本文主要是介绍flex布局下使用文字超出省略会造成外部容器被撑开的问题,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
问题描述
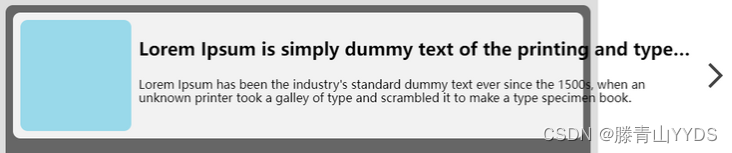
经常会遇到如此布局的文章列表页面设计,左侧图片固定大小,右侧按照浏览器宽度撑满剩余区域。
但在给文章标题增加文字超出省略时会遇到把外部容器撑开的情况。

问题出现的环境背景
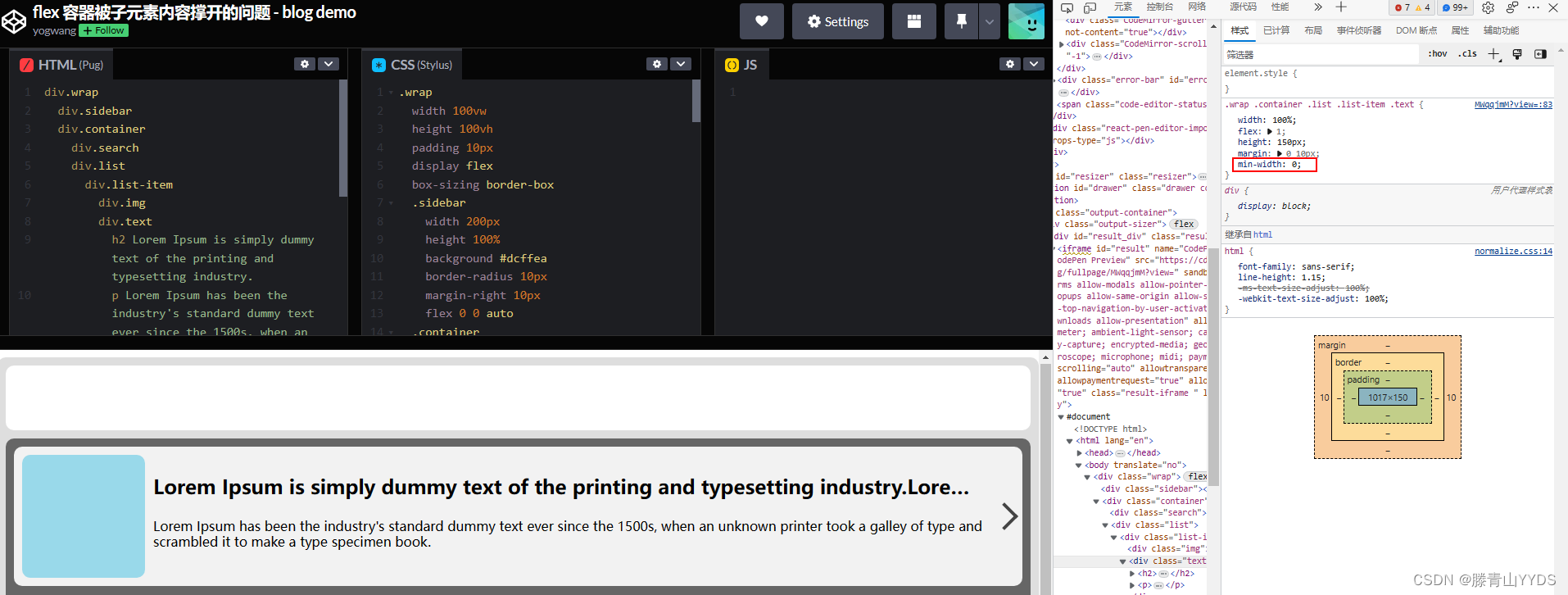
在不增加文字超出隐藏时不会遇到撑开外部容器的问题,但是只要添加了文字超出隐藏的CSS样式,就会复现该问题。
解决方法
在这个位置加个min-width: 0;就好了

这篇关于flex布局下使用文字超出省略会造成外部容器被撑开的问题的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




