本文主要是介绍小程序语音识别=>插件:微信同声传译,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前言:利用小程序自己的插件:微信同声传译
将识别出来的语音添加到自己想要放的位置
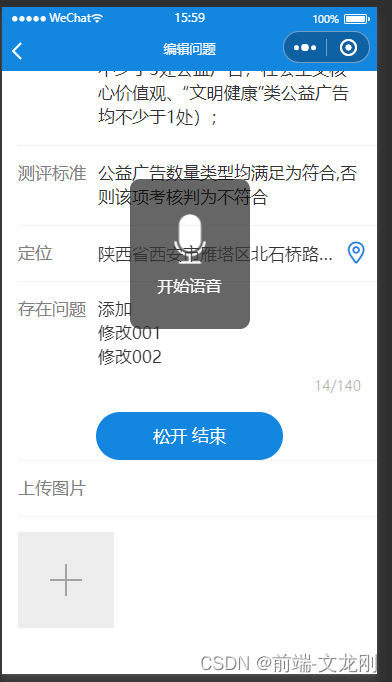
效果图:

步骤:
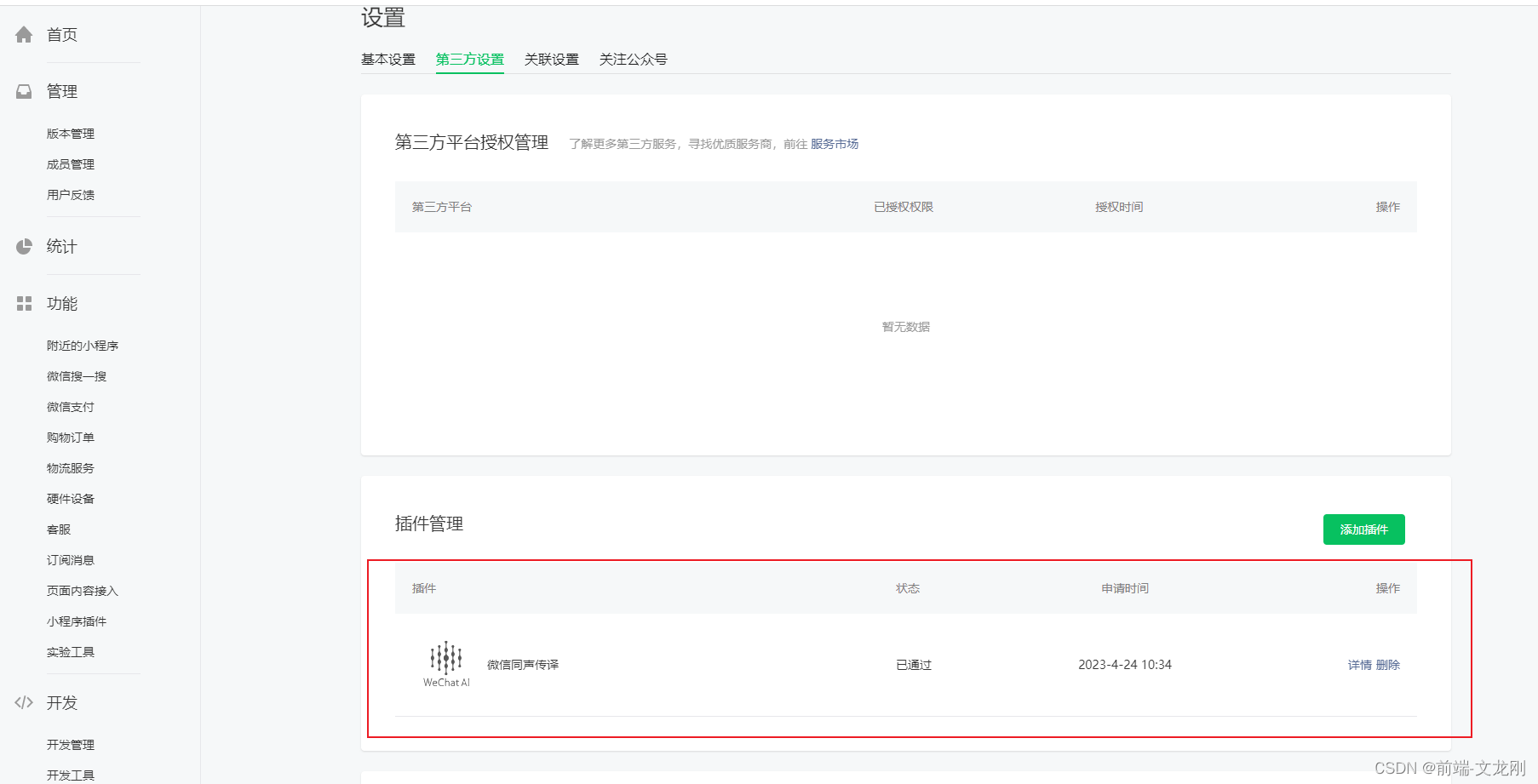
第一步:在小程序后台添加该插件
设置--》第三方设置--》插件管理
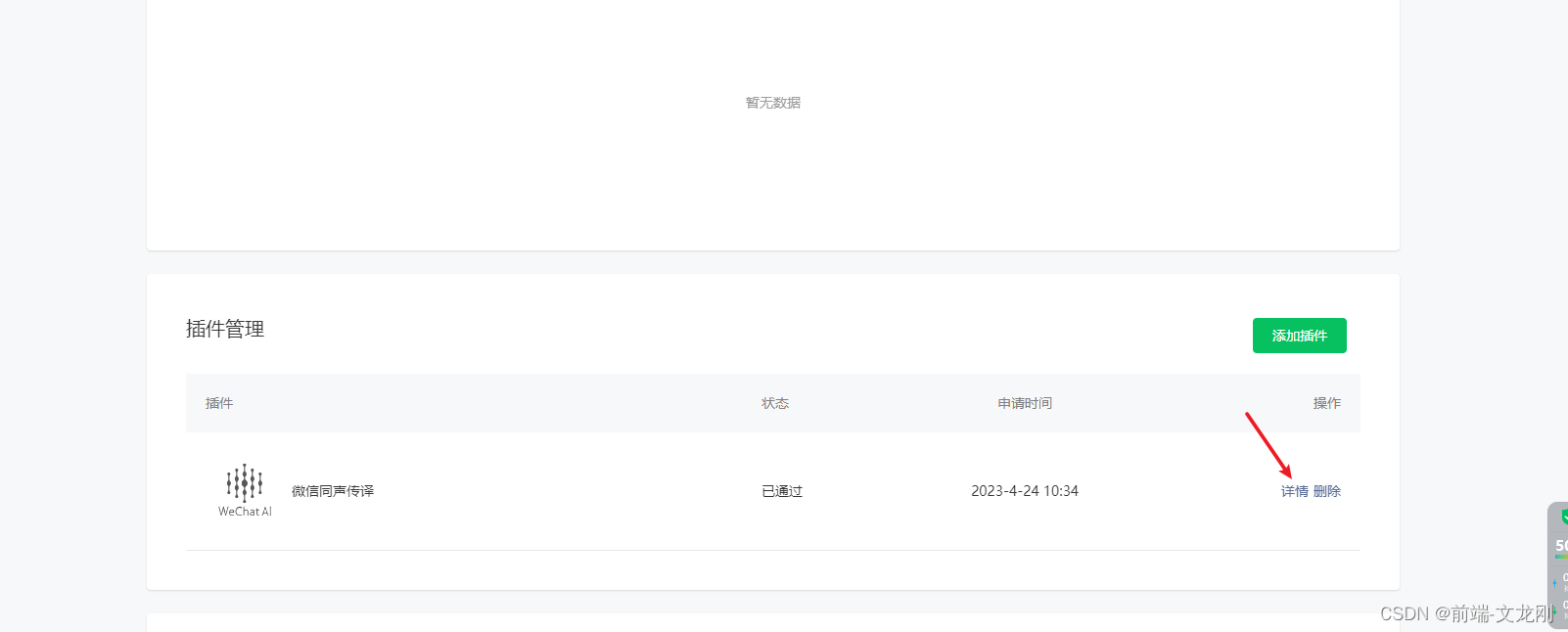
添加后的效果:
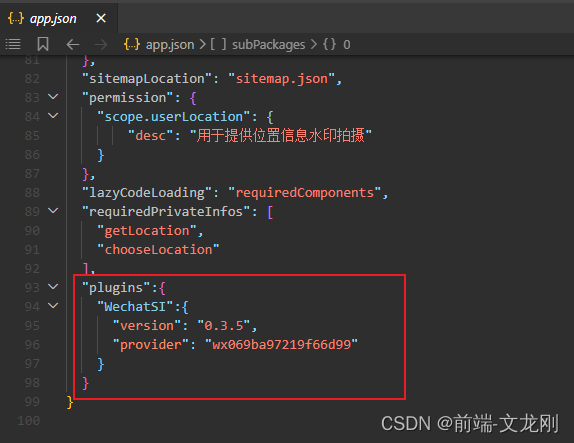
第二步:在app.json中添加此插件
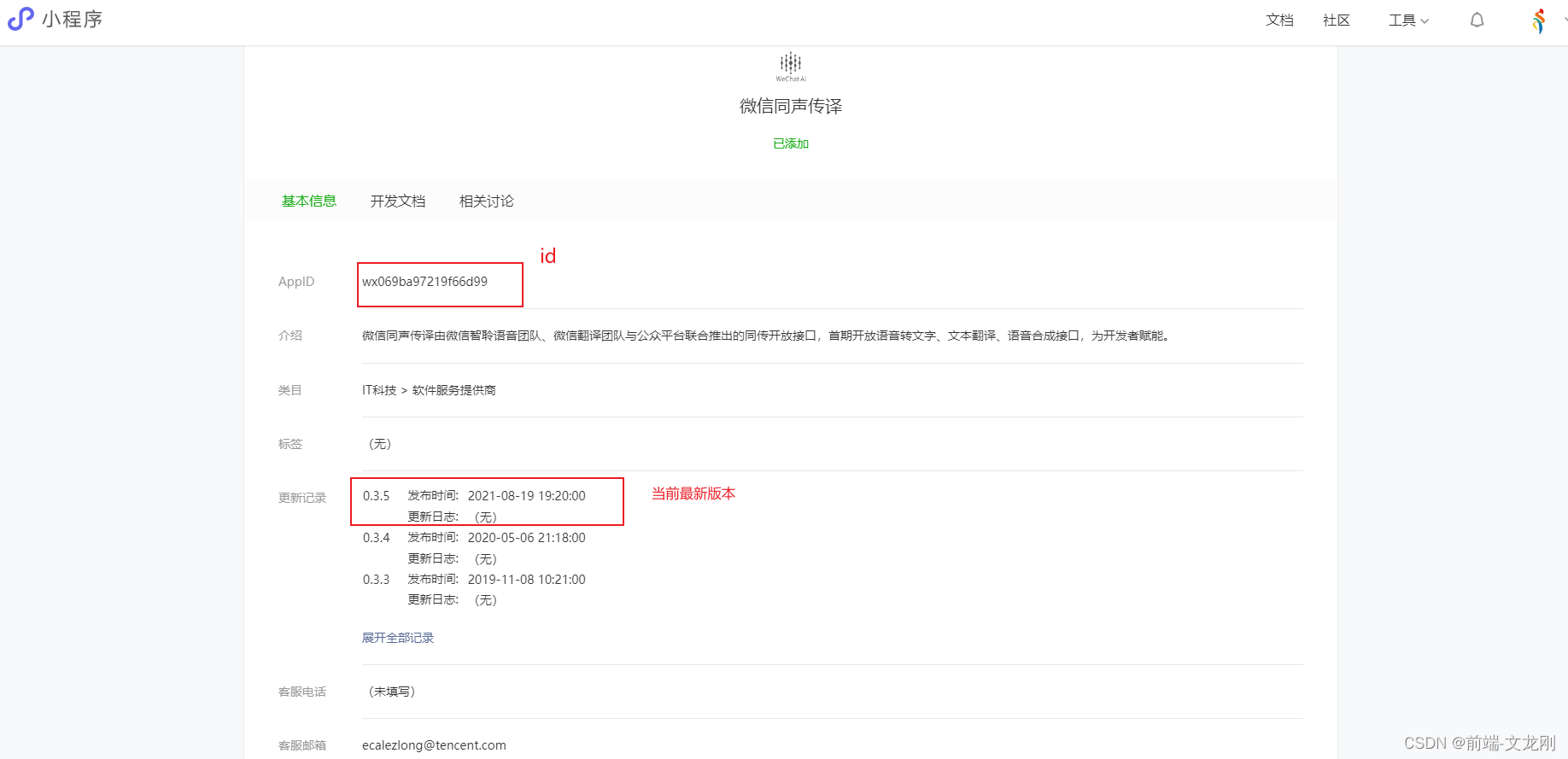
它的版本号以及id通过详情获取
第三步:在需要用的wxml页面引入html相关代码
这是按钮的html代码
<view class="weui-cell__bd"><button class=" videoBtn {{recordState == true ? 'videoBtnBg':''}}" bindtouchstart="touchStart" bindtouchend="touchEnd"><text wx:if="{{recordState == false}}">按住 说话</text><text wx:else>松开 结束</text></button></view>这是语音弹框的代码
