本文主要是介绍甘特图组件DHTMLX Gantt示例 - 如何有效管理团队工作时间?(二),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
如果没有有效的时间管理工具,如工作时间日历,很难想象一个项目如何成功运转。这就是为什么我们的开发团队非常重视项目管理,并提供了多种选择来安排DHTMLX Gantt的工作时间。使用DHTMLX Gantt这个JavaScript库,您可以创建一个强大的甘特图,并用一个或多个工作时间日历来补充它。
在本文中,我们将回顾如何在Web项目中使用DHTMLX Gantt工作日历功能的有趣示例。在上文中我们主要为大家介绍了DHTMLX Gantt中工作日历背后的关键概念(点击这里回顾>>),本文将继续介绍如何设置工作时间日历的用例。
DHTMLX Gantt正式版下载
工作时间日历的用例
现在我们继续在实际场景中使用DHTMLX Gantt的工作时间日历功能的实际示例。
在自定义日历中设置周末/假日
首先,考虑如何在DHTMLX Gantt中生成自定义日历,您可以使用addCalendar方法:
gantt.addCalendar({
id:"custom", // optional
worktime: {
hours: ["8:00-17:00"],
days: [ 1, 1, 1, 1, 1, 1 ,1]
}
});之后,您可以像使用全局日历一样为该日历设置自定义假日:
const calendar = gantt.getCalendar("custom");
calendar.setWorkTime({
date:new Date(2021,8,1),
hours:false
});这样的日历可以分配给任何任务:
{
"id":1, "calendar_id":"custom", "text":"Task #1", "start_date":"02-04-2019",
"duration":"8", "parent":"1"
}或资源:
gantt.config.resource_calendars = {
//[resourceId]: calendarId
1: "custom"
};自定义日历可以从现有日历中获取设置,您可以将现有日历传递给gantt.getCalendar方法,该方法将创建您已经拥有的日历的精确副本。
之后,您可以用自己喜欢的方式自定义新的日历:
