超出专题
Java应用对接pinpoint监控工具的时候,应用名称长度超出限制而导致接入失败
一、背景 java应用需要接入pinpoint,同一个虚拟机上的其他应用接入成功,唯独本应用不行。 首先排除是pinpoint agent的问题,因为其他应用都正常。 然后,我就对比二者的启动脚本。 -javaagent:/opt/pinpoint/pinpoint-bootstrap.jar -Dpinpoint.agentId=DA301004_17 -Dpinpoint.applic
当小程序遭遇攻击或超出流量峰值时:SCDN边缘加速的高效防护策略!
在数字化时代,小程序因其便捷性和丰富的功能而备受用户喜爱,但这也使其成为了网络攻击的目标之一。DDoS攻击、CC攻击等不仅会影响小程序的正常运行,还会损害用户体验和品牌形象。在这种情况下,选择合适的安全防护措施至关重要。边缘加速提供了一体化的分布式安全防御解决方案,能够有效应对这些问题。 Edge SCDN边缘加速的核心功能 Edge SCDN边缘加速是一款一体化分布式安全防御产品,它不仅提供
div里面的内容超出自身高度时,显示省略号
1.给DIV设置属性:width: 200px; text-overflow: ellipsis; overflow: hidden; 当div里面的内容总宽度找过 200PX的时候,超出的部分会以“...”的形式显示。 2.上面那个案例之适用于单行文本的现实,才会有效。但当div里面的内容出现多行的时候则不能达到预期的效果。下面是解决多行的时候显示“...”的方案。 [
iOS 如何截取超出屏幕区域的图片
如题,本篇只是简单的记录下如何截取超出屏幕区域范围的图片,下面会为大家简单讲解下; 首先我们需要准备一张超出屏幕范围的竖型长图,然后创建项目,创建一个UIScrollView、UIImageView和一个UIButton,如下代码: 然后给Btn添加点击事件,如下: 最后运行项目,效果图如下: 截屏后的图片为: 下面附上demo的链接:Demo
CSS 超出长度省略
