本文主要是介绍图形小史——那盏嘚瑟的茶壶,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
美国加州山景城有个著名的计算机历史博物馆,这里展出了如IBM深蓝计算机、Google第一台商业服务器、Apple I 等计算机历史上最重要的一些角色。
不过,有一件很特殊的展品同样名列其中——一盏白瓷茶壶
为什么一盏茶壶会出现在满是电路板的计算机博物馆呢?其实如果你有心观察的话,这盏茶壶简直无处不在。比如《玩具总动员》:
又比如《辛普森一家》:
不光电影要向它致敬,很多3D软件里还可以一键生成它,其地位堪比程序员们熟悉的“hello world”。
每年皮克斯动画公司在图形界最有名的大会——Siggraph大会上派发的纪念品也是在这个茶壶基础上设计的发条玩具。他们更为茶壶创作了一段音乐动画。
http://v3-default.ixigua.com/946551c3dcf0966b45784396d6b32a8a/5e6f57c0/video/tos/hxsy/tos-hxsy-ve-0004/44e07a41a4e64d3baf83182e46775a4d/?a=2011&br=0&bt=306&cr=0&cs=0&dr=0&ds=1&er=&l=202003161738340100140470742B52B3C5&lr=&qs=0&rc=M2UzdGlqOWtuczMzNTczM0ApOWk1NWZlNWVoNzpnNDhnaWdxbC80bnFmYWtfLS1iLS9zczJgLjIzYS4vYmAxMDBgNmA6Yw%3D%3D&vl=&vr=
熟知计算机图形学的人一定认得,它就是在图形学历史上拥有重要地位的——
犹他茶壶。
犹他指的是犹他州立大学。这所学校诞生了数不清的图形学先驱。可以说没有这所学校,就没有今天的皮克斯和Adobe。时间回到1974年,当时还是博士生的图形学研究者Martin Newell开发了一种新的3D渲染算法(PS:博士论文是第一生产力~)。这种新的算法可以绘制阴影,有反射效果的贴图。还可以通过旋转显示隐藏的曲面。但是他发现当时被图形学算法研究采用的几种常见3D物体都太过简单了。
一天下午茶的时候,Newell告诉他的太太Sandra,他需要一个更有趣的3D物体。太太于是建议他把家里用的茶具数字化到计算机里。这个建议实在是太妙了!因为这个茶壶的平滑曲面特别适合图形学算法的展示。并且它的壶把手可以将阴影投射到茶壶自身,这是过去简单的3D曲面都做不到的。于是Newell开始动手,把茶壶的坐标在纸上画了出来。
今天我们可能觉得3D扫面是个很简单,很天经地义的事。但是在那个年代,3D“扫描”需要人们一个点一个点地输入坐标。这些坐标成为一种数字曲面,Bezier曲面的控制点。
Newell回到犹他大学的实验室,在一台Tektronix电脑上完成了坐标的录入。这样最有名的3D模型,犹他茶壶就诞生了。从那以后,茶壶出现在了很多图形学算法的研究论文当中。不仅如此,它很快就引起了Newell的同事Blinn的注意(著名的Blinn着色算法发明人)。Blinn决定将茶壶的数据公开,成了图形学最通用的模型。可以说,这盏茶壶对于计算机图形学的作用就好像小白鼠对于生物学研究的作用一样,非同小可。
