子项专题
element ui 全加载树节点内子项的动态更新
为了持之以恒的勋章,不得不在9月的最后几天,水几篇原创文章(无奈ing)。本人刚接触element ui,属于白痴一个,如果有更好的的方法,欢迎大神留言交流,感激不尽!!! 其实跟《element ui 懒加载树节点内子项的动态更新》道理大致是一样的。 我们得到选中的的节点,或者说是待更新的节点,手动删掉下面的所有子节点,然后再添加子节点。所有的方法,还是element提供的方法。 func
element ui 懒加载树节点内子项的动态更新
为了保持住持之以恒的勋章,不得不在9月的最后几天内水几篇原创文章。本人是刚接触element ui,属于大白菜一颗,大神有其他方法的话,欢迎评论留言指导。 <el-tree:props="props1":load="loadNode1"lazyshow-checkbox></el-tree><script>export default {data() {return {props1: {
flex布局,子项在主轴上超出父容器的问题
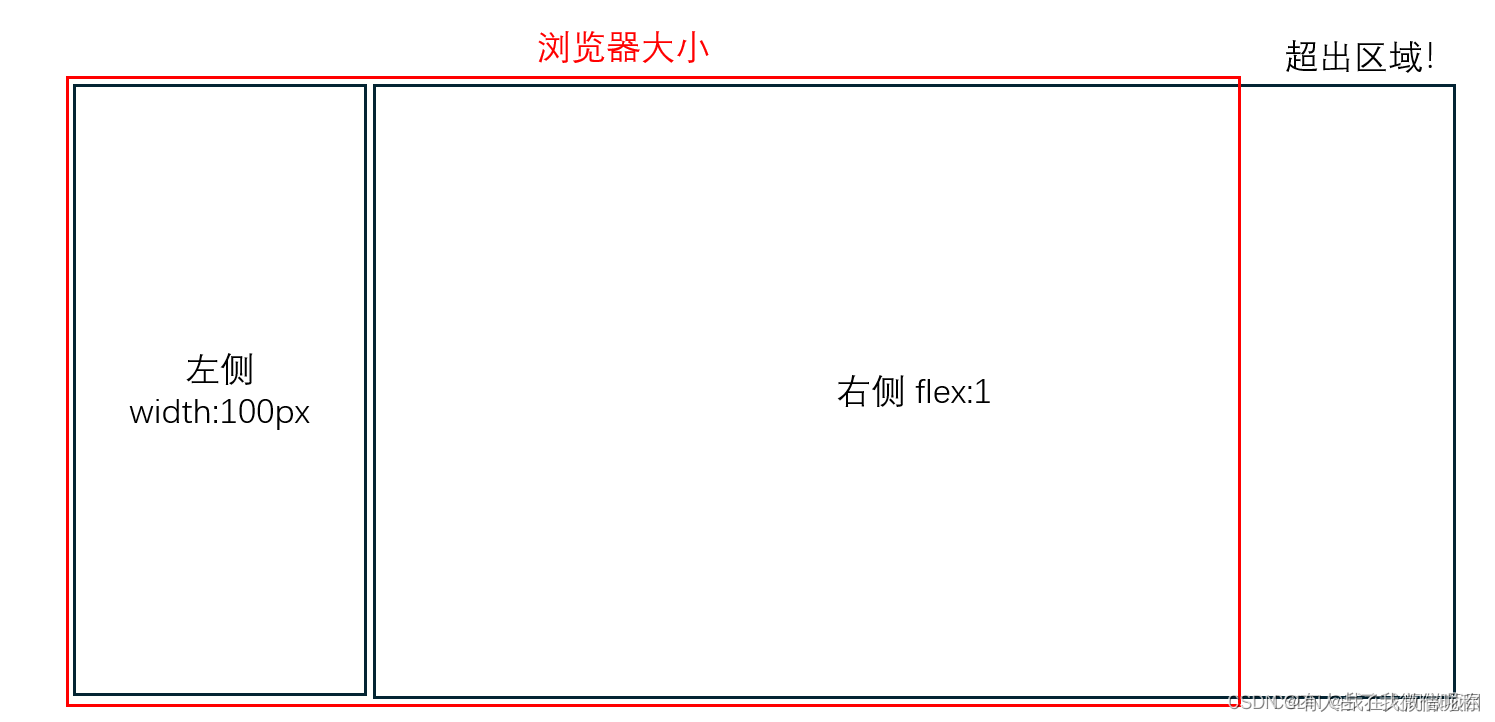
flex布局,子项在主轴上超出父容器的问题 flex布局,子项在主轴上超出父容器的问题 大家有没有遇到,即使子项设置了flex:1 ,以为会分配主轴上的剩余空间。但是效果是子项在主轴上还是超出了父容器。 要解决这个问题,我们可以将flex-base设置为0 flex-basis flex-basis 属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。它可以是一个长度
QT 使用QLsitView 实现多个子项选中取消效果
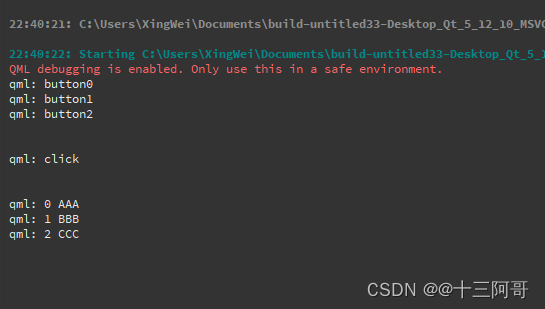
文章目录 效果图概述部分代码总结 效果图 概述 整个界面的布局介绍请看这篇博客想要的到这种自由选择中的Item效果,需要使用到Model-view的思想,每个item中都要存放一个标志位,用在Paint函数去判断是否绘制为按下的状态。每次item被点击时,更新标志位,并刷新视图,从而实现点击后变色的效果。 部分代码 自定义委托中实现paint函数。 voi
js修改zTree没有子项的节点图标为文件夹的方法
