本文主要是介绍Qt 利用QGraphicsView和 QGraphicsScene 绘制点位 ,十字架定位数据点。,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
本文都是个人的一些工作经历所使用的小功能,仅供借鉴。
介绍:
QGraphicsView 可以理解为提供了一个窗体这个窗体,他的值时固定的,他的作用是限定了一个视图的视野。
QGraphicsScene 可以理解成一个画布,就是画东西需要多大的一张纸。通过这张纸我们才能画图案。
案例说明:
个人已经在ui上托拽了一个QGraphicsView控件,所以本文不新定义这样的一个实例,直接使用控件的实例。
代码:
void test002::test0000002222(QVector<QPointF> point_xy,int lenth)
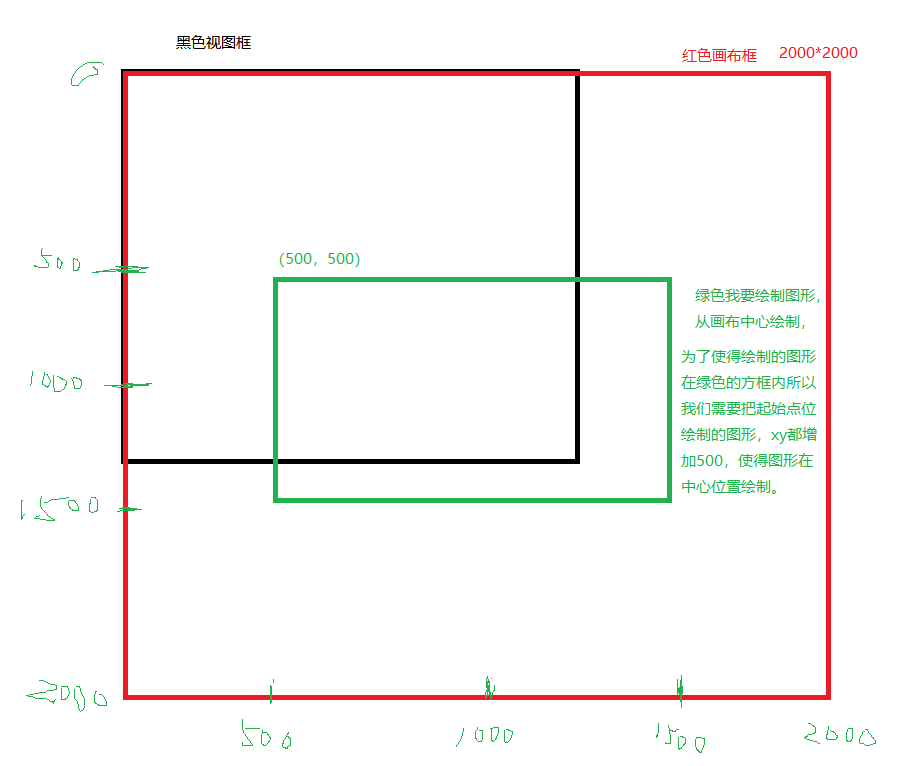
{//创建场景和视图//QGraphicsScene *scene= new QGraphicsScene(QRectF(QPointF(0, 0), QSizeF(2000, 2000)));//头文件已经声明了一个QGraphicsScene,所以不用第一个语句了。这里是一个方形的画布2000,2000的。scene= new QGraphicsScene(QRectF(QPointF(0, 0), QSizeF(2000, 2000)));ui->pcb_View->setScene(scene);//之前说了这是一个QGraphicsView控件,我在ui上托拽了旧不再定义,这是设置画布。了直接用。ui->pcb_View->setDragMode(QGraphicsView::ScrollHandDrag);// 设置拖拽模式,有一个小手,单击后可以托拽画布。移动视野// 设置视图的大小ui->pcb_View->setMinimumSize(500, 400);//窗体大小,窗体ui上也可以不设置。//ui->graphicsView->setSceneRect(0,0,1000, 800);//窗体内部画布大小// 计算场景矩形的中心点,因为我想要把窗体的视野移动到中心。QRectF rect = scene->sceneRect();QPointF centerPoint = rect.center();// 将视图中心点设置为场景中心点ui->pcb_View->setTransformationAnchor(QGraphicsView::AnchorUnderMouse);ui->pcb_View->centerOn(centerPoint);ui->pcb_View->setBackgroundBrush(QColor(180, 180, 180));//画布背景色// 添加点位信息//我绘制的东西放到画布的中间显示,通过计算之后我的画布位置在加上这个值之后会得到一个从中间显示的一些信息。//见图1,我绘制一个草图。for(int i =0 ;i < lenth ;i++){//scene->addEllipse(),这里就是添加点位了,我这里是传值的,你们也可以直接使用一些点。//addEllipse是绘制椭圆,4,4是绘制成高宽都为4的椭圆。QGraphicsEllipseItem *item = scene->addEllipse(QRectF(point_xy.at(i).x()+ 250.000 , point_xy.at(i).y()+ 200.000 , 4, 4), QPen(Qt::black), QBrush(Qt::black));qDebug() << "点位" << point_xy.at(i).x()+ 250.000 << point_xy.at(i).y()+ 200.000;}//测试点位
// QGraphicsEllipseItem *item = scene->addEllipse(QRectF(100.000 , 100.000 , 50, 100), QPen(Qt::black), QBrush(Qt::white));
// QPointF p1(125.000 , 150.000 );
// paintCrossLine(scene,p1);//绘制点
// QPointF p1(QString(globalrowdata[12]).toDouble() + 250,QString(globalrowdata[13]).toDouble() + 200 );
// qDebug() << "交叉线" << QString(globalrowdata[12]).toDouble() + 250 << QString(globalrowdata[13]).toDouble() + 200;
// paintCrossLine(scene,p1);//delete scene;
}例图:
注意:代码中我的起始点位的增加不是500,50。是因为工作测试的数据已经是一个很大的值了所以我就只适当的写了250,200。这样的值。