更多内容: http://blog.yuhai.win 参考地址:1、https://segmentfault.com/a/11900000062379772、http://www.css88.com/archives/52063、https://github.com/josephschmitt/Clamp.js案例代码:1、https://github.com/yuhaizr/htmlexam
c语言移位运算超出类型所能表示的范围告警
错误代码: *(unsigned int *)GPIOC_CRH &= ~(0xf << 28); 告警内容: integer operation result is out of range 分析: integer operation result is out of range是因为在尝试对一个32位整型执行移位操作时超出了该类型所能表示的范围。在C语言中,整型字面量(如0xf
使用OneWorld创建分公司出错,提示Subsidiary数量超出限制
在公司OneWorld账号中创建了一个美国公司,但是报错了。 一般来说一个OneWorld账号中可以创建125个subsidiary(包含Parent Company),这里还没有超出限制呢。 后来了解到一个OneWorld只能创建一个国家的Subsidiary。如果要创建其它国家或地区的Subsidiary,需要购买相应国家的OneWorld版本。 可以从系统中的Bill Informatio
PhpMyAdmin导入数据时提示文件大小超出PHP限制的解决方法
网站搬家的时候碰到的这个问题,因为数据一直是使用PhpMyAdmin工具来进行备份和恢复的,但是随着网站的数据越来越多,所以数据库也是越来越大,压缩后都还有4M的数据,而在PhpMyAdmin里将数据导入时就出错误提示了。 上图为PhpMyAdmin里的提示“没有接收到要导入的数据。可能是文件名没有提交,也可能是文件大小超出 PHP 限制。参见 FAQ 1.16。”。 经过网络搜索
Android 多分包,方法数超出 65536 限制
Android 多分包,方法数超出 65536 限制 解决方法 Android Studio 允许用户通过 Gradle 的设置来使用多个 DEX 文件,这样每个文件中的方法数就会减少,也就可以绕过这个限制,该方法分为两步进行: 修改 build.gradle 文件 修改项目的 build.gradle 文件启用 MultiDex 并包含 MultiDex 库: android { c
