本文主要是介绍PICO4开发实战一:节奏光剑(VR)(需求文档),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
PICO4开发实战一:节奏光剑(VR)(需求文档)
文章目录
- PICO4开发实战一:节奏光剑(VR)(需求文档)
- 一、V1 基础功能开发
- 1、V1版本完成页面
- 2、V1基本功能需求介绍
- (1)配置PXR基础环境创建XR Origin并**绑定光剑**
- (2)环境搭建
- (3)方块生成与移动
- (4)光剑击毁方块
- 二、V2 交互体验优化
- 1、V2交互体验优化 完成页面
- 2、V2交互体验优化需求介绍
- (1)切割方块
- (2)新增红蓝方块Lable并指定特定光剑劈砍
- (3)限定红蓝方块切割方向
- (4) 增加光剑挥舞粒子特效
- 三、V3场景体验优化
- 1、V3场景体验优化 完成页面
- 2、V3场景体验优化需求介绍
- (1)使用已建模好的复杂场景与天空盒子
- (2)方块生成的位置制作场景动画
- (3)四周增加光电闪烁,粒子特效
- (4)增加游戏音效与背景乐
- 四、V4游戏开始界面UI设计
- 五、V5游戏关卡,多场景设计
- 六、文档攥写提供者
一、V1 基础功能开发
目的:配置PXR环境,并借助Unity自带的基础模型搭建一个简单的场景。基于该场景实现方块生成、移动和方块和光剑的交互(光剑碰到方块则将方块销毁)。
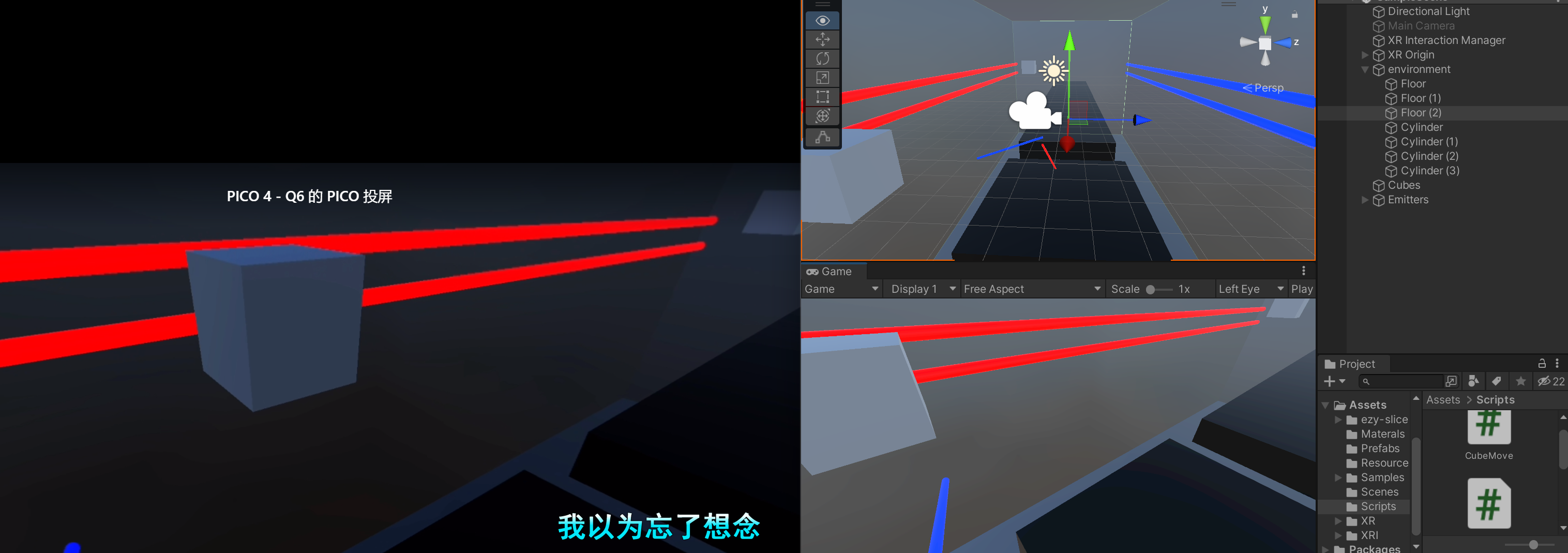
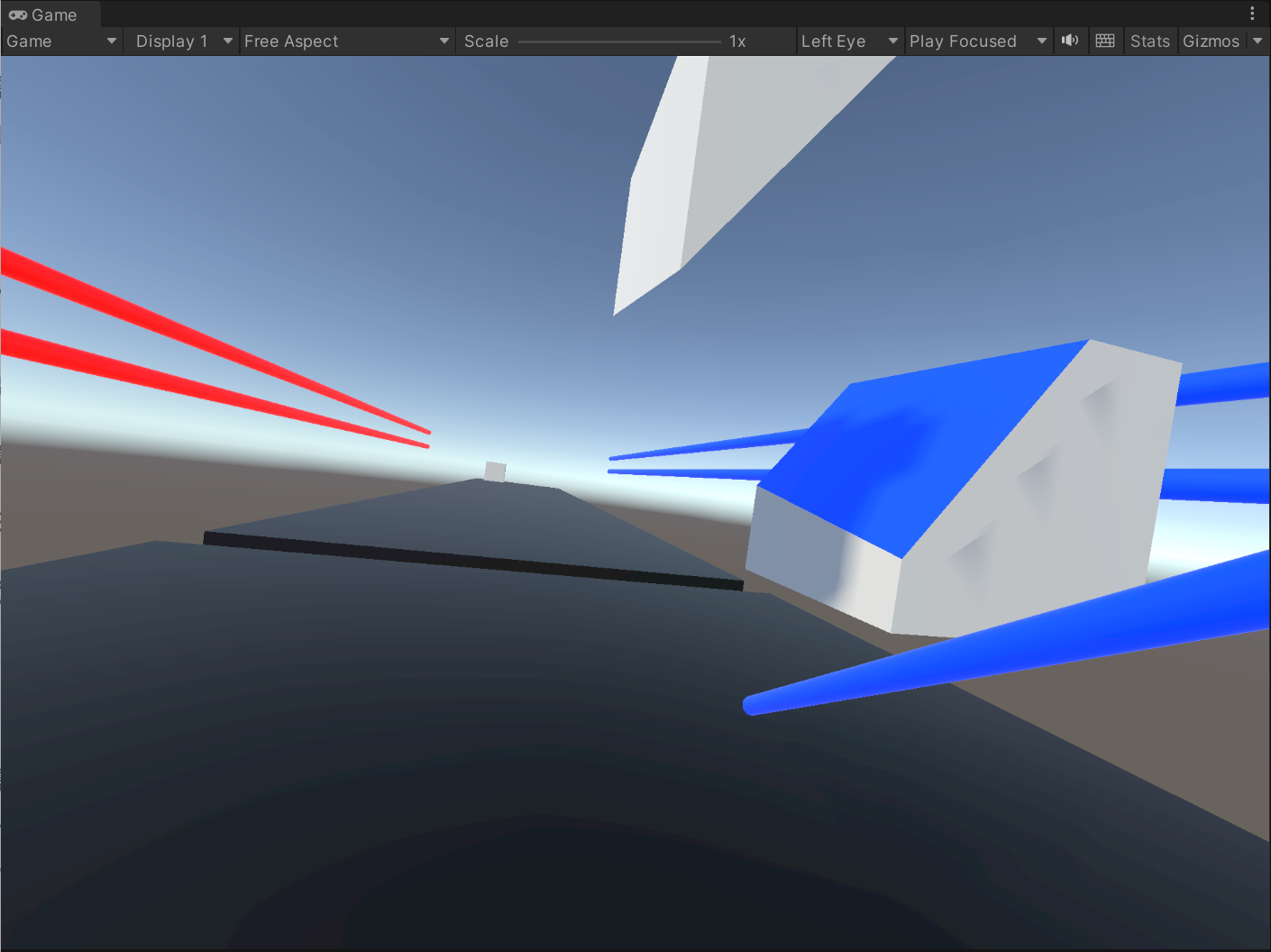
1、V1版本完成页面

2、V1基本功能需求介绍
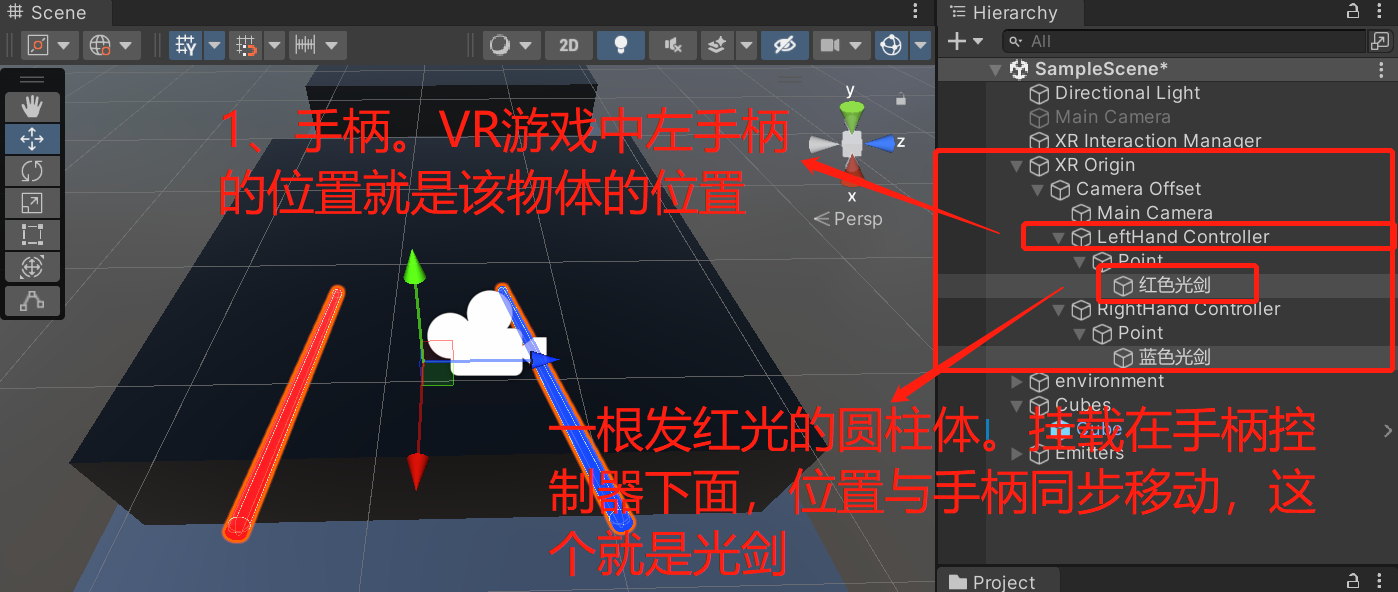