const calendarId = gantt.addCalendar(gantt.getCalendar("global"));
const calendar = gantt.getCalendar(calendarId);
calendar.setWorkTime({
date:new Date(2021,8,1),
hours:false
});最后,您可以使用合并函数的gantt.mergeCalendars方法将多个日历合并为一个日历。
const johnCalendarId = gantt.addCalendar({
worktime: {
hours: ["7:00-11:00", "12:00-16:00"],
days: [1, 1, 1, 1, 1, 0, 0]
}
});
const mikeCalendarId = gantt.addCalendar({
worktime: {
hours: ["8:00-12:00", "13:00-17:00"],
days: [0, 1, 1, 1, 1, 1, 0]
}
});// get common work times of both:
const joinedCalendar = gantt.mergeCalendars([
gantt.getCalendar(mikeCalendarId),
gantt.getCalendar(johnCalendarId)
]);// the result is equivalent to the following:
// worktime: {
// hours: ["8:00-11:00", "13:00-16:00"],
// days: [0, 1, 1, 1, 1, 0, 0]
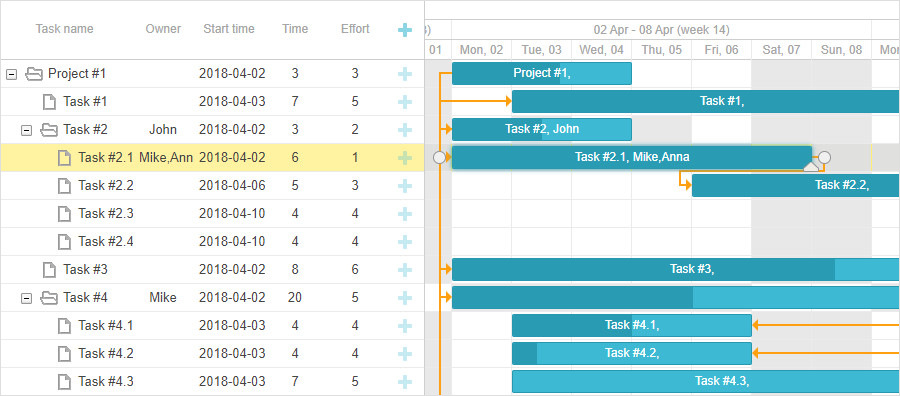
// }这个方法是在dynamic_resource_calendar配置中使用的,允许您创建合并多个已分配资源日历设置的日历,来显示所有已分配资源何时同时可用。

gant.mergecalendars方法也可用于管理自定义日历的周末/假日,您可以创建一个包含假日和休息日的日历,并将其集成到您创建的任何工作时间日历中。
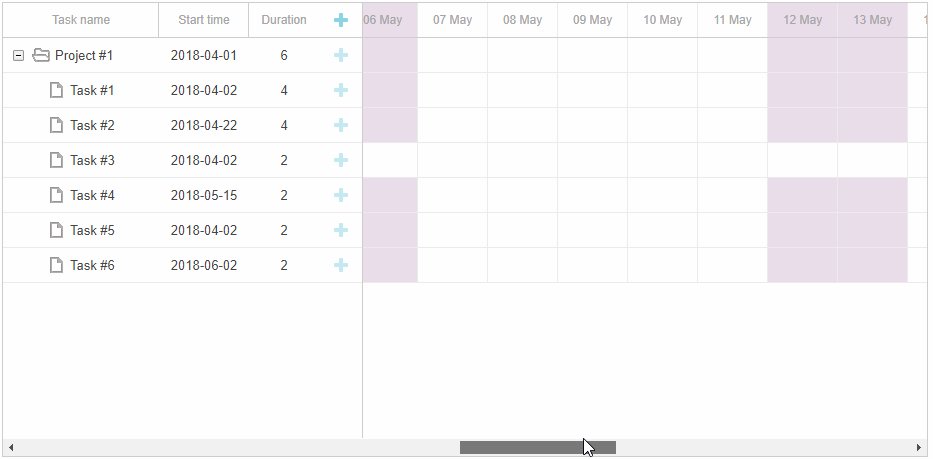
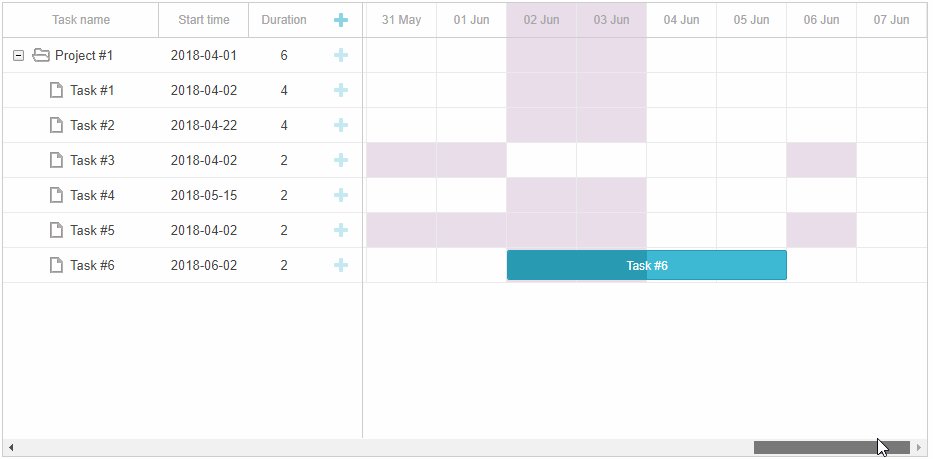