Newell对茶壶的建模可以说非常精简。总共由16个控制点和32个面组成。甚至有传言,很多图形学的研究者可以背下来这个茶壶的坐标。怎么能用这么少的点来描述一个这么复杂的三维图形呢?这是因为这16个点并不是茶壶身上的坐标,而是描述一组参数化曲面的关键点。这种曲面就是由Pierre Bezier在1962年发明的Bezier曲面(Pierre Bezier当时在汽车公司雷诺上班,雷诺1970s的数字建模系统UNISURF 后来成为达索公司CATIA软件的重要组成部分,详见文章“CAD前世今生”)。
今天,茶壶成了最能代表计算机图形的吉祥物。人们通过3D打印,把它重新复制回真实世界。Newell更是无奈的表示,虽然他为计算机图形贡献了那么多算法,可最后他最被人铭记的,还是他那“该死”的茶壶。
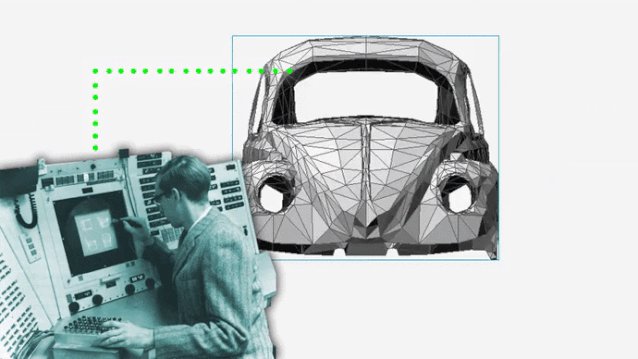
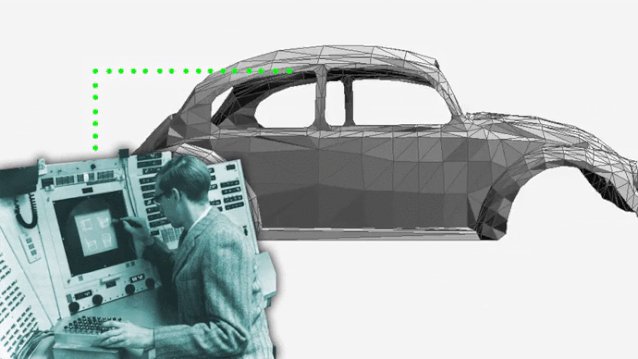
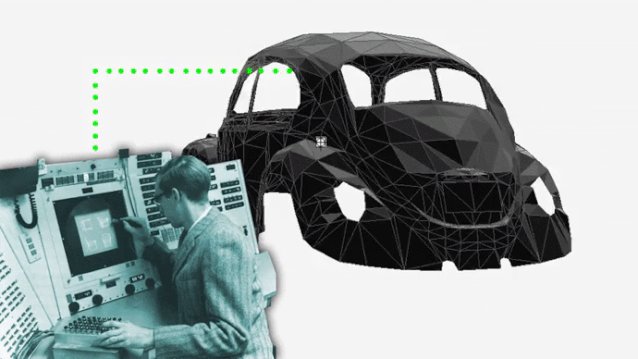
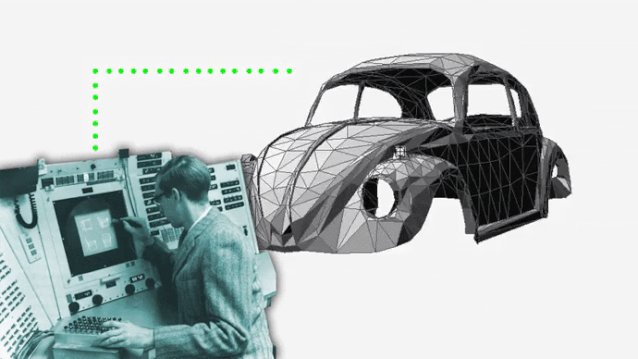
既然讲到犹他大学和茶壶。我们不妨也来看看世界上第一个被3D“扫描”的物体。同样也是诞生在犹他大学的甲壳虫汽车模型。

这款模型同样也是70年代诞生的。那个时代的电脑还很原始,像冰箱那么大。显示功能非常有限,基本上只能绘制线段和点。正是在这样原始的设备上,图形学的先驱Sutherland决定开发可以和3D物体互动的程序(Sutherland,1963年博士期间缔造了CAD行业世界上第一款CAD sketchpad,1981年其联合创始的公司收购的3D建模内核Romulus发展成为CAD历史上最有名的内核之一:parasolid,详见文章“CAD前世今生”。再次感叹:博士论文是第一生产力)。
那时候他们同样也是需要一个更复杂的3D物体。但是当时连建模软件都没有。没有办法,他们只能手工将物体剖分成零散的面片,然后精确测量,录入电脑中。
这个甲壳虫汽车是人们第一次用3D模型来绘制的真实物体。它成了早期图形学研究的珍贵数据。包括Phong的渲染算法也是借助这辆汽车展现的。它也成了世界上第一个写实风格的计算机渲染的物体。有趣的是当时参与了数据采集的一名学生计算了采集这部甲壳虫汽车所用的人力成本和在计算机上的耗时成本,发现它竟然高于当时甲壳虫汽车的市价。
从原始的手工测绘到今天已经以假乱真的计算机图形,我们走过了很长的路。感谢这些计算机先驱,让电脑游戏,CG电影和工业设计成为可能。下次再在影院里看到这盏茶壶出现在动画影片里,希望你不会感到意外。(或者你也可以把它当做彩蛋找一找)
感谢stewie的友情约稿,stewie,计算机图形学博士,NVIDIA工程师。
EverCraft.co
这篇关于图形小史——那盏嘚瑟的茶壶的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!