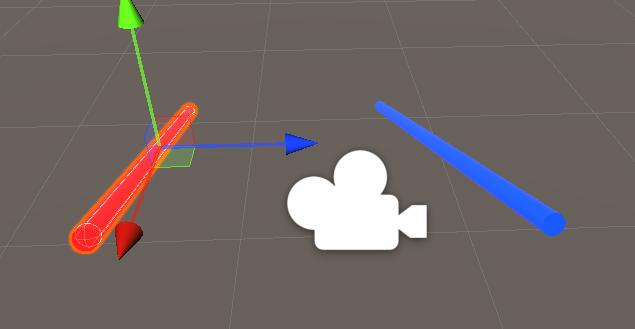
(1)配置PXR基础环境创建XR Origin并绑定光剑

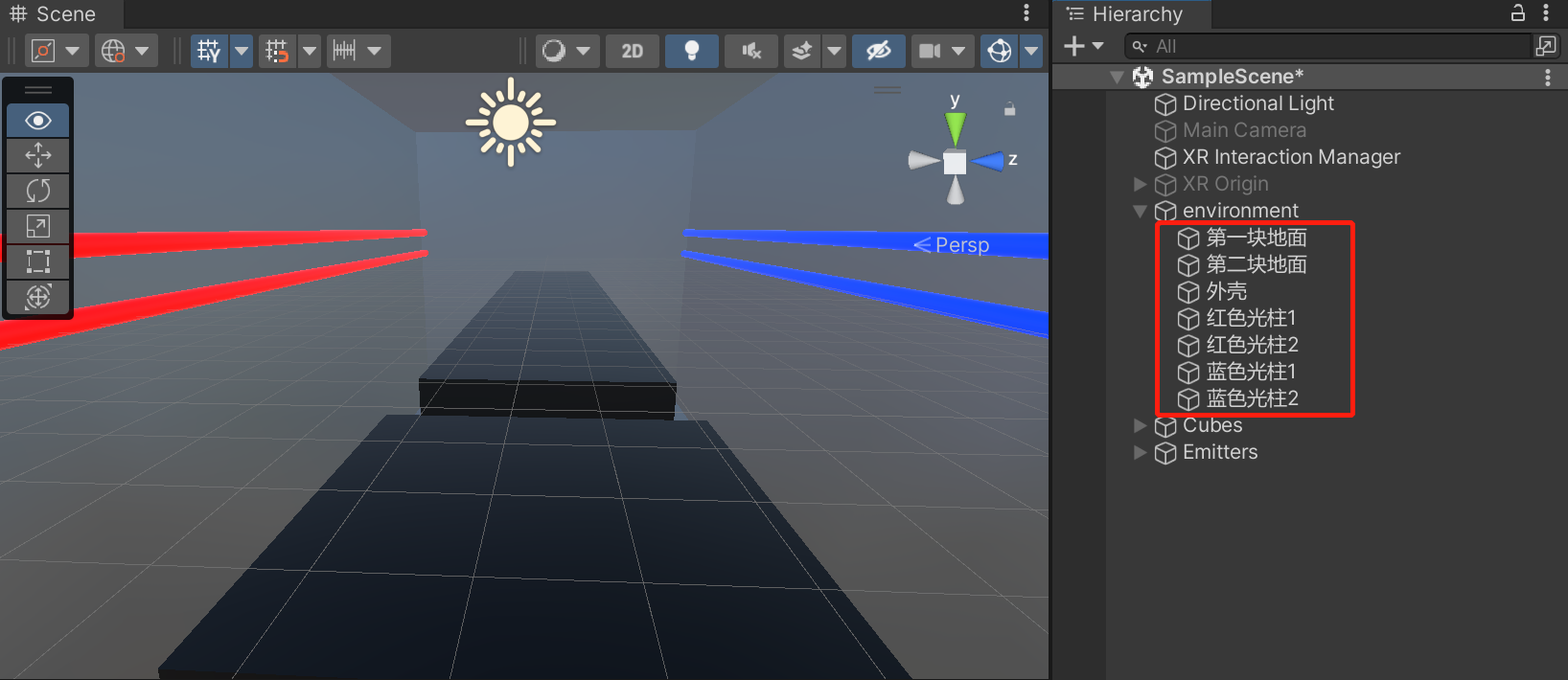
(2)环境搭建
 一共六个物体:两个地面,一个矩形外壳。四个光柱发光烘托氛围。构成一个简单的节奏光剑的场景。后续可以对该场景进行一下升级
一共六个物体:两个地面,一个矩形外壳。四个光柱发光烘托氛围。构成一个简单的节奏光剑的场景。后续可以对该场景进行一下升级
