本文主要是介绍前端实战——完美解决文本框超出内容用“……”表示,鼠标滑过时显示隐藏内容,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
在前台的开发过程中我们通常会遇到这样的问题。内容太多,显示不全,若要全部显示出来的话,又觉得太挤得慌。怎么办?
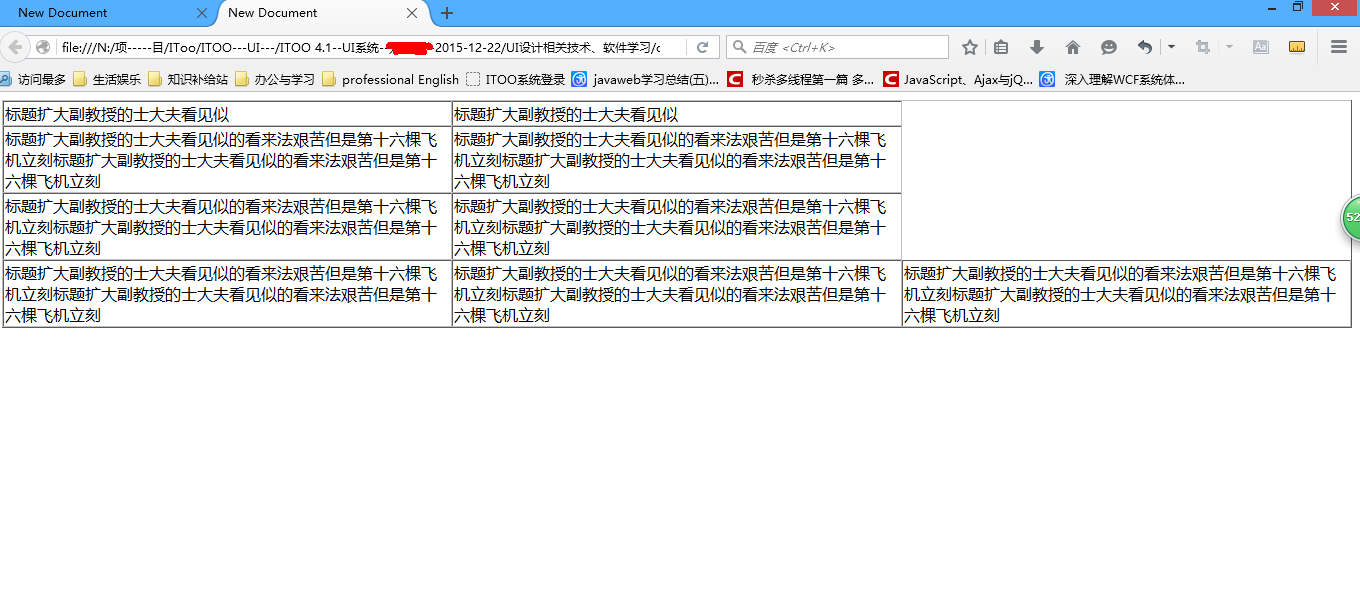
如下图所示(让用户看了就会感觉很不爽!)

