site专题
经验笔记:跨站脚本攻击(Cross-Site Scripting,简称XSS)
跨站脚本攻击(Cross-Site Scripting,简称XSS)经验笔记 跨站脚本攻击(XSS:Cross-Site Scripting)是一种常见的Web应用程序安全漏洞,它允许攻击者将恶意脚本注入到看起来来自可信网站的网页上。当其他用户浏览该页面时,嵌入的脚本就会被执行,从而可能对用户的数据安全构成威胁。XSS攻击通常发生在Web应用程序未能充分过滤用户提交的数据时,导致恶意脚本得以传递
Your connection to this site is not secure
chrome 打开某一个网站的网页地址栏提示Your connection to this site is not secure,同一个网站的其它地址栏打开不会 无效的方案 浏览器地址栏输入: chrome://flags 找到下边的选项,从Default改为Disabled即可成功解决 亲测这个方法不行 解决方案 点击右上角的3个点 -> 选择设置 -> 安全
hadoop 2.2.X 配置参数说明:mapred-site.xml
原文:http://michaelkang.blog.51cto.com/1553154/1382816 <!--Thu Aug 15 20:47:13 2013--> <configuration> <property> <name>mapreduce.task.timeout</name> <value>600000</value> </pro
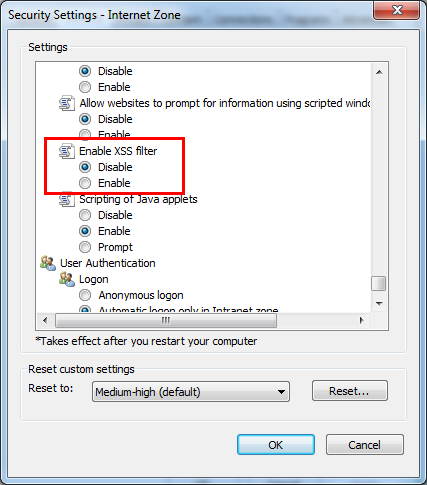
登陆Oracle EBS的Form遇到问题Internet Explorer has modified this page to help prevent cross-site scripting
登陆Oracle EBS的Form遇到问题Internet Explorer has modified this page to help prevent cross-site scripting 今天在登陆Oracle EBS的Form 遇到问题Internet Explorer has modified this page to help prevent cross-site
当site-packages的类型为.so,Python解释器不会提示或列出该模块可用的函数和类的原因及解决方法
原因: 当你在Python中导入一个.so文件(或者任何扩展模块)时,如果它不提供任何Python级别的接口或文档,Python解释器通常不会提示或列出可用的函数和类。这是因为扩展模块可能是用C语言编写的,并且它们通常不会向Python解释器提供元信息,这些信息可以用来生成帮助文档或自动完成功能。 解决方法: 为 .so 文件提供Python级别的接口或文档通常涉及创建Python包装器,这
使用pip命令安装第三方包时报错:\lib\site-packages\pip\_vendor\urllib3\response.py, line 397
一、报错 通过"pip install jupyter"安装jupyter时候,报错如下: \lib\site-packages\pip\_vendor\urllib3\response.py", line 397 ...... 在之前的笔记本上一直是使用这个命令安装的也没有出错,https://blog.csdn.net/u011817217/article/details/86715
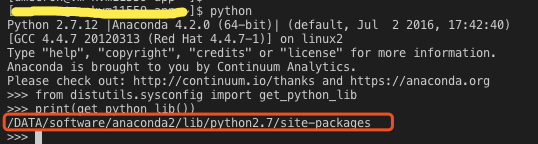
服务器 Linux环境上查看Python site-package 包所在位置
一、需求 在服务器 liunx 环境上修改查看 python 的包路径 site-package 二、解决方法 尝试以下命令: from distutils.sysconfig import get_python_libprint(get_python_lib()) 输出类似如下: 以上,问题解决~
Nginx配置目录 conf.d 和 site-enable的区别
配置目录 nginx conf.d 和 site-enabled 是 Nginx 中配置文件的两种不同管理方式,它们之间有以下区别: 位置 conf.d: 这个目录通常位于 /etc/nginx/ 下,用于存放配置文件。site-enabled: 这个目录通常位于 /etc/nginx/ 下,用于存放链接到实际配置文件的符号链接。 用途 conf.d: 这个目录中的配置文件会被 Nginx
FactoryTalk View Site Edition的VBA基本应用
第一节 在VBA中标签的读取和写入 本例要达到的目标是通过FactoryTalk View Site Edition(以下简称SE)的VBA来访问PLC中的下位标签,并实现标签的读写。 1.准备工作 打开SE,选择应用程序类型(本例是Site Edition Network),新建应用程序(本例取名:test),之后在test下新建area(本例取名:area1),在area下新建H
yarn-site.xml