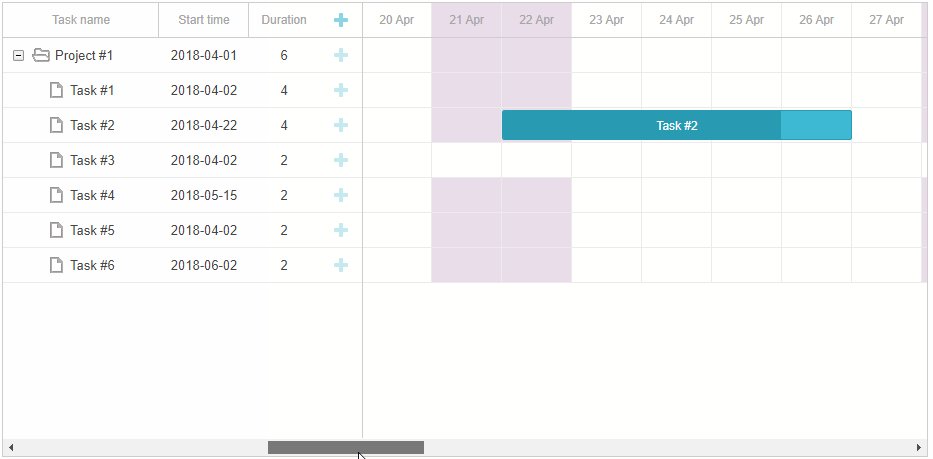
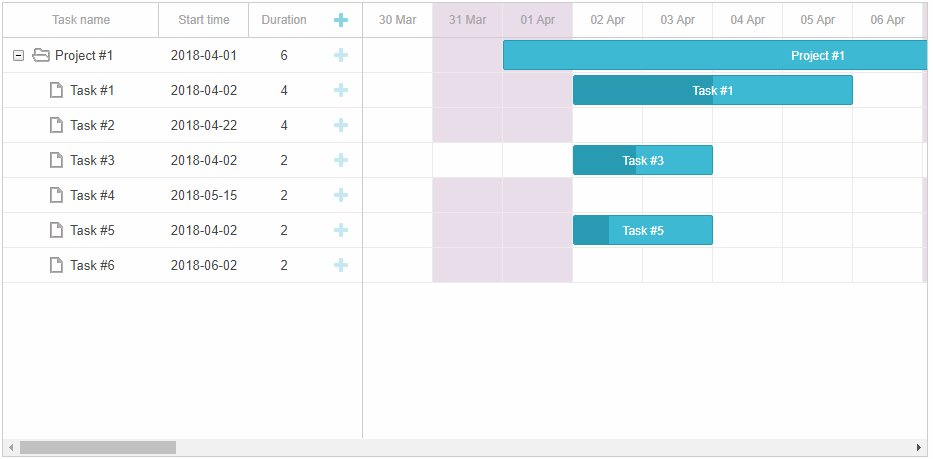
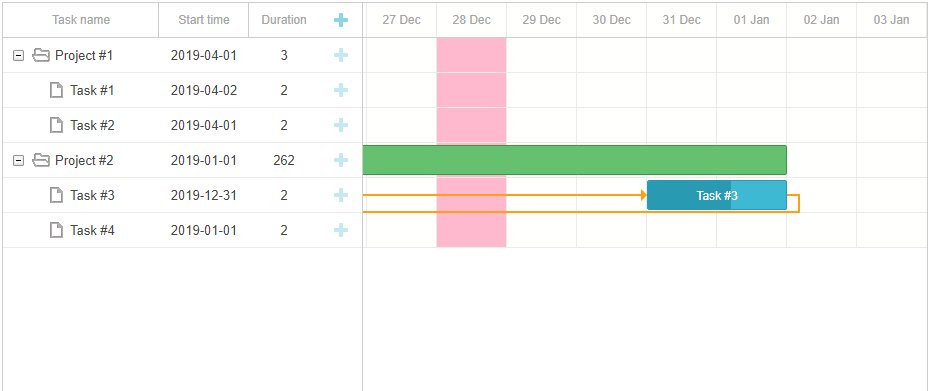
在下面的示例中,您可以看到基于全局日历和另一个自定义日历的自定义工作日历。默认情况下应用于所有任务的全局日历设置不会更改。全局日历与自定义日历合并,自定义日历的设置取自包含非工作日的数组,由此产生的自定义日历继承两个日历的工作时间设置(即所有非工作日)。

在日历上突出显示偶数的星期六
有时可能有必要在视觉上强调遵循某些条件的某些天或时间段,下面的示例展示了如何在日历中突出显示偶数星期六。isWorkTime函数帮助查找特定日期是否不工作,并检查更复杂的条件,例如一周中的奇数和偶数天,使用task_class突出显示必要的天数。此模板将对甘特图时间轴中所有单元格调用,并返回类名。有了这个模板,就可以在CSS规则中自定义单元格。

从MS项目导入工作时间
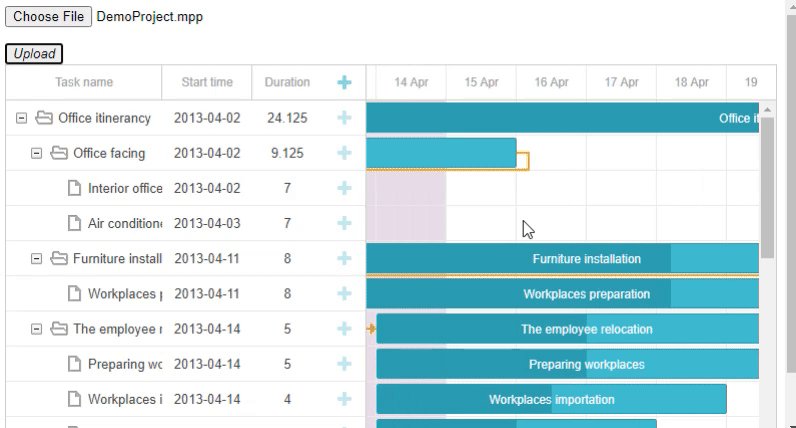
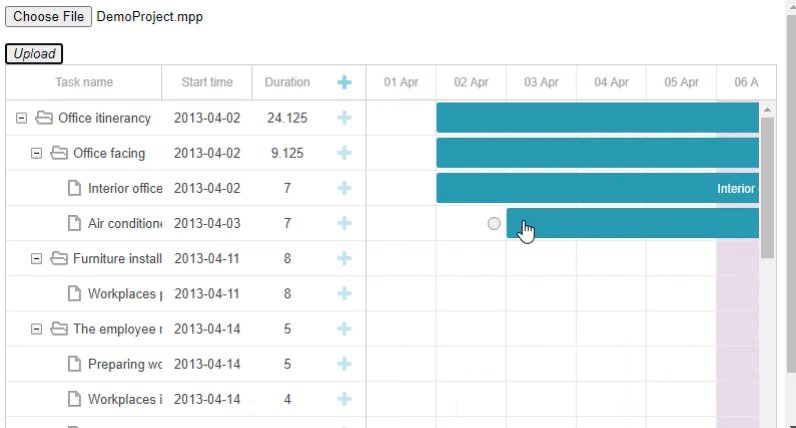
