本文主要是介绍echarts vue element-ui 实现根据选择项年月日时间切换数据显示折线图,vue页面监听自适应(一),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
0echarts配置文档参考:Documentation - Apache ECharts
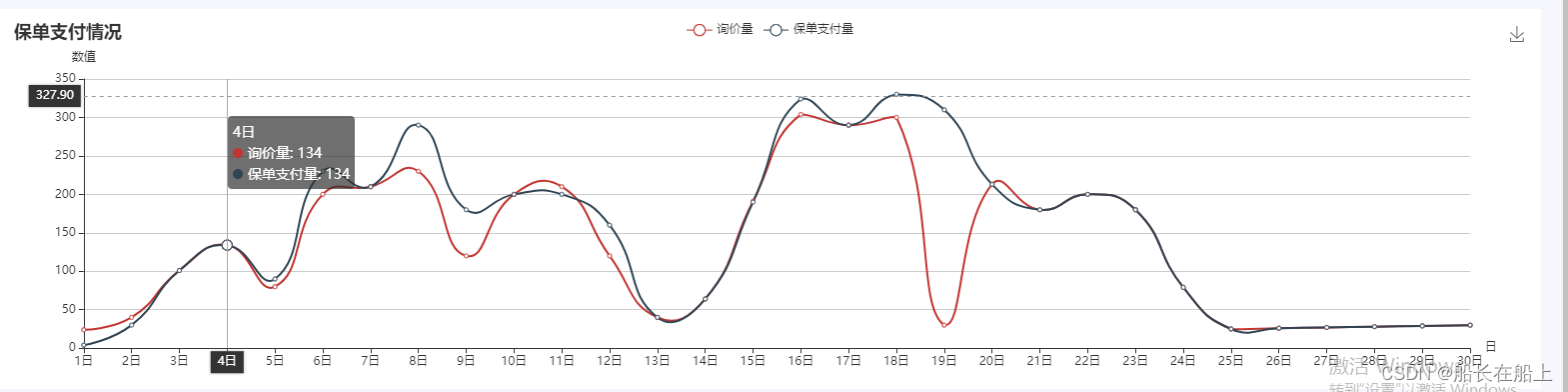
实现效果:选择周、月、年份可以切换对应的折线图数据


引入echarts
import
这篇关于echarts vue element-ui 实现根据选择项年月日时间切换数据显示折线图,vue页面监听自适应(一)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