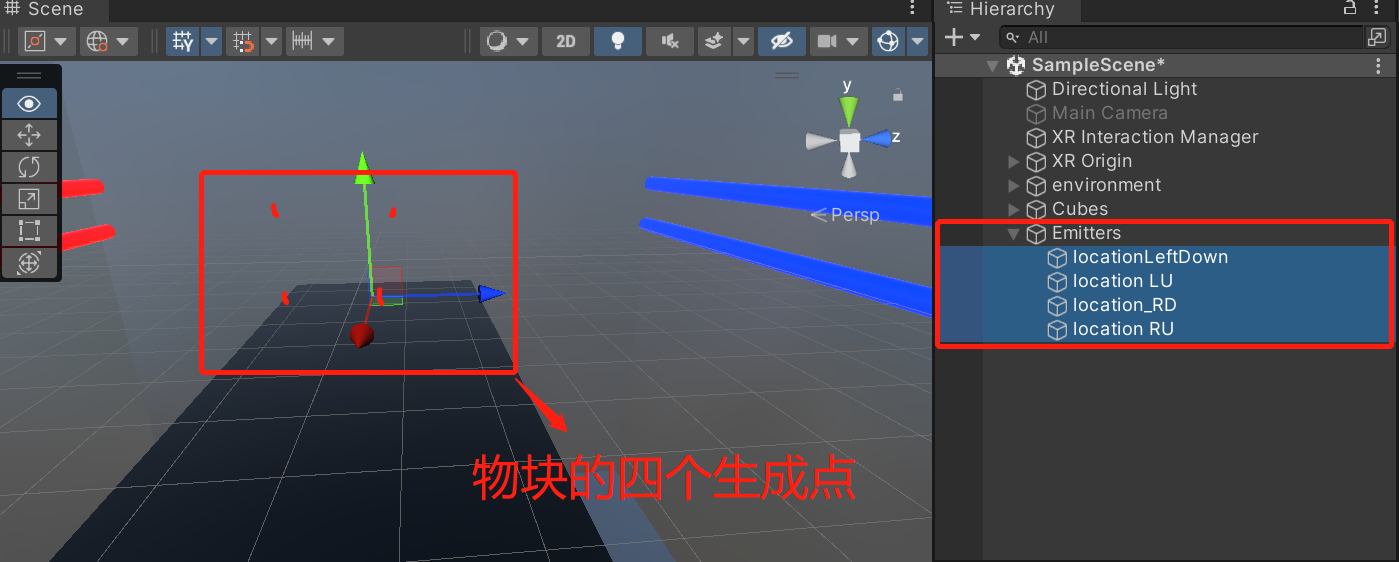
(3)方块生成与移动

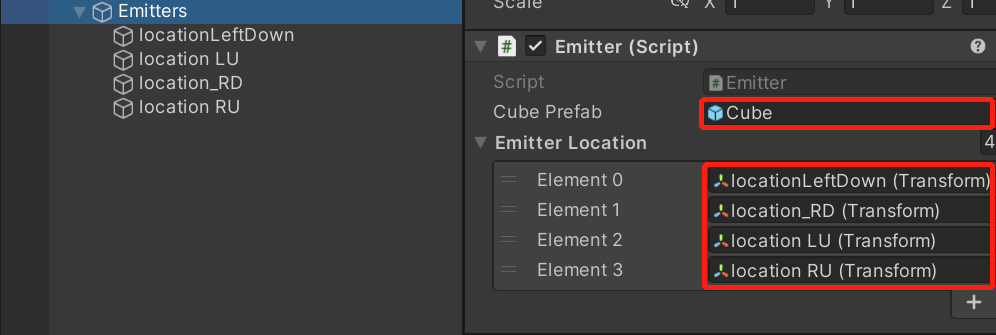
 放置四个空物体做为生成点。并编写物块生成脚本。
放置四个空物体做为生成点。并编写物块生成脚本。
该脚本主要实现功能:随机抽四个位置中的一个,生成一个方块预制体。

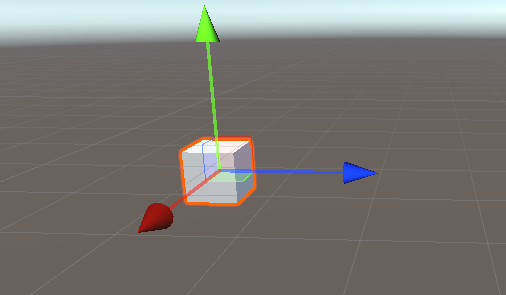
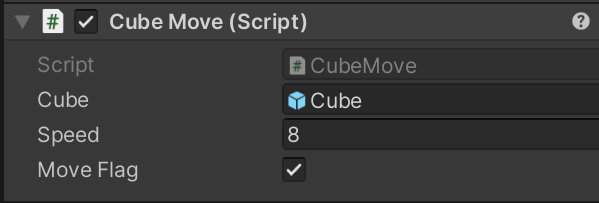
