本文主要是介绍flex布局,子项在主轴上超出父容器的问题,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
flex布局,子项在主轴上超出父容器的问题
flex布局,子项在主轴上超出父容器的问题
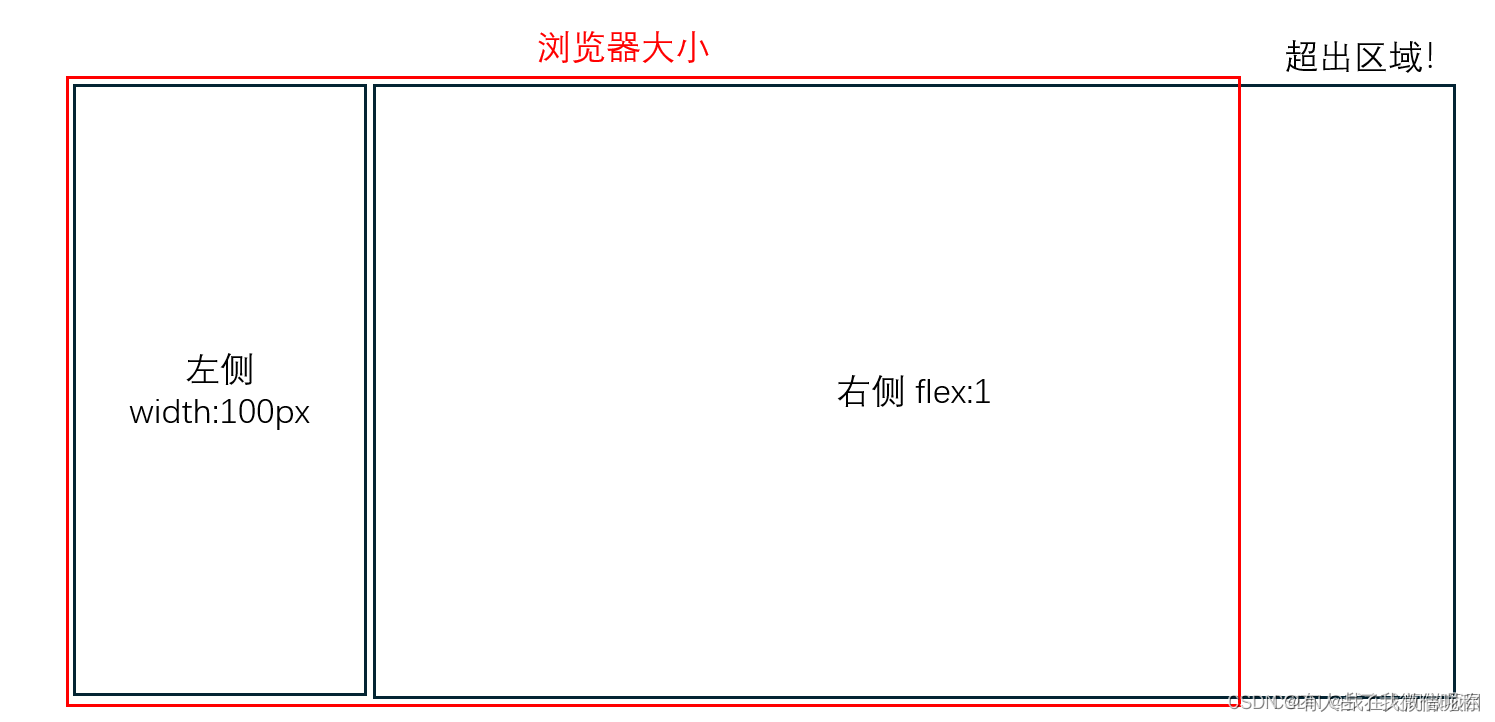
大家有没有遇到,即使子项设置了flex:1 ,以为会分配主轴上的剩余空间。但是效果是子项在主轴上还是超出了父容器。

要解决这个问题,我们可以将flex-base设置为0
- flex-basis
flex-basis 属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。它可以是一个长度(如 20% 或 100px),也可以是 auto(项目的本来大小)。默认值为 auto。在 flex-grow 和 flex-shrink 生效之前,项目所占据的空间大小由 flex-basis 决定。
通过将 flex-basis 设置为0,我们强制子元素在分配剩余空间之前不占据任何空间。
这篇关于flex布局,子项在主轴上超出父容器的问题的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






