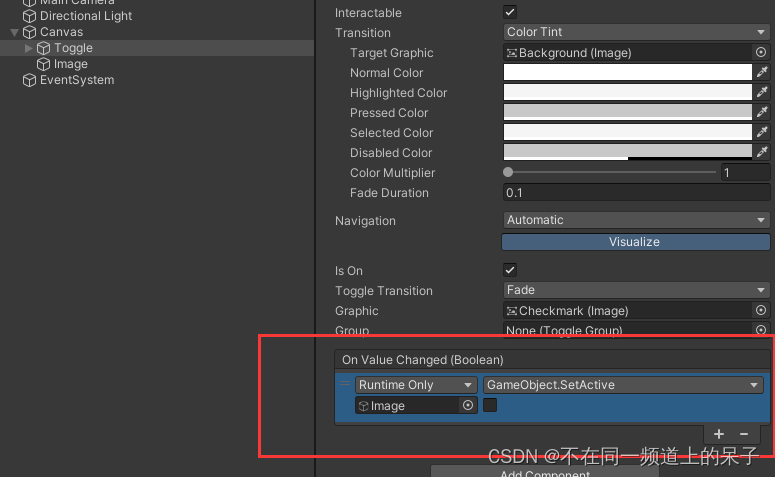
Unity Toggle处理状态变化事件
Toggle处理状态变化事件,有两个方法。 法一、通过Inspector面板设置 实现步骤: 在Inspector面板中找到Toggle组件的"On Value Changed"事件。单击"+"按钮添加一个新的监听器。拖动一个目标对象到"None (Object)"字段,然后选择一个目标对象和对应的函数来处理Toggle状态变化事件。 如下图,这里选中一个image对象,在Toggle状态
【鸿蒙HarmonyOS开发笔记】常用组件介绍篇 —— Toggle切换按钮组件
概述 Toggle为切换按钮组件,一般用于两种状态之间的切换,例如下图中的蓝牙开关。 参数 Toggle组件的参数定义如下 Toggle(options: { type: ToggleType, isOn?: boolean }) ● type type属性用于设置Toggle组件的类型,可通过ToggleType枚举类型进行设置,可选的枚举值如下 ToggleType.Swit
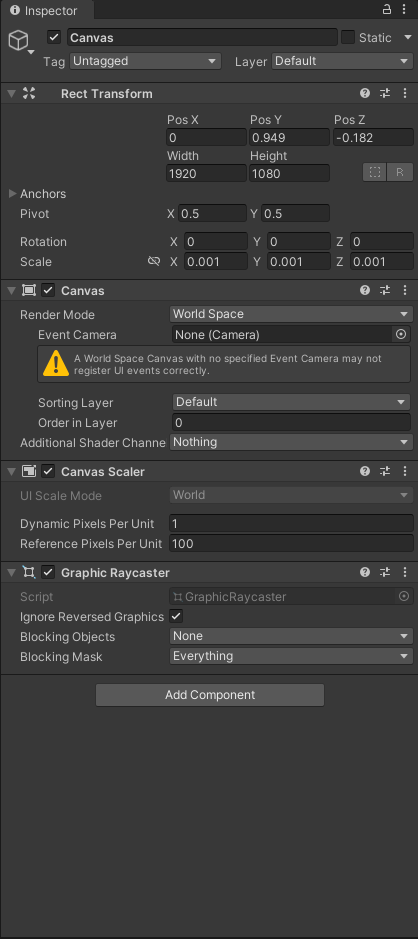
【虚拟仿真】Unity3D中实现3DUI,并且实现Button、InputField、Toggle等事件绑定
推荐阅读 CSDN主页GitHub开源地址Unity3D插件分享简书地址 大家好,我是佛系工程师☆恬静的小魔龙☆,不定时更新Unity开发技巧,觉得有用记得一键三连哦。 一、前言 最近在项目中需要用到3DUI的展示,之前一般会用TextMeshPro进行展示: 但是,后面又需要添加按钮、Toggle等,就捣鼓了一下,走通了。 这篇文章就将这些内容整理一下。 二、正文 2-1、搭
鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之Toggle组件
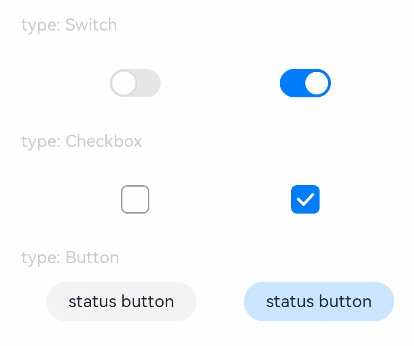
鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之Toggle组件 一、操作环境 操作系统: Windows 10 专业版、IDE:DevEco Studio 3.1、SDK:HarmonyOS 3.1+ 二、Toggle组件 组件提供勾选框样式、状态按钮样式及开关样式。 子组件 仅当ToggleType为Button时可包含子组件。 接口 Toggle(options
SwiftUI 4.0(iOS 16)极简实现一个美美哒的多选 Toggle 按钮组
概览 在 SwiftUI 4.0 之前,想要实现如下效果的多选/全选 Toggle 按钮组是要写不少行代码滴: 不过,在 iOS 16 之后我们仅用1行代码即可搞定以上所有!在某些场合下这非常有用哦。 在本篇博文中,我们就来看看如何实现它吧。 Let’s go!!!😉 代码实现 Toggle 是 SwiftUI 中一个非常常用的视图,我们一般将它和某一个布尔状态绑定,以实
微信小程序,实现多个按钮toggle功能
如下图所示,实现该按钮toggle功能。 百度上很多都是只设置一个按钮的toggle,所以我现在来稍微总结下:多个按钮如何实现自身的toggle功能。 原理:1,列表展示的时候,我们会用wx:for 来循环数据,那么我们就会得到相应的当前的第几个数据(即 wx:key="index") 2.在每一个数据里面添加一个toggle的属性,toggle=false 则不展示, 3.设置一个
【NGUI】Unity中给NGUI添加监听事件,Button,Toggle