有时候,我们加载的zTree是这样的,箭头所指的节点没有子节点,所以显示白色的图标。 但现在我们这个节点代表其实的不是一个子节点,而是代表一个空目录(这里通过node的sou属性来区分),如何让它显示成文件夹图标呢? 其实,只要找到这些代表目录的节点,设置他们的isParent属性为true,再调用api的refresh方法就行了。 具体代码如下: $.fn.zTree.init($(
qml中访问控件内部的子项
如何访问Repeater类型内部的子项、Row等布局类型内部的子项以及ListView内部的子项等。。。 1、测试代码 import QtQuick 2.0import QtQuick.Controls 2.12import QtQuick.Window 2.12import QtQuick.Layouts 1.3import QtQml 2.12Window {id: windowo
creationPolicy控制容器子项创建策略
ActionScript 值可以是 ContainerCreationPolicy.AUTO 、ContainerCreationPolicy.ALL 、ContainerCreationPolicy.NONE ContainerCreationPolicy.QUEUED 。 或 MXML 值可以是 "auto" 、"all" 、"none" 或 "queued" 。 如果没
uni-app:查询对象中字段为可变情况的子项
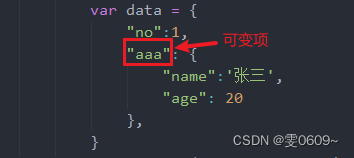
如上图,数据中aaa为可变项,需要查询其子项name的值 var test = 'aaa'var data = {"no":1,"aaa": {"name":'张三',"age": 20},}console.log(data[test].name) 定义一个变量test,其值设置为aaa,根据data[test].name进行查询,根据这种写法无论data中的值是什么,修改变量的值
oracle11设置注册表键值,使用REG注册表文件添加、修改或删除注册表键值和子项介绍...
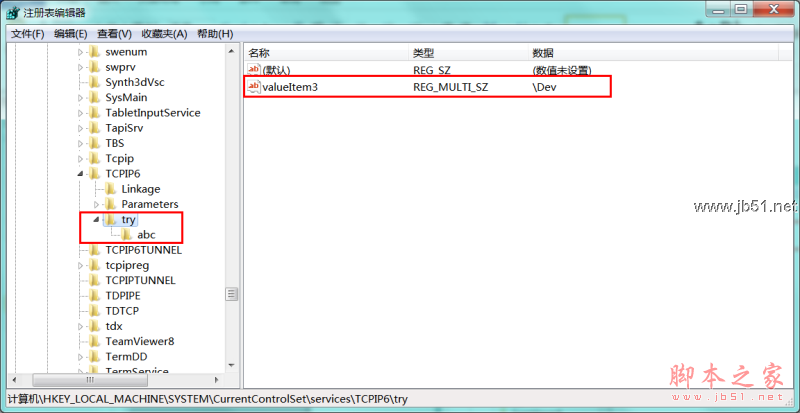
REG文件实际上是一种注册表脚本文件,Regedit注册表编辑器可以使用REG文件来导入、导出注册表的子项和值。双击REG文件(即用Regedit.exe 注册表编辑器程序运行该文件)即可将其中的数据导入到注册表中。我们可以使用REG文件直接对注册表进行任何修改操作,且不受注册表编辑器被禁用的限制。与导入相对的,可以使用Regedit注册表编辑器来将注册表中指定的项导出至REG文件,便于备份。可