<cover-view class="startYuyinImage" wx:if="{{recordState == true}}"><cover-icon></cover-icon><cover-image src="../../assets/images/sounds.png"></cover-image><cover-view>开始语音</cover-view> </cover-view>
第四步:对应页面的js文件
const plugin = requirePlugin('WechatSI'); const manager = plugin.getRecordRecognitionManager(); Page({ data:{recordState: false,questionForm:{adders:'请选择位置',msg:''}, }, onLoad(options) {this.initRecord(); }, // 手动输入内容conInput: function (e) {this.setData({"questionForm.msg":e.detail.value,})},//识别语音 -- 初始化initRecord: function () {const that = this;// 有新的识别内容返回,则会调用此事件manager.onRecognize = function (res) {console.log(res)}// 正常开始录音识别时会调用此事件manager.onStart = function (res) {console.log("成功开始录音识别", res)}// 识别错误事件manager.onError = function (res) {console.error("error msg", res)}//识别结束事件manager.onStop = function (res) {console.log('..............结束录音',res)console.log('录音临时文件地址 -->' + res.tempFilePath); console.log('录音总时长 -->' + res.duration + 'ms'); console.log('文件大小 --> ' + res.fileSize + 'B');console.log('语音内容 --> ' + res.result);if (res.result == '') {wx.showModal({title: '提示',content: '听不清楚,请重新说一遍!',showCancel: false,success: function (res) {}})return;}var text = that.data.questionForm.msg + res.result;that.setData({"questionForm.msg": text})}},//语音 --按住说话touchStart: function (e) {this.setData({recordState: true //录音状态})// 语音开始识别manager.start({lang: 'zh_CN',// 识别的语言,目前支持zh_CN en_US zh_HK sichuanhua})},//语音 --松开结束touchEnd: function (e) {this.setData({recordState: false})// 语音结束识别manager.stop();},})
第五步:css
.videoBtn {width: 50%;} .videoBtn text{color:#fff;} .videoBtnBg {background: #bdb4b4;} .startYuyinImage {display:flex;justify-content:center;flex-flow: column;position: fixed;top: 216rpx;left: 50%;width: 240rpx;height: 300rpx;background: rgba(0, 0, 0, 0.6);border-radius: 20rpx;color: #fff;text-align: center;margin-left: -120rpx;} .startYuyinImage cover-image {margin:0 auto; width:64rpx;height:100rpx;} .startYuyinImage cover-view {margin-top: 25rpx;}
到这就已经完成了小程序自带插件:微信同声传译的简单使用 (#^.^#)
这篇关于小程序语音识别=>插件:微信同声传译的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!