elementui table超出两行显示...鼠标已入tip显示
elementui el-table超出两行显示…鼠标已入tip显示 方式一 <el-table-column label="描述"prop="note"class-name="myNoteBox"><template slot-scope="scope"><!-- tips悬浮提示 --><el-tooltip placement="top"><div slot="content" clas
flex布局,子项在主轴上超出父容器的问题
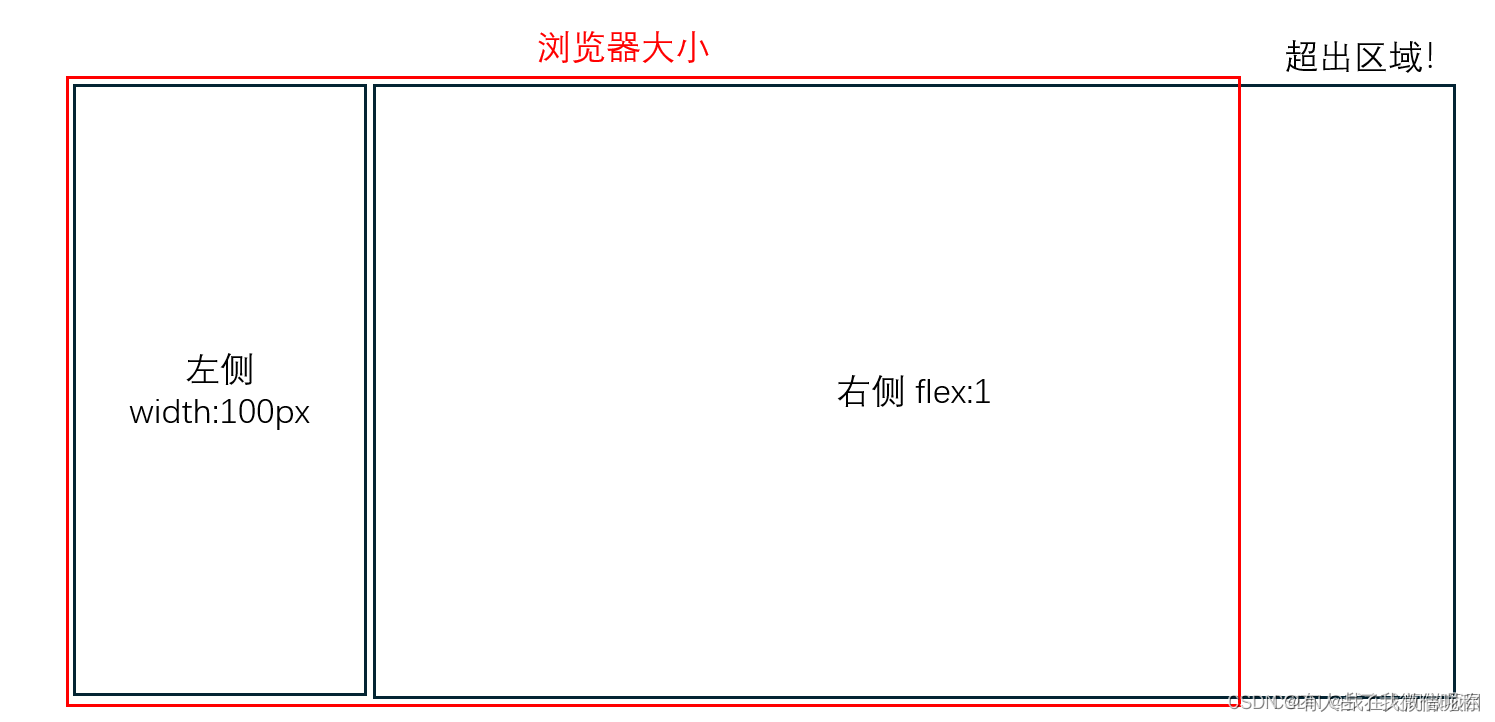
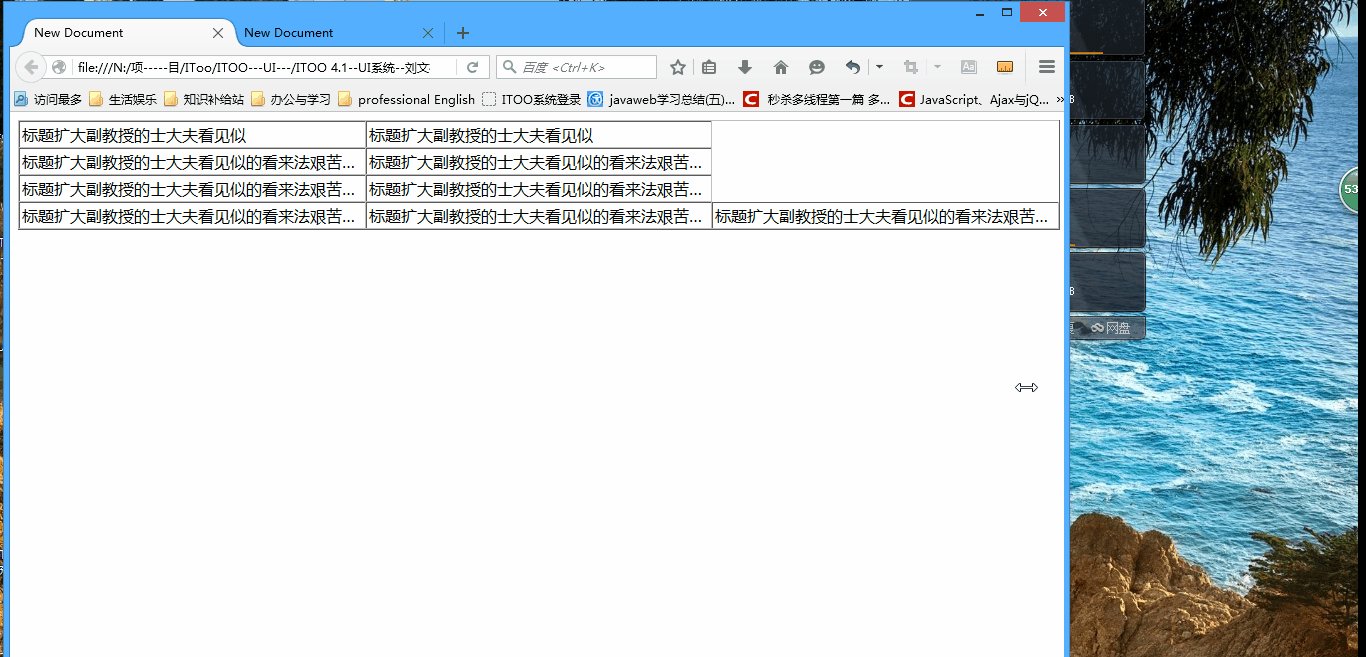
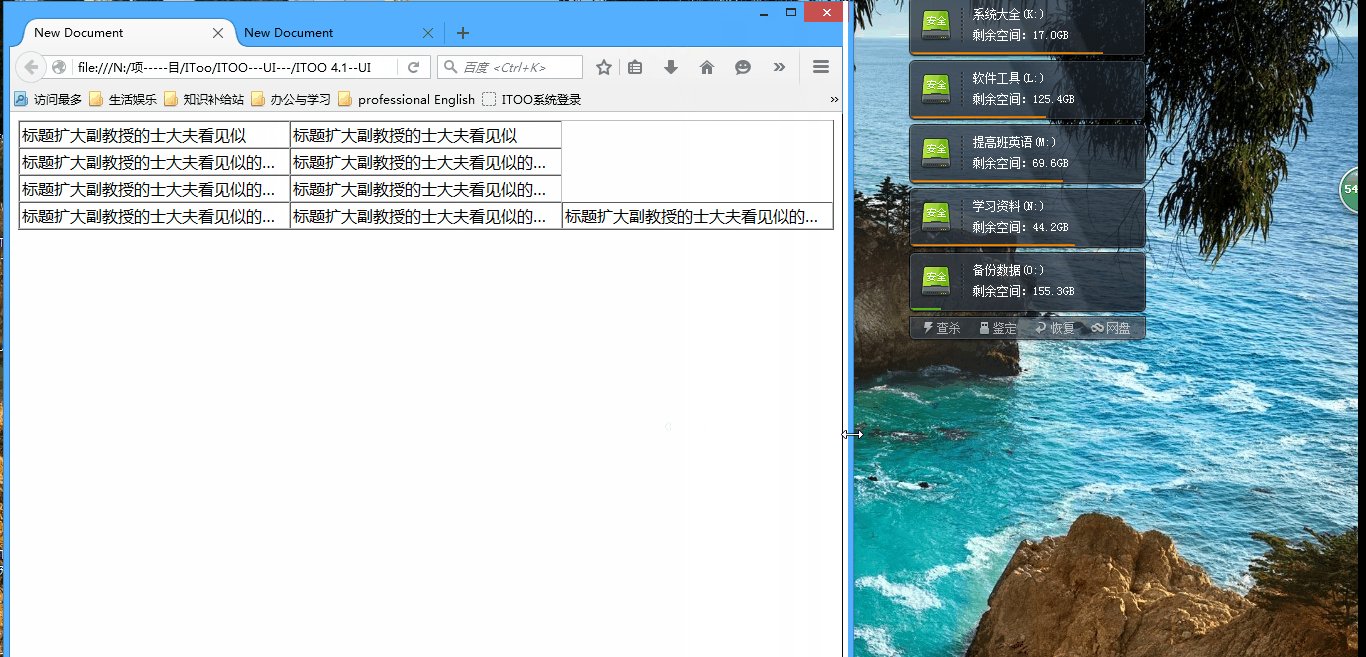
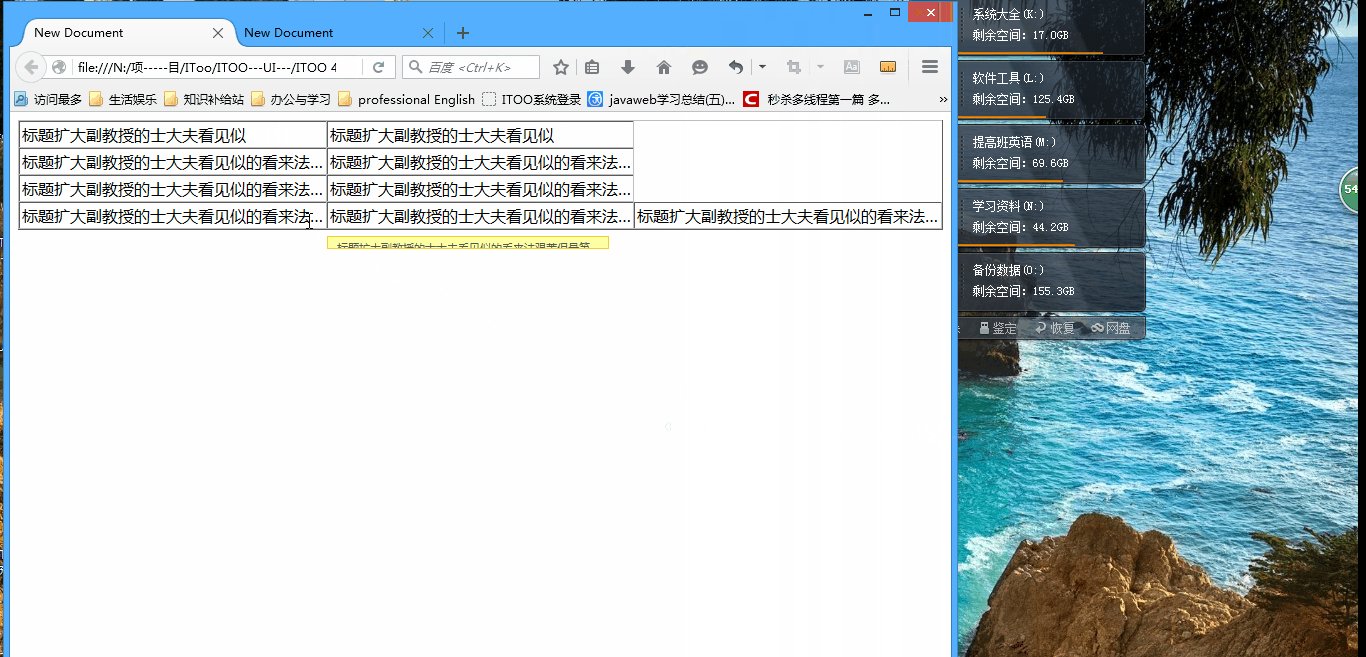
flex布局,子项在主轴上超出父容器的问题 flex布局,子项在主轴上超出父容器的问题 大家有没有遇到,即使子项设置了flex:1 ,以为会分配主轴上的剩余空间。但是效果是子项在主轴上还是超出了父容器。 要解决这个问题,我们可以将flex-base设置为0 flex-basis flex-basis 属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。它可以是一个长度
Android 解决65535的限制 使用android-support-multidex解决Dex超出方法数的限制问题,让你的应用不再爆棚
随着应用不断迭代,业务线的扩展,应用越来越大(比如集成了各种第三方sdk或者公共支持的jar包,项目耦合性高,重复作用的类越来越多),相信很多人都遇到过如下的错误: [java] view plain copy UNEXPECTED TOP-LEVEL EXCEPTION: java.lang.IllegalArgumentException: method
