本文主要是介绍数据可视化——ucharts的使用(自定义修改文字,颜色,自适应屏幕宽度),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
1.引入 uCharts插件
2.使用组件
3.修改默认渲染数据的内容
1.修改柱状图上面渲染的内容
2.修改点击展示的内容
1.修改展示内容
2.自定义展示内容
4.修改其他设置查看官方文档
官网地址:uCharts官网 - 秋云uCharts跨平台图表库
uCharts是一款基于canvas API开发的适用于所有前端应用的图表库,开发者编写一套代码,可运行到 Web、iOS、Android(基于 uni-app / taro )、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝/京东/360)、快应用等更多支持 canvas API 的平台。

我以微信小程序为例进行展示
1.引入 uCharts插件
https://gitee.com/uCharts/uCharts
到gitee上面下载文件到本地然后在里面找到u-charts.js这个文件放到自己项目里面(放哪里都可以)


在需要用到图表的js页面里面引入这个文件
引入的路径根据自己的位置来
import uCharts from "../../utils/u-charts"2.使用组件
html
<canvas canvas-id="column" id="column" class="charts" bindtouchend="tap" />js
// 1.定义回款柱状图数据getData() {//模拟服务器返回数据,如果数据格式和标准格式不同,需自行按下面的格式拼接// let res = {// 柱状图分类名// categories: ["计算1部", "计算2部", "超算部门"],// 柱状图内容,一个对象就是一条柱,里面的name就是这个柱子的名字,data是柱子的数据,只能是数字// series: [{// name: "总回款",// data: [100,200,300]// },// {// name: "已回款",// data: [100,200,300]// },// {// name: "待回款",// data: [100,200,300]// }// ]// };// 提取数据修改成规定的数据格式let title = [] // 部门名称let sum = [] // 总回款let already = [] // 已回款let stay = [] // 待回款// 循环数据提取到对应数组中this.data.moneylist && this.data.moneylist.forEach(item => {title.push(item.title)sum.push(item.money)already.push(item.return_money)stay.push(item.get_money)})let res = {// 这些数据都是数组形式可以直接赋值categories: title,series: [{name: "总回款",data: sum},{name: "已回款",data: already},{name: "待回款",data: stay}]};// 调用生成柱状图方法,生成柱状图 这里的column是html页面上面绑定的canvas-id的值可自定义this.setcolumn('column', res);},// 生成柱状图setcolumn(id, data) {const ctx = wx.createCanvasContext(id, this);uChartsInstance[id] = new uCharts({type: "column", //展示方式 柱状图context: ctx, //指定给页面上对应id的标签上生成width: 400, //生成的宽度height: 300, //生成的高度categories: data.categories, //生成图形下面的数据说明,就是上面定义的res里面的categories数据series: data.series, //生成的图形数据,就是上面定义的res里面的series数据animation: true, //是否加载生成动画background: "#FFFFFF", //背景颜色padding: [30, 0, 0, 0], //边距fontSize: 10, //字体大小animation:true,//是否加生成过渡效果xAxis: {disabled: false, //是否不显示x轴线 包括名称disableGrid: true //是否不加中间分割线,},yAxis: {disabled: false, //是否不显示y轴线刻度disableGrid: false, //是否不显示刻度分割线data: [{min: 0 //数据开始显示的最小值}]},extra: {column: {type: "group",width: 30, //每条柱子的宽度activeBgColor: "#000000", //选中背景颜色activeBgOpacity: 0.1, //选中背景透明度labelPosition: "", //设置柱子上面的数值位置}}});},// 点击柱状图展示对应数据tap(e) {uChartsInstance[e.target.id].touchLegend(e);uChartsInstance[e.target.id].showToolTip(e);},3.修改默认渲染数据的内容


