本文主要是介绍DVWA —— DOM Based Cross Site Scripting (DOM 型 XSS),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
漏洞原理
Low
渗透思路
无防护直接上 payload
Medium
渗透思路
img 标签绕过防护
源码对比
Low & Medium 源码
对比小结
High
渗透思路
参数污染绕过
源码对比
Medium & High 源码
对比小结
Impossible
源码对比
High & Impossible 源码
对比小结
绕过
防御
参考文章
漏洞原理
DOM型是特殊的反射型XSS 在网站页面中有许多页面的元素,当页面到达浏览器时浏览器会为页面创建一个顶级的Document object文档对象,接着生成各个子文档对象,每个页面元素对应一个文档对象,每个文档对象包含属性、方法和事件。可以通过JS脚本对文档对象进行编辑从而修改页面的元素。也就是说,客户端的脚本程序可以通过DOM来动态修改页面内容,从客户端获取DOM中的数据并在本地执行。基于这个特性,就可以利用JS脚本来实现XSS漏洞的利用。
Low
渗透思路
无防护直接上 payload
<script>alert(1)</script>
</select><img src=1 onerror=alert(1)>
Medium
渗透思路
img 标签绕过防护
</select><img src=1 onerror=alert(1)>
源码对比
Low & Medium 源码

对比小结
Medium 只是对用户输入做了简单的字符串比对,且不区分大小写,不能有效地防止其它形式的 XSS payload
High
渗透思路
default 参数在源码中有白名单列表限制,但可以考虑利用参数污染绕过
具体服务端对应的不同处理方式如下:

更多详情可参考:参数污染漏洞(HPP)挖掘技巧及实战案例全汇总-腾讯云开发者社区-腾讯云
参数污染绕过
&default=French
源码对比
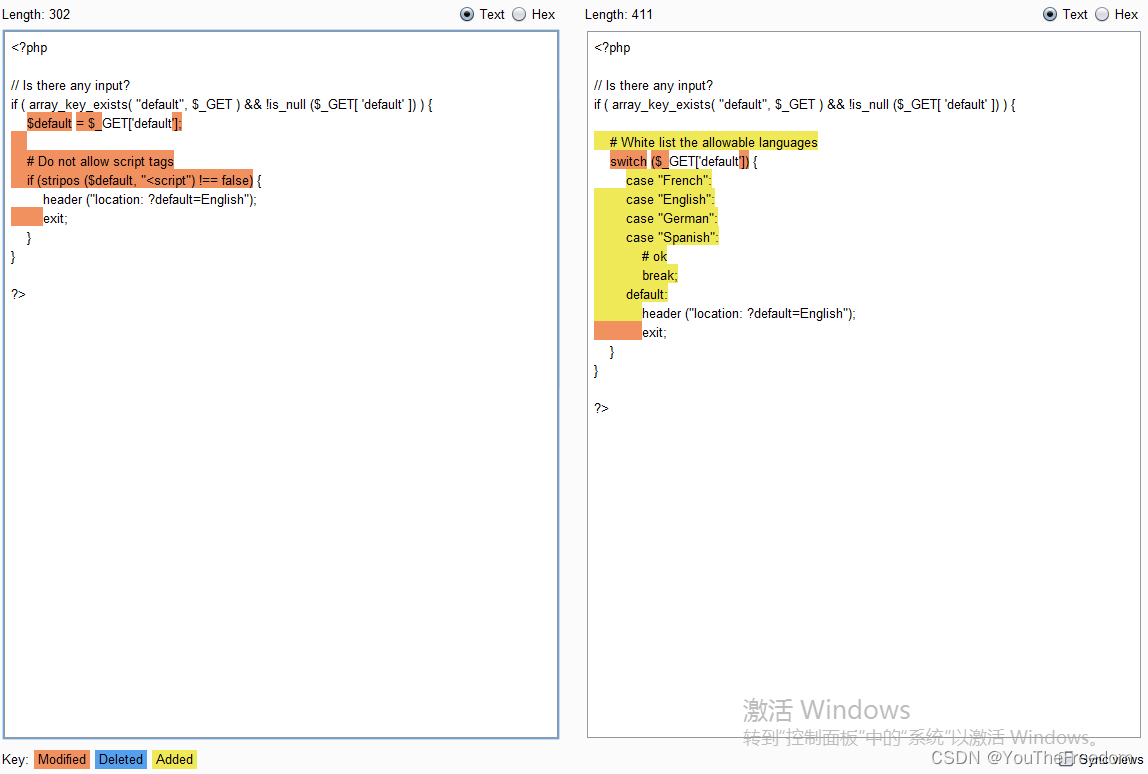
Medium & High 源码