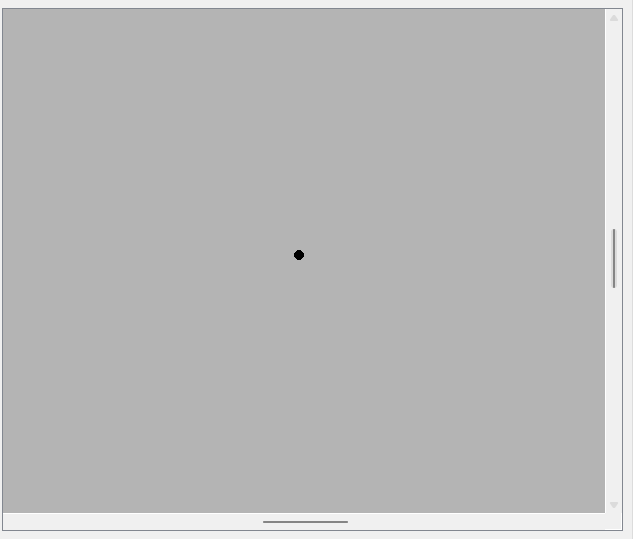
运行效果图:
运行的效果就是这样,视图窗口会显示画布的中心位置的信息。然而我测试的数据点也是1000左右的,所以他就正处于中心位置。

附件:工作中,我们画布的点的信息都有被记录的,都保存着图上所以点的数据。对此,为了方便我们查看数据的点是画布中的哪个位置,我还增加了一个十字架线条进行数据定位。
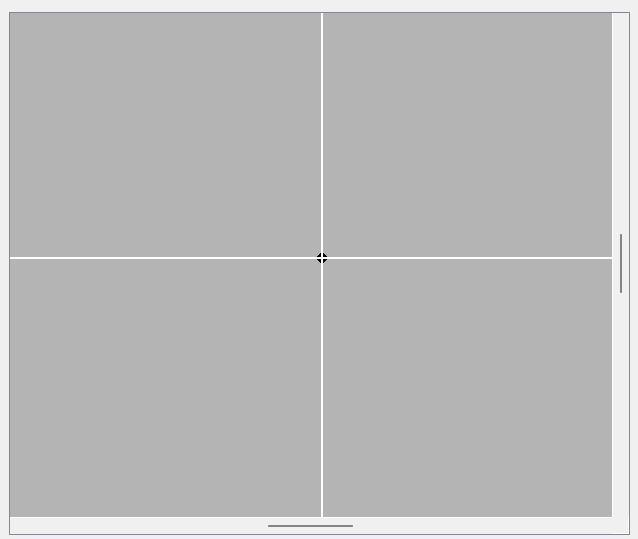
效果:
十字架的线条长度是画布的长度计算的,他会横跨整个画布。

代码:
void test002::paintCrossLine(QGraphicsScene *scene,QPointF X1)
{if(scene != nullptr)//scene头文件中定义过的,但是还是使用一个传参的形式使用。{QRectF rect = scene->sceneRect();QPointF center = rect.center();//中心位置计算//根据中心位置计算绘制线条的长度,两点定位法// 绘制垂直线itemline1 = scene->addLine(X1.x(), 0, X1.x() ,center.y() * 2, QPen(Qt::white));// 绘制水平线itemline2 = scene->addLine(0, X1.y(), center.x()*2, X1.y(),QPen(Qt::white));}
}接下来是点位切换选择的时候清除之前选中的点,不然就会有很多的十字线条。
void test002::claerCrossLines(QTableWidgetItem *item)
{//清理旧点QList<QGraphicsItem*> items = scene->items();QList<QGraphicsItem*> itemToRemove;for (QGraphicsItem* item : items) {if (item->type() == QGraphicsLineItem::Type) { // 找到线段项itemToRemove.append(item);}}for(QGraphicsItem* item2 : itemToRemove){scene->removeItem(item2);//这里才是正在的清理线条delete item2;//内存释放}//绘制点QPointF p1(QString(globalrowdata[14]).toDouble() + 252,QString(globalrowdata[15]).toDouble() + 202 );//qDebug() << "交叉线" << QString(globalrowdata[14]).toDouble() + 252 << QString(globalrowdata[15]).toDouble() + 202;paintCrossLine(scene,p1);//这里是调用上文提到的代码断。绘制十字线。
}
结尾:
以上就是Qt 使用QGraphicsView 和 QGraphicsScene 绘制点位 ,并且实现十字架定位数据点的例子,根据上述的思路就可以做到。
23-3-17
这篇关于Qt 利用QGraphicsView和 QGraphicsScene 绘制点位 ,十字架定位数据点。的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