前端实战——完美解决文本框超出内容用“……”表示,鼠标滑过时显示隐藏内容
在前台的开发过程中我们通常会遇到这样的问题。内容太多,显示不全,若要全部显示出来的话,又觉得太挤得慌。怎么办? 如下图所示(让用户看了就会感觉很不爽!) 那么这个时候需求就有了: 1、要求在你内容在超出文本框的时候,需要用省略替代。 2、还能够使得页面的元素自动适应页面的大小进行变化调整。 (再来一个高级一点的需求。) 3、在你的鼠标滑过的时候,将内容放到一个tooltip中显示出
div中插入文本部分显示超出部分用省略号显示
<div class="divo"> <a href="javascript:void(0);" title="超出了超出了超出了超出了超出了超出了超出了超出了"> 超出了超出了超出了超出了超出了超出了超出了超出了 </a> </div> .divo{ width:80px; height:20px; line-height:20px; font-size:12px; ove
CSS:字数超出容器范围,超出部分省略,变成...
用CSS实现文本超出/溢出容器范围时,超出的部分省略,展示… (针对block元素,如果是span,需要添加display:block;) 单行文本: .overText{white-space: nowrap;overflow: hidden;text-overflow: ellipsis;} white-space: nowrap; 设置文本不换行,单行输出,直到遇到 <br> 标
【vue】v-for只显示前几个数据,超出显示查看更多
v-for只显示前几个数据,超出显示查看更多 如图 <div v-for="(item,index) in list.slice(0,3)" :key="index"><div class="degreeNo" :class="index=='0'?'noOne':index=='1'?'noTwo':index=='2'?'noThree':''">NO{{index+1}}:</
css单行及多行文字超出部分显示省略号