注意,配置这些参数前,应充分理解这几个参数的含义,以防止误配给集群带来的隐患。另外,这些参数均需要在yarn-site.xml中配置。 1. ResourceManager相关配置参数 (1) yarn.resourcemanager.address 参数解释:ResourceManager 对客户端暴露的地址。客户端通过该地址向RM提交应用程序,杀死应用程序等。 默认值:
Cannot read lifecycle mapping metadata for artifact org.apache.maven.plugins:maven-site-plugin:maven
Maven 环境出错 Cannot read lifecycle mapping metadata for artifact org.apache.maven.plugins:maven-site-plugin:maven-plugin:3.0:runtime Cause: error in opening zip filepom.xml Maven Project Build Lifecy
XSS(cross-site scripting,跨站脚本攻击)简单示例
什么是XSS XSS(cross-site scripting),跨站脚本攻击,是Web安全中很重要的一个议题。 这篇文章演示了如何利用脚本注入来攻击一个网站,以及如何抵御这种注入攻击。 网站源代码 <?php$xss = isset($_POST['xss']) ? $_POST['xss'] : '';if ($xss) {file_put_contents('post.data'
20130831组队赛-(Kuala Lumpur Site) Asia Regional 2011
A:Smooth Visualization 就是一个转换吧,给你一个数字,按照题目给出的表达形式会形成一个不圆滑的锯齿,为了使得锯齿看起来更圆滑一 点,那么对于相邻的两个数字,如果其差值大于1,那么在这两个数字之间插入其中间应该拥有的数字,这样就可以形 成圆滑的锯齿,唉,WA了一次,是那个测试的时候加的一个换行符没有去掉,太粗心了..... #include <iostrea
【Java基础】Maven的生命周期(clean+site+default)
1. 前言 在 Maven 出现之前,项目构建的生命周期就已经存在,开发人员每天都在对项目进行清理,编译,测试及部署,但由于没有统一的规范,不同公司甚至不同项目之间的构建的方式都不尽相同。 Maven 从大量项目和构建工具中学习和反思,最后总结了一套高度完美的,易扩展的生命周期。这个生命周期将项目的清理、初始化、编译、测试、打包、集成测试、验证、部署和站点生成等几乎所有构建过程进行了抽象和统一
How to hide my site and my document link in the right-top corner of sharepoint 2010
SharePoint 2010: hide my site and my document link 1. open the site center and click “Manage service applications”. 2. click “Manage service applications”. 3. click “Manage User Permissions”
java.lang.BootstrapMethodError: call site initialization exception错误解决
问题产生原因: 公司flink版本升级,我们是把任务打成jar包,传到flink集群上运行的,由于flink版本的升级,对组件产生了一定的影响。 问题: es采集数据时,报了如下错误 java.lang.BootstrapMethodError: call site initialization exception java.lang.invoke.LambdaConversionExcep
创建GitHub博客主页(仓库主页)绑定域名问题There isn't a GitHub Pages site here
出现这个404 的错误,一般表示你的域名已经能够解析到了XXX.github.io,但是你的github还需要进一步配置。 首先,我们需要先进入到你的项目中去: 点击settings进行我们的仓库配置,之后找到GitHubPages进行页面的配置: 上图中的 domain就是我们需要设置域名的地方,我们输入完成我们的域名之后,进行绑定(点击Save)就可以了。 这个时候我们会在
Python报错:OSError: unable to read font file '.......\lib\site-packages\pygame\freesansbold.ttf'
在通过pygame编写游戏代码过程中, 通过pygame.font.SysFont(None, 48)去创建渲染字体时,提示报错: "F:\编程资料\python\python project\alien\venv\Scripts\python.exe" "F:/编程资料/python/python project/alien/alien_invasion.py"pygame 1.9.
