本文主要是介绍OpenGL之uniform block 与UBO,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
-
原因
目前,我们在着色器中要传递多个uniform变量时,总是使用多个uniform,然后在主程序中设置这些变量的值;如果你的程序中包含了多个着色器,而且这些着色器使用了相同的Uniform变量,你就不得不为每个着色器分别管理这些变量。Uniform变量的location是在程序链接的时候产生的,因此Uniform变量的location会随着着色器的不同而发生变化。因此,这些Uniform变量的数据必须重新产生,然后应用到新的location上。这使我们写的shader会变得非常复杂,当shader中需要很多参数,维护和把这么多参数传给shader将会变得非常的耗费性能和精力。
而Uniform Block可以让uniform变量在不同的着色器程序中实现共用,使不同着色器间共享Uniform数据,有了Uniform Block,我们可以创建一个缓冲区(UBO )对象来存储这些Uniform变量的值,然后将缓冲区对象绑定到Uniform Block。当着色器程序改变的时候,只需要将同样的缓冲区对像重新绑定到在新的着色器中与之相关的Block即可。
-
interface block
interfac block是一组GLSL着色器里面的输入、输出、uniform等变量的集合,有一些类似于C语言中的struct,但是不像struct那样简单明了,还有一些其他的选项包含在里面。通过使用interface block,我们可以将着色器中的变量以组的形式来管理,这样书写更整洁。
interface block的声明形式为:
storage_qualifier block_name
{<define members here>
} instance_name;其中storage_qualifier指明这个block的存储限定符,限定符可以使用in, out, uniform, 或者buffer(GLSL4.3支持)等,block_name则给定名称,而instance_name给定实例名称。
例如顶点着色器和片元着色器之间需要传递法向量、纹理坐标等变量,将他们封装到一个block中,代码显得更紧凑。顶点着色器中输出变量定义形式如下:
// 定义输出interface block
out VS_OUT
{vec3 FragPos;vec2 TextCoord;vec3 FragNormal;
}vs_out;而在片元着色器中,要以相同的block_name接受,实例名称则可以不同,形式可以定义为:
// 定义输入interface block
in VS_OUT
{vec3 FragPos;vec2 TextCoord;vec3 FragNormal;
}fs_in;如果指定了instance_name,则在片元着色器中引用这些变量时需要加上instance_name前缀,例如:
// 环境光成分vec3 ambient = light.ambient * vec3(texture(material.diffuseMap, fs_in.TextCoord));反之如果没有指定instance_name,则这个block中的变量将和uniform一样是全局的,可以直接使用。如果没有给定instance_name,则需要注意,interface block中给定的变量名不要和uniform给定的重复,否则造成重定义错误,例如下面的定义将造成重定义错误:
uniform MatrixBlock
{mat4 projection;mat4 modelview;
};uniform vec3 modelview; // 重定义错误 和MatrixBlock中冲突
interface block帮助我们合理组织着色器中的变量。
-
uniform block
就是上面的interface block,使用uniform限定符定义
-
UBO(uniform buffer object)是什么
UBO和VBO类似,用来存uniform数据的一块显存。就是下面代码里的这东西:
GLuint ubo;glGenBuffers(1, &ubo);glBindBuffer(GL_UNIFORM_BUFFER, ubo);-
UBO如何实现着色器之间共享变量
如何在多个着色器之间简洁的共享变量。uniform buffer的实现思路为: 在多个着色器中定义相同的uniform block,然后将这些相同uniform block绑定到同一个UBO,这样就实现了一个UBO被多个着色器的uniform block共用,这个UBO的数据更新了,就会更新多个着色器中的uniform数据。所谓的共享就是多个uniform block(相同定义)共享同一个UBO数据。
着色器中的uniform block和主程序中的UBO如何连接起来呢?
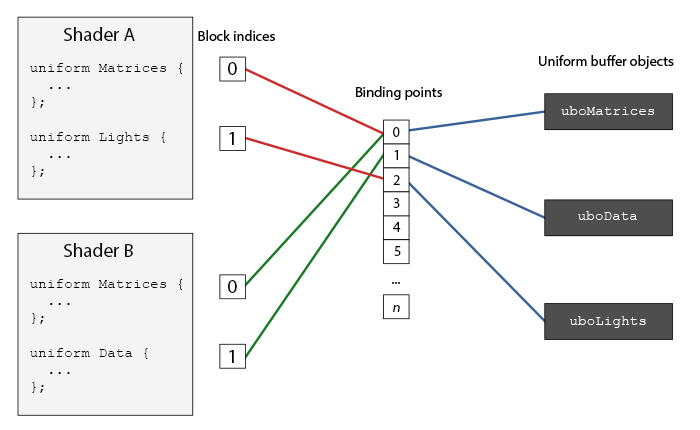
是通过OpenGL的绑定点(binding points)连接起来的,它们的关系如下图所示:

下面通过一个简单例子来熟悉UBO的使用。
Step1: 首先我们在顶点着色器中定义uniform block如下:
#version 330 core
layout(location = 0) in vec3 position;
layout(location = 1) in vec3 normal;uniform mat4 model; // 因为模型变换矩阵一般不能共享 所以单独列出来// 定义UBO
layout (std140) uniform Matrices
{mat4 projection;mat4 view;
}; // 这里没有定义instance name,则在使用时不需要指定instance namevoid main()
{gl_Position = projection * view * model * vec4(position, 1.0);
}Step2 在主程序中设置着色器的uniform block索引指向到绑定点0:
// step1 获取shader中 uniform buffer 的索引GLuint redShaderIndex = glGetUniformBlockIndex(redShader.programId, "Matrices");GLuint greeShaderIndex = glGetUniformBlockIndex(greenShader.programId, "Matrices");...// step2 设置shader中 uniform buffer 的索引到指定绑定点glUniformBlockBinding(redShader.programId, redShaderIndex, 0); // 绑定点为0glUniformBlockBinding(greenShader.programId, greeShaderIndex, 0);...Step3: 创建UBO,并绑定到绑定点0
GLuint UBOId;glGenBuffers(1, &UBOId);glBindBuffer(GL_UNIFORM_BUFFER, UBOId);glBufferData(GL_UNIFORM_BUFFER, 2 * sizeof(glm::mat4), NULL, GL_DYNAMIC_DRAW); // 预分配空间glBindBuffer(GL_UNIFORM_BUFFER, 0);glBindBufferRange(GL_UNIFORM_BUFFER, 0, UBOId, 0, 2 * sizeof(glm::mat4)); // 绑定点为0Step4: 更新UBO中的数据
这里使用前面介绍的glBufferSubData更新UBO中数据,例如更新视变换矩阵如下:
glm::mat4 view = camera.getViewMatrix(); // 视变换矩阵
glBindBuffer(GL_UNIFORM_BUFFER, UBOId);
glBufferSubData(GL_UNIFORM_BUFFER, sizeof(glm::mat4), sizeof(glm::mat4), glm::value_ptr(view));
glBindBuffer(GL_UNIFORM_BUFFER, 0);到此结束,关于UBO内存布局会另起一篇文章
这篇关于OpenGL之uniform block 与UBO的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!
![[Linux Kernel Block Layer第一篇] block layer架构设计](https://i-blog.csdnimg.cn/direct/6f402f42143b4aac927657769404055e.png)