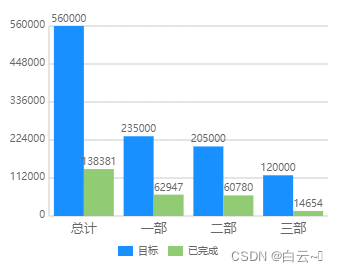
1.修改柱状图上面渲染的内容
直接渲染数据不能渲染非数字的内容,使用formatter自定义内容
let res = {categories: title,series: [{name: "目标",data: sum,},{name: "已完成",data: already,// 使用formatter 循环already定义的值val就是原本展示的值,i就是对应下标formatter: function (val, i) { //修改顶部展示内容// 这里使用已完成除以目标计算出完成率进行展示,为什么不直接渲染完成率呢,因为哪里不能渲染非数字类型,因为有百分号,所以要在这里使用自定义的方式进行修改return val + '|' + (val / sum[i]).toFixed(2) * 100 + '%'}},],2.修改点击展示的内容
默认情况下,点击展示的是柱状图的柱子名称和数据
1.修改展示内容
只能改变有的数据,只有两个柱子就最多只能展示二条
// 修改点击柱状图展示的数据tap2(e) {let num = 0 + "%"uChartsInstance[e.target.id].touchLegend(e);uChartsInstance[e.target.id].showToolTip(e, {formatter: function (item, category, index, opts) {// console.log("1", item);// console.log("2", category);// console.log("3", index);// console.log("4", opts);// 这里以展示完成率为需求// 判断目标是否为0 为0表示没有设置,有就算出完成率if (opts.series[0].data[index] != 0) {num = (opts.series[1].data[index] / opts.series[0].data[index]) * 100 } else {num = "未设置目标"}// 修改已完成为完成率展示if (item.name == "已完成") {return "完成率" + ':' + num.toFixed() + '%'}},});},

2.自定义展示内容
自定义,没有修改限制,上面图片展示三个数据就是自定义的
// 修改点击柱状图展示的数据tap2(e) {// 定义自定义展示内容,这里设置显示三个let arr = [{text: "",// 内容color: "#1890FF",// 字体颜色},{text: "",color: "#91CB74"},{text: "",color: "#fac858"}]let i = 0let num = ""uChartsInstance[e.target.id].touchLegend(e);uChartsInstance[e.target.id].showToolTip(e, {formatter: function (item, category, index, opts) {// console.log("1", item);// console.log("2", category);// console.log("3", index);// console.log("4", opts);// 这里以展示完成率为需求// 判断目标是否为0 为0表示没有设置,有就算出完成率if (opts.series[0].data[index] != 0) {num = (opts.series[1].data[index] / opts.series[0].data[index]) * 100 } else {num = "未设置目标"}arr[2].text = "完成率" + ':' + num.toFixed() + '%'arr[i].text = item.name + ':' + opts.series[i].data[index]i++return item.name + ':' + item.data},textList: arr, //添加自定义显示内容});}, 
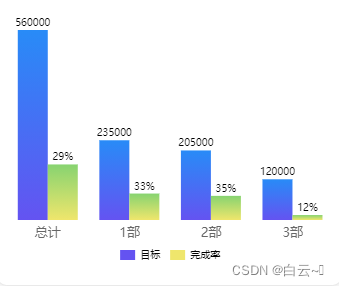
4.自定义颜色
图1:设置二端颜色进行渐变 图二:只设置一个颜色,自动由深到浅渐变


series: [{name: "目标",data: sum,color: "#6453f1", //修改柱子颜色},{name: "完成率",data: already,color: "#efe66c", //修改柱子颜色},],在生成柱状图的extra属性里面设置颜色渐变 linearType: "custom" //开启渐变
extra: {column: {type: "group",width: 30, //条柱宽度seriesGap: 0, //条柱间距activeBgColor: "#000000", //选中背景颜色activeBgOpacity: 0.05, //选中背景透明度labelPosition: "", //设置柱子上面的数值位置linearType: "custom", //开启渐变// 如果开启渐变不设置customColor属性就是由上面设置颜色的值由深变浅,第二个图就是customColor: ["#288bf7", "#87d370"], //这里设置渐变颜色的上面部分,渐变颜色的底部颜色在series里面设置colorStop: "0" //渐变比例}},5.自适应屏幕宽度
在js里面获取当前屏幕的宽高然后赋值给标签
let w = wx.getSystemInfoSync().windowWidthlet h = wx.getSystemInfoSync().windowHeightconsole.log("w", w, "h", h); this.setData({cWidth: w * 0.87,})在生成柱状图的时候赋值,因为这个属性不能直接设置100%这种自适应的值
width: this.data.cWidth, //生成宽度height: this.data.cHeight, //生成高度
6.修改其他设置查看官方文档
uCharts官网 - 秋云uCharts跨平台图表库
这篇关于数据可视化——ucharts的使用(自定义修改文字,颜色,自适应屏幕宽度)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