与MS Project的兼容性是DHTMLX Gantt一个非常重要的功能,受到许多开发者的喜爱。它允许您导入/导出与项目相关的各种材料,包括工作时间日历,这个例子展示了如何从导入的MS Project文件中设置工作时间设置。这个流行的软件工具通常会在其文件中添加工作日历,在导入MS Project文件的过程中,工作时间设置与任务数据一起出现,可以按照第一个示例中讨论的方式应用这些设置。

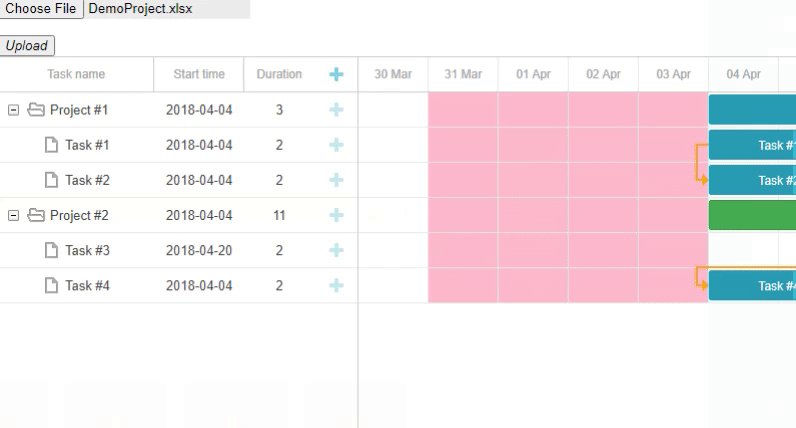
从Excel导入工作时间设置
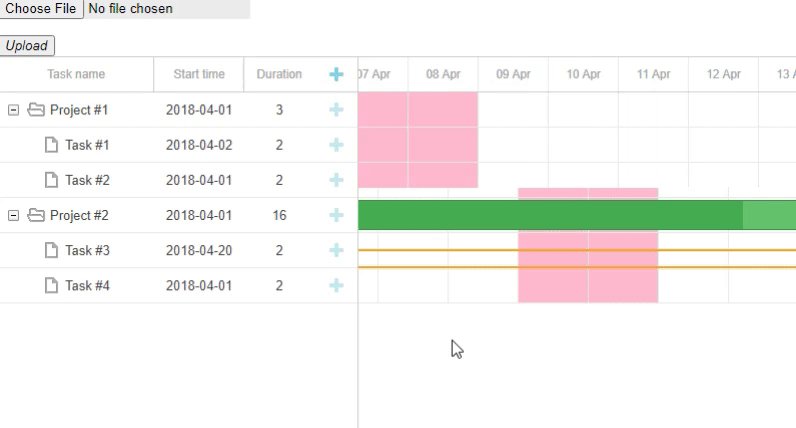
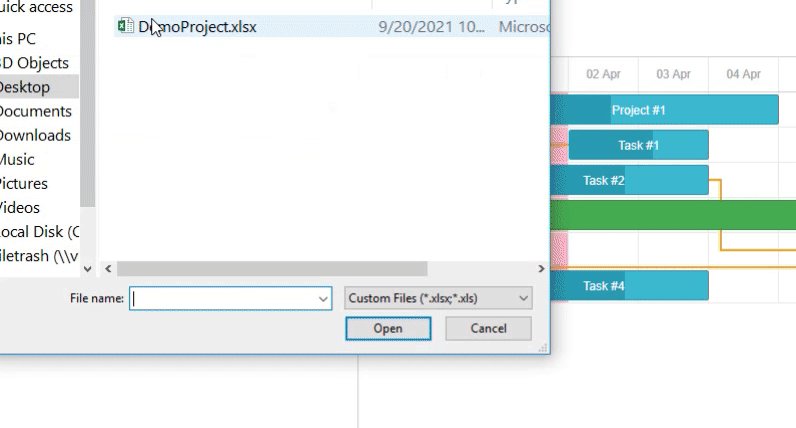
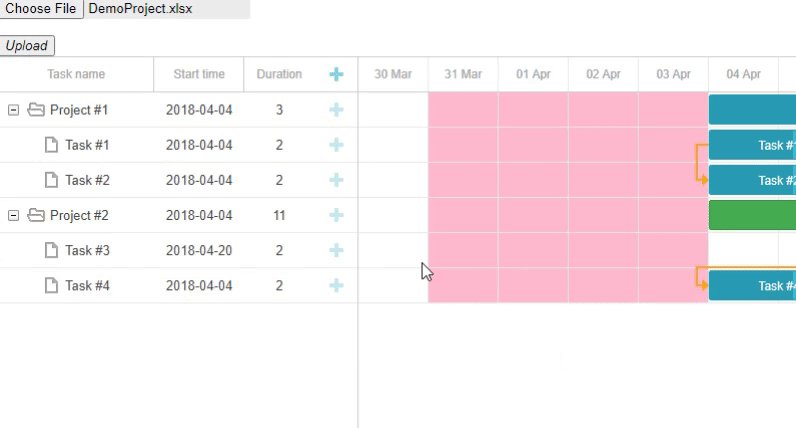
由于DHTMLX Gantt还支持从Excel导出/导入,因此您可以使用此功能使用通用Excel文件存储和加载工作时间设置。在服务器端进行转换后,数据以JSON格式发送到甘特图页面,您还可以以JSON格式从数组中获取所需的日期,并使用setWorkTime方法指定工作时间设置。

