本文主要是介绍贝塞尔曲线工具css,cubic-bezier贝塞尔曲线css3动画工具,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
今天在一本叫《HTML5触摸界面设计与开发》上看到一个做弹跳球的复杂动画效果,首先加速下降,停止,然后弹起时逐渐减速。是用cubic-bezier贝塞尔曲线来完成的。所以特地去学习了一下关于cubic-bezier贝塞尔曲线。
cubic-bezier比较少用,因为PC端中,有浏览器不兼容。但是手机端中,可以使用并带来炫酷的动画及体验。
cubic-bezier是贝塞尔曲线中的绘制方法。
css3中常用的几个动画效果:
ease: cubic-bezier(0.25, 0.1, 0.25, 1.0)
linear: cubic-bezier(0.0, 0.0, 1.0, 1.0)
ease-in: cubic-bezier(0.42, 0, 1.0, 1.0)
ease-out: cubic-bezier(0, 0, 0.58, 1.0)
ease-in-out: cubic-bezier(0.42, 0, 0.58, 1.0)
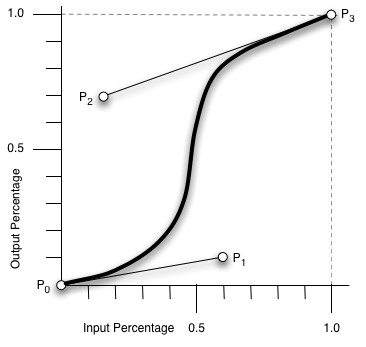
贝塞尔曲线通过四个点来定义一条曲线。这四个值描述了控制点的位置p1,p2,(x1,y1,x2,y2),值得范围在0-1之间,其他两个点永远是p0(0,0)p3(1,1)。控制点是控制图中的曲线,这些曲线会让球在弹起和下落的过程中,给予(正或负)加速度。(0,.27,.32,1)在上升过程中起作用,(1,0,0.96,0.91)在下降中起作用。

我们现在已经大概了解了一点贝塞尔曲线,接下来就看一个弹跳球的例子
这篇关于贝塞尔曲线工具css,cubic-bezier贝塞尔曲线css3动画工具的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