方块移动。该CubeMove脚本主要实现功能:令方块朝着一个玩家方向移动。

(4)光剑击毁方块
在光剑上绑定一个脚本负责实现对方块的击毁


二、V2 交互体验优化
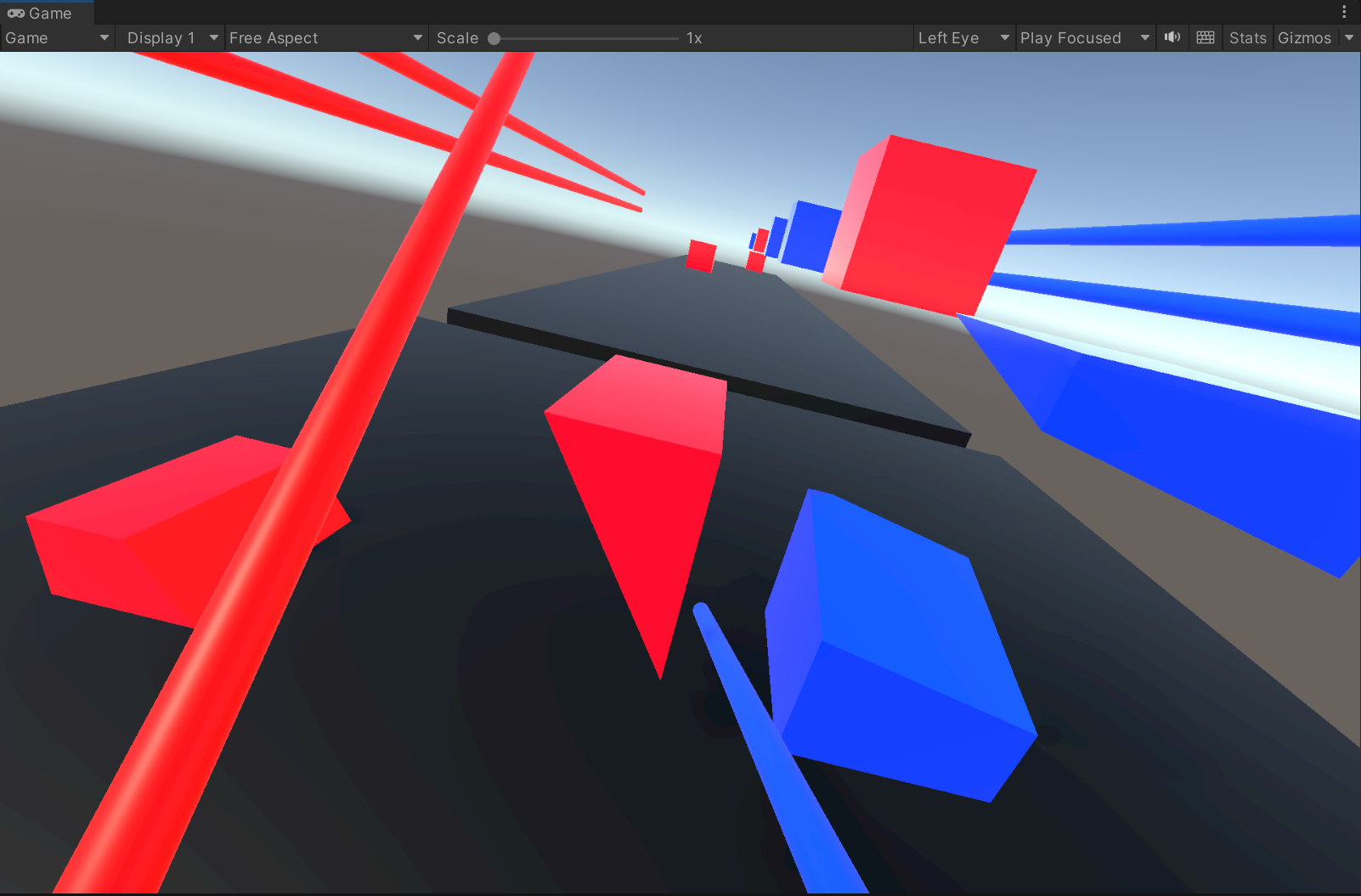
1、V2交互体验优化 完成页面
待放置
2、V2交互体验优化需求介绍
截止目前,可玩性依旧比较小,只能简单的戳戳戳,不但枯燥且难度低,玩法有限。所以目前需要针对游戏性交互进行一下优化。
(1)切割方块