单行文字 overflow: hidden;white-space: nowrap;text-overflow: ellipsis; 效果: html <div class="container"><p>思念是一种眷恋,也是一份无奈,是最后的相信,是错过的无奈,孤独一个人的世界,藏着太多的悲伤,一个人看海,一个人想起,最后错过的爱情风雨,只是孤独的世界,苍老的年华,一个人一段繁
解决方法数超出 android优化 清除无效代码 UCDetector
Android下优化 清除无效 未被使用的 代码 UCDetector 官方下载地址:http://www.ucdetector.org/index.html UCDetector 是 eclipse 工具 可以审查出程序中 未被使用的、 冗余的、 变量不规范 的代码 需要注意: 反射 、在xml中配置注入方式、第三方工程的应用 、jar包调用 等 需要自己手工判断 建议删除类的时候
iOS 子视图超出父视图范围 无法响应点击事件解决方案
如果在cell上添加了一个Tableview,但是tableview的范围超出了cell的frame。 此时你去点击超出部分的内容,发现不会进入点击cell的回调。原因是事件响应断了。当我们点击屏幕的时候,会产生一个点击事件,该事件从下往上一层层传递,当子视图超出父视图时,事件传递会返回nil,就是系统认为没有对象响应这个点击事件,因为你的点击范围不在父视图内。此时需要重写一个方法,返回响应这个事
css超出部分省略(单行、多行,多种方法实现)
HTML <p class="text">这是一行测试数据,这是一行测试数据,这是二行测试数据,这是一行测试数据,这是三行测试数据,这是四行测试数据</p> 1.单行 .text{width: 200px;border: 1px solid #000000;white-space: nowrap; /* 控制元素不换行 */overflow: hidden; /* p标签超出
TabBarItem自定义选中和未选中的图片高度超出