那么这个时候需求就有了:
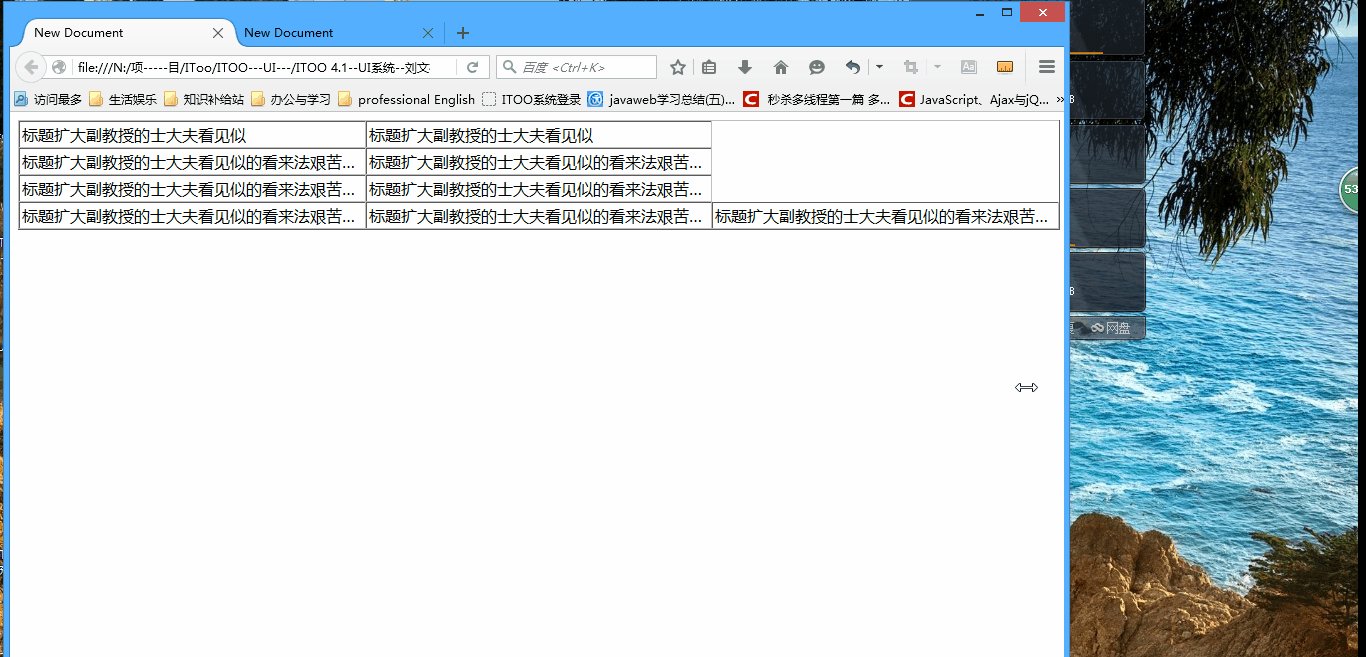
1、要求在你内容在超出文本框的时候,需要用省略替代。
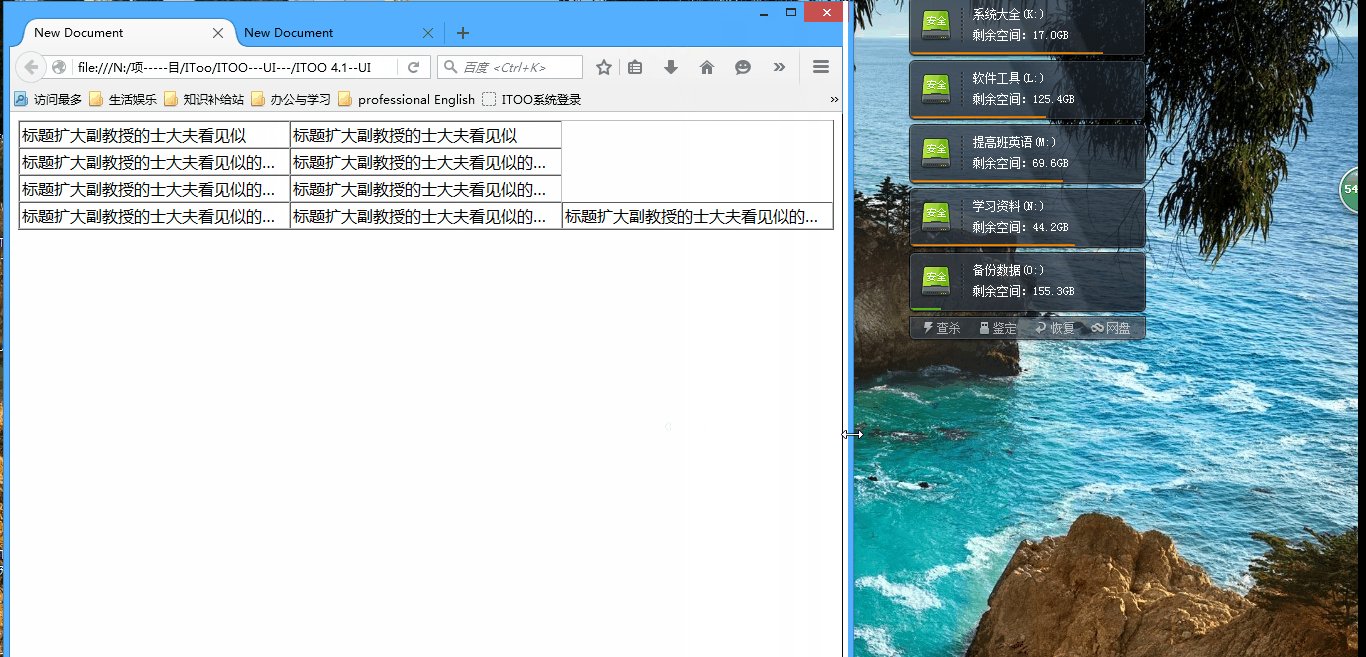
2、还能够使得页面的元素自动适应页面的大小进行变化调整。
(再来一个高级一点的需求。)
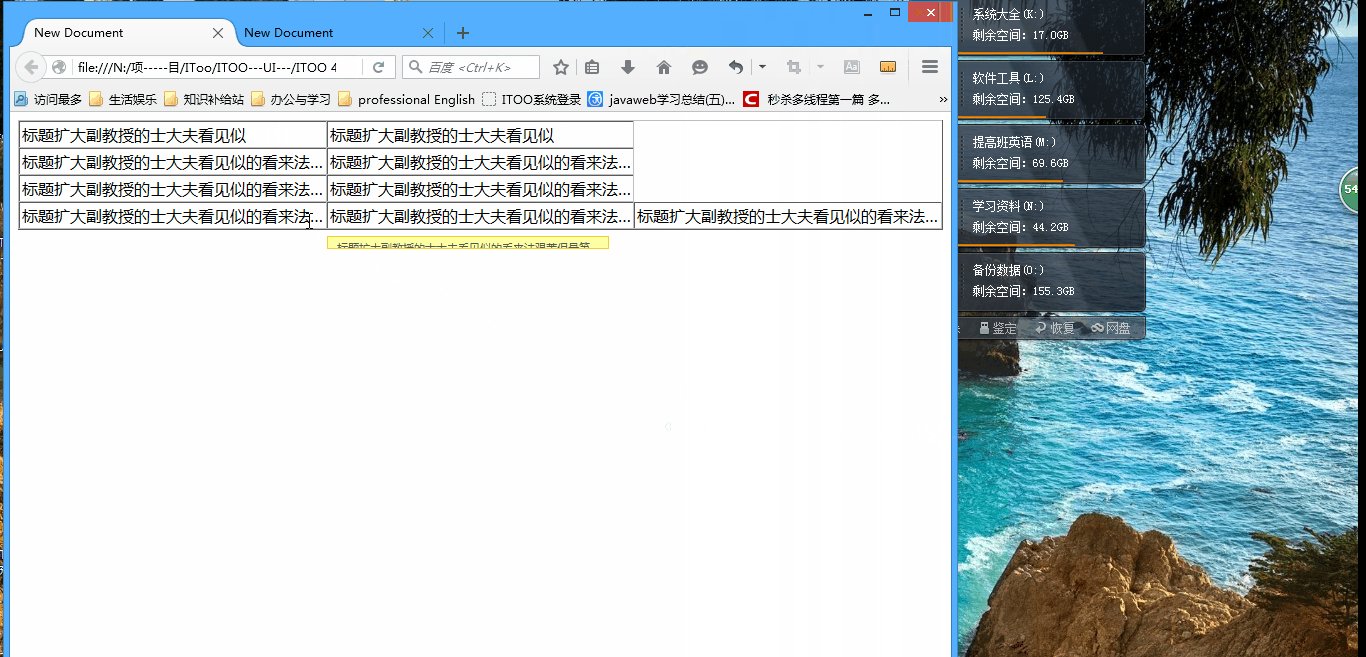
3、在你的鼠标滑过的时候,将内容放到一个tooltip中显示出来,鼠标离开文本框提示框就自动消失掉。
要求的效果如下:

这样的需求,怎么来解决呢?
core code:
- JavaScript部分
<script type = "text/javascript">var tdContent = $这篇关于前端实战——完美解决文本框超出内容用“……”表示,鼠标滑过时显示隐藏内容的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