iOS: 推荐的几个iOS开发参考Blog web site
Best Tutorial http://www.raywenderlich.com/tutorials http://disanji.net/category/iphone-doc/ http://cocoawithlove.com/ 代码例子区 http://www.cocoachina.com/bbs/thread.php?fid=19
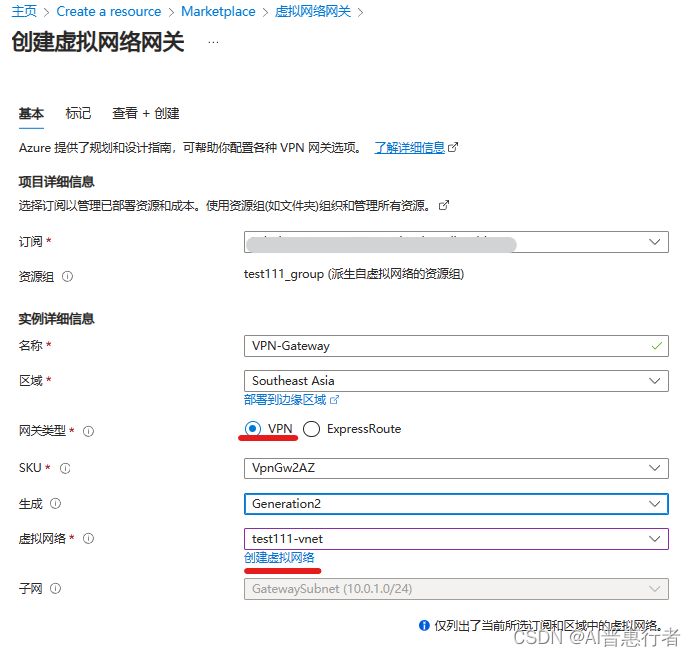
混合云构建-如何创建一个高可用的Site to Site VPN 连接 Azure 和GCP云
在现代云计算环境中,企业通常会采用多云战略,将工作负载分布在不同的云服务提供商上。这种方式可以提高可用性、降低供应商锁定风险,并利用每个云提供商的独特优势。然而,在这种情况下,需要确保不同云环境之间的互联互通,以实现无缝的数据传输和应用程序集成。 本文将详细介绍如何建立一个从 Microsoft Azure 到 Google Cloud Platform (GCP) 的 Site-to-Site
Building a Web Site with Ajax: Visual QuickProject Guide
版权声明:原创作品,允许转载,转载时请务必以超链接形式标明文章原始出版、作者信息和本声明。否则将追究法律责任。 http://blog.csdn.net/topmvp - topmvp Ajax is at the heart of the Web 2.0 revolution. It isn't a technology but, rather, is a technique that le
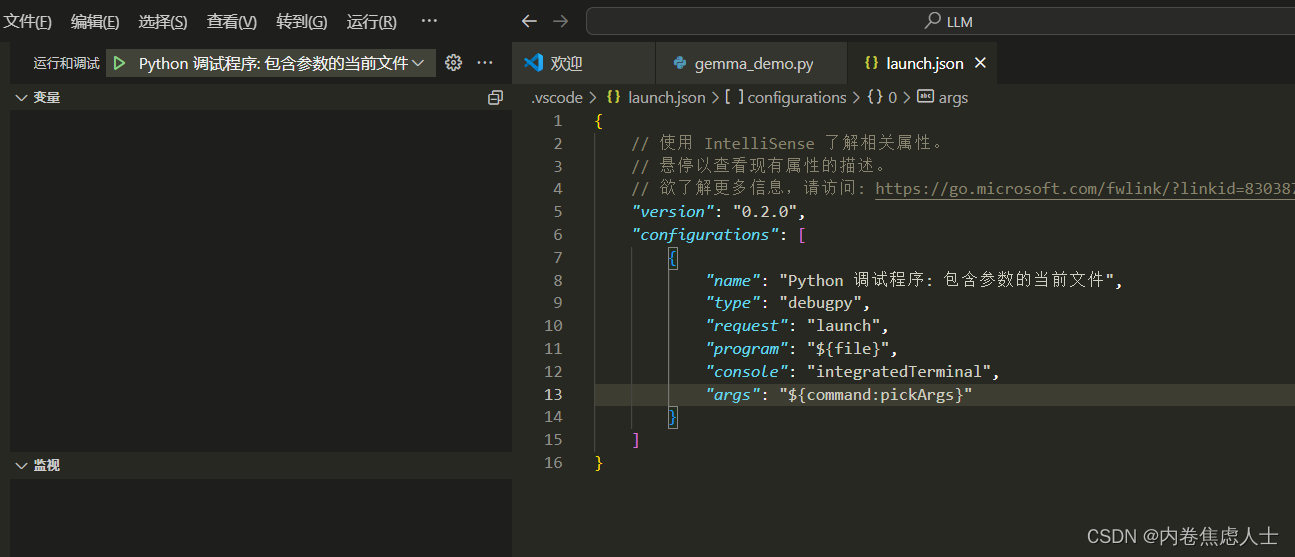
【笔记】vscode debug进入site-packages包源码