就拿我现在的项目来说吧,其中的曲线出现了问题自定义的图片位置 不是我想要的,有2种解决方法,一种是在storyboard(故事版)另一种是代码 里 故事版中选 中你故事版中的tabbaritem,然后从右侧数第2个选项卡里,改就可以了,top和bottom相加是要得0才可以的,不然就会出错 如果你的的视图是在navigationcontroller下的话,你就需要直接更改navig
iOS 如何让超出父视图的部分响应事件
1.demo 奉上自己的demo 2. 不能点击的原因 由于找不到hittest view,所以没有可以响应的uiresponser对象,所以点击没有任何反应 3. 解决思想 覆写hittest方法让父视图可以找到这个视图就好 4. 代码演示 - (UIView *)hitTest:(CGPoint)point withEvent: (UIEvent *)ev
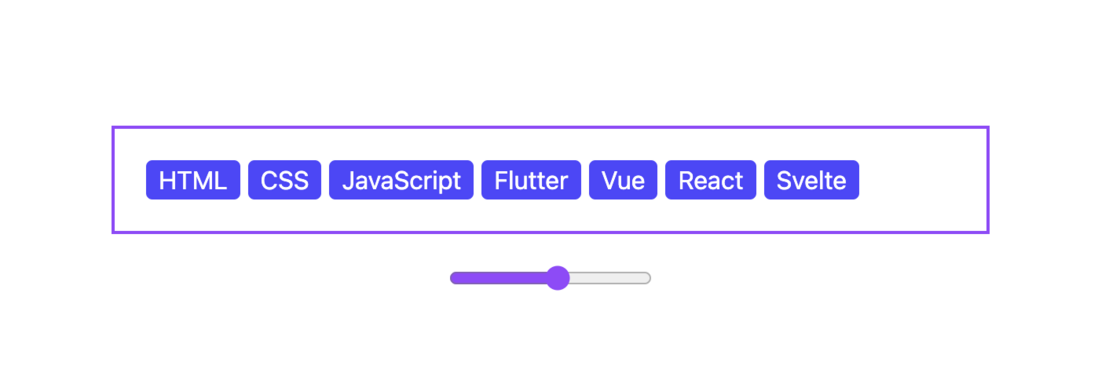
纯 CSS 实现标签自动显示超出数量
现代 CSS 强大的令人难以置信。 这次我们来用 CSS 实现这样一个功能:有多个宽度不同的标签水平排列,当外层宽度不足时,会提示超出的数量,演示效果如下 如果让我用 JavaScript来实现估计都有点折腾,毕竟宽度都是动态的,要监听各部分的尺寸变化,包括标签的位置和外层的宽度,总之不是一两行代码就能搞定的。 现如今,纯CSS也能完美的实现这样的效果,而且比 JS 实现更加简单,一
【问题解决】安装VMware后,设置虚拟机弹窗超出屏幕,无法点击确认按钮
电脑:小新air13,win10 64位 问题:安装虚拟机后进行设置时发现确认框在屏幕下方,参考了网上的缩小分辨率,大小缩放都不行,发现这个方法只对安装在windows系统里面的软件有用。 办法:在显示设置中将横向改为纵向,然后就可以看见确认按钮
CSS 文字超出显示滚动条
1、布局结构 <view class="tes" style="margin-top: 15rpx;"><p v-html="conten" class="conten"></p></view> conten 里是内容 2、页面样式 .tes::-webkit-scrollbar-track-piece {background-color: rgba(0, 0, 0, 0);bord