划过专题
CSS+Canvas绘制最美星空(一闪一闪亮晶晶效果+流星划过)
1.效果 2.代码 <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><style>body,html {margin: 0;padding: 0;overflow: hidden;
修改ui 组件 表格划过效果
问题描述 Ant Design Vue 中table 表格 取消划过效果,正常使用类找到效果并修改后 会出现闪白的情况。 .ant-table-cell-row-hover:hover:not(.ant-table-expanded-row) > td{background-color: green !important;} 原因分析: 代码运行自上而下并因为权重原因出现此问题
【css】划过滚动条,滚动条加宽,划出时,变回原宽度
// 全局的滚动条样式::-webkit-scrollbar { //滚动条的宽度width: 4px;height: 6px;}::-webkit-scrollbar-thumb { //滚动条的滑块background-color: rgba(144, 147, 153, 0.6);border-radius: 4px;}// 内容区滚动条划过加宽.content>div>div:
DataWindow.net中如何实现鼠标划过时变颜色
Datawindow.net是一个服务器端组件,当他在客户端显示时事实上是首先生成了客户端脚本的。 要实现当鼠标滑过某一行时,该行变色其实非常简单,在数据窗口中选中需要响应该事件的空间,然后再空间属性的Html属性中追加Html语法 参考如下: οnmοuseοver="this.parentElement.parentElement.parentElement.parentElement.
Three.js流星划过效果[粒子系统]
实现:使用粒子效果和自定义shader实现效果 (用图片应该更方便) /** @Author: hongbin* @Date: 2022-12-29 13:54:24* @LastEditors: hongbin* @LastEditTime: 2022-12-30 12:29:52* @Description:流星*/import * as THREE from "three";
HTML,CSS实现鼠标划过头像,头像突出变大(附源码)
话不多说,先上代码 先看原图: 再看 鼠标放上去后的图: 是不是明显感觉到 人物头像突出了一些,而且还增加了阴影部分的效果呢? 直接上代码!!! <!--由于我的 img 标签放的是循环后的图片,你可以按照你的数据自行修改 --><div class="swiper-slide newly-slide newly-hover speakerList--q4JTz"><a
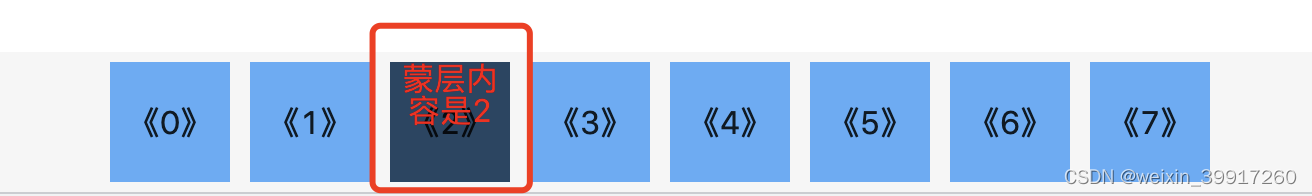
react小案例分享——鼠标划过显示内容
我们写react代码,做列表List展示操作时,遇到鼠标移入元素,弹出浮层,这样的功能,我们做这样的功能时会可以利用antd提供的Popover气泡卡片,或者Tooltip文字提示,但是这两个只是针对,再也页面的各个方向的提示内容,还是有一定的局限性。 如果上面我们需要显示在列表卡片的框上面显示半透明的浮层,在浮层上面显示一些基本的操作时,就需要我们自己结合js的鼠标移出移入的事件来操作,
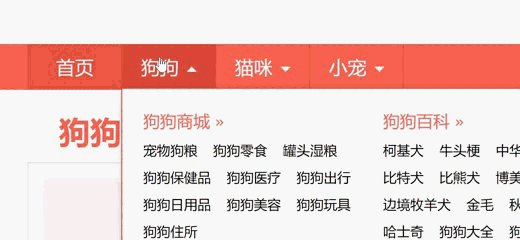
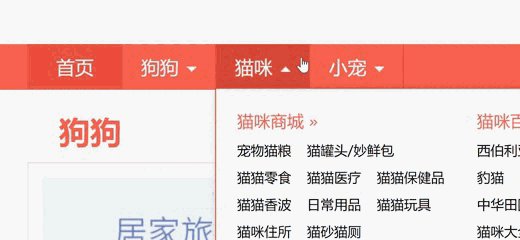
vue鼠标划过显示二级菜单并切换icon
如图,鼠标滑过显示二级菜单和图标 滑出隐藏显示 通过动态添加类实现 <ul><li @mouseover="addClass(1)" @mouseout="addClass(4)">//要显示的部分<a>狗狗<em :class="{ up: isIcon === 1}"></em></a>//切换隐藏显示的部分<div :class="{ active: isActive ===
el-table修改背景颜色,去掉边框,鼠标划过没变色效果
一.整个表格背景颜色及边框弧度 /deep/ .el-table{ background-color: #101d3f; color: #fff; // border-radius: 9px; } 二.标题背景颜色 /deep/ .el-table th{ background-color: #101d3f; border:none; } 三 去掉边框




![Three.js流星划过效果[粒子系统]](https://img-blog.csdnimg.cn/968f3b6f1bbf47c8be515b44880ceff7.gif)