本文主要是介绍react小案例分享——鼠标划过显示内容,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
我们写react代码,做列表List展示操作时,遇到鼠标移入元素,弹出浮层,这样的功能,我们做这样的功能时会可以利用antd提供的Popover气泡卡片,或者Tooltip文字提示,但是这两个只是针对,再也页面的各个方向的提示内容,还是有一定的局限性。

如果上面我们需要显示在列表卡片的框上面显示半透明的浮层,在浮层上面显示一些基本的操作时,就需要我们自己结合js的鼠标移出移入的事件来操作,但是今天我想提供的一种更加便捷的方式,利用css的hover属性,来显示半透明蒙层。
首先我们先写一个多个卡片展示的内容,
let arrs = [1,2,3,4,5,6,7,8]let list = arrs.map((item,index) =>{return (<li className={styles.Li}key={index}>《{index}》</li>)})return list
如上图显示的七个卡片内容展示
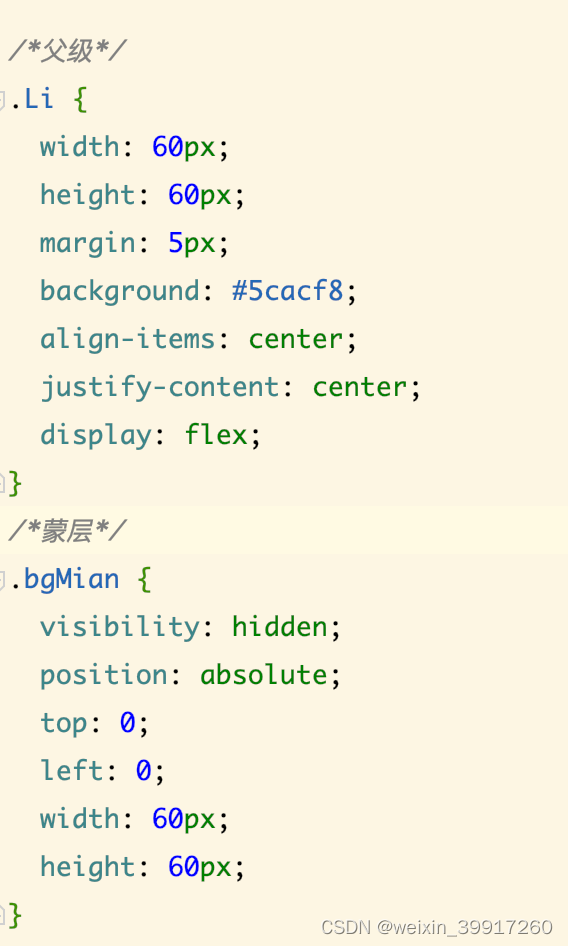
然后我们再li标签里面添加一个蒙层所需要的内容

然后 我们需要利用position属性,给他的父级li做一个相对定位relative, 自己做绝对定位,这样这样我们的蒙层就会相对于父级Li进行定位展示,然后重点把蒙层的内容进行隐藏,等待鼠标划过的时候显示内容,利用visibility做这一步。

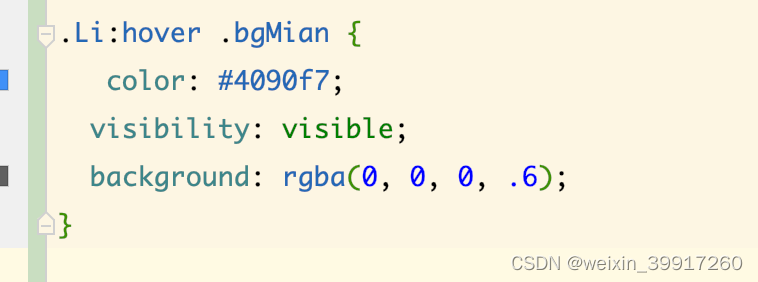
最后我们通过hover事件,进行对蒙层的样式,显示 visibility: visible; 就可以了

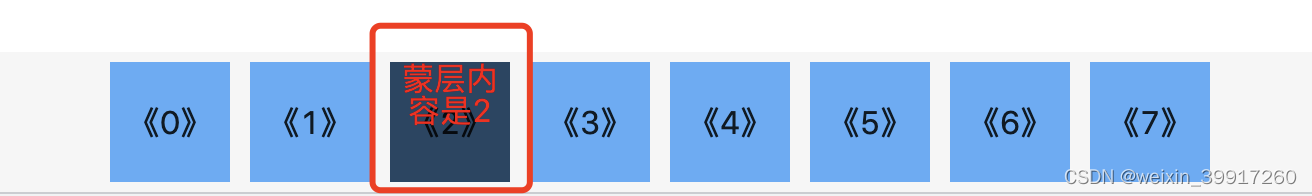
最终页面显示不论我滑动到哪都会显示蒙层以及内容:
部分完整代码:
// jsxconst mian = () => {let arrs = [1,2,3,4,5,6,7,8]let list = arrs.map((item,index) =>{return (<li className={styles.Li} key={index}>《{index}》<li className={styles.bgMian}>蒙层内容是{index}</li></li>)})return list}// css /*父级*/
.Li {width: 60px;height: 60px;margin: 5px;background: #5cacf8;align-items: center;justify-content: center;display: flex;position: relative;
}
/*蒙层*/
.bgMian {visibility: hidden;position: absolute;top: 0;left: 0;width: 60px;height: 60px;
}
.Li:hover .bgMian {color: #4090f7;visibility: visible;background: rgba(0, 0, 0, .6);
}这篇关于react小案例分享——鼠标划过显示内容的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







