撑开专题
display flex 的div 被子元素撑开不显示滚动条的一个解决demo
display flex 的div 被子元素撑开,不显示y轴滚动条的 一个解决demo。 注: 不一定适用所有人的的相同问题 less # less.contact {display: flex;flex-grow: 1;overflow: hidden auto;flex-direction: column;.contact-items {flex: 1 1 0;display: f
为什么FF下文本无法撑开容器的高度
标准浏览器中固定高度值的容器是不会象IE6里那样被撑开的,那我又想固定高度,又想能被撑开需要怎样设置呢?办法就是去掉he ight设置min-height:200px; 这里为了照顾不认识min-height的IE6 可以这样定义: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.or
TD不换行也不会被撑大撑开 并加上薄边框的方法
TD不换行也不会被撑大的方法 TD不换行也不会被撑大撑开 的方法: table{table-layout : fixed;width:100%;} td{word-break : keep-all; overflow: hidden;white-space:nowrap;text-overflow: ellipsis;} 注意:table的宽度一定要设置,否则TD还是不被内容撑大的
容器内 组件 流布局 float,如何撑开.
在容器内最后加入一个 block 块 ,并且 clear:both 不与 float 左右相 邻 ,这样这个block 必在 float下的最后一行,起到撑开 容器的作用 <div style="clear:both"></div>
父元素flex:1 高度却被子元素撑开的问题
问题 当父元素设置了flex: 1; 的情况下,想在其中子元素超出父元素高度的情况下,产生滚动条,在父元素区域滚动。由于子元素高度不固定,故父元素设置为display: flex; flex-direction: column; 子元素设置flex: 1; overflow: auto;。但是遇到问题,当子元素高度超过父元素高度时,不会在父元素区域产生滚动条,而是超出了父元素区域,在上层产生了滚
自适应高度div内嵌iframe高度被撑开问题解决
div自适应的情况下,内部嵌入iframe,iframe边框什么的全部设置0,本以为外层div可以完美自适应,结果div在不同浏览器却硬是多出3-5个像素的高度。 找了下相关文章,发现确有此问题,有人说用负的margin值,可终究不完美,终极完美解决方案竟然是给iframe加display: block,或者vertical-align: bottom。
解决flex盒子被内容撑开以及如何显示两行文本后省略
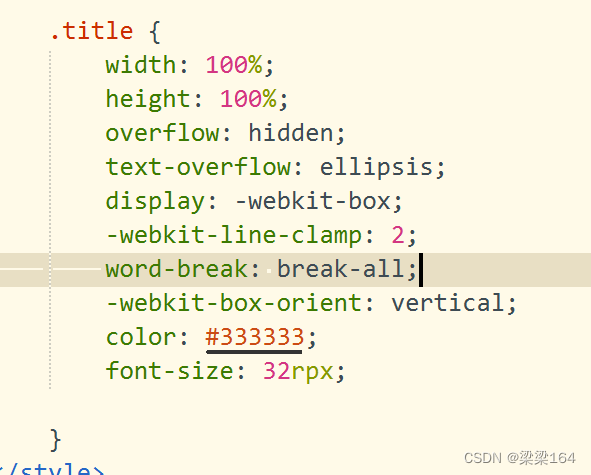
今天敲项目的时候发现一个神奇的问题 在flex盒子中,盒子内的内容回自动撑开盒子 中间的图片被挤掉了! 看了了好多博客,知道,在父盒子content-item加width:0就不会被撑开 如何使文本溢出隐藏呢 在.title写下面样式就可以啦 overflow: hidden;:这个CSS属性用来指定如何处理超出元素框的内容。将其设置为"hidden"表示超出
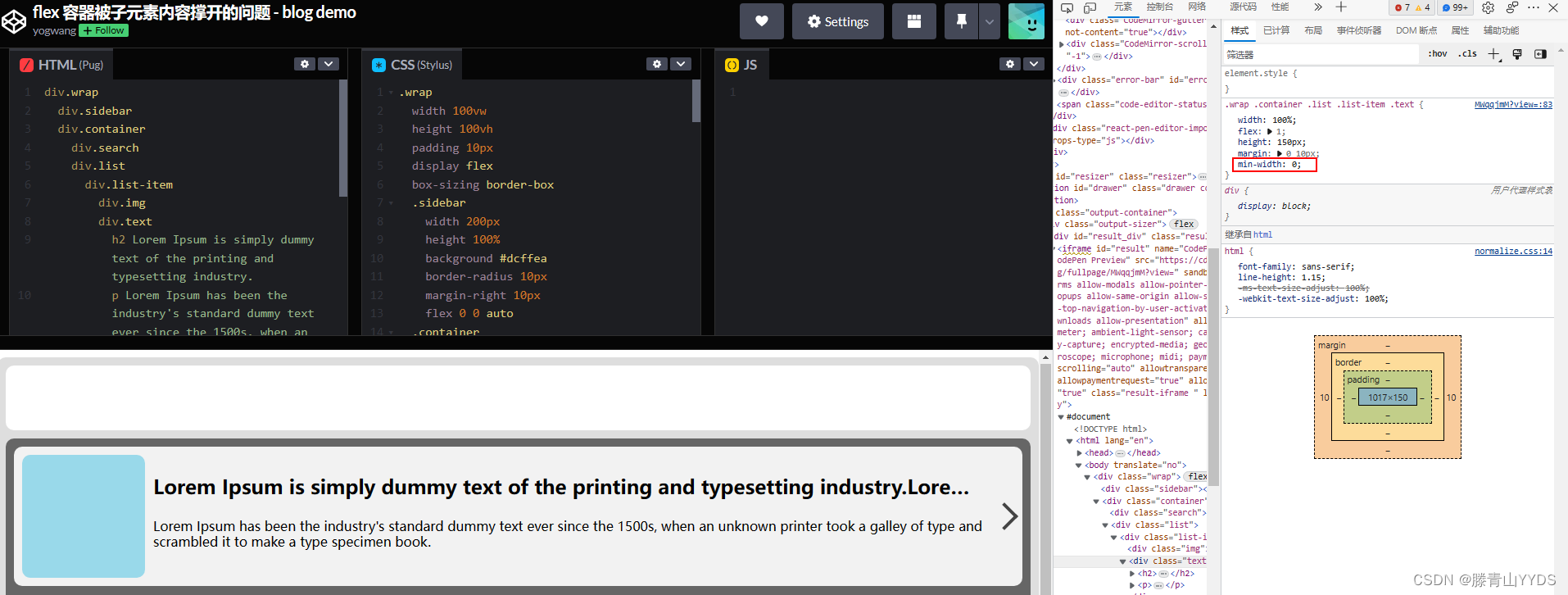
flex布局下使用文字超出省略会造成外部容器被撑开的问题
问题描述 经常会遇到如此布局的文章列表页面设计,左侧图片固定大小,右侧按照浏览器宽度撑满剩余区域。 但在给文章标题增加文字超出省略时会遇到把外部容器撑开的情况。 问题出现的环境背景 在不增加文字超出隐藏时不会遇到撑开外部容器的问题,但是只要添加了文字超出隐藏的CSS样式,就会复现该问题。 解决方法 在这个位置加个min-width: 0;就好了