为了提高打击感并为了后续的提高难度的方向切割留下扩展口,需要将方块直接的销毁改为切割。方块切割后再在两边施加力向两边弹开形成一种劈的效果。

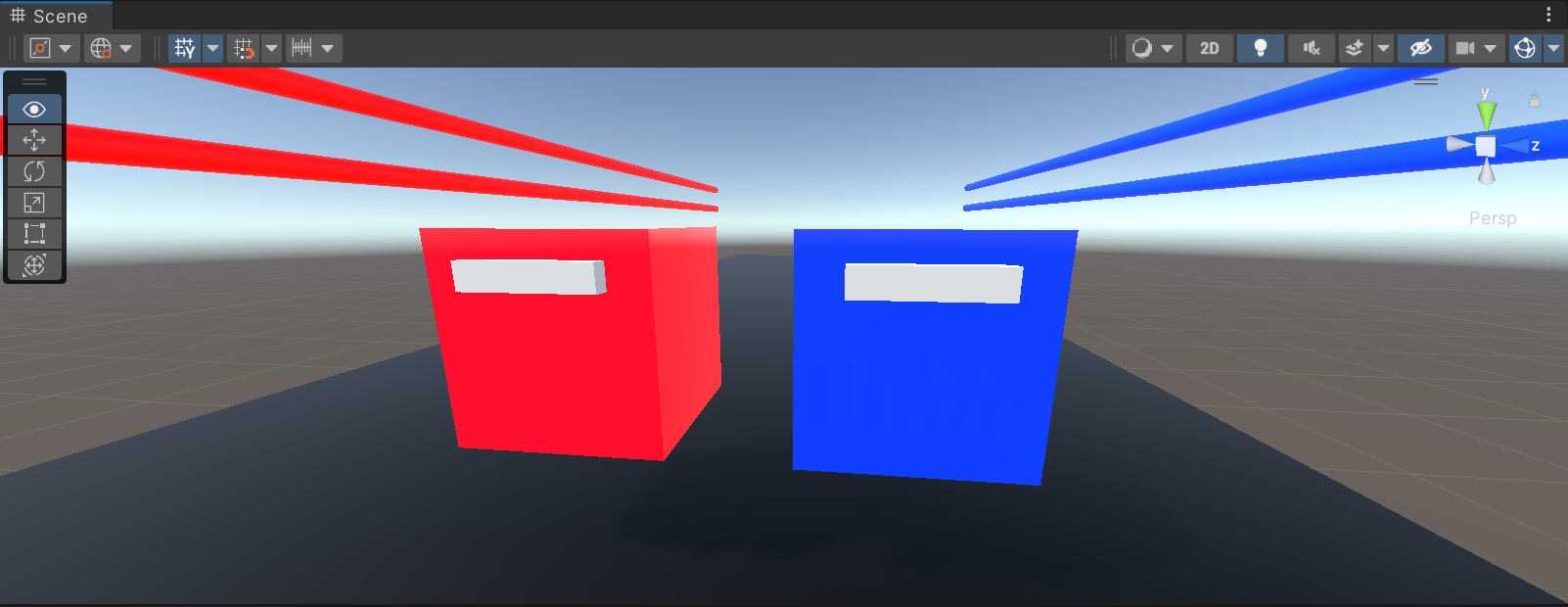
(2)新增红蓝方块Lable并指定特定光剑劈砍
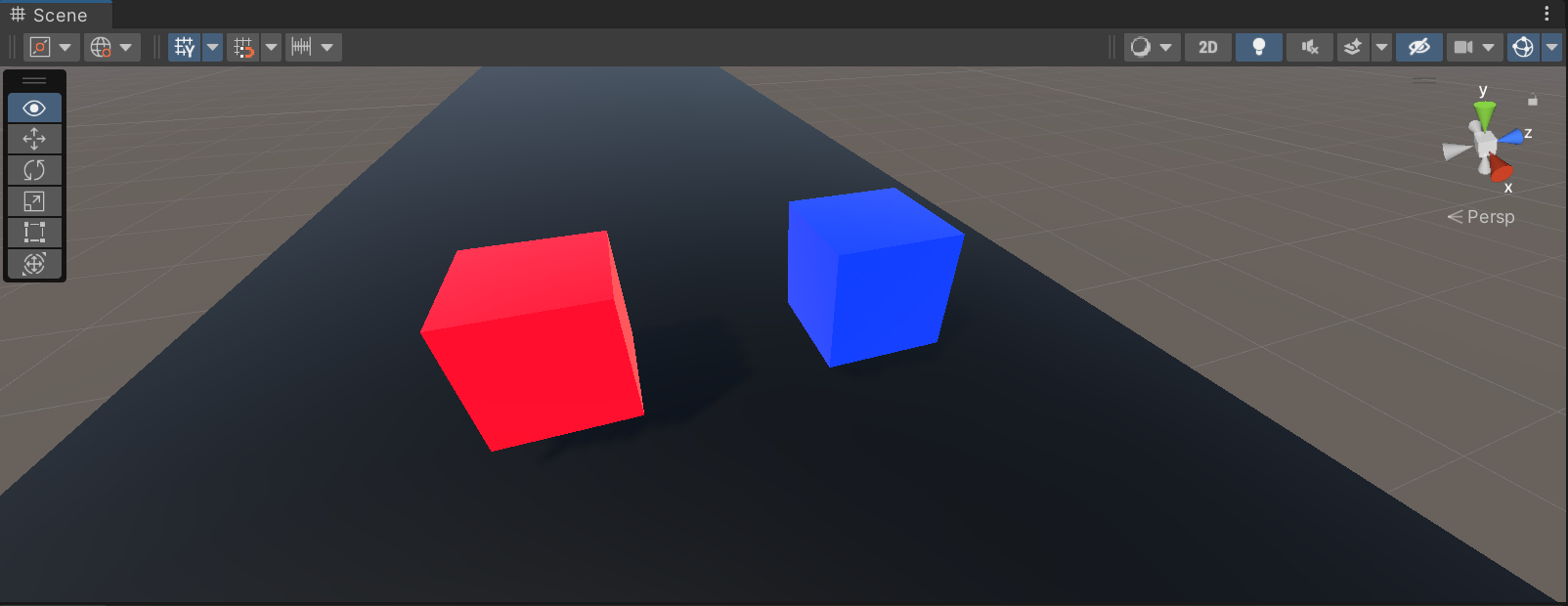
目前方块类型比较单一,只用Unity自带的cube做为方块,颜色白白板板正正的。现在我们将其分成两种方块:红蓝小方块。自古红蓝出cp,砍cp多爽。后续也可以换其他的块块切

- 框框 崭新的CP就嗑好了.