using UnityEngine;using System.Collections;/// <summary>/// 脚本位置:NGUI的Button身上/// 脚本功能:监听事件的添加和取消/// 创建时间:2015年11月18日/// </summary>public class Listener : MonoBehaviour{// Use this for initializ
visual lisp/autolisp dcl对话框开发 --复选框(toggle)
先上效果图: toggle.lsp: ;by 鸟哥 qq1833183060;功能:演示 1、 toggle控件的使用。2、通过toggle修改text控件的值。3、通过控件设置系统变量;所需文件包括: toggle.lsp toggle.dcl;;加载步骤:;1、加载lsp;2、命令行输入 test(defun c:
倍福TwinCAT(贝福Beckhoff)常见问题(FAQ)-人机界面HMI自锁按钮和自复位按钮如何理解(Toggle variable Tap variable)
我分别创建两个按钮,自锁和自复位,绑定到主程序的两个布尔值上去 自锁按钮是指点击一下为TRUE,再点击一下为FALSE,自复位按钮是指按下的时候为TRUE,松开的时候为FALSE(也可以勾选Tap FALSE设置成按下的时候为FALSE,松开的时候为TRUE),这样TC2倒是可以实现类似于有TC3的JOG点动按钮了,即MouseDown和MouseUp的事件分别响应
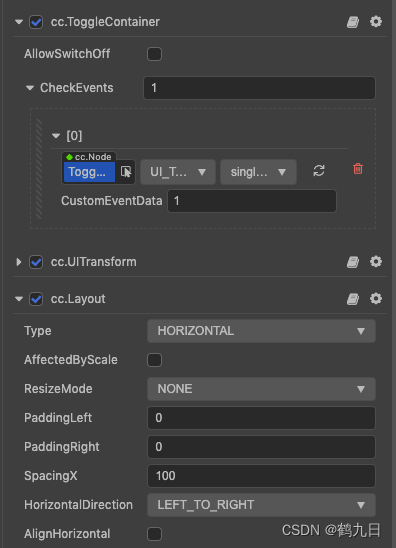
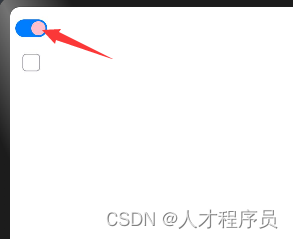
cocosCreator 之 Toggle和ToggleContainer复选框的使用和拓展
版本: 3.4.0 语言: TypeScript 环境: Mac 简介 复选框的使用,在cocosCreator中主要有两个组件: Toggle 用于实现复选框CheckBoxToggleContainer 不可见,一般不会单独使用,多用于配合多个Toggle,用于实现单选框RadioButton 继承结构如下: #mermaid-svg-lLt8P2Q1CJ84Fm5q
【鸿蒙软件开发】ArkTS常见组件之单选框Radio和切换按钮Toggle
文章目录 前言一、Radio单选框1.1 创建单选框1.2 添加Radio事件1.3 场景示例二、切换按钮Toggle2.1 创建切换按钮2.2 创建有子组件的Toggle2.3 自定义样式selectedColor属性switchPointColor属性 2.4 添加事件2.5 示例代码 总结 前言 Radio是单选框组件,通常用于提供相应的用户交互选择项,同一组的Radi
UGUI ToggleGoup和Toggle制作选项卡
网上教程要么自己使用Button来写,要么就是多个Tab对应多个面板,当面板界面一样只是内容不一样时,这两种方式都比较麻烦,不够简便。今天介绍的一种方法超级简单制作选项卡,多个tab对应一个面板。 首先在panel下创建一个空物体(命名为Groups),然后添加上组件ToggleGroup,接着在Groups下创建一个Toggle(命名为toggle),其中Backg
HarmonyOS/OpenHarmony原生应用-ArkTS万能卡片组件Toggle
组件提供勾选框样式、状态按钮样式及开关样式。该组件从API Version 8开始支持。 仅当ToggleType为Button时可包含子组件。 一、接口 Toggle(options: { type: ToggleType, isOn?: boolean }) 从API version 9开始,该接口支持在ArkTS卡片中使用。 参数: ToggleType枚举说明 从API vers