选择左侧栏第三个图标,点击创建 launch.json 文件 选择 Python Debugger 选择Python文件 这里可以看到launch.json 文件 在configurations中添加键值对 "justMyCode": false 在文件中打上断点,点击"三角符"号开始调试 按F11或者红框位置进入transformers的AutoToken
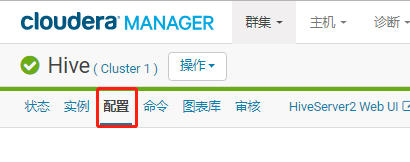
Hive-CDH参数修改指南--增加自定义参数--命令行显示当前数据-查询结果显示表头(类似修改源生Hive的hive-site.xml文件)
Hive-CDH参数修改指南(类似修改源生Hive的hive-site.xml文件) 问题描述 默认配置下,每次启动Hive都要手动输入配置选项,才能实现:在命令行显示当前数据库(set hive.cli.print.current.db=true;)、查询结果显示表头(set hive.cli.print.header=true;)。而且CDH版的Hive直接修改hive-site.xml
site没有网站首页,搜标题没有网站
作为一名SEO人员,有一个职业习惯一直以来很难改变,就是每当写完文章,都会隔一段时间去查询一下,看看是否成功被收录,只是随着经验的累积,这个搜索频次有所降低。 理论上这并非是个很好的习惯,它严重影响工作效率,但有些时候,他却会让你及时发现问题,比如:检索”整个标题“在百度找不到搜索结果。 那么,百度搜索网站标题,为什么没有排名呢? QQ知啦认为,当你检索网站title的时候,如果在搜索结果找
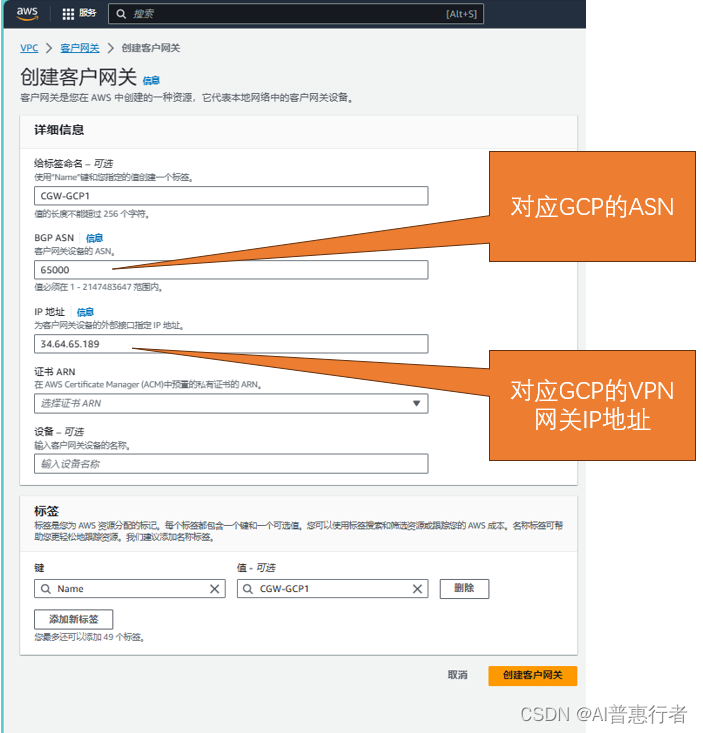
混合云构建-如何通过Site to Site VPN 连接 AWS 和GCP云并建立一个高可用的VPN通信
如果我们的业务环境既有AWS云又有GCP云,那么就需要将他们打通,最经济便捷的方式就是通过Site-to-Site VPN连接AWS和GCP云,你需要在两个云平台上分别配置VPN网关,并建立一个VPN隧道来安全地连接这两个环境,稍微有些复杂繁琐,以下是详细步骤的动手实践: 一、在GCP 云中创建靠高可用VPN网关 在GCP Console上选择VPN并创建VPN网关,如下图,选择高可用VPN