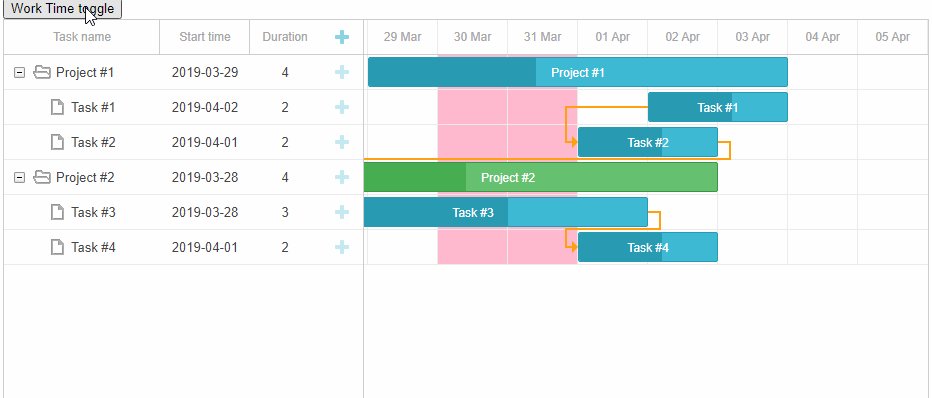
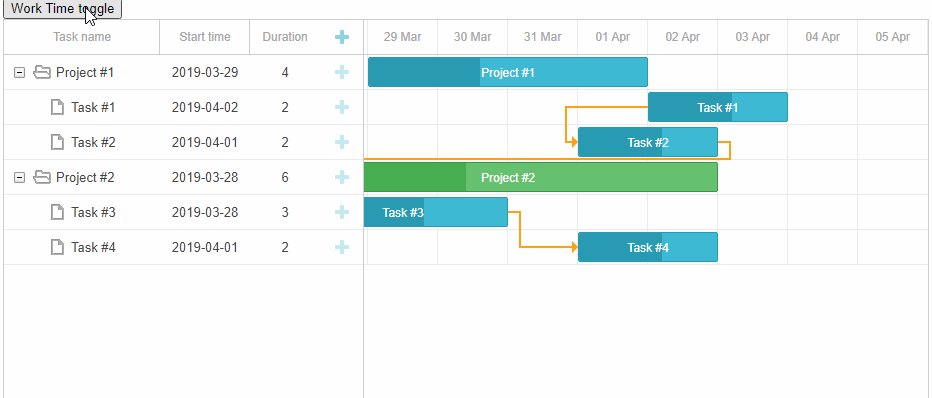
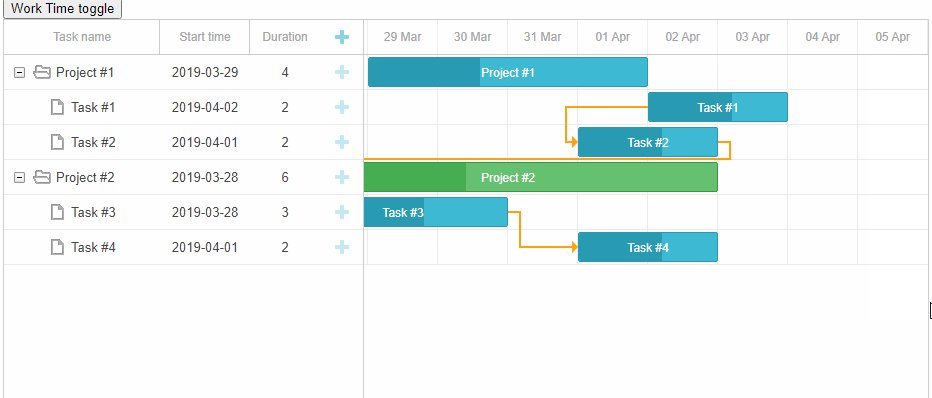
管理工作时间
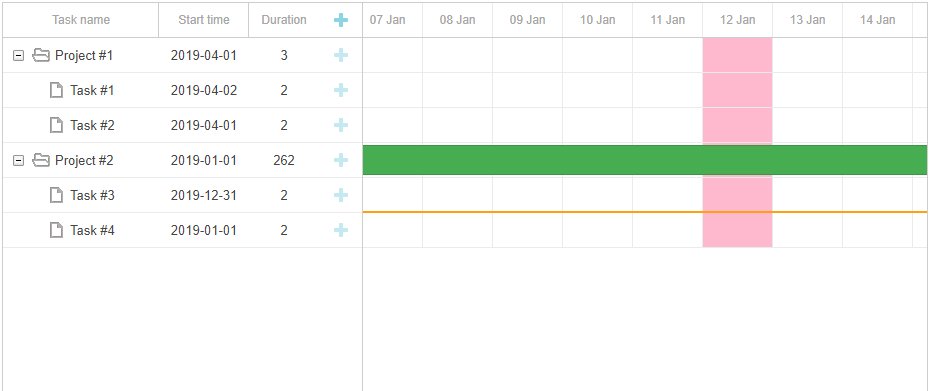
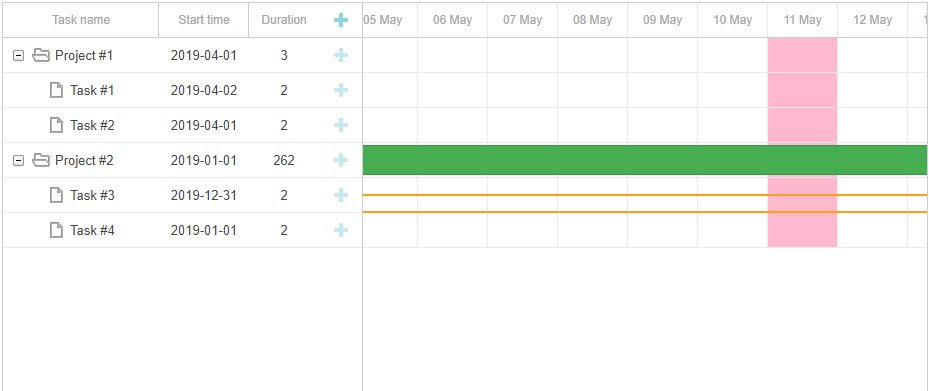
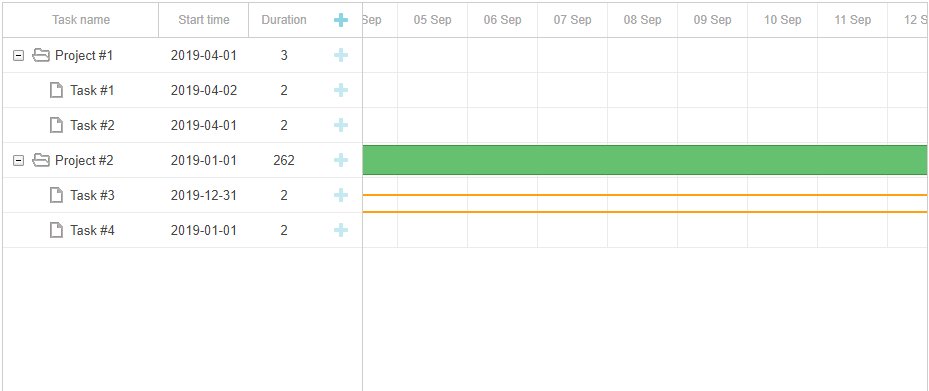
在DHTMLX Gantt中,可以启用/禁用工作时间,下面的示例展示了如何实现。每个任务有三个日期参数——start_date、end_date和duration,Gantt将所有这些参数用于任务,但end_date具有更高的优先级。当工作时间设置更改时,日期通常保持不变,因此任务的持续时间会发生变化。为了保持持续时间不变,必须根据任务持续时间重新计算结束日期。

这篇关于甘特图组件DHTMLX Gantt示例 - 如何有效管理团队工作时间?(二)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