对比小结
相比 Medium,High 对于选项内容做了白名单列表,但没有考虑到 php 参数污染漏洞
Impossible
源码对比
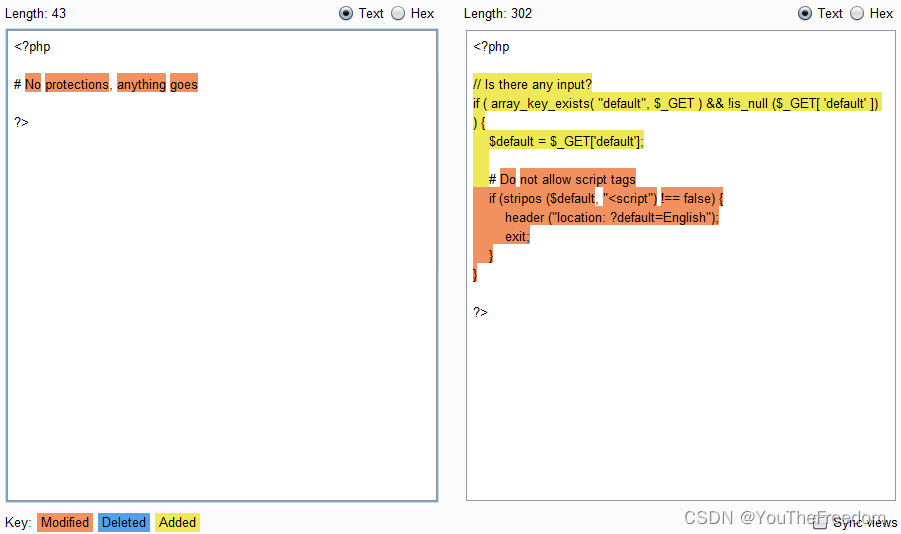
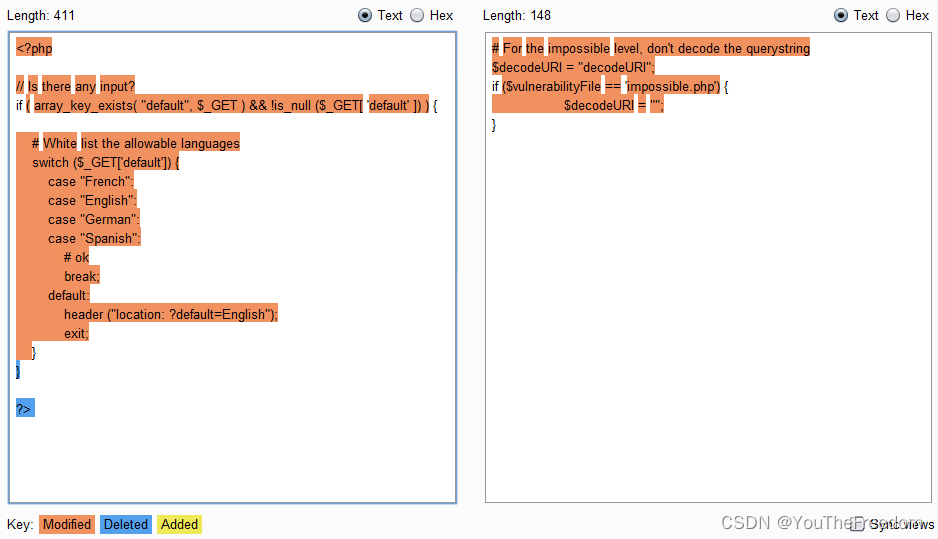
High & Impossible 源码

对比小结
Impossible 直接对用户输入做了 url 编码,所有特殊符号都会被转义,也就无法被有效解析
绕过
- 大小写绕过
- 关键字双写绕过
- 利用eval拼接关键字绕过
- 利用注释、标签的优先级
- 编码绕过
防御
- 过滤敏感字符或进行编码转义
- 针对特定类型数据进行格式检查
- 针对输入点的检查最好放在服务器端实现
- WAF
参考文章
xss攻击、绕过最全总结-阿里云开发者社区
这篇关于DVWA —— DOM Based Cross Site Scripting (DOM 型 XSS)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!