本文主要是介绍vue鼠标划过显示二级菜单并切换icon,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

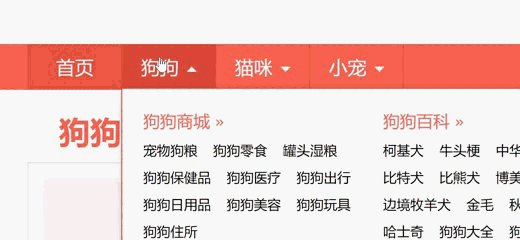
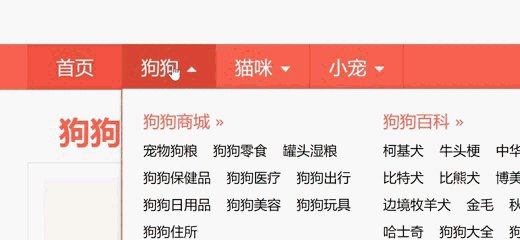
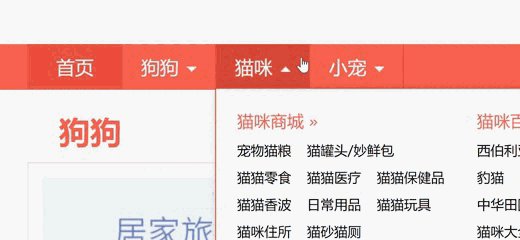
如图,鼠标滑过显示二级菜单和图标 滑出隐藏显示
通过动态添加类实现
<ul><li @mouseover="addClass(1)" @mouseout="addClass(4)">//要显示的部分<a>狗狗<em :class="{ up: isIcon === 1}"></em></a>//切换隐藏显示的部分<div :class="{ active: isActive === 1}" style="display: none"></div></li><li @mouseover="addClass(2)" @mouseout="addClass(5)">//显示的部分<a>猫咪<em :class="{ up: isIcon === 2}"></em></a>//切换隐藏显示的部分<div :class="{ active: isActive === 2}" style="display: none"></div></li></ul>data() {return {isActive: 0,isIcon:0}}methods:{addClass(i) {this.isActive = i;this.isIcon=i;}}css样式:
<style scoped>.active {display: block !important;
}.up{background-position: -143px -9px;
}em{background: url(../img/icon.png) no-repeat -143px 0;
}</style>这篇关于vue鼠标划过显示二级菜单并切换icon的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