- 在之前四个发射点的基础上。在每轮Cube生成前,令一个随机数0/1,控制生成方块的颜色。
- 设置红蓝方块和红蓝光剑的Tag分别为RedTarGet、BlueTarGet
- 在切割的时候判断碰撞双方的Tag是否一致

(3)限定红蓝方块切割方向
目前的方块是所有方向都可以切割,这对一些同学来说太 easy了根本提不起玩下去的兴趣,也很难进入心流。为了人为给前来挑战/游玩(受虐)的同学增加一点难度,所以对切割块块的方向也要做一个限定。

- 框框很快啊,就给小红和小蓝加了一个白白的小块做为方向指引。之后只有从白色最近的面切割才可以切割成功。
- 给切割代码修修,添加切割条件,切割物体的法向量与切割面的法向量夹角小于40才能切割
- 为每个物体生成八个数字,意味八个角度。同时增加初始旋转特效。
(4) 增加光剑挥舞粒子特效
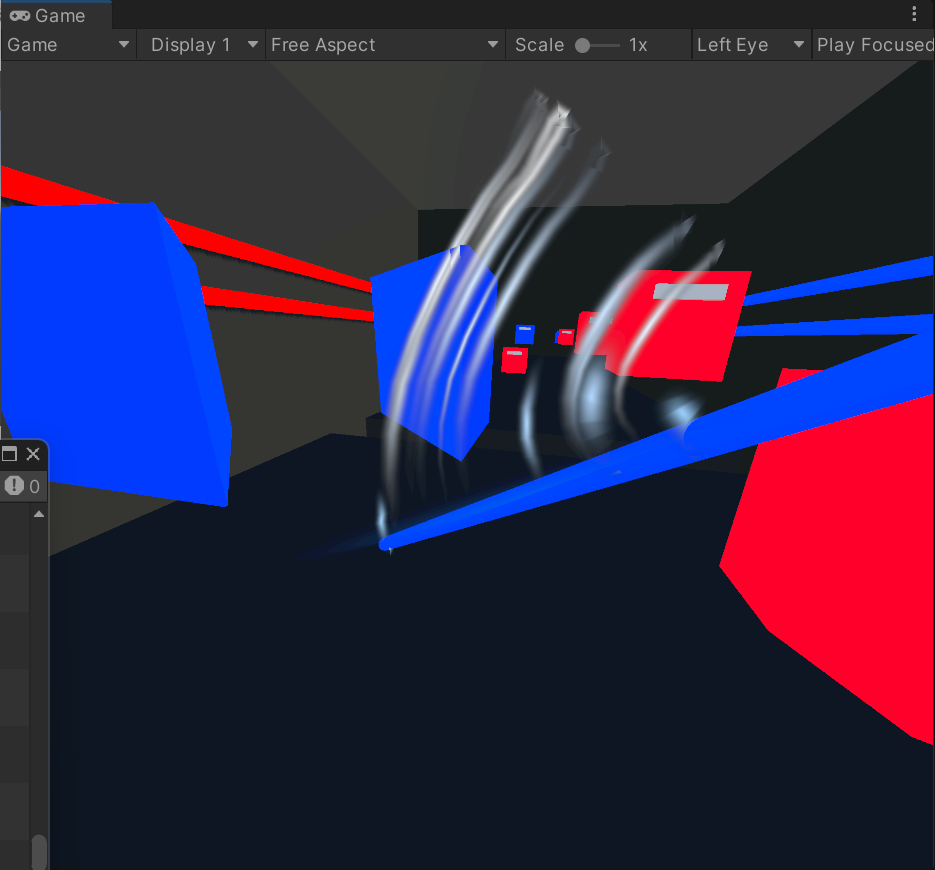
目前的光剑,挥舞有些单调,为了增加光剑移动特效。增加拖尾效果

增加教程【Unity教程】一秒变帅,给你的游戏技能加个拖尾buff
三、V3场景体验优化
1、V3场景体验优化 完成页面
待放置
2、V3场景体验优化需求介绍
目前的场景,除交互物体光剑和方块以外,太单调了。不但视觉冲击力弱,无法长时间辅助玩家沉浸式进入心流,切割眼前一切敌人。也没有音效,声音是游戏的灵魂,没有声音的世界很苍白。针对该需求,对游戏进行一下场景体验优化优化
(1)使用已建模好的复杂场景与天空盒子
(2)方块生成的位置制作场景动画
(3)四周增加光电闪烁,粒子特效
(4)增加游戏音效与背景乐
四、V4游戏开始界面UI设计
目前的场景,直接就进入。没有缓冲也没有其他选择。
五、V5游戏关卡,多场景设计
六、文档攥写提供者
该文档由深圳技术大学棱图元宇宙开发协会_风吹落叶提供,如有AR/VR/MR 相关合作需求欢迎,协会邮箱:2981007652@qq.com
这篇关于PICO4开发实战一:节奏光剑(VR)(需